前端开发常用单位-rem
什么是 rem
rem就是root em, 和em都是是前端开发中的一个动态单位rem和em的区别在于,rem是一个相对于根元素字体大小的单位- 例如: 根元素(html)
font-size: 12px;, 那么1rem就等于12px
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>demo</title>
<style>
* {
margin: 0;
padding: 0;
}
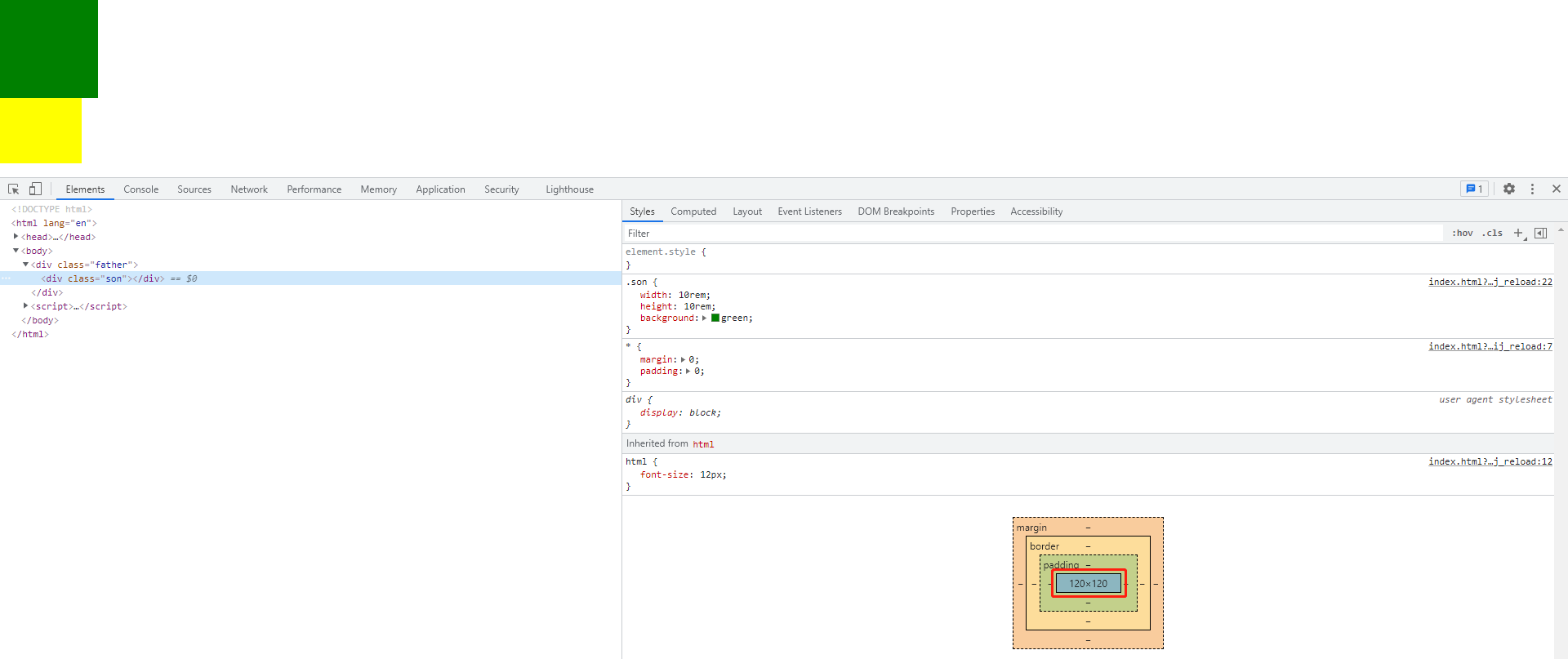
html {
font-size: 12px;
}
.father {
width: 100px;
height: 200px;
background: yellow;
}
.son {
width: 10rem;
height: 10rem;
background: green;
}
</style>
</head>
<body>
<div class="father">
<div class="son"></div>
</div>
</body>
</html>

rem 特点
- 除了根元素以外, 其它祖先元素的字体大小不会影响
rem尺寸
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>demo</title>
<style>
* {
margin: 0;
padding: 0;
}
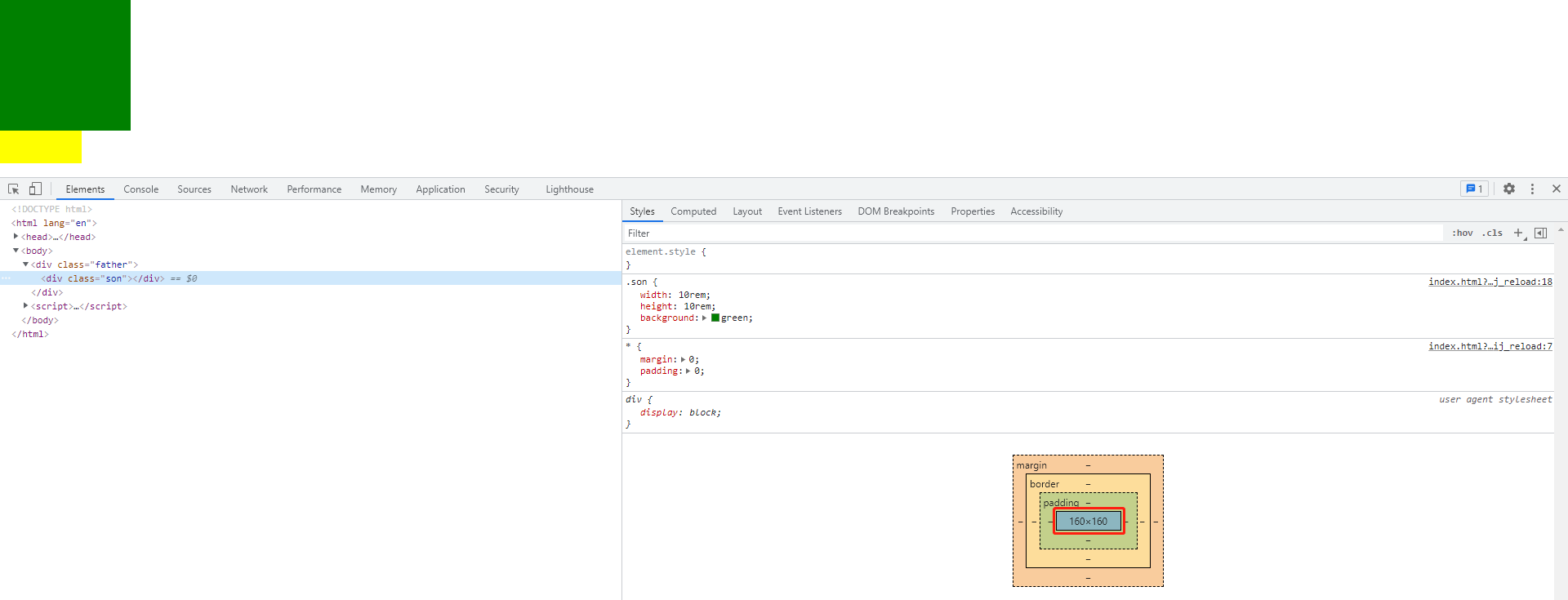
.father {
width: 100px;
height: 200px;
font-size: 10px;
background: yellow;
}
.son {
width: 10rem;
height: 10rem;
background: green;
}
</style>
</head>
<body>
<div class="father">
<div class="son"></div>
</div>
</body>
</html>
- 如果根元素设置了字体大小, 那么就相对于根元素的字体大小(如上已经演示)
- 如果根元素没有设置字体大小, 那么就相对于
浏览器默认的字体大小
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>demo</title>
<style>
* {
margin: 0;
padding: 0;
}
.father {
width: 100px;
height: 200px;
background: yellow;
}
.son {
width: 10rem;
height: 10rem;
background: green;
}
</style>
</head>
<body>
<div class="father">
<div class="son"></div>
</div>
</body>
</html>

结论:
rem是一个动态的单位, 会随着根元素字体大小的变化而变化(相对单位)

标签:
移动Web开发+项目实战




【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 从 HTTP 原因短语缺失研究 HTTP/2 和 HTTP/3 的设计差异
· AI与.NET技术实操系列:向量存储与相似性搜索在 .NET 中的实现
· 基于Microsoft.Extensions.AI核心库实现RAG应用
· Linux系列:如何用heaptrack跟踪.NET程序的非托管内存泄露
· 开发者必知的日志记录最佳实践
· winform 绘制太阳,地球,月球 运作规律
· 超详细:普通电脑也行Windows部署deepseek R1训练数据并当服务器共享给他人
· TypeScript + Deepseek 打造卜卦网站:技术与玄学的结合
· AI 智能体引爆开源社区「GitHub 热点速览」
· 写一个简单的SQL生成工具