TypeScript-索引签名和只读属性
索引签名概述
- 索引签名用于描述那些 “通过索引得到” 的类型,比如
arr[10]或obj["key"]- 只要
key和value满足索引签名的限定即可, 无论有多少个都无所谓
- 首先来看看
obj["key"]的形式
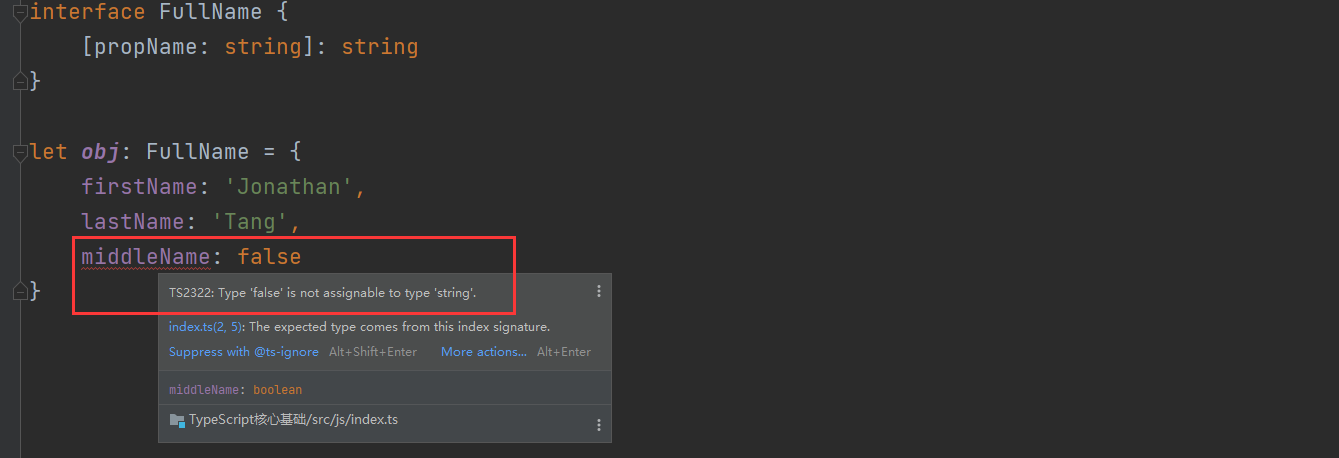
interface FullName {
[propName: string]: string
}
let obj: FullName = {
firstName: 'Jonathan',
lastName: 'Tang',
}
console.log(obj["firstName"]);
如果不满足接口索引签名限定的类型会报错如下:

- 无论
key是什么类型最终都会自动转换成字符串类型, 所以如下的代码就没有报错
interface FullName {
[propName: string]: string
}
let obj: FullName = {
firstName: 'Jonathan',
lastName: 'Tang',
false: '666'
}
console.log(obj["firstName"]);
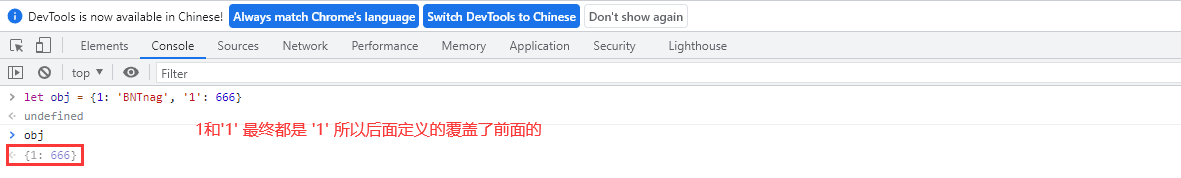
- 不报错的原理也挺简单的,还是如上那句话
无论key是什么类型最终都会自动转换成字符串类型来验证一下这一点即可其实在我 ES6 文章当中已经说过了所以基础好还是非常重要的

- 再来看看
arr[10]的形式 - 方式一
interface stringArray {
[propName: number]: string
}
let arr: stringArray = {
0: 'a',
1: 'b',
2: 'c'
};
console.log(arr[0]);
- 方式二
interface stringArray {
[propName: number]: string
}
let arr: stringArray = ['a', 'b', 'c'];
console.log(arr[0]);
console.log(arr[1]);
console.log(arr[2]);
只读属性概述
- 让对象属性只能在对象刚刚创建的时候修改其值
- 在只读属性限定前面添加
readonly即可

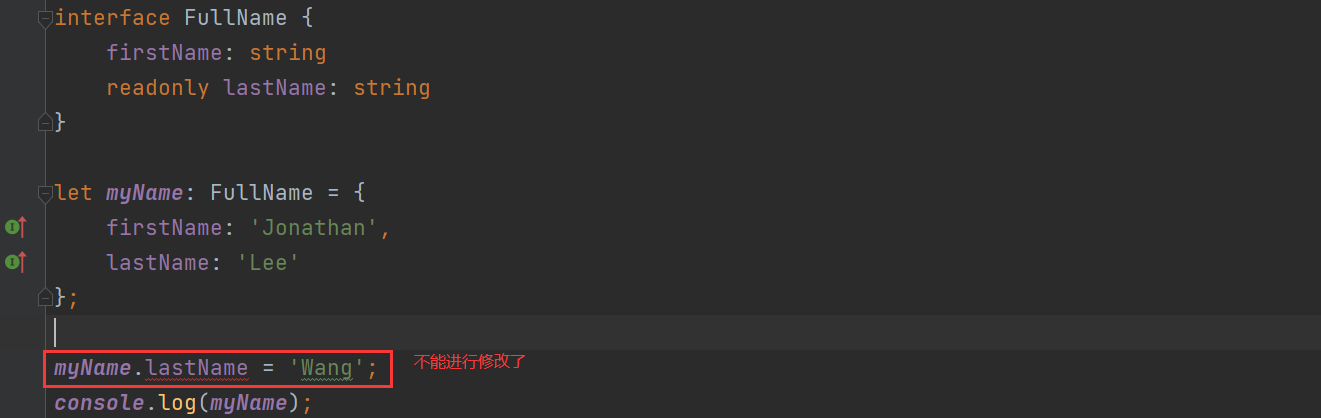
interface FullName {
firstName: string
readonly lastName: string
}
let myName: FullName = {
firstName: 'Jonathan',
lastName: 'Lee'
};
myName.lastName = 'Wang';
console.log(myName);
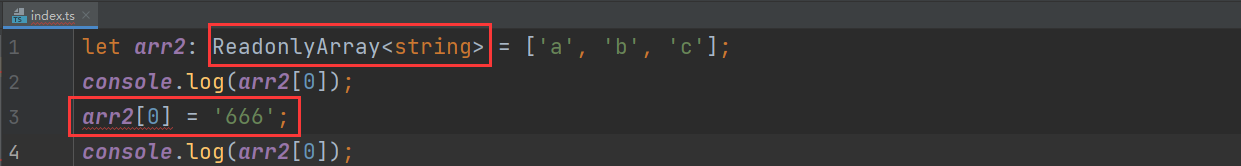
- TS 内部对只对属性进行了扩展,扩展出来了一个
只读数组(ReadonlyArray)
let arr2: ReadonlyArray<string> = ['a', 'b', 'c'];
console.log(arr2[0]);
arr2[0] = '666';
console.log(arr2[0]);


标签:
TypeScript




【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 从 HTTP 原因短语缺失研究 HTTP/2 和 HTTP/3 的设计差异
· AI与.NET技术实操系列:向量存储与相似性搜索在 .NET 中的实现
· 基于Microsoft.Extensions.AI核心库实现RAG应用
· Linux系列:如何用heaptrack跟踪.NET程序的非托管内存泄露
· 开发者必知的日志记录最佳实践
· winform 绘制太阳,地球,月球 运作规律
· 超详细:普通电脑也行Windows部署deepseek R1训练数据并当服务器共享给他人
· TypeScript + Deepseek 打造卜卦网站:技术与玄学的结合
· AI 智能体引爆开源社区「GitHub 热点速览」
· 写一个简单的SQL生成工具