webpack-图片路径问题
webpack 打包图片路径问题,webpack 打包之后给我们的都是
相对路径,但是正是因为是相对路径,所以会导致在html中使用的图片能够正常运行,在 css 中的图片不能正常运行
例如, 打包之后的路径是, images/BNTang.jpg, 那么在 html 中, 会去 html 文件所在路径下找 images, 正好能找到所以不报错, 但是在 css 中, 会去 css 文件所在路径下找 images, 找不到所以报错,目录结构示例如下:
|---bundle
|---css
|---index.css
|---js
|---index.js
|---images
|---BNTang.jpg
|---index.html
解决方案
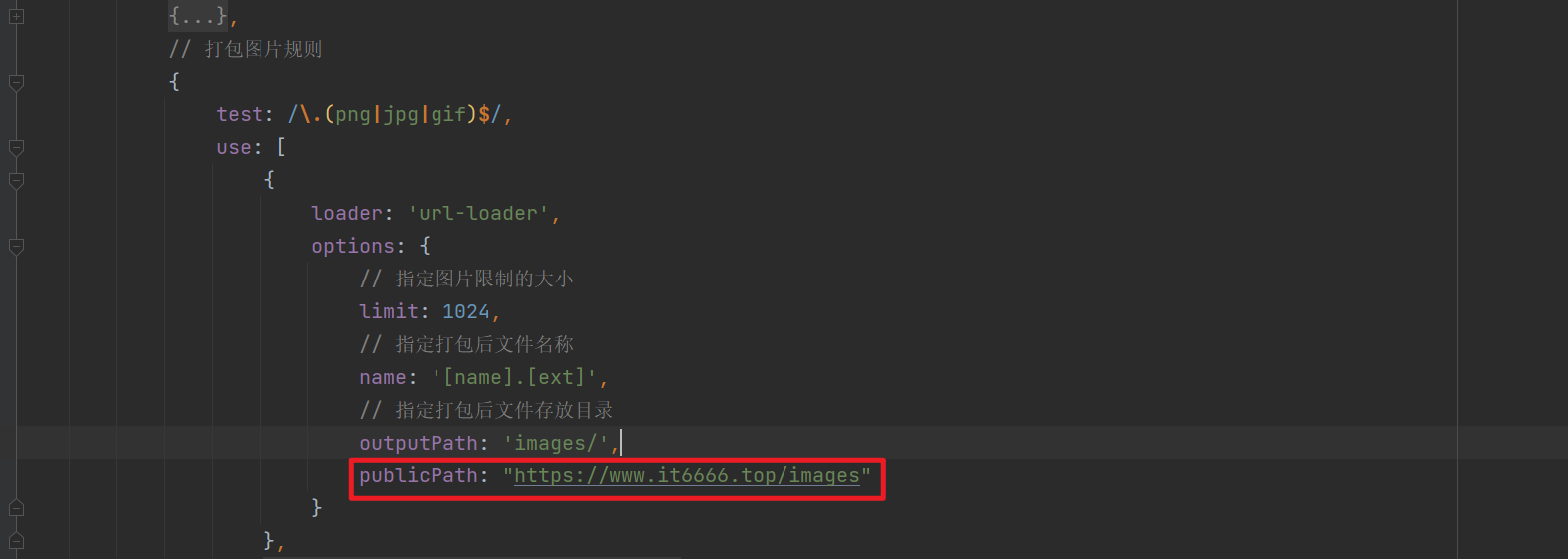
在开发阶段将 publicPath 设置为 dev-server 服务器地址:

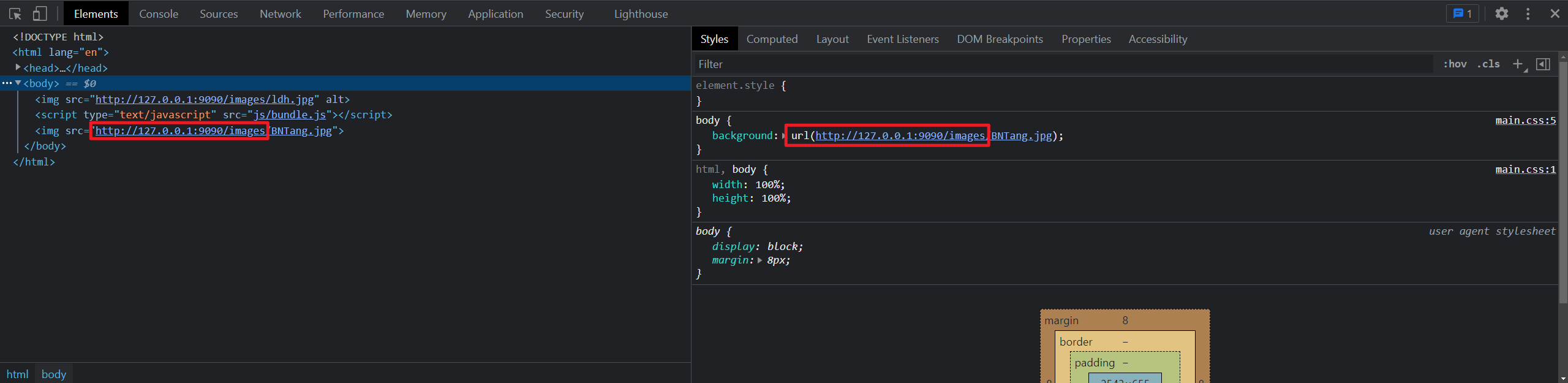
然后在利用 devServer 打包,然后在访问一下打包之后的效果如下图所示:

然后在查看图片访问路径地址如下:

在上线阶段将 publicPath 设置为线上服务器地址:


标签:
Webpack4+实现原理




【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 从 HTTP 原因短语缺失研究 HTTP/2 和 HTTP/3 的设计差异
· AI与.NET技术实操系列:向量存储与相似性搜索在 .NET 中的实现
· 基于Microsoft.Extensions.AI核心库实现RAG应用
· Linux系列:如何用heaptrack跟踪.NET程序的非托管内存泄露
· 开发者必知的日志记录最佳实践
· winform 绘制太阳,地球,月球 运作规律
· 超详细:普通电脑也行Windows部署deepseek R1训练数据并当服务器共享给他人
· TypeScript + Deepseek 打造卜卦网站:技术与玄学的结合
· AI 智能体引爆开源社区「GitHub 热点速览」
· 写一个简单的SQL生成工具