TypeScript-基础类型
TypeScript 支持与 JavaScript 几乎相同的数据类型,此外还提供了实用的
枚举类型方便我们使用
数值类型
let val: number;
val = 123;
console.log(val);

如上代码的含义定义了一个名称叫做 val 的变量, 这个变量中将来只能存储数值类型的数据,定义数值类型可以利用 number 注解来进行指定,指定了之后就不能在存储其它类型的数据了,错误示例如下:
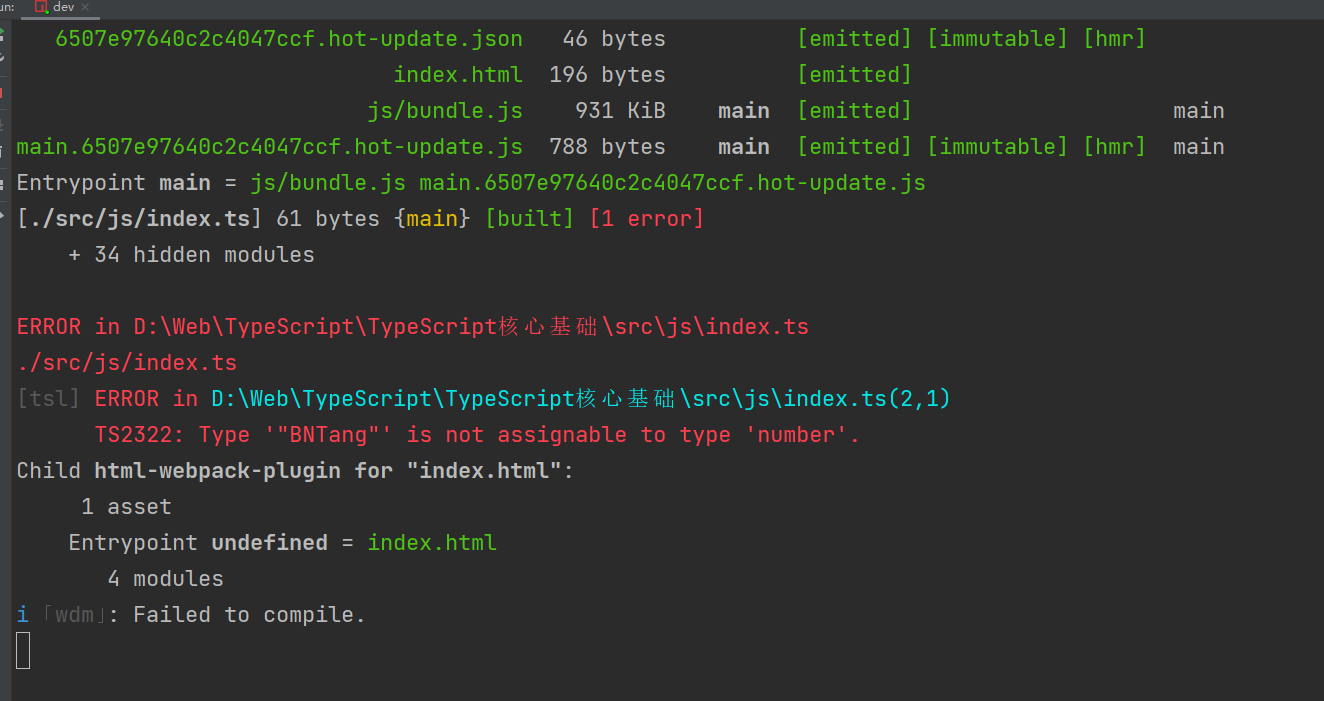
let val: number;
val = "BNTang";
console.log(val);
会报错:

注意点
其它的用法和 JS 一样:
let val: number;
val = 0x11;
val = 0o11;
val = 0b11;
console.log(val);

布尔类型
利用 boolean 注解来进行修饰,只能存储 true,false:
let val: boolean;
val = true;
console.log(val);

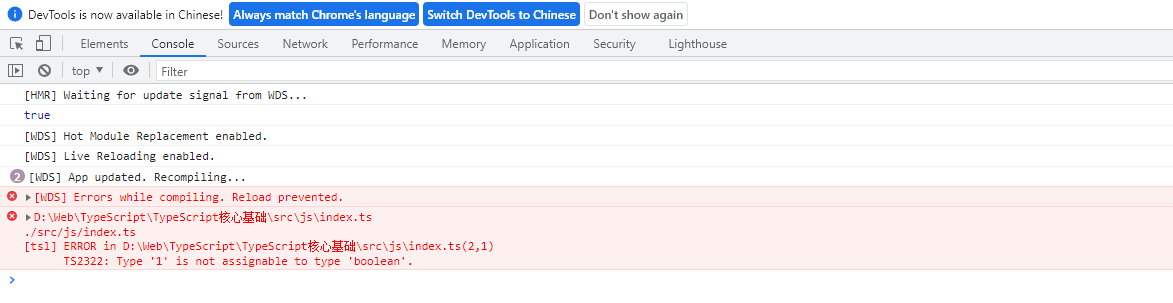
错误示例:
let val: boolean;
val = 1;
console.log(val);

字符串类型
利用 string 注解来进行修饰,只能存储字符串内容,当然随着 ts 的不断更新也支持了 es6 的字符串模板的写法,首先来看看正常的写法:
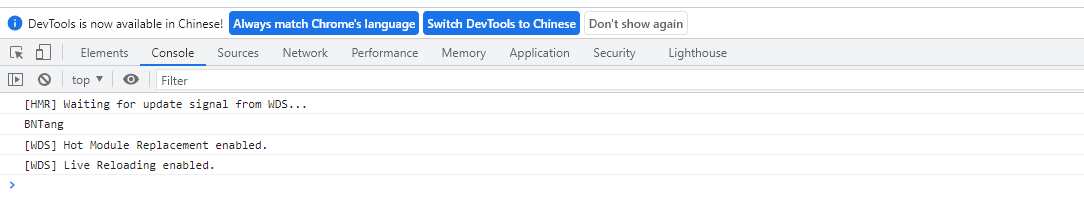
let val: string;
val = "BNTang";
console.log(val);

字符串模板的写法:
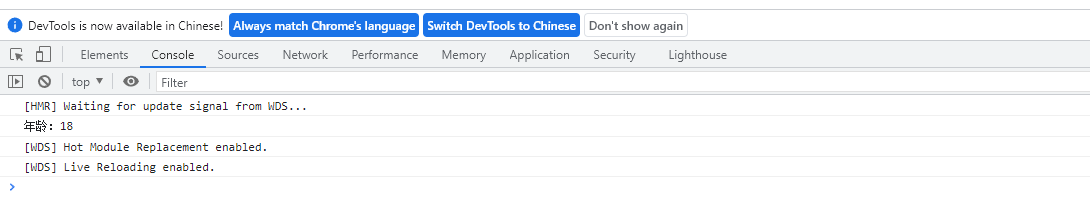
let age: number;
age = 18;
let val: string;
val = `年龄:${age}`;
console.log(val);


标签:
TypeScript




【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 从 HTTP 原因短语缺失研究 HTTP/2 和 HTTP/3 的设计差异
· AI与.NET技术实操系列:向量存储与相似性搜索在 .NET 中的实现
· 基于Microsoft.Extensions.AI核心库实现RAG应用
· Linux系列:如何用heaptrack跟踪.NET程序的非托管内存泄露
· 开发者必知的日志记录最佳实践
· winform 绘制太阳,地球,月球 运作规律
· 超详细:普通电脑也行Windows部署deepseek R1训练数据并当服务器共享给他人
· TypeScript + Deepseek 打造卜卦网站:技术与玄学的结合
· AI 智能体引爆开源社区「GitHub 热点速览」
· 写一个简单的SQL生成工具