TypeScript-接口
接口类型概述
- 和 number, string, boolean, enum 这些数据类型一样
- 接口也是一种类型, 也是用来约束使用者的
先来看看如果没有使用接口之前的弊端,如我现在有一个需求要求定义一个函数输出一个人完整的姓名, 这个人的姓必须是字符串, 这个人的名也必须是一个字符串:
let obj = {
firstName: "BN",
lastName: "Tang"
}
function say({firstName, lastName}): void {
console.log(`我的姓名是: ${firstName}_${lastName}`);
}
say(obj);
如上是正常的字符串类型,那么如果我给的不是字符串类型又会发生什么情况呢,当我把 lastName 存储的值改为 18 的时候编译器并没有报错,因为 JS 是弱类型的,那么这个时候就会有问题,因为我的需求是要求都是字符串类型的:
let obj = {
firstName: "BN",
lastName: 18
}
function say({firstName, lastName}): void {
console.log(`我的姓名是: ${firstName}_${lastName}`);
}
say(obj);
利用 TS 当中的接口改造一下如上的小示例,来进行约束一下调用函数的时候给入的参数类型如下:
定义一个接口类型
interface FullName {
firstName: string
lastName: string
}
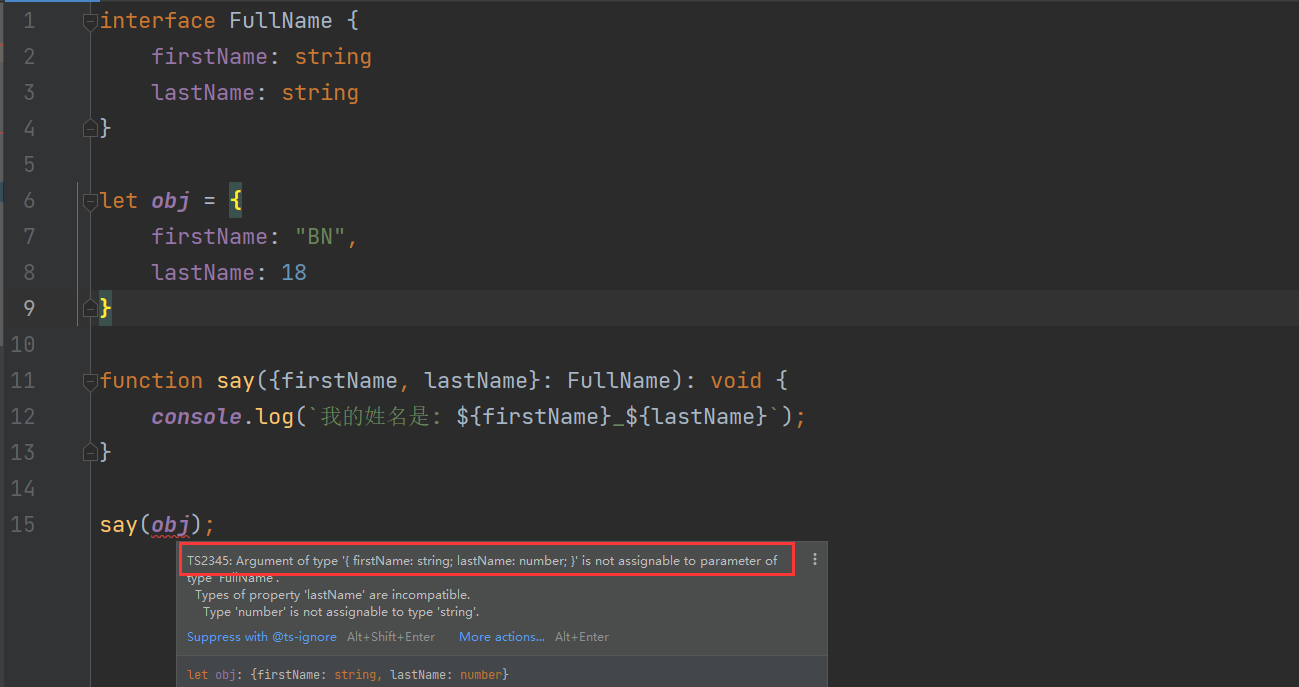
然后在改造一下函数的入参类型为刚刚定义的接口类型如下,然后发现编译器就直接报错了:

interface FullName {
firstName: string
lastName: string
}
let obj = {
firstName: "BN",
lastName: 18
}
function say({firstName, lastName}: FullName): void {
console.log(`我的姓名是: ${firstName}_${lastName}`);
}
say(obj);
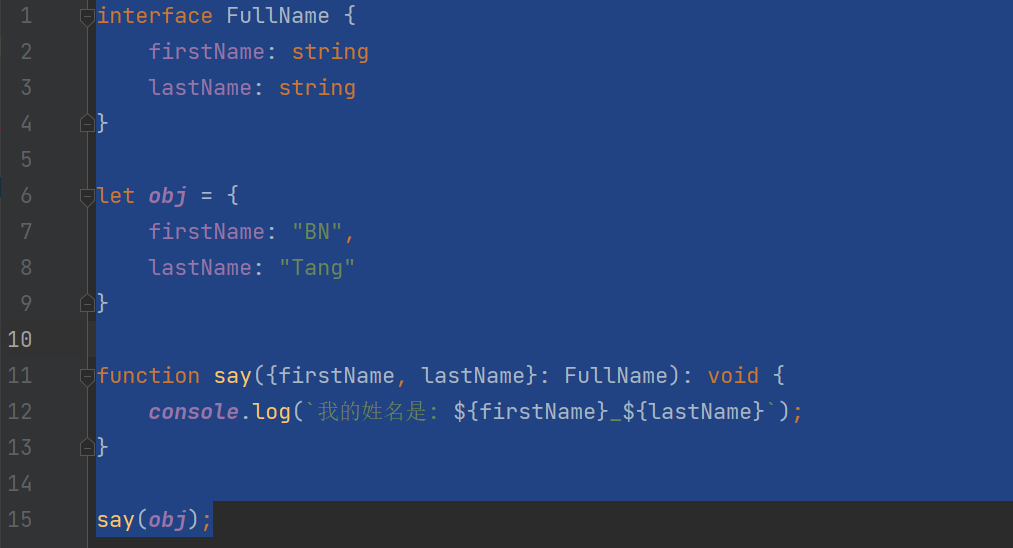
把 18 改为正常的字符串类型,然后在查看编译器,就不会报错了如下:

interface FullName {
firstName: string
lastName: string
}
let obj = {
firstName: "BN",
lastName: "Tang"
}
function say({firstName, lastName}: FullName): void {
console.log(`我的姓名是: ${firstName}_${lastName}`);
}
say(obj);

标签:
TypeScript




【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 从 HTTP 原因短语缺失研究 HTTP/2 和 HTTP/3 的设计差异
· AI与.NET技术实操系列:向量存储与相似性搜索在 .NET 中的实现
· 基于Microsoft.Extensions.AI核心库实现RAG应用
· Linux系列:如何用heaptrack跟踪.NET程序的非托管内存泄露
· 开发者必知的日志记录最佳实践
· winform 绘制太阳,地球,月球 运作规律
· 超详细:普通电脑也行Windows部署deepseek R1训练数据并当服务器共享给他人
· TypeScript + Deepseek 打造卜卦网站:技术与玄学的结合
· AI 智能体引爆开源社区「GitHub 热点速览」
· 写一个简单的SQL生成工具