TypeScript-可选-默认-剩余参数
可选参数
- 假设这个时候我有一个需求: 要求定义一个函数可以实现
2个数或者3个数的加法 - 这个时候就可以利用可选参数来进行实现
- 实现方式为,在需要进行可选的参数名称后面添加一个
?即可实现

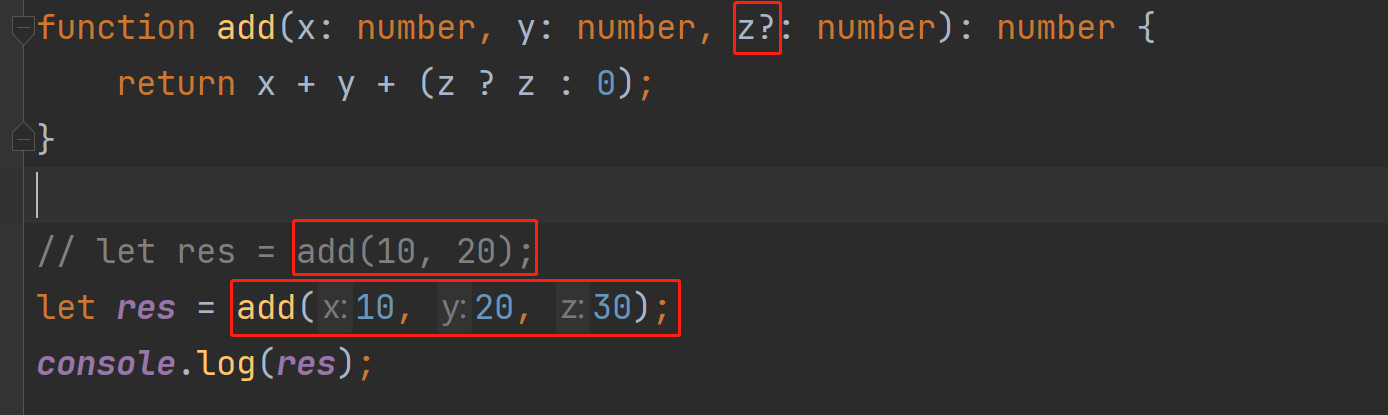
function add(x: number, y: number, z?: number): number {
return x + y + (z ? z : 0);
}
// let res = add(10, 20);
let res = add(10, 20, 30);
console.log(res);
- 可选参数可以配合
函数重载一起使用,这样可以让函数重载变得更加强大
function add(x: number, y: number): number;
function add(x: number, y: number, z: number): number;
function add(x: number, y: number, z?: number) {
return x + y + (z ? z : 0);
}
let res = add(10, 20);
// let res = add(10, 20, 30);
console.log(res);
注意点
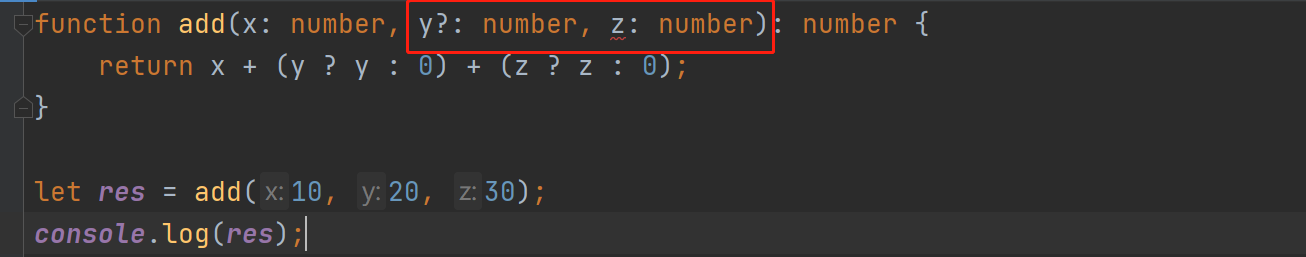
- 可选参数后面只能跟可选参数

function add(x: number, y?: number, z: number): number {
return x + (y ? y : 0) + (z ? z : 0);
}
let res = add(10, 20, 30);
console.log(res);
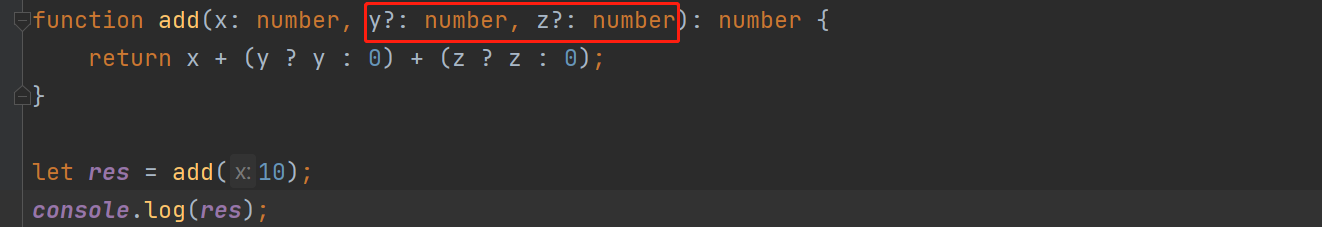
- 可选参数可以是一个或多个

function add(x: number, y?: number, z?: number): number {
return x + (y ? y : 0) + (z ? z : 0);
}
let res = add(10);
console.log(res);
默认参数
function add(x: number, y: number = 10): number {
return x + y;
}
// let res = add(10);
let res = add(10, 30);
console.log(res);
剩余参数
function add(x: number, ...args: number[]) {
console.log(x);
console.log(args);
}
add(10, 20, 30, 40, 50);

标签:
TypeScript




【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 从 HTTP 原因短语缺失研究 HTTP/2 和 HTTP/3 的设计差异
· AI与.NET技术实操系列:向量存储与相似性搜索在 .NET 中的实现
· 基于Microsoft.Extensions.AI核心库实现RAG应用
· Linux系列:如何用heaptrack跟踪.NET程序的非托管内存泄露
· 开发者必知的日志记录最佳实践
· winform 绘制太阳,地球,月球 运作规律
· 超详细:普通电脑也行Windows部署deepseek R1训练数据并当服务器共享给他人
· TypeScript + Deepseek 打造卜卦网站:技术与玄学的结合
· AI 智能体引爆开源社区「GitHub 热点速览」
· 写一个简单的SQL生成工具