TypeScript-any和void类型
any 类型
- any 表示任意类型, 当我们不清楚某个值的具体类型的时候我们就可以使用
any- 一般用于定义一些通用性比较强的变量, 或者用于保存从其它框架中获取的不确定类型的值
- 在
TS中任何数据类型的值都可以赋值给any类型
let value: any;
value = 123;
value = "BNTang";
value = true;
value = [1, 3, 5];
console.log(value);
- 如上代码的含义为,定义了一个可以保存任意类型数据的变量
void 类型
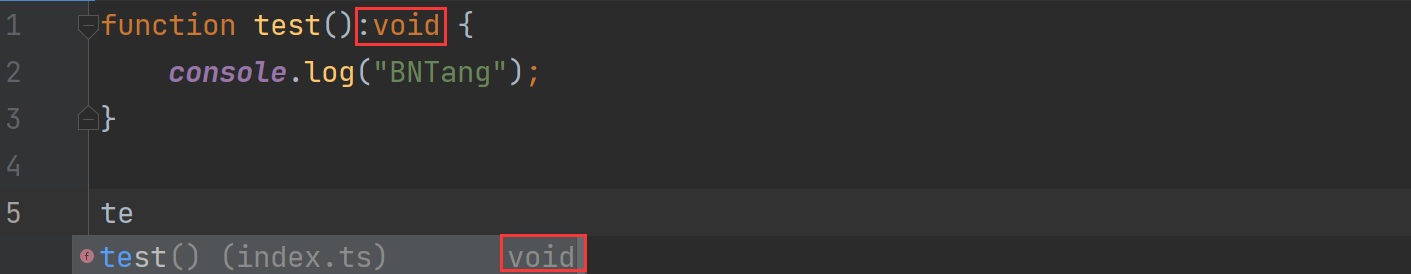
void与any正好相反, 表示没有任何类型, 一般用于函数返回值:
function test(): void {
console.log("BNTang");
}
test();

- 在
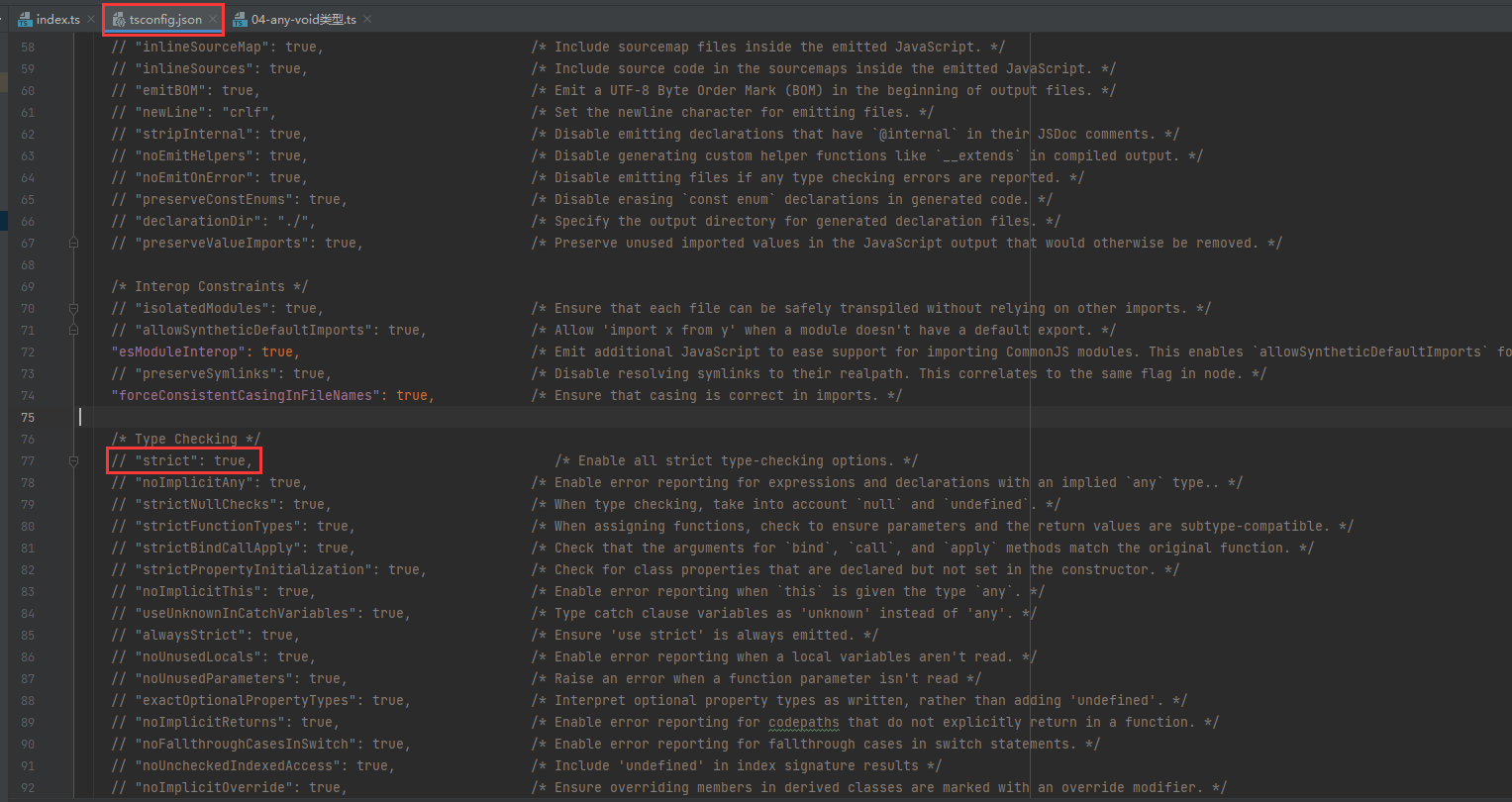
TS中只有null和undefined可以赋值给void类型,但是在赋值的过程当中会报错,需要关闭严谨模式如下:

注意点
null和undefined是所有类型的子类型, 所以我们可以将null和undefined赋值给任意类型- 然后在来看可以赋值
null和undefined:
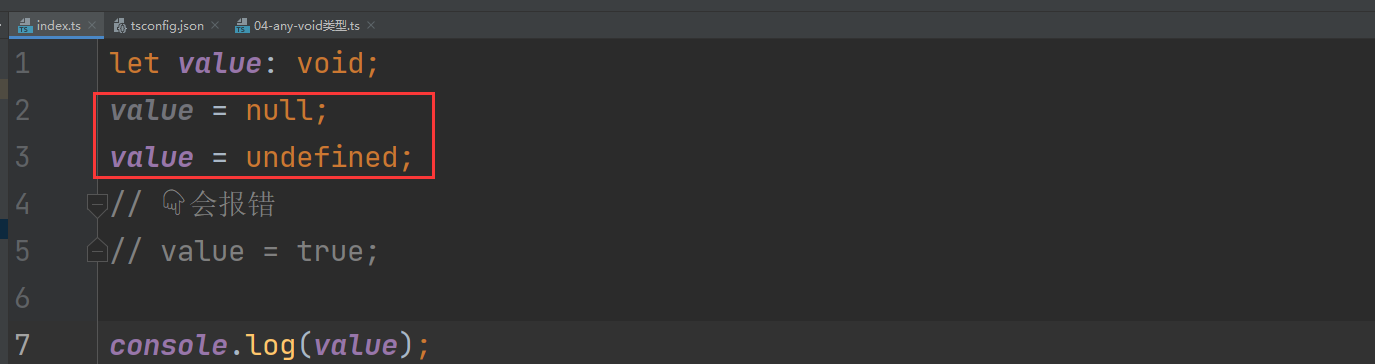
let value: void;
value = null;
value = undefined;
// 👇会报错
// value = true;
console.log(value);

- 如上
let value: void;代码的含义为,定义了一个不可以保存任意类型数据的变量, 只能保存null和undefined

标签:
TypeScript




【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 从 HTTP 原因短语缺失研究 HTTP/2 和 HTTP/3 的设计差异
· AI与.NET技术实操系列:向量存储与相似性搜索在 .NET 中的实现
· 基于Microsoft.Extensions.AI核心库实现RAG应用
· Linux系列:如何用heaptrack跟踪.NET程序的非托管内存泄露
· 开发者必知的日志记录最佳实践
· winform 绘制太阳,地球,月球 运作规律
· 超详细:普通电脑也行Windows部署deepseek R1训练数据并当服务器共享给他人
· TypeScript + Deepseek 打造卜卦网站:技术与玄学的结合
· AI 智能体引爆开源社区「GitHub 热点速览」
· 写一个简单的SQL生成工具