webpack-eslint
什么是 eslint
ESLint 是一个插件化的 JavaScript 代码检测工具,它可以用于检查常见的 JavaScript 代码错误,也可以进行 "代码规范" 检查,在企业开发中项目负责人会定制一套 ESLint 规则,然后应用到所编写的项目上,从而实现辅助编码规范的执行,有效控制项目代码的质量。在编译打包时如果语法有错或者有不符合规范的语法就会报错, 并且会提示相关错误信息
使用 eslint

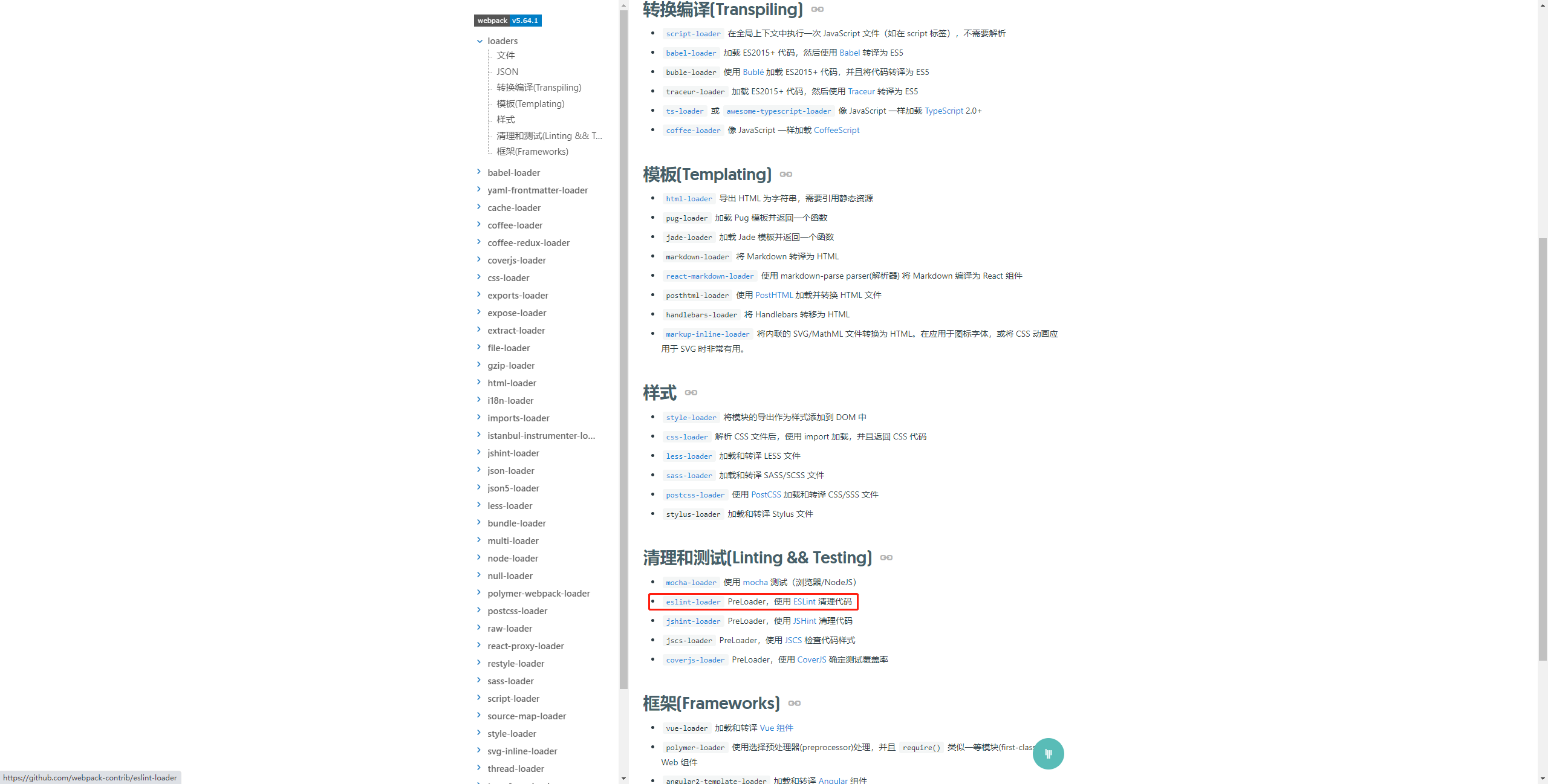
进入 eslint 官网:

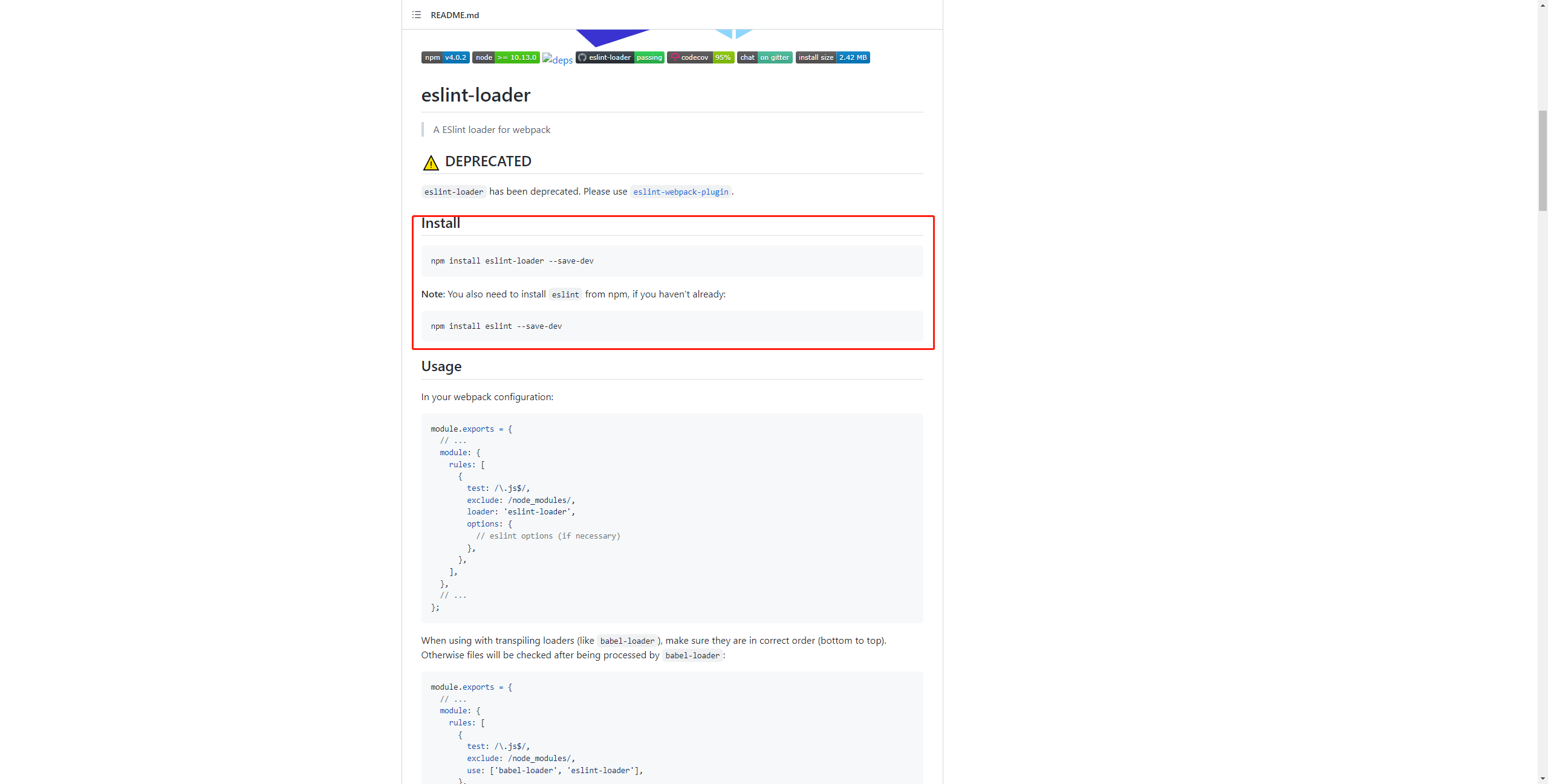
安装对应环境和 loader:
npm install eslint-loader --save-dev
npm install eslint --save-dev
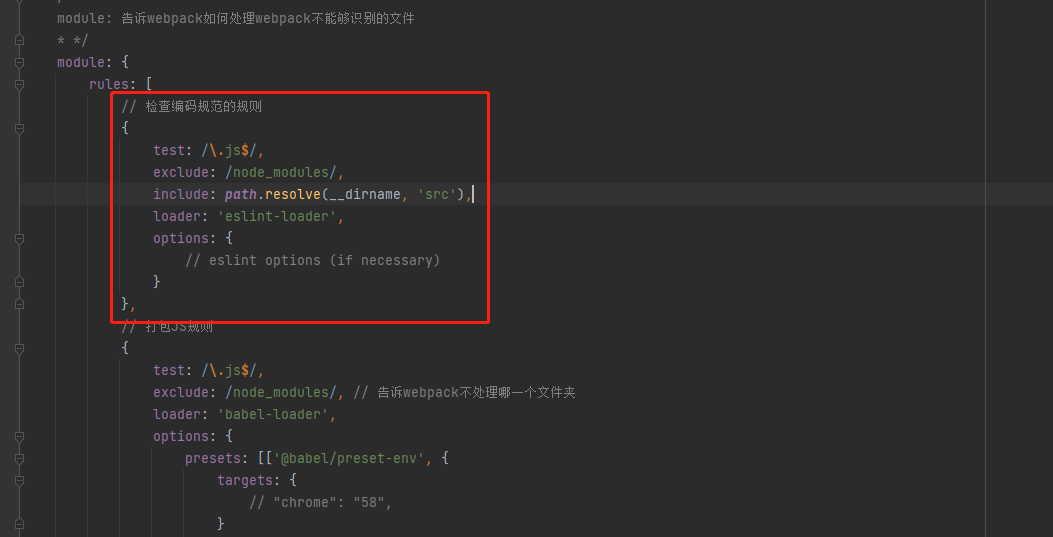
添加 eslint 配置内容,修改 webpack 核心配置文件的内容如下:
// 检查编码规范的规则
{
test: /\.js$/,
exclude: /node_modules/,
include: path.resolve(__dirname, 'src'),
loader: 'eslint-loader',
options: {
// eslint options (if necessary)
}
},

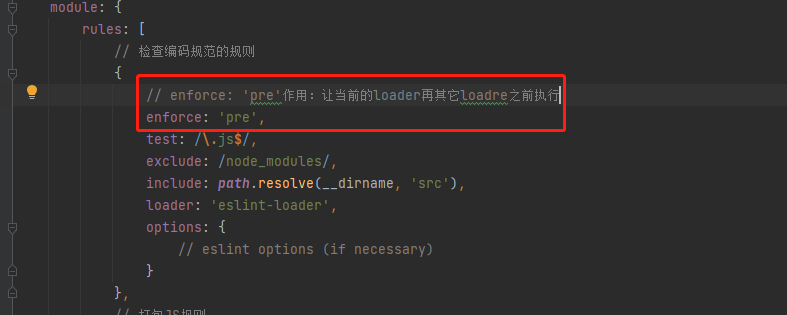
还有一个问题就是 loader 当中有一个从下至上,从右至左的进行执行,那么就会有这么一个问题就是它会先执行打包 JS 之后在执行 eslint 的编码规范检查,那这个时候 eslint 检查的代码就是经过打包 JS 规范转换之后的代码,而我需要它帮我们检测当前正在编写的代码,而并不是转换之后的代码,那么这个时候就需要改造一下,改造的办法有两种,第一种就是将 eslint loader 剪切一份放到所有 loader 的最下面让它先执行 eslint 的编码规范检查这是第一种,第一种方式在我看来还不是很好的解决方案,如果以后 loader 比较多你还要一一的多控制 loader 的顺序这就比较复杂了,然后再来继续看第二种,其实在 webpack 的 loader 当中有一个 enforce 的属性就可以用来指定该 loader 在其它 loader 执行之前进行执行当前 loader 还是之后如下:

// 检查编码规范的规则
{
enforce: 'pre',
test: /\.js$/,
exclude: /node_modules/,
include: path.resolve(__dirname, 'src'),
loader: 'eslint-loader',
options: {
// eslint options (if necessary)
}
},
配置完毕 loader 之后,还需要配置 eslint 的编码规范的规则,关于 eslint 的编译规则你在进入公司的时候会有技术总监给你对于的规则文件你直接用即可我这里只是介绍一下具体的配置如何配置:

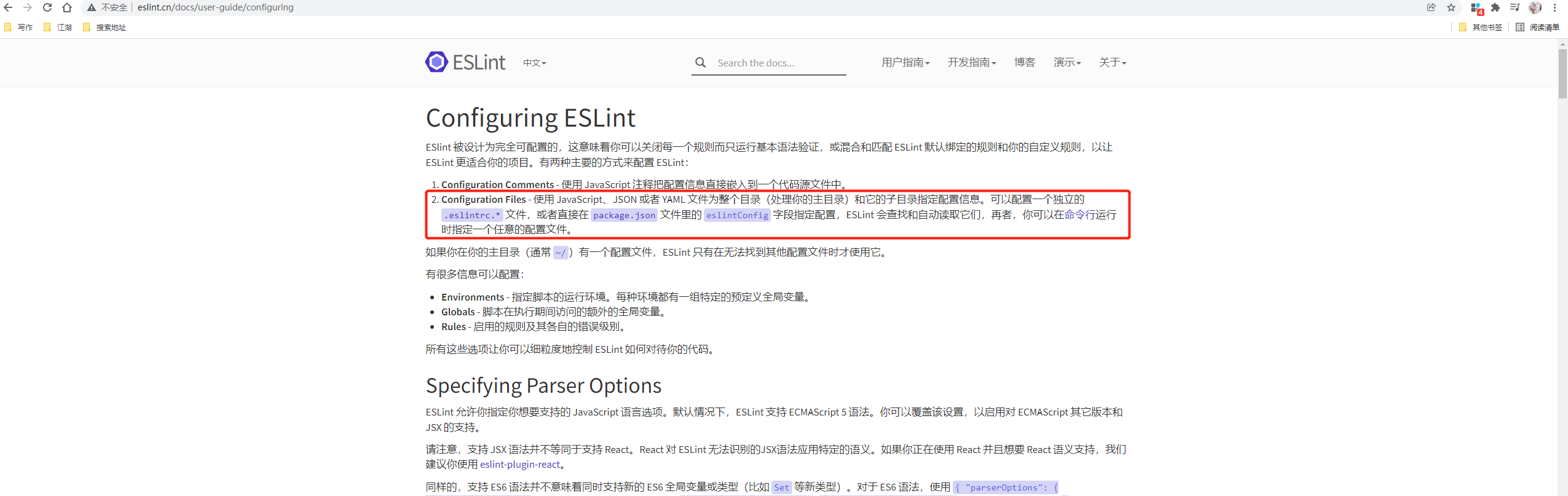
在经过阅读官方文档的时候发现需要新建一个 .eslintrc.* 然后在其中进行配置编码检查规则:

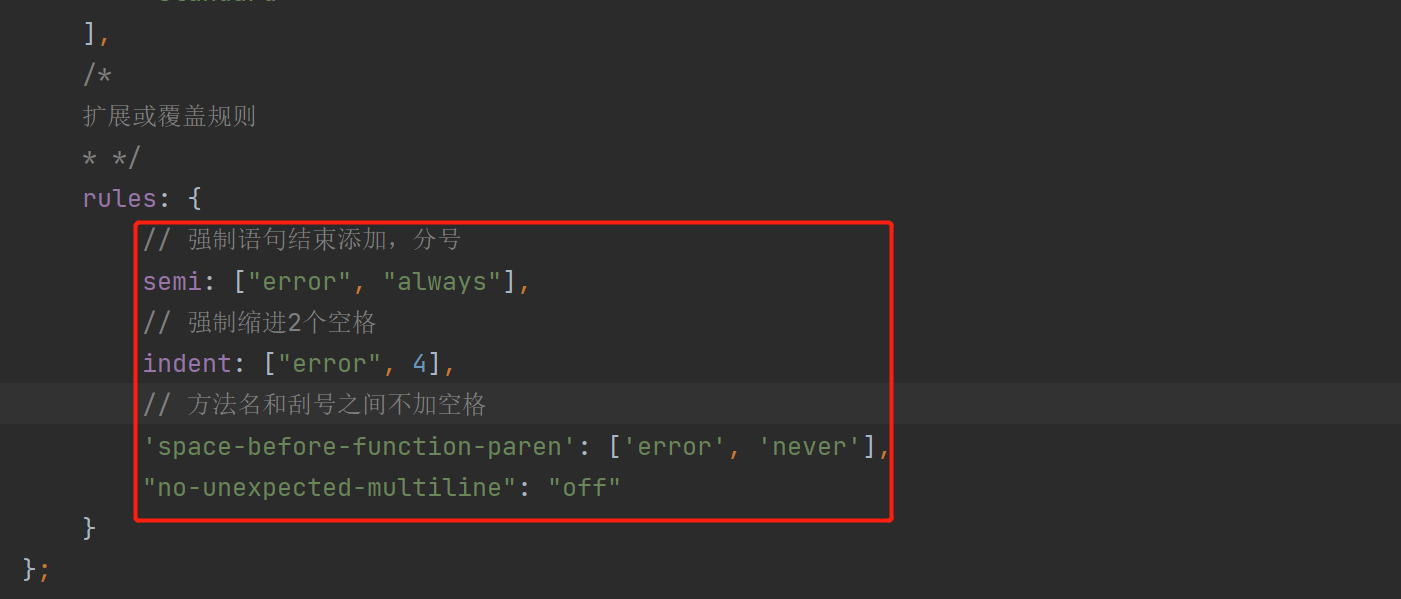
创建 .eslintrc.js 我先贴出最终本章节所配置的规则内容如下,如下配置的规则内容我在下方会一一的进行解释:
// .eslintrc.js
// https://eslint.org/docs/user-guide/configuring
module.exports = {
/*
不重要,永远写true
* */
root: true,
parserOptions: {
// parser: 'babel-eslint',
/*
默认设置为 3,5(默认), 你可以使用 6、7、8、9 或 10 来指定你想要使用的 ECMAScript 版本
* */
"ecmaVersion": 10,
/*
设置为 "script" (默认) 或 "module"(如果你的代码是 ECMAScript 模块)。
* */
"sourceType": "module",
/*
ecmaFeatures - 这是个对象,表示你想使用的额外的语言特性:
globalReturn - 允许在全局作用域下使用 return 语句
impliedStrict - 启用全局 strict mode (如果 ecmaVersion 是 5 或更高)
jsx - 启用 JSX
* */
"ecmaFeatures": {}
},
// 指定代码运行的宿主环境
env: {
browser: true, // 浏览器
node: true, // node
/*
支持 ES6 语法并不意味着同时支持新的 ES6 全局变量或类型(比如 Set 等新类型)。
对于 ES6 语法,使用 { "parserOptions": { "ecmaVersion": 6 } }
* */
es6: true,
},
extends: [
/*
引入standard代码规范
* */
// https://github.com/standard/standard/blob/master/docs/RULES-en.md
'standard'
],
/*
扩展或覆盖规则
* */
rules: {
// 强制语句结束添加,分号
semi: ["error", "always"],
// 强制缩进2个空格
indent: ["error", 4],
// 方法名和刮号之间不加空格
'space-before-function-paren': ['error', 'never'],
"no-unexpected-multiline": "off"
}
};
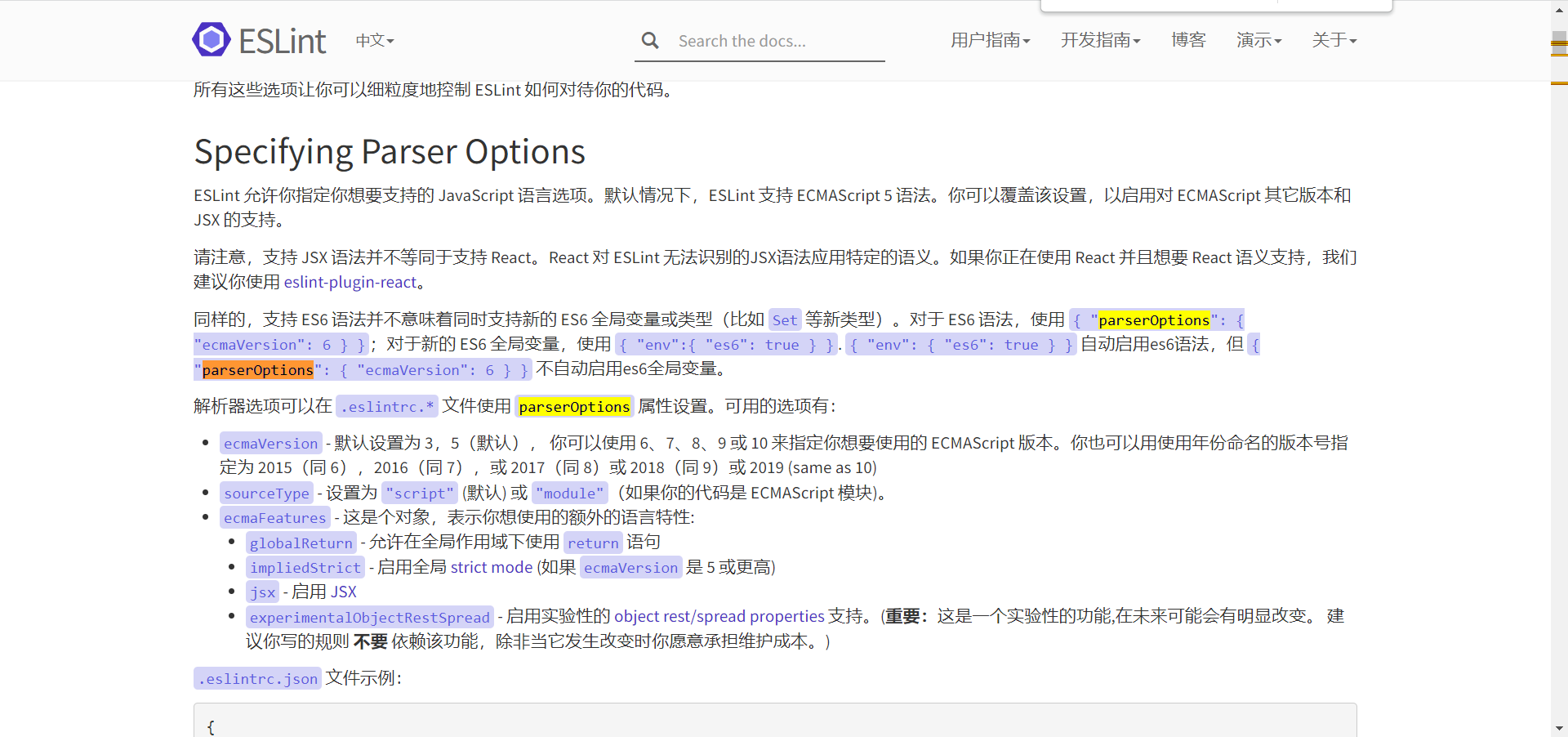
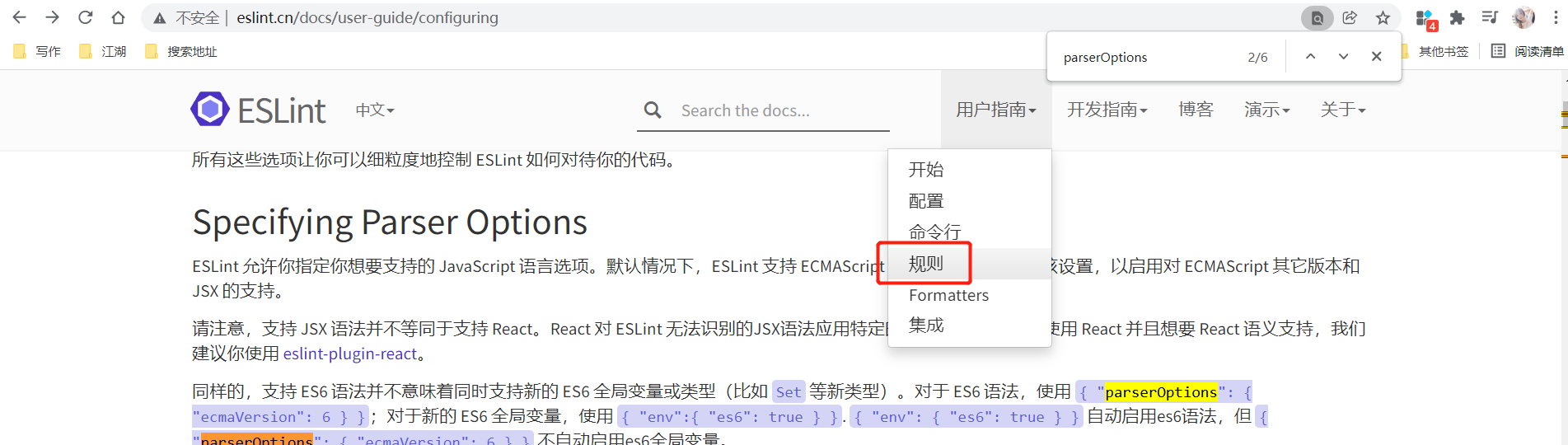
首先看 parserOptions 属性,其它的属性可以先不看,规则的配置项都在该属性当中进行配置:

配置的内容大概就是说检查的 ECMAScript 的版本为 6、7、8、9、10,当然不是强制性的要求用的语法都是该版本的语法,只是告诉它将来可能会用这些语法,并不代表着一定会去检查和支持这些语法,还需要在 env 当中开启一下才可以所以就设置了 es6: true,,然后还设置了 ECMAScript 模块化开启,并且指定了宿主环境,为 node 和浏览器,当然除了默认自带的内容呢,还可以引入一些第三方的编码规范,我这里就使用了一个叫做 standard 的第三方编码规范库,地址:https://github.com/standard/standard/blob/master/docs/README-zhcn.md:

如果你觉得第三方库的规则满足不了自己的需求,你可以在 rules 进行覆盖一些不合理的规则或者扩充一些它的规则:

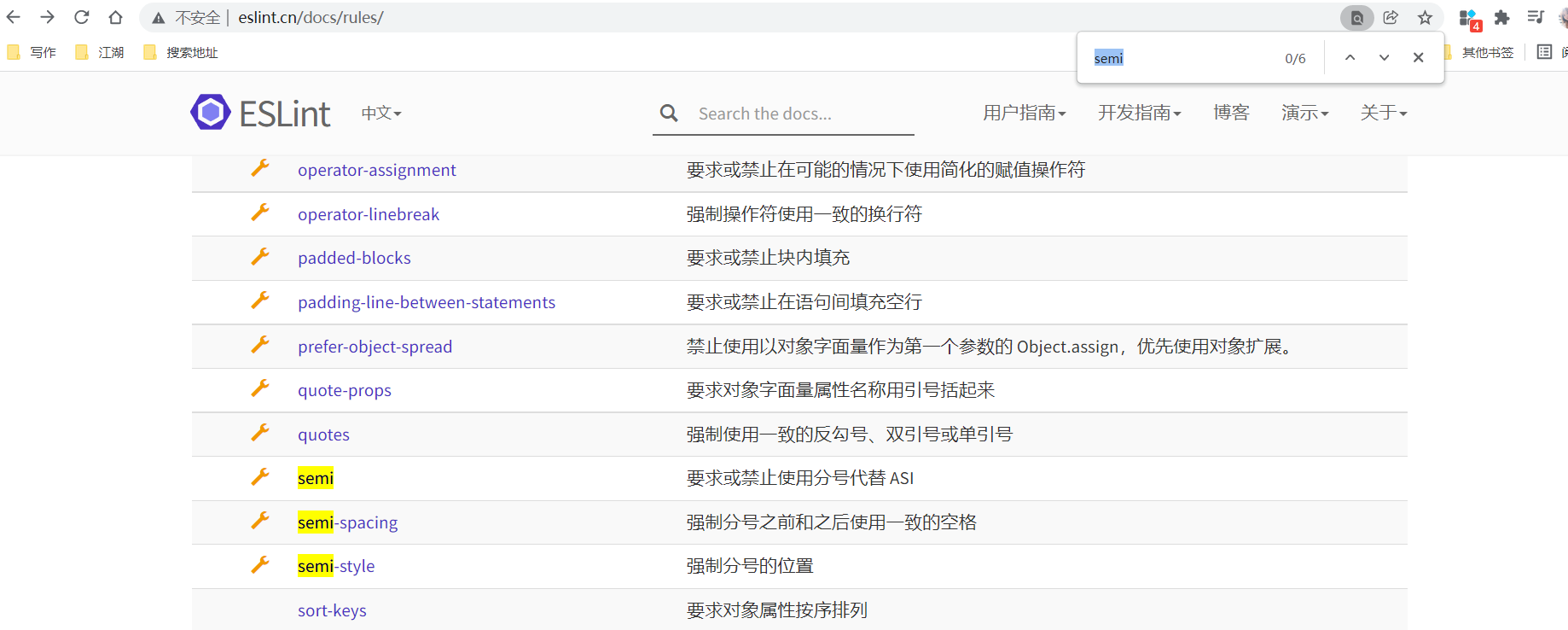
那么博主是怎么知道如上某个属性就是对于的规则呢,其实博主也是在官方文档当中进行查看然后在进行使用的,

进入到规则的页面当中就可以发现博主所配置的内容都在其中是存在的如下图所示:

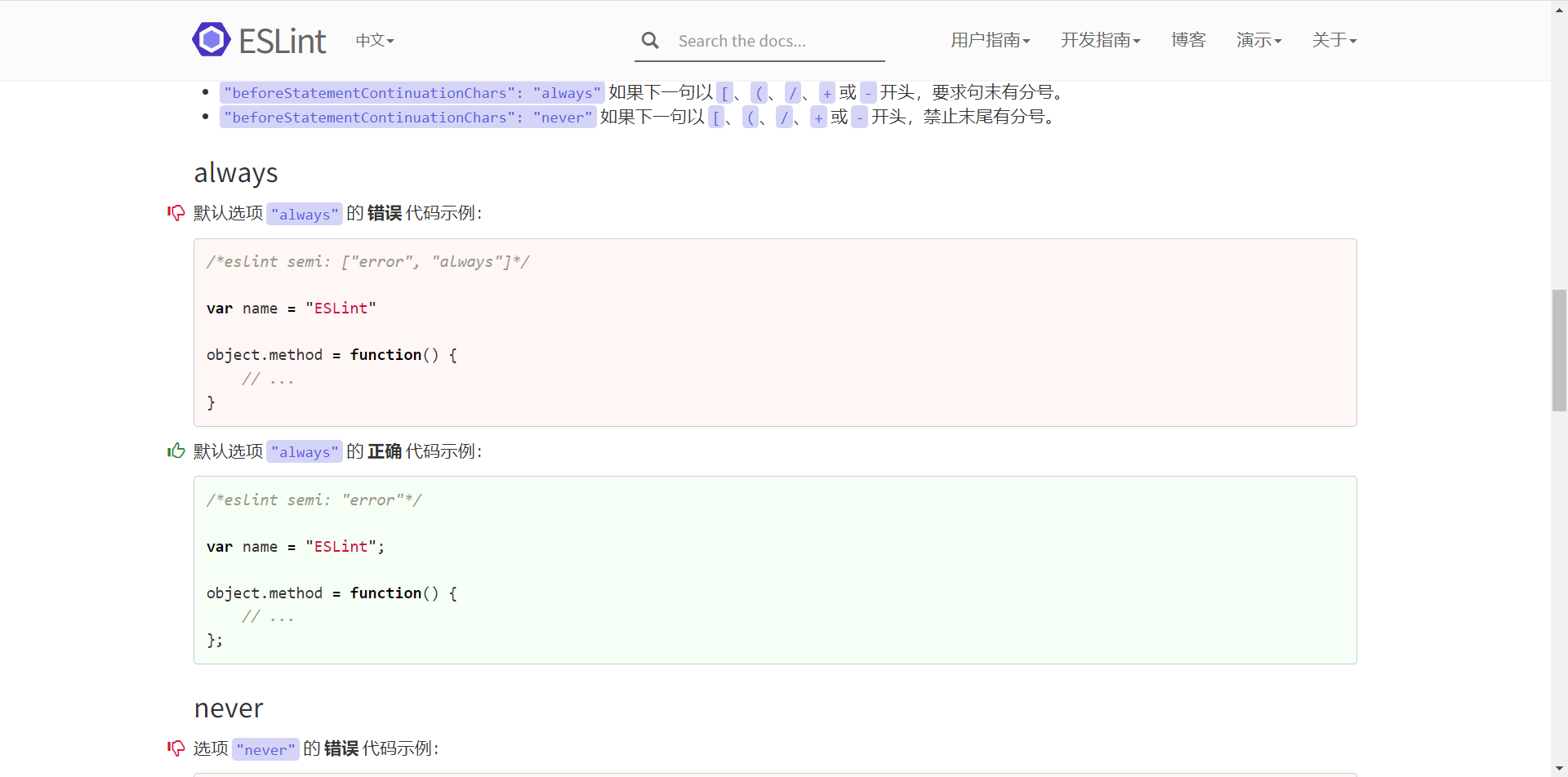
进入到 semi 当中,就可以发现,该页面当中的内容给出了几个示例就是说配置了 "always" (默认) 要求在语句末尾使用分号, "never" 禁止在语句末尾使用分号 (除了消除以 [、(、/、+ 或 - 开始的语句的歧义)

那么经过了如上的配置之后就覆盖了引入的 standard 当中部分不合理的规则,从而实现了自己需要满足的需求了,现在开始来测试一下我们配置的 eslint,我们先将 eslint loader给注释掉,先来看看没有使用 eslint 打包的效果,然后在看看放开 eslint loader打包之后的效果:
没放开之前,index.js 内容如下:
let name = "BNTang"
console.log(name);

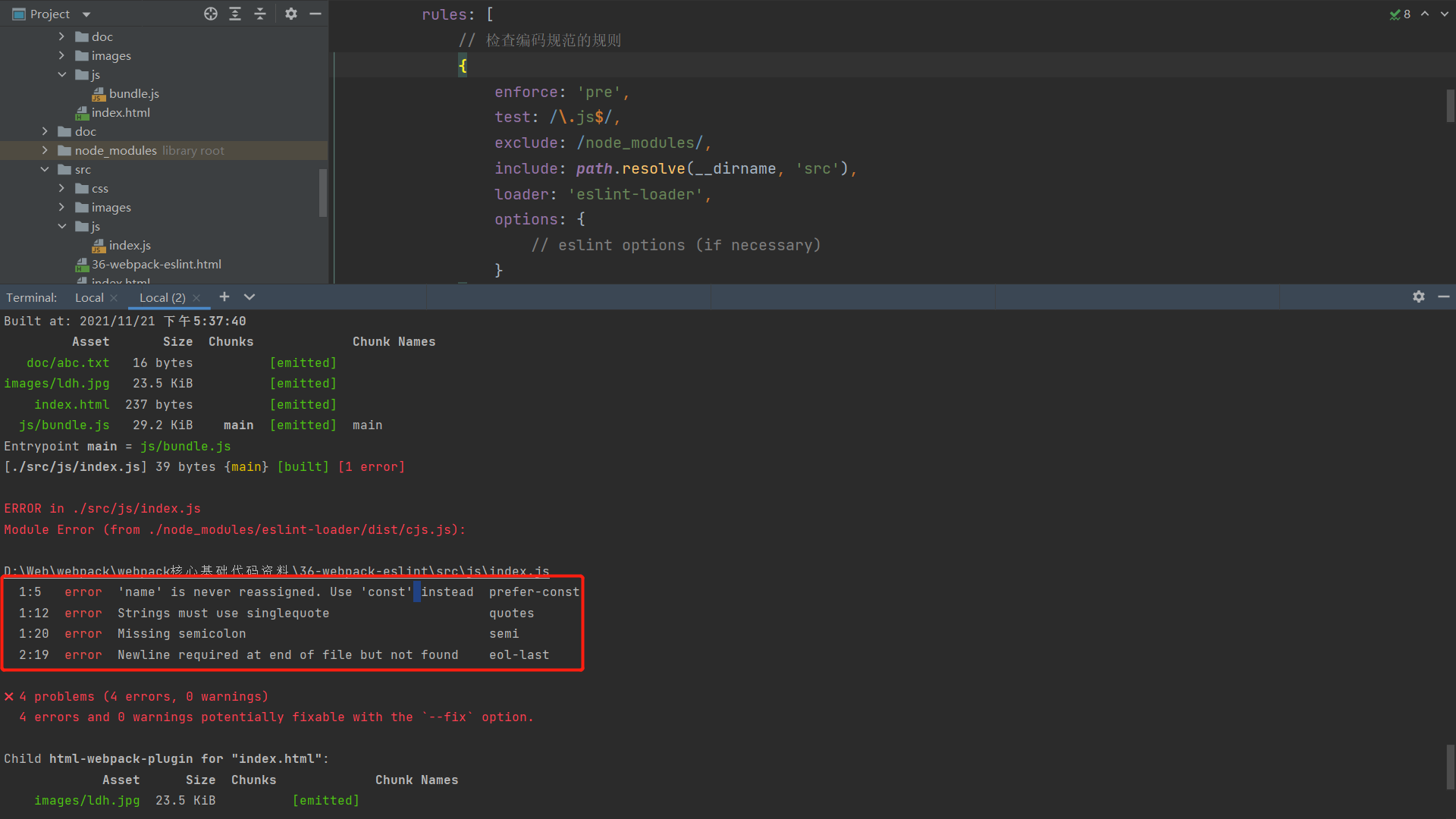
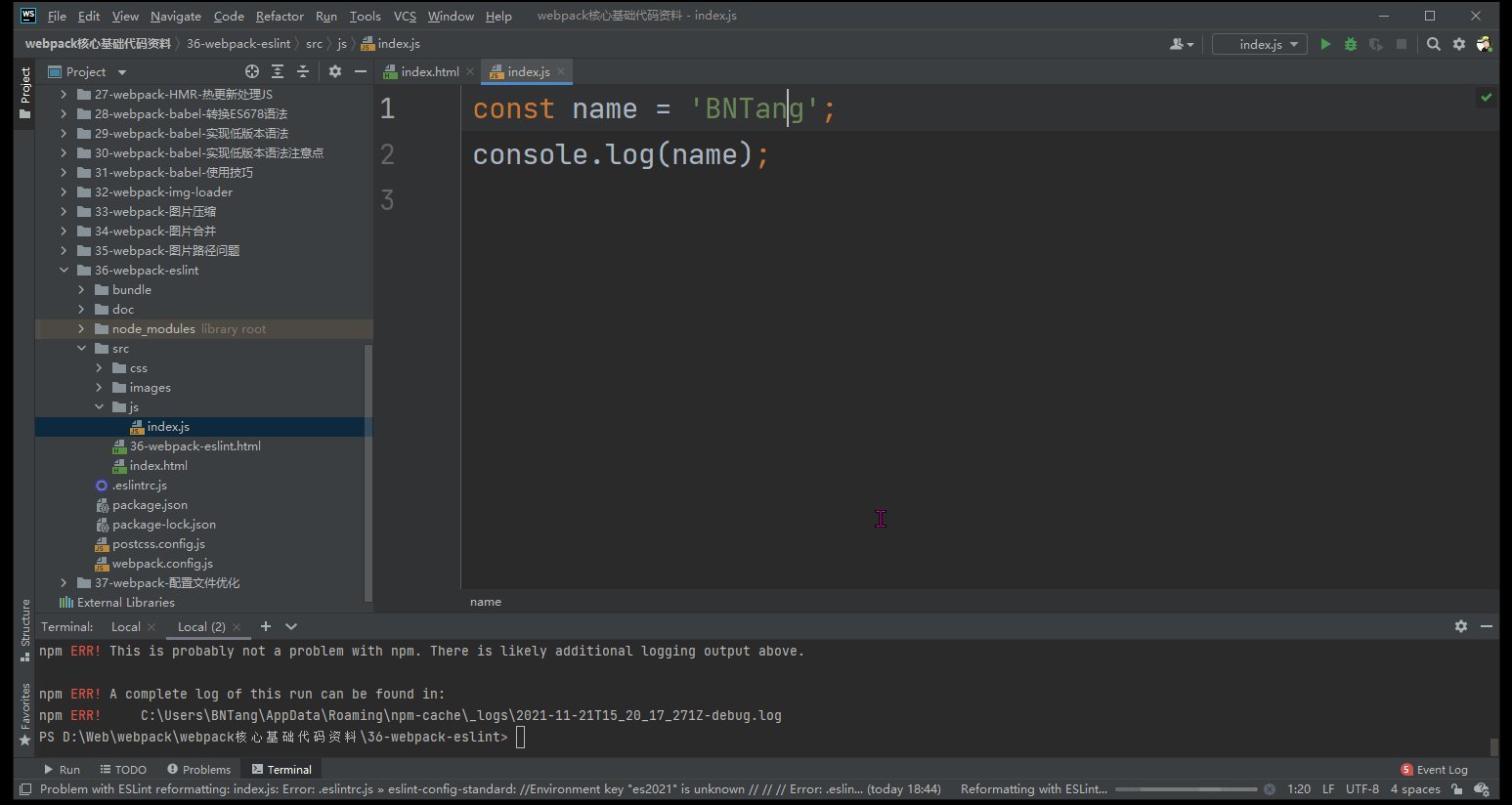
发现已经打包成功了并没有提示有任何错误,放开之后:

发现提示了几个错误,我们将它提示的内容解决下,就是说没有发生 name 变量从定义开始就没有在进行修改过了可以利用 const 进行修饰,定义字符串需要使用单引号不能使用双引号,还有一个就是说每段代码的最后都要添加一个分号来进行结尾, 最终修改好的代码如下:
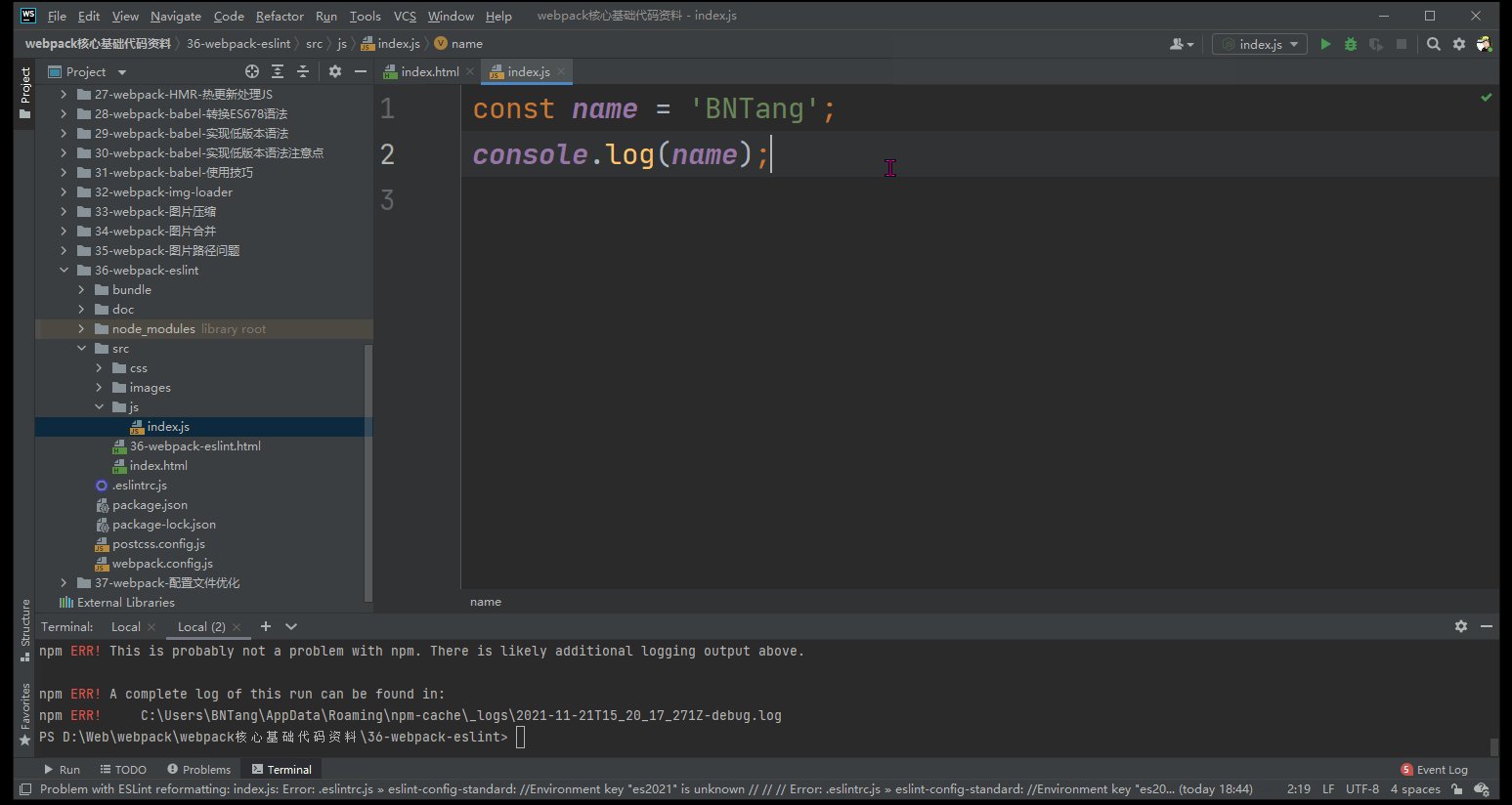
const name = 'BNTang';
console.log(name);
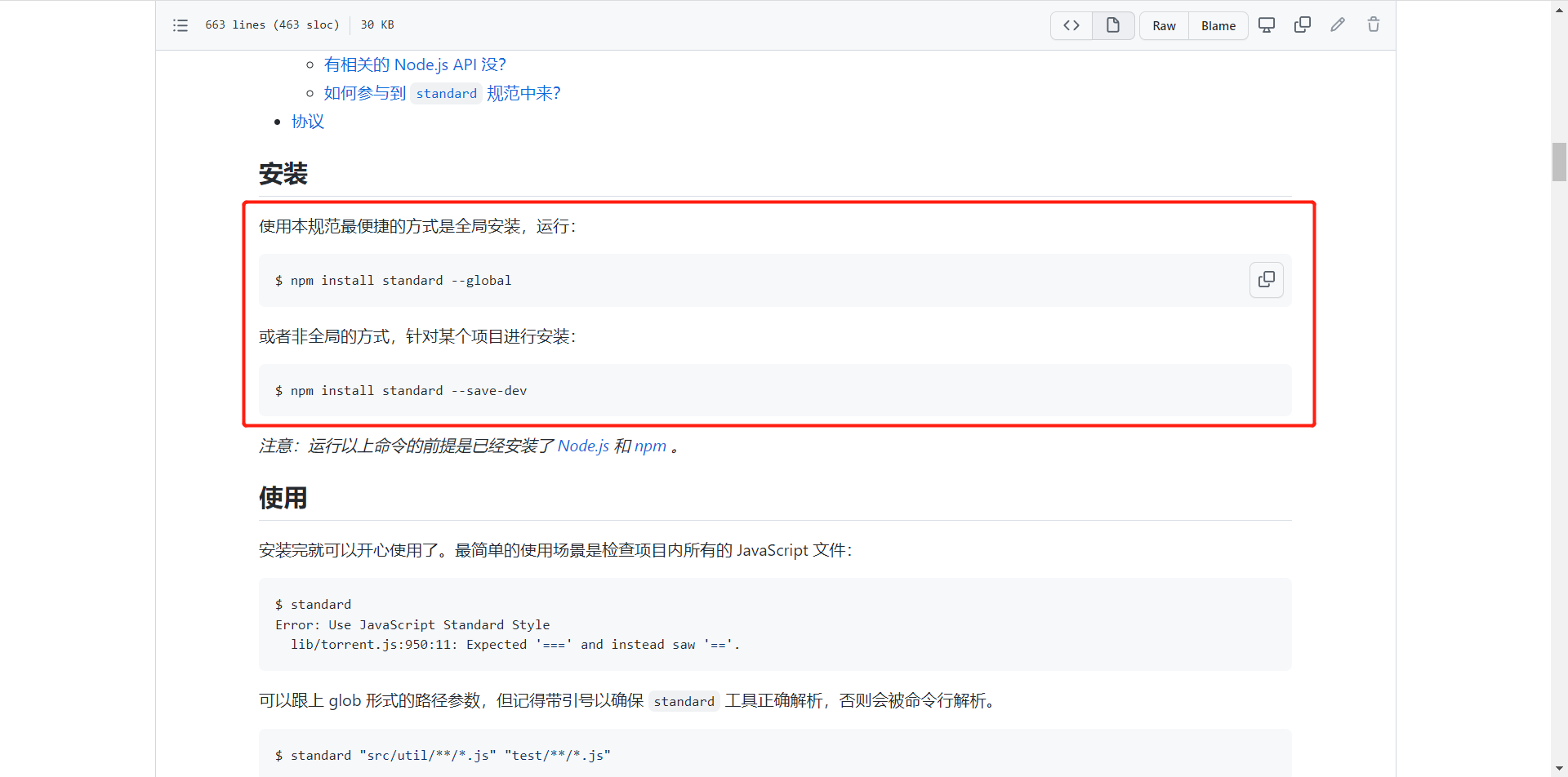
打包成功, 当然你在放开了 eslint,在进行打包的时候需要安装好 standard 安装指令在官方文档当中给出来了我这里直接贴在下方:

全局安装:
npm install standard --global
针对某个项目进行安装:
npm install standard --save-dev

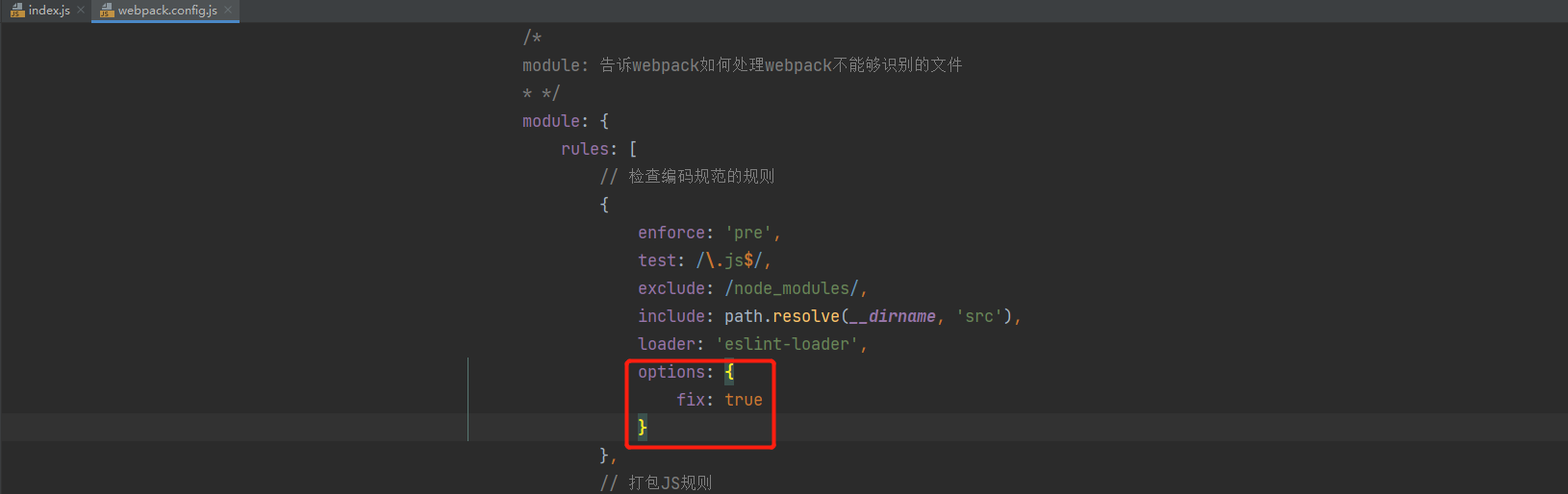
在如上的演示过程当中,放开了 eslint 的检查发现提示的错误内容都是英文的那么对于英文不好的人而言,就是淡淡的忧伤,其实 eslint 提供了一个自动修复的功能,就是在 options 配置项当中有一个 fix 的属性,设置为 true:

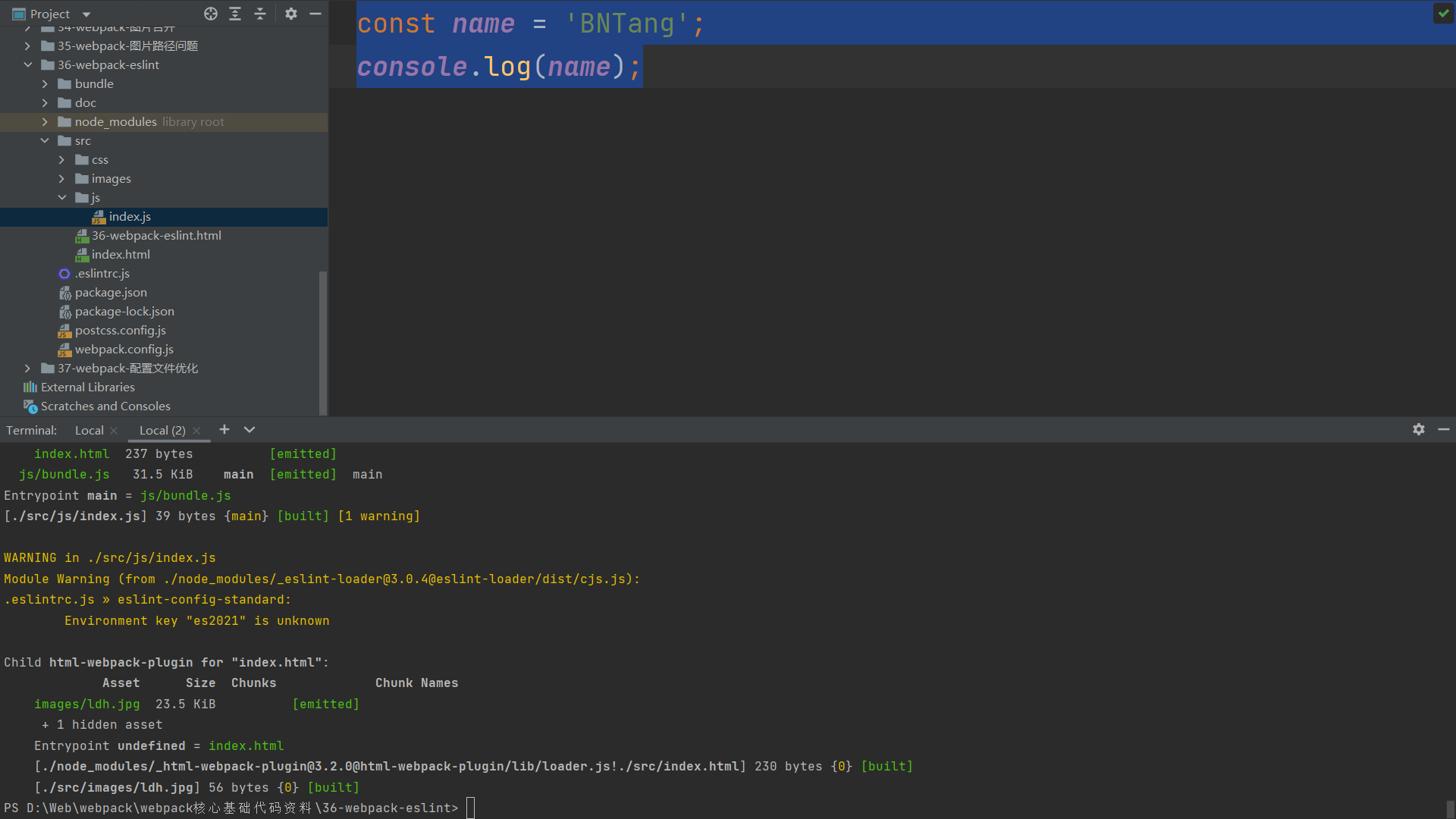
代表的含义就是说如果你在编写 JS 代码的时候,那么 eslint 发现了错误内容之后就会自动的帮你修复所对应的错误内容,那么真的有这么神奇吗?那么来让我们拭目以待吧,首先我们将 index.js 的内容改为不规范的内容:
let name = "BNTang"
console.log(name);
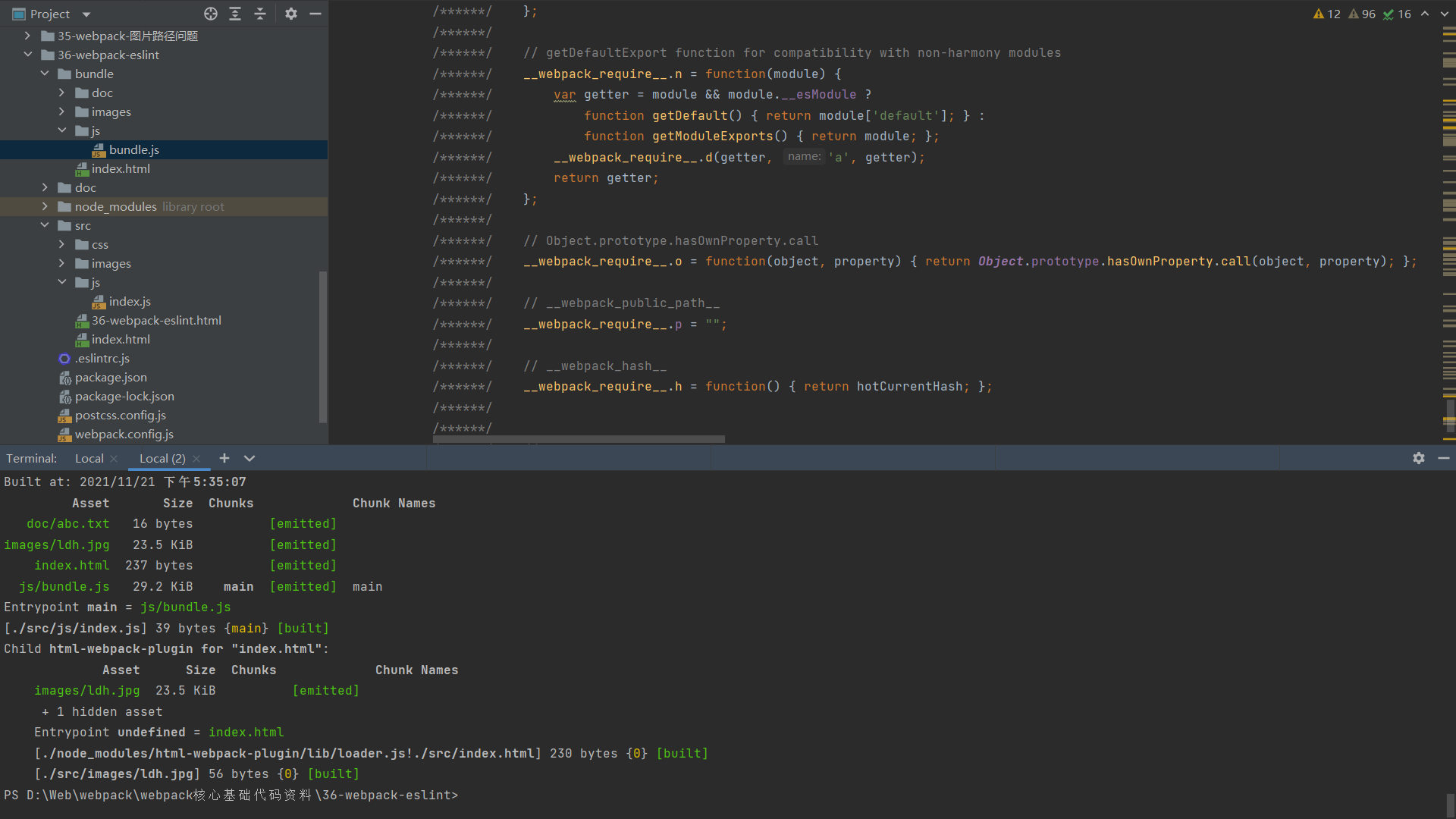
然后利用 webpack 进行打包查看效果,发现打包成功:

提升开发效率
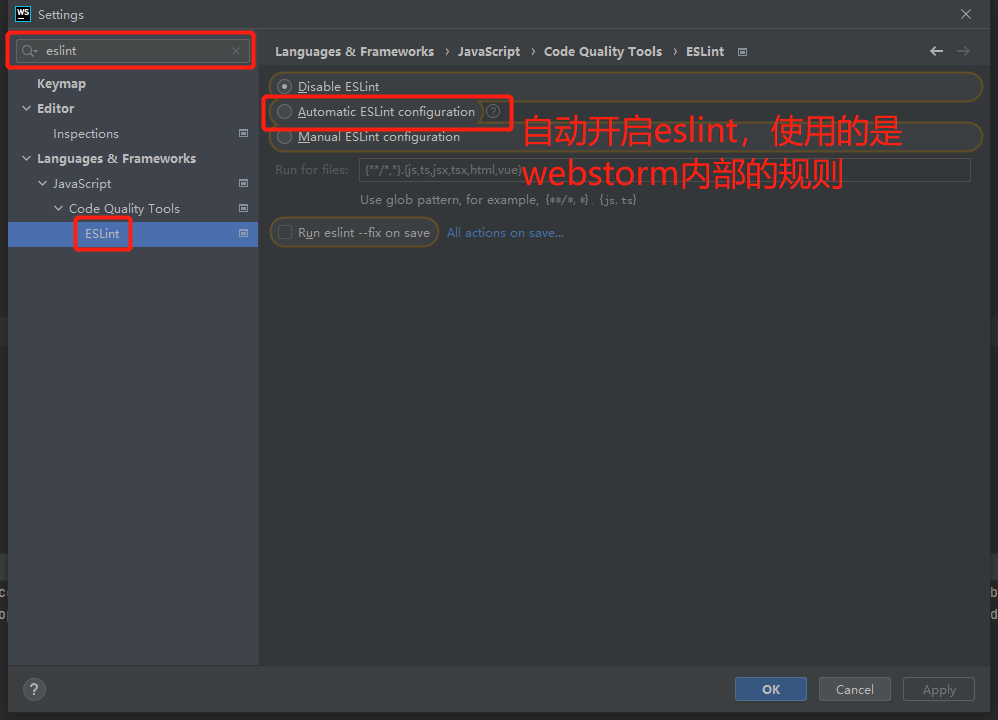
通过阅读打包错误信息来修复不符合规范语法非常低效,所以我们可以通过 webstrom 插件来帮我们完成提示,如上的自动修正是在编译的时候进行的,如果想要在编写的时候就有对于的修正效果,这个时候可以用 webstorm + eslint 进行使用,配置方式如下打开 settings → 搜索 eslint:

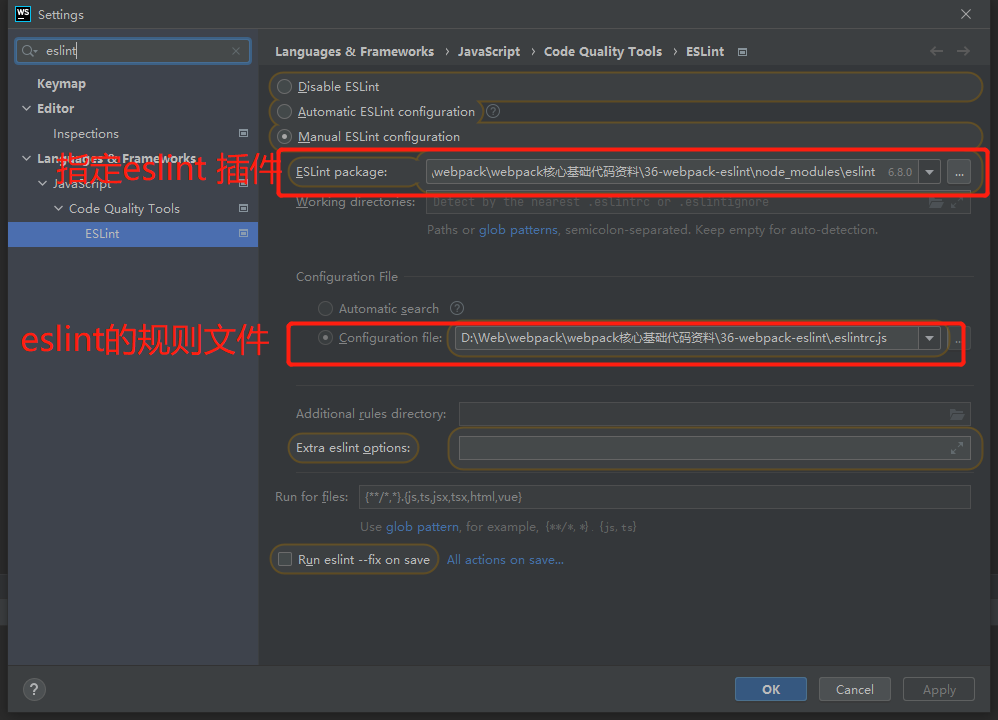
如果你这个时候有自己的规则或者公司给了 eslint 的规则文件,就可以选择下面的选项进行自定义指定规则:

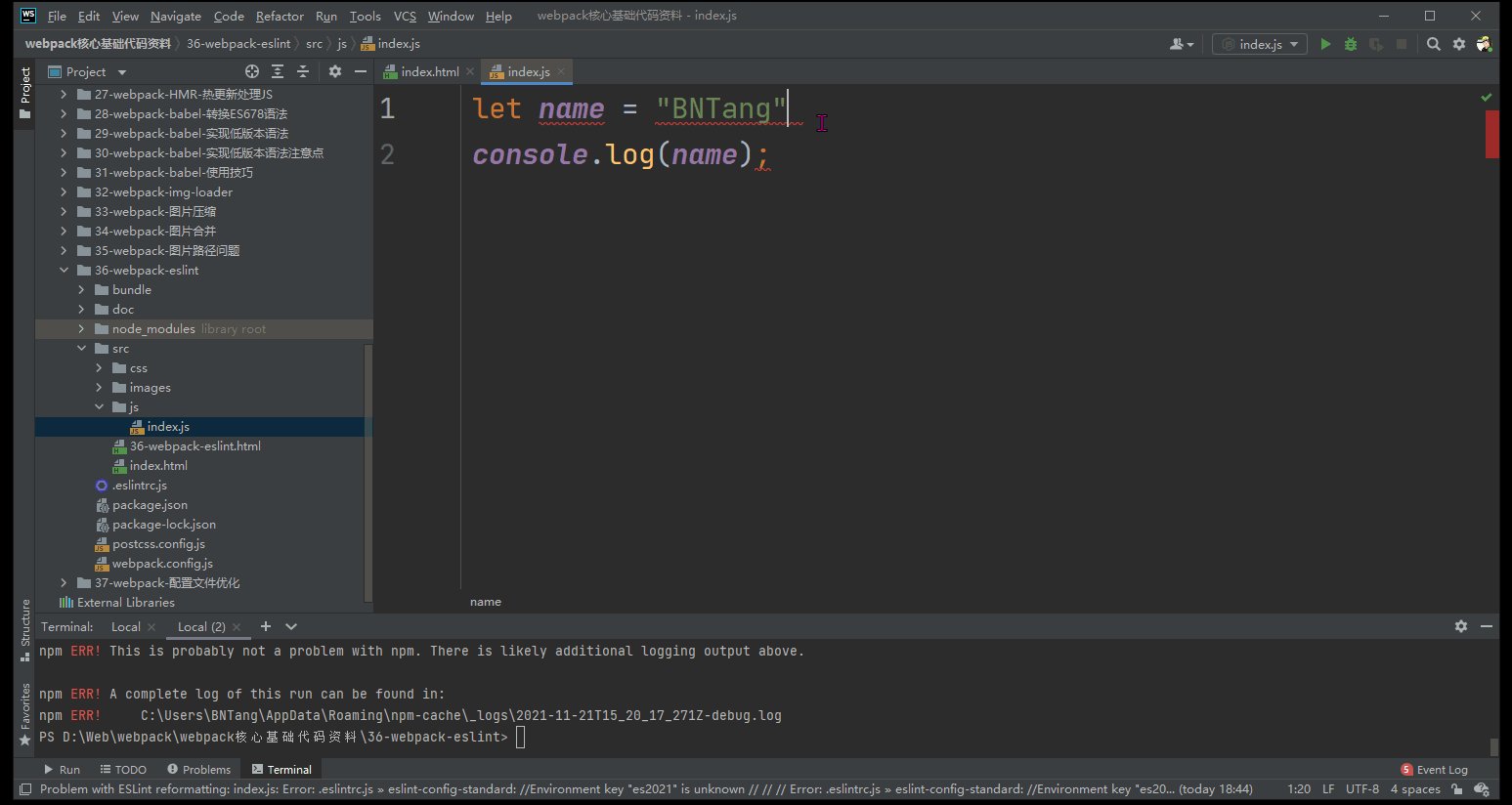
使用效果如下:






【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 从 HTTP 原因短语缺失研究 HTTP/2 和 HTTP/3 的设计差异
· AI与.NET技术实操系列:向量存储与相似性搜索在 .NET 中的实现
· 基于Microsoft.Extensions.AI核心库实现RAG应用
· Linux系列:如何用heaptrack跟踪.NET程序的非托管内存泄露
· 开发者必知的日志记录最佳实践
· winform 绘制太阳,地球,月球 运作规律
· 超详细:普通电脑也行Windows部署deepseek R1训练数据并当服务器共享给他人
· TypeScript + Deepseek 打造卜卦网站:技术与玄学的结合
· AI 智能体引爆开源社区「GitHub 热点速览」
· 写一个简单的SQL生成工具