TypeScript-枚举类型
- 枚举类型是 TS 为 JS 扩展的一种类型,在原生的 JS 中是没有枚举类型的,枚举用于表示固定的几个取值
- 例如:一年只有四季、人的性别只能是男或者女
定义枚举
enum Gender {
Male,
Female
}
如上代码的含义为,定义了一个名称叫做 Gender 的枚举类型, 这个枚举类型的取值有两个, 分别是 Male 和 Female:
enum Gender {
Male,
Female
}
let val: Gender;
val = Gender.Female;
console.log(val);
如上代码的含义为,定义了一个名称叫做 val 的变量, 这个变量中只能保存 Male 或者 Female 运行结果如下:

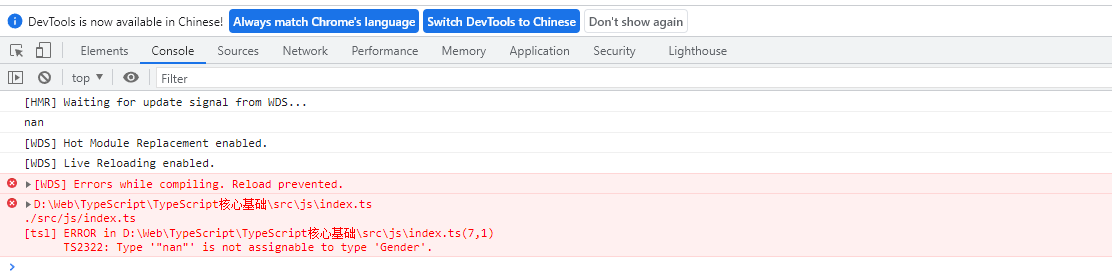
错误示例,例如给了不是在 Gender 当中定义的值:
enum Gender {
Male,
Female
}
let val: Gender;
val = 'nan';
console.log(val);

注意点
TS 中的枚举底层实现的本质其实就是 数值类型,所以赋值一个数值不会报错:
enum Gender {
Male,
Female
}
let val: Gender;
val = 0;
console.log(val);
console.log(Gender.Male);
console.log(Gender.Female);

TS 中的枚举类型的取值, 默认是从上至下从 0 开始递增的:
enum Gender {
Male,
Female
}
console.log(Gender.Male);
console.log(Gender.Female);

虽然默认是从 0 开始递增的, 但是我们也可以手动的指定枚举的取值的值:
enum Gender {
Male = 6,
Female = 9
}
console.log(Gender.Male);
console.log(Gender.Female);

如果手动指定了前面枚举值的取值, 那么后面枚举值的取值会根据前面的值来进行递增:
enum Gender {
Male = 6,
Female
}
console.log(Gender.Male);
console.log(Gender.Female);

如果手动指定了后面枚举值的取值, 那么前面枚举值的取值不会受到影响:
enum Gender {
Male,
Female = 8
}
console.log(Gender.Male);
console.log(Gender.Female);

我们还可以同时修改多个枚举值的取值,如果同时修改了多个, 那么修改的是什么最后就是什么:
enum Gender {
Male = 1,
Female = 8
}
console.log(Gender.Male);
console.log(Gender.Female);

还可以通过枚举值拿到它对应的数字:
enum Gender {
Male,
Female
}
console.log(Gender.Male);
console.log(Gender.Female);

还可以通过它对应的数字拿到它的枚举值:
enum Gender {
Male,
Female
}
console.log(Gender[0]);

探究底层实现原理
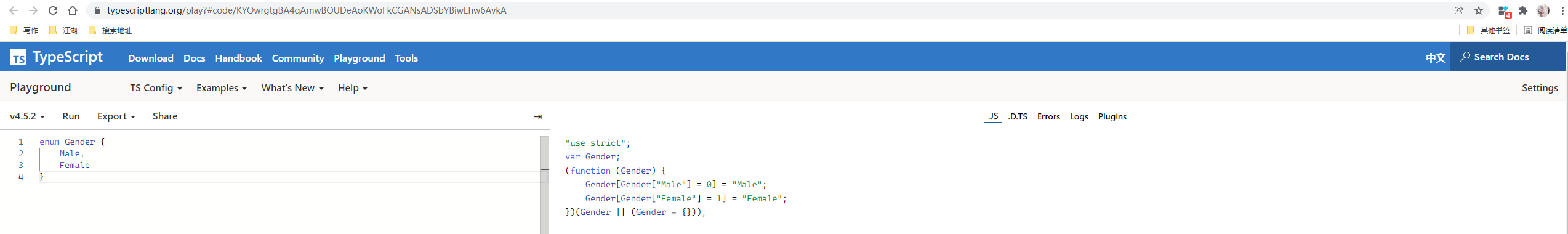
进入:https://www.typescriptlang.org/play?#code/KYOwrgtgBA4qAmwBOUDeAoKWoFkCGANsADSbYBiwEhw6AvkA
将我们的枚举代码复制进去进行编译可以得到经过最终处理的 JS 代码如下:

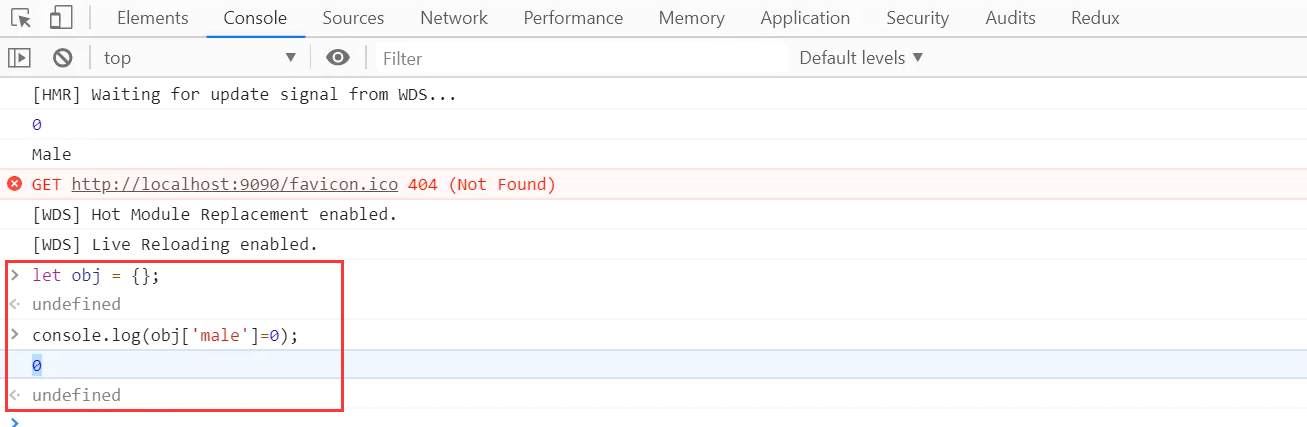
然后将编译好的 JS 代码复制出来进行分析,发现当中有一个逼格很高,而且很巧妙很灵活的一种写法 Gender[Gender["Male"] = 0] 然后博主亲自去浏览器的控制台当中进行测试一下该语法的返回值就是所对应的 0:

弄明白了底层语法的其中不明确的内容之后那么编译之后的 JS 代码可以等价于如下的代码, 其实 TS 实现枚举就是在一个对象当中添加 4 个不同的 key 进行实现的,所以这就是如上我们即可使用数字又可以使用所对应值的原因:
let Gender = {};
Gender["Male"] = 0;
Gender[0] = "Male";
Gender["Femal"] = 1;
Gender[1] = "Femal";





【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 从 HTTP 原因短语缺失研究 HTTP/2 和 HTTP/3 的设计差异
· AI与.NET技术实操系列:向量存储与相似性搜索在 .NET 中的实现
· 基于Microsoft.Extensions.AI核心库实现RAG应用
· Linux系列:如何用heaptrack跟踪.NET程序的非托管内存泄露
· 开发者必知的日志记录最佳实践
· winform 绘制太阳,地球,月球 运作规律
· 超详细:普通电脑也行Windows部署deepseek R1训练数据并当服务器共享给他人
· TypeScript + Deepseek 打造卜卦网站:技术与玄学的结合
· AI 智能体引爆开源社区「GitHub 热点速览」
· 写一个简单的SQL生成工具