TypeScript-可选属性和索引签名
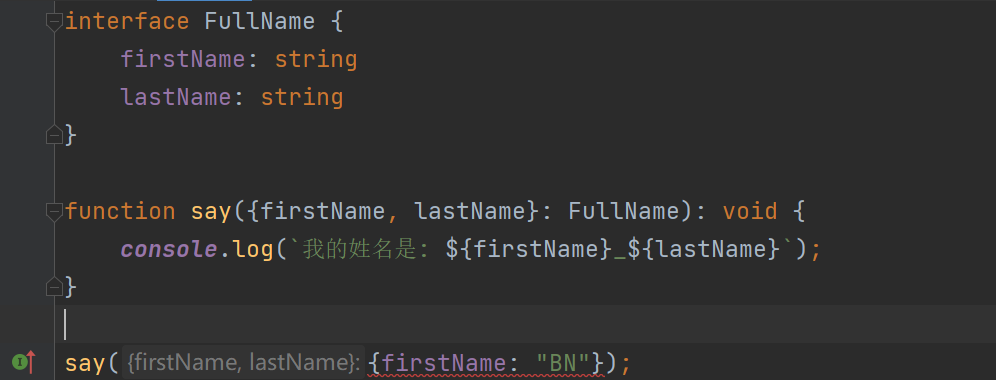
本章节要介绍的内容为 TS 接口当中的可选属性和索引签名,如果要想先了解可选属性和索引签名之前首先要来介绍一下接口的注意点,接口的注意点就是如果你使用了接口类型来限定了函数的入参,限定了某个变量,这个时候你调用函数或者使用变量的时候就必须和接口里面的限定一模一样,例如之前我们接口当中有 firstName 与 lastName 那么你调用函数给入参的时候入参的参数当中就必须包含该两个参数,那么如何来验证一下我所说的这一点内容呢,其实很简单,直接上代码即可如下代码是正常情况下的代码:
interface FullName {
firstName: string
lastName: string
}
function say({firstName, lastName}: FullName): void {
console.log(`我的姓名是: ${firstName}_${lastName}`);
}
say({firstName: "BN", lastName: "Tang"});
- 然后继续来改造一下如上的代码,我们将
lastName不给了,来看看会发生什么情况:

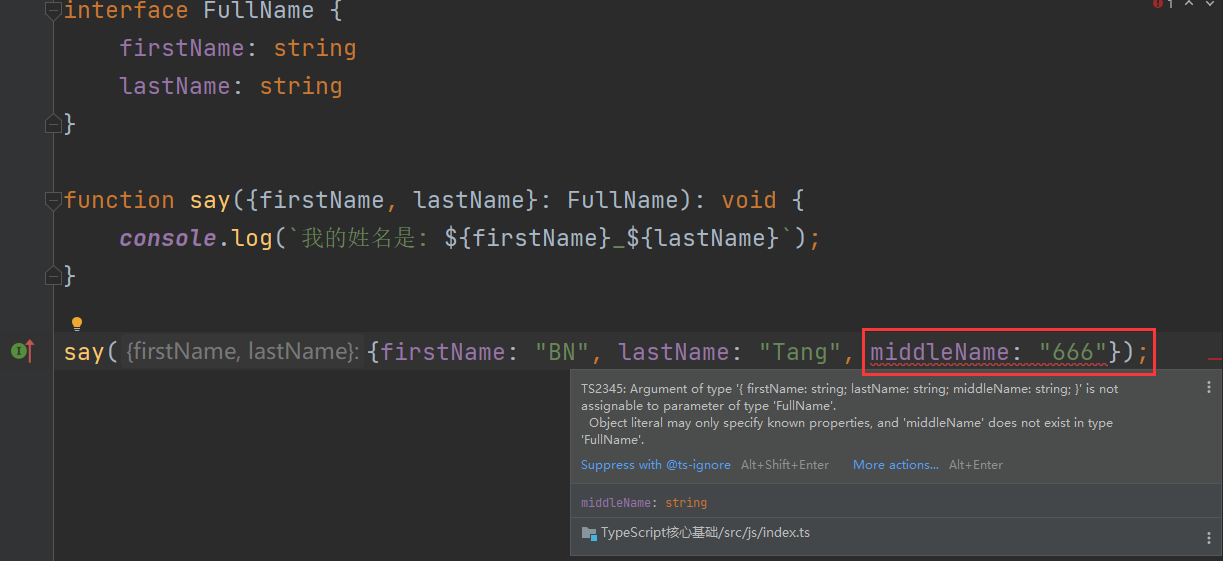
- 发现直接就是报错了,那么我们将
lastName给加上并且还多给一个middleName来看看是不是如上所说的只能是接口当中限定的一模一样:

- 经过如上的演示之后就可以证明我说的是没有问题的,然后我再来进行总结一下如上的注意点的即可
接口注意点
- 如果使用接口来限定了变量或者形参, 那么在给变量或者形参赋值的时候, 赋予的值就必须和接口限定的一模一样才可以, 多一个或者少一个都不行
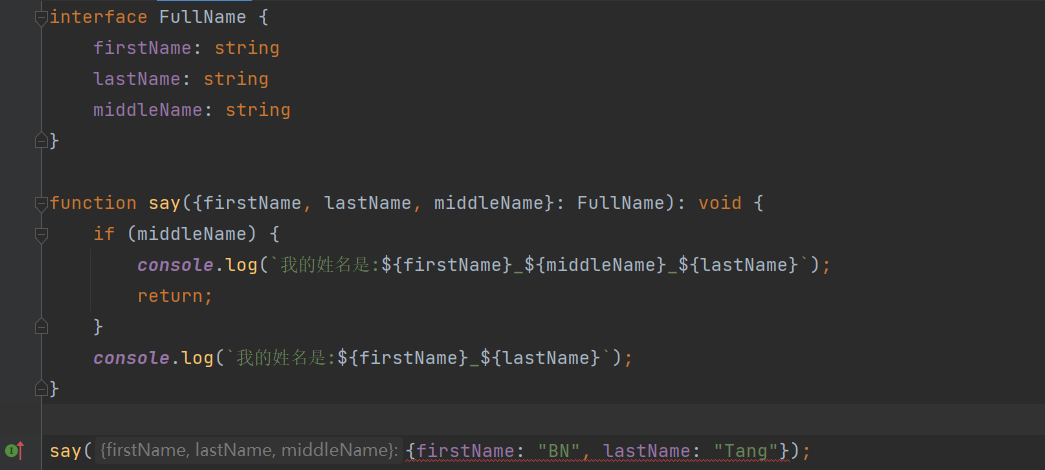
好了经过了介绍了如上的注意点了之后就可以来看本章节的内容了,但是有时在企业开发中可以多一个也有可能少一个,那么少一个或少多个怎么做,那么这个时候就可以利用 可选属性 来进行完成了,首先来提一个需求来引出该示例,改造一下接口的限定内容,添加一个 middleName, 如果在调用函数时传入的形参当中有 middleName 我就输出接口当中完整的内容,否则就输出 firstName,和 lastName,改造之后的代码如下:
interface FullName {
firstName: string
lastName: string
middleName: string
}
function say({firstName, lastName, middleName}: FullName): void {
if (middleName) {
console.log(`我的姓名是:${firstName}_${middleName}_${lastName}`);
return;
}
console.log(`我的姓名是:${firstName}_${lastName}`);
}
say({firstName: "BN", lastName: "Tang", middleName: "666"});
- 然后这个时候我们将
middleName不传在看看:

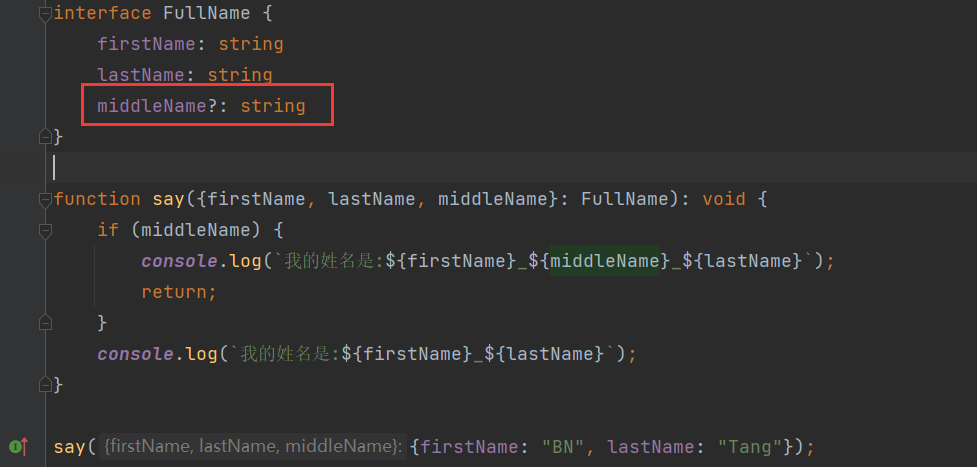
- 发现报错了,这个时候就需要利用可选属性了,在需要进行可选的属性的接口限定当中添加一个
?即可:

- 如上所看的是少一个的情况,接下来来看看少多个的情况,只需要在可选的属性接口限定当中添加一个
?即可如下:
interface FullName {
firstName: string
lastName?: string
middleName?: string
}
function say({firstName, lastName, middleName}: FullName): void {
if (middleName) {
console.log(`我的姓名是:${firstName}_${middleName}_${lastName}`);
return;
}
console.log(`我的姓名是:${firstName}_${lastName}`);
}
say({firstName: "BN"});
- 如上所看的都是少属性,接下来来看看多一个或者多多个的可选属性,多一个或者多多个其实就是绕开 TS 检查即可
方式一
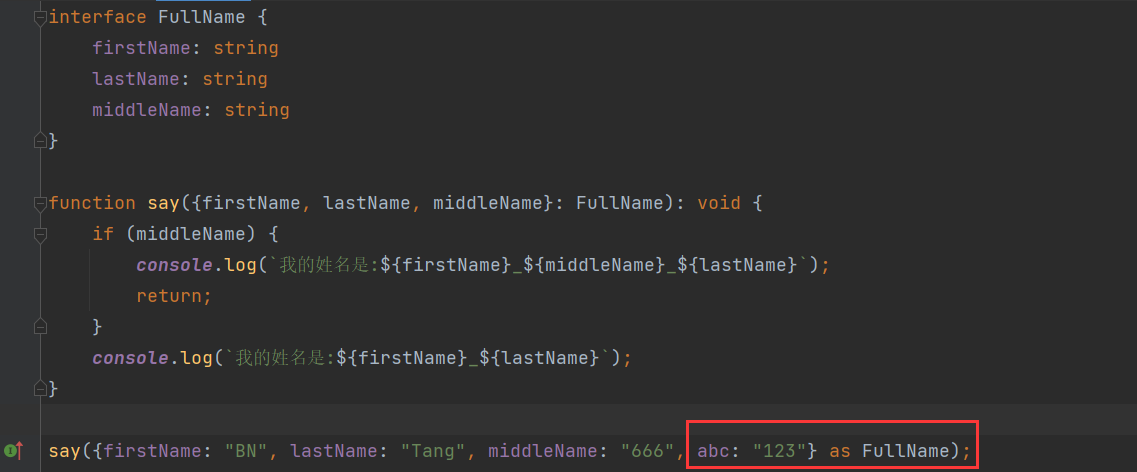
- 多一个,使用类型断言(告诉 TS 不用管我了)

interface FullName {
firstName: string
lastName: string
middleName: string
}
function say({firstName, lastName, middleName}: FullName): void {
if (middleName) {
console.log(`我的姓名是:${firstName}_${middleName}_${lastName}`);
return;
}
console.log(`我的姓名是:${firstName}_${lastName}`);
}
say({firstName: "BN", lastName: "Tang", middleName: "666", abc: "123"} as FullName);
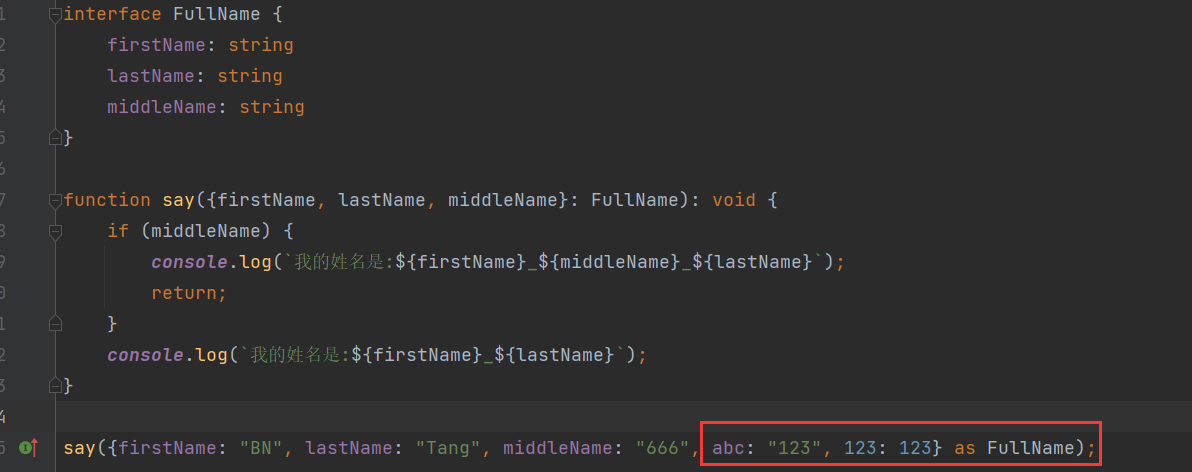
- 多多个

interface FullName {
firstName: string
lastName: string
middleName: string
}
function say({firstName, lastName, middleName}: FullName): void {
if (middleName) {
console.log(`我的姓名是:${firstName}_${middleName}_${lastName}`);
return;
}
console.log(`我的姓名是:${firstName}_${lastName}`);
}
say({firstName: "BN", lastName: "Tang", middleName: "666", abc: "123", 123: 123} as FullName);
方式二(不推荐使用)
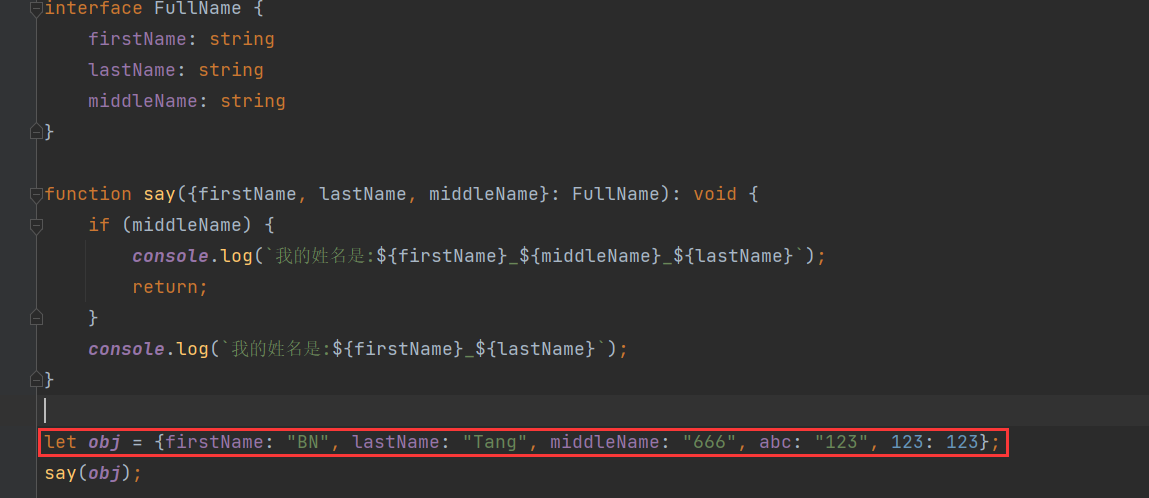
- 使用
变量

interface FullName {
firstName: string
lastName: string
middleName: string
}
function say({firstName, lastName, middleName}: FullName): void {
if (middleName) {
console.log(`我的姓名是:${firstName}_${middleName}_${lastName}`);
return;
}
console.log(`我的姓名是:${firstName}_${lastName}`);
}
let obj = {firstName: "BN", lastName: "Tang", middleName: "666", abc: "123", 123: 123};
say(obj);
方式三
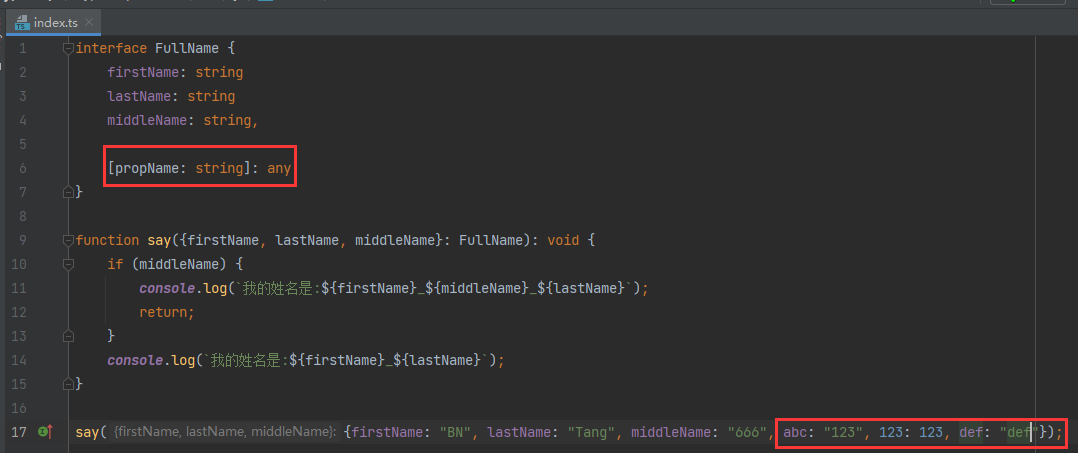
- 使用
索引签名 - 关于什么是索引签名,本章节先不用管,下一个章节我会单独在写一篇来进行介绍
- 首先来看看使用索引签名来处理多一个或者多多个参数的情况

interface FullName {
firstName: string
lastName: string
middleName: string,
[propName: string]: any
}
function say({firstName, lastName, middleName}: FullName): void {
if (middleName) {
console.log(`我的姓名是:${firstName}_${middleName}_${lastName}`);
return;
}
console.log(`我的姓名是:${firstName}_${lastName}`);
}
say({firstName: "BN", lastName: "Tang", middleName: "666", abc: "123", 123: 123, def: "def"});

标签:
TypeScript




【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 从 HTTP 原因短语缺失研究 HTTP/2 和 HTTP/3 的设计差异
· AI与.NET技术实操系列:向量存储与相似性搜索在 .NET 中的实现
· 基于Microsoft.Extensions.AI核心库实现RAG应用
· Linux系列:如何用heaptrack跟踪.NET程序的非托管内存泄露
· 开发者必知的日志记录最佳实践
· winform 绘制太阳,地球,月球 运作规律
· 超详细:普通电脑也行Windows部署deepseek R1训练数据并当服务器共享给他人
· TypeScript + Deepseek 打造卜卦网站:技术与玄学的结合
· AI 智能体引爆开源社区「GitHub 热点速览」
· 写一个简单的SQL生成工具