TypeScript-数组和元祖类型
数组类型
方式一
需求:要求定义一个数组, 这个数组中将来只能存储 数值 类型的数据:
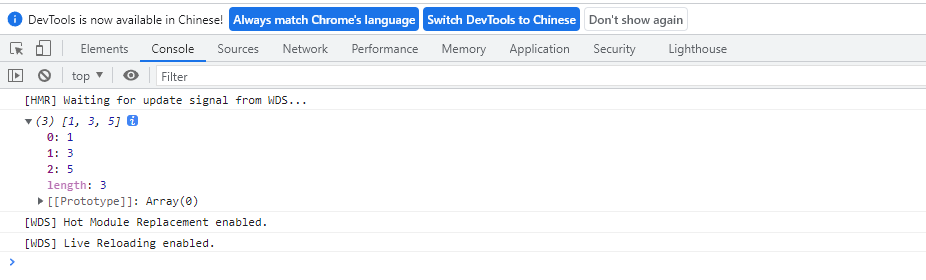
let val: Array<number>;
val = [1, 3, 5];
console.log(val);

如上代码的含义为表示定义了一个名称叫做 val 的数组, 这个数组中将来只能够存储 数值 类型的数据,错误示例如下:
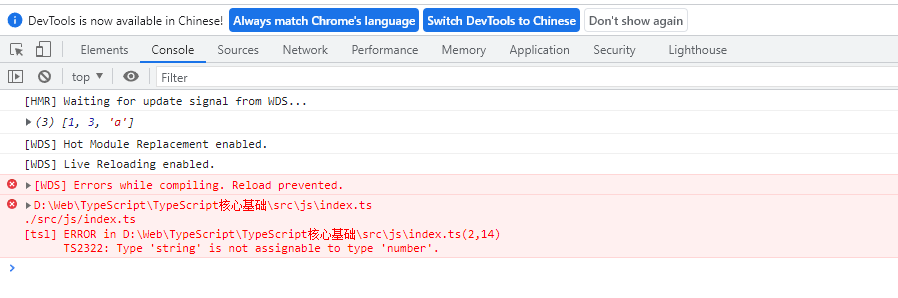
let val: Array<number>;
val = [1, 3, 'a'];
console.log(val);

方式二
需求:要求定义一个数组, 这个数组中将来只能存储 字符串 类型的数据:
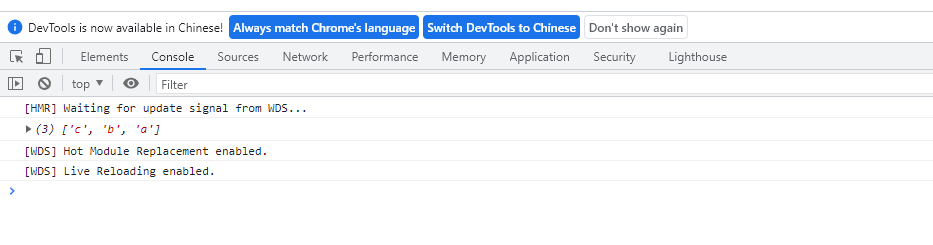
let val: string[];
val = ['c', 'b', 'a'];
console.log(val);

如上代表的含义表示定义了一个名称叫做 val 的数组, 这个数组中将来只能够存储 字符串 类型的数据,错误示例如下:
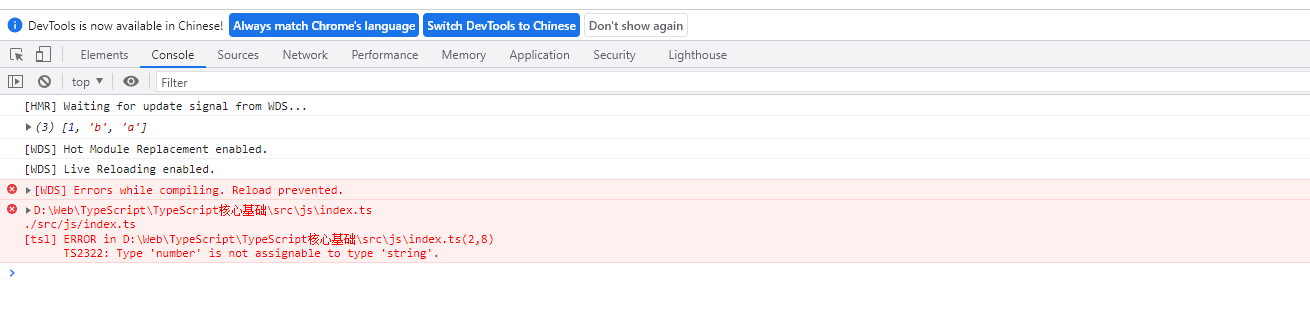
let val: string[];
val = [1, 'b', 'a'];
console.log(val);

联合类型
let val: (number | string)[];
val = [1, 'b', 'a'];
console.log(val);

如上代表的含义表示定义了一个名称叫做 val 的数组, 这个数组中将来既可以存储 数值 类型的数据, 也可以存储 字符串 类型的数据,错误示例如下:
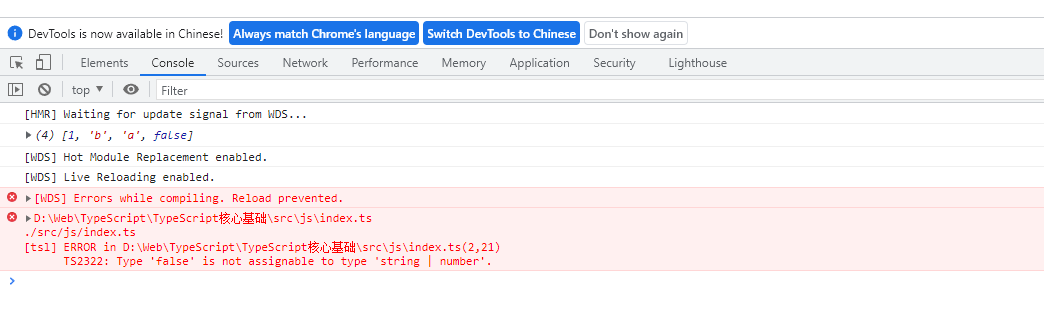
let val: (number | string)[];
val = [1, 'b', 'a', false];
console.log(val);

任意类型
let val: any[];
val = [1, 'b', 'a', false];
console.log(val);

如上代表的含义表示定义了一个名称叫做 val 的数组, 这个数组中将来可以存储 任意 类型的数据,没有错误示例
元祖类型
TS 中的元祖类型其实就是数组类型的扩展,元祖用于保存 定长, 定数据类型 的数据
let val: [string, number, boolean];
val = ['BNTang', 18, true];
console.log(val);

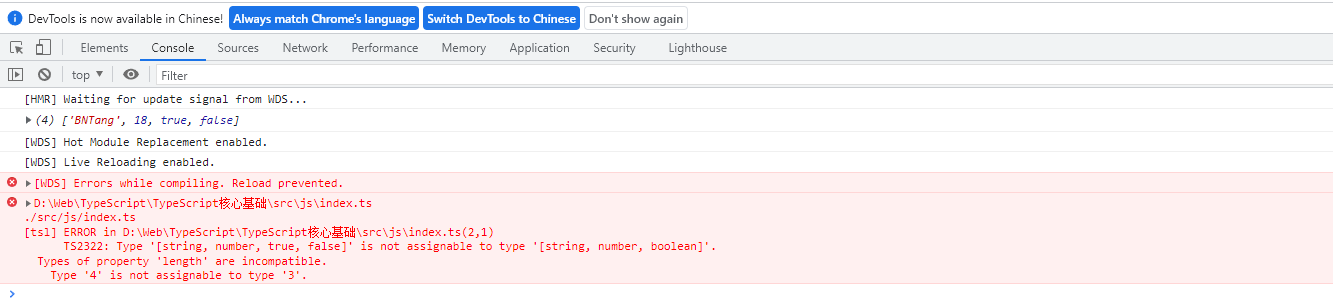
如上代表的含义表示定义了一个名称叫做 val 的元祖, 这个元祖中将来可以存储 3 个元素, 第一个元素必须是 字符串 类型, 第二个元素必须是 数字 类型, 第三个元素必须是 布尔 类型超过指定的长度会报错,错误示例如下:
let val: [string, number, boolean];
val = ['BNTang', 18, true, false];
console.log(val);

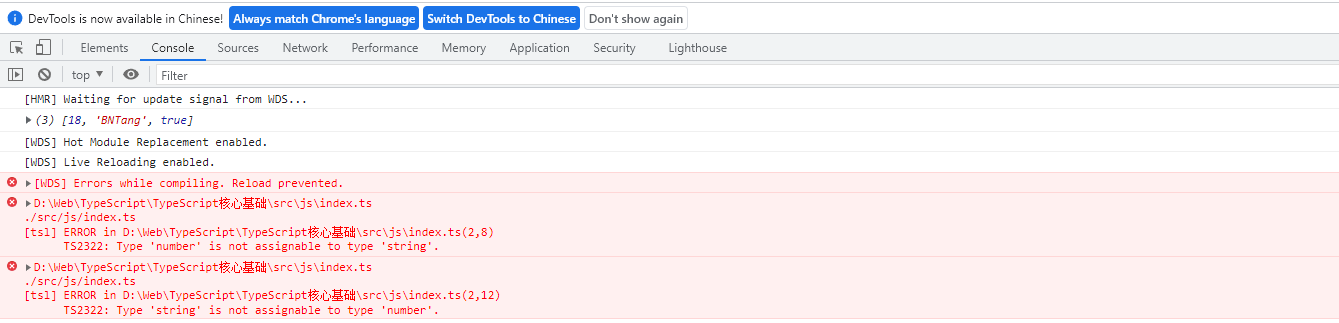
存储元素的类型位置不能改变,例如第一个你指定为存储字符串就一定存储的是字符串的内容如果不是会报错如下:
let val: [string, number, boolean];
val = [18, 'BNTang', true];
console.log(val);


标签:
TypeScript




【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 从 HTTP 原因短语缺失研究 HTTP/2 和 HTTP/3 的设计差异
· AI与.NET技术实操系列:向量存储与相似性搜索在 .NET 中的实现
· 基于Microsoft.Extensions.AI核心库实现RAG应用
· Linux系列:如何用heaptrack跟踪.NET程序的非托管内存泄露
· 开发者必知的日志记录最佳实践
· winform 绘制太阳,地球,月球 运作规律
· 超详细:普通电脑也行Windows部署deepseek R1训练数据并当服务器共享给他人
· TypeScript + Deepseek 打造卜卦网站:技术与玄学的结合
· AI 智能体引爆开源社区「GitHub 热点速览」
· 写一个简单的SQL生成工具