前端开发常用单位-百分比
什么是百分比
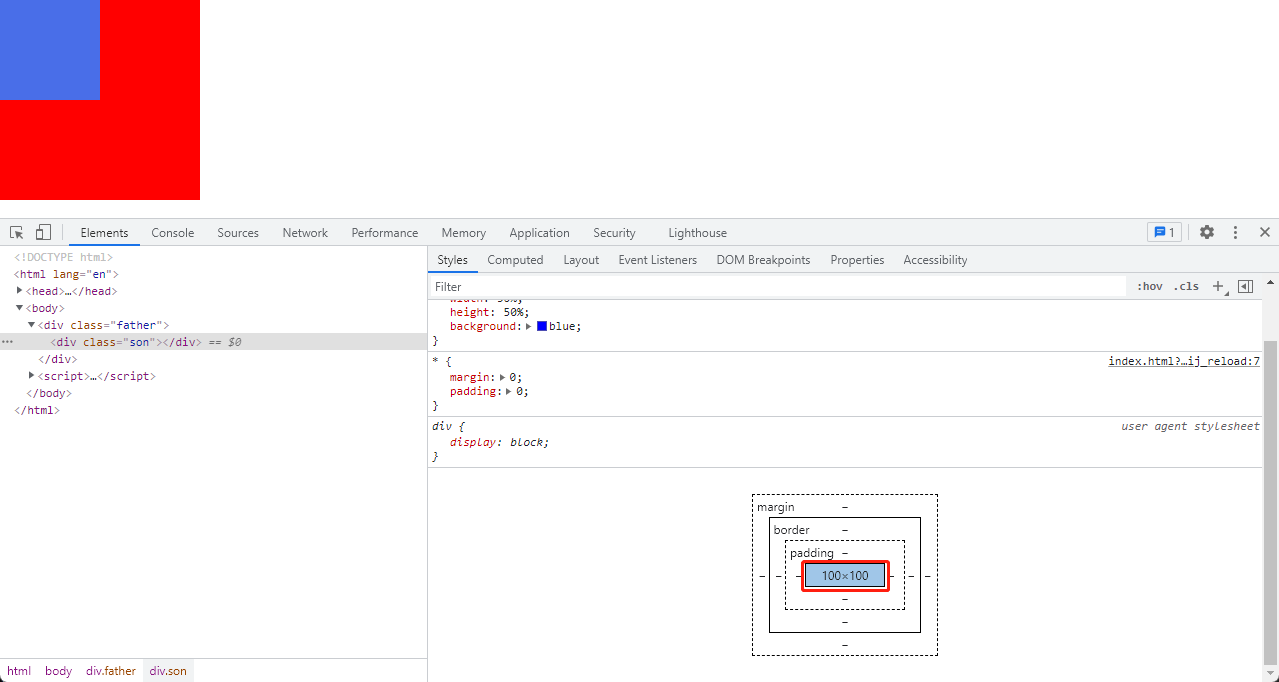
百分比是前端开发中的一个动态单位, 永远都是以当前元素的父元素作为参考进行计算, 例如父元素宽高都是 200px, 设置子元素宽高是 50%, 那么子元素宽高就是 100px:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>demo</title>
<style>
* {
margin: 0;
padding: 0;
}
.father {
width: 200px;
height: 200px;
background: red;
}
.son {
width: 50%;
height: 50%;
background: blue;
}
</style>
</head>
<body>
<div class="father">
<div class="son"></div>
</div>
</body>
</html>

百分比特点
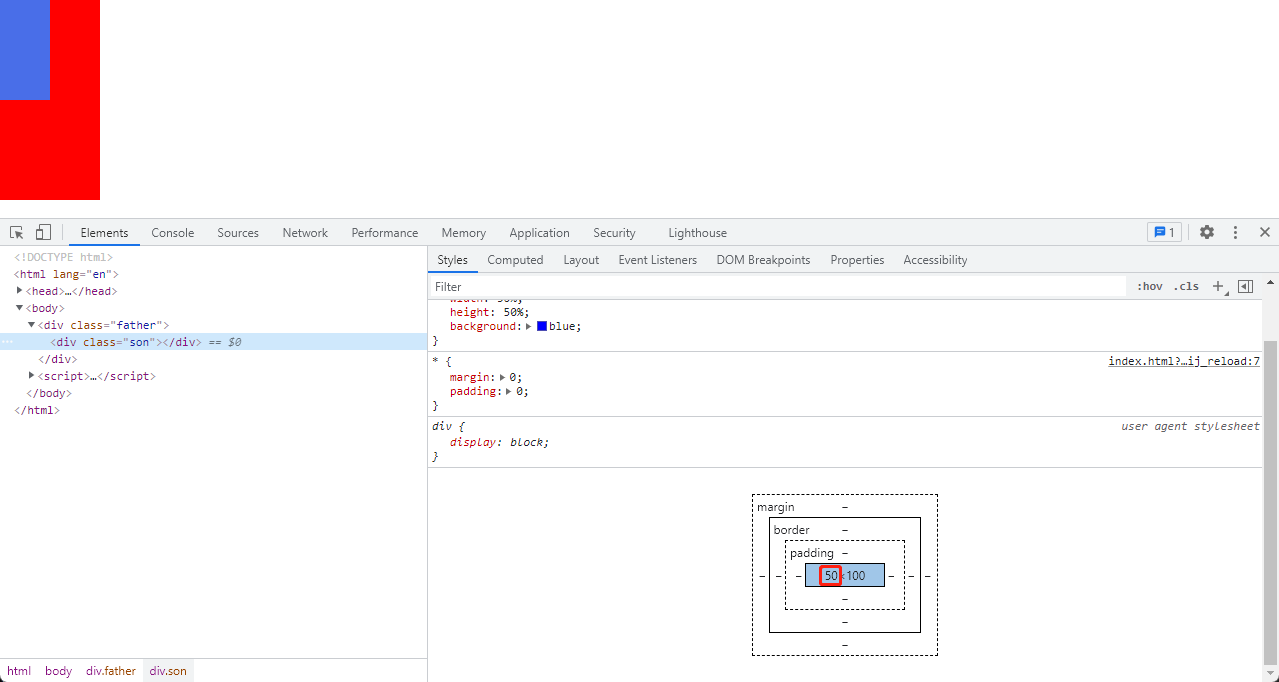
- 子元素宽度是参考父元素宽度计算的
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>demo</title>
<style>
* {
margin: 0;
padding: 0;
}
.father {
width: 100px;
height: 200px;
background: red;
}
.son {
width: 50%;
height: 50%;
background: blue;
}
</style>
</head>
<body>
<div class="father">
<div class="son"></div>
</div>
</body>
</html>

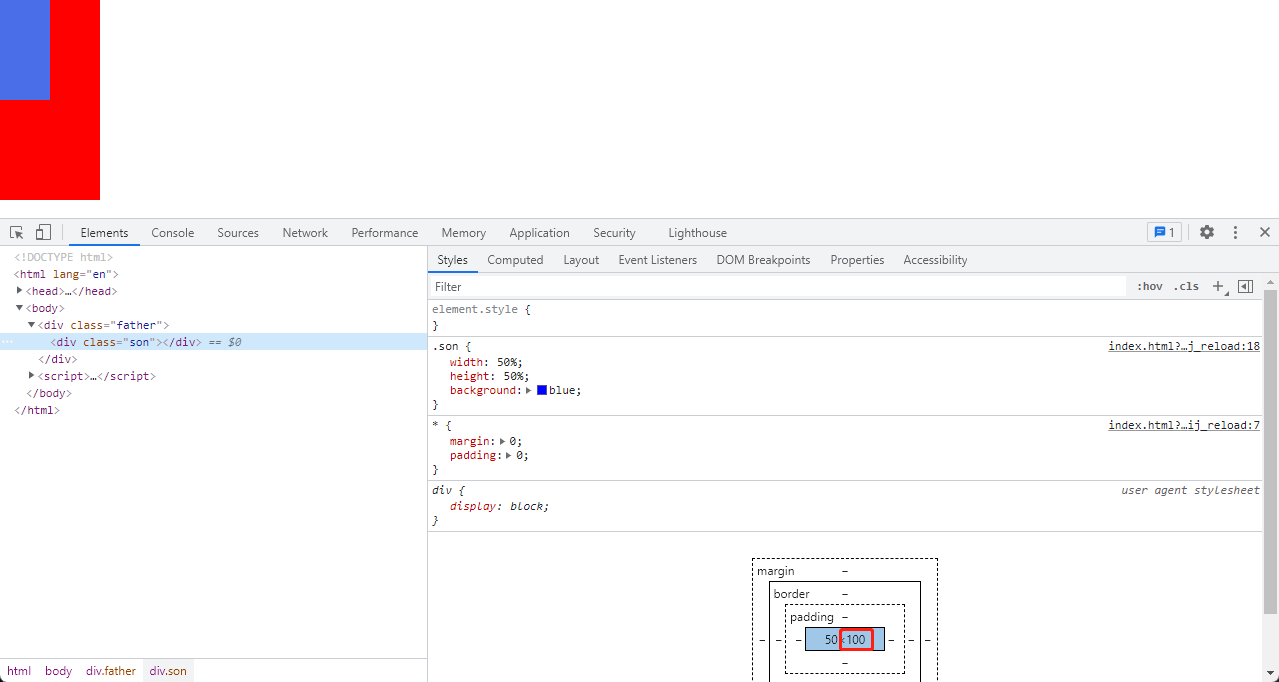
- 子元素高度是参考父元素高度计算的
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>demo</title>
<style>
* {
margin: 0;
padding: 0;
}
.father {
width: 100px;
height: 200px;
background: red;
}
.son {
width: 50%;
height: 50%;
background: blue;
}
</style>
</head>
<body>
<div class="father">
<div class="son"></div>
</div>
</body>
</html>

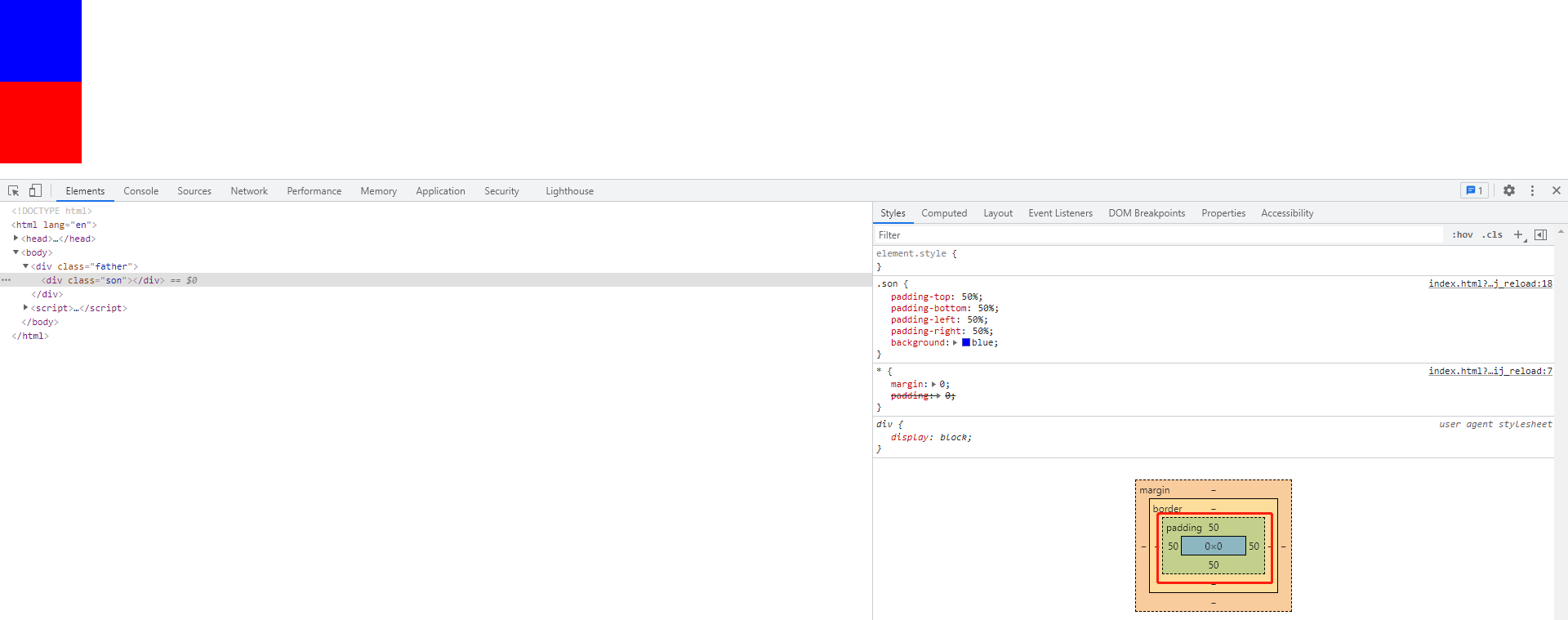
- 子元素
padding无论是水平还是垂直方向都是参考父元素宽度计算的
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>demo</title>
<style>
* {
margin: 0;
padding: 0;
}
.father {
width: 100px;
height: 200px;
background: red;
}
.son {
padding-top: 50%;
padding-bottom: 50%;
padding-left: 50%;
padding-right: 50%;
background: blue;
}
</style>
</head>
<body>
<div class="father">
<div class="son"></div>
</div>
</body>
</html>

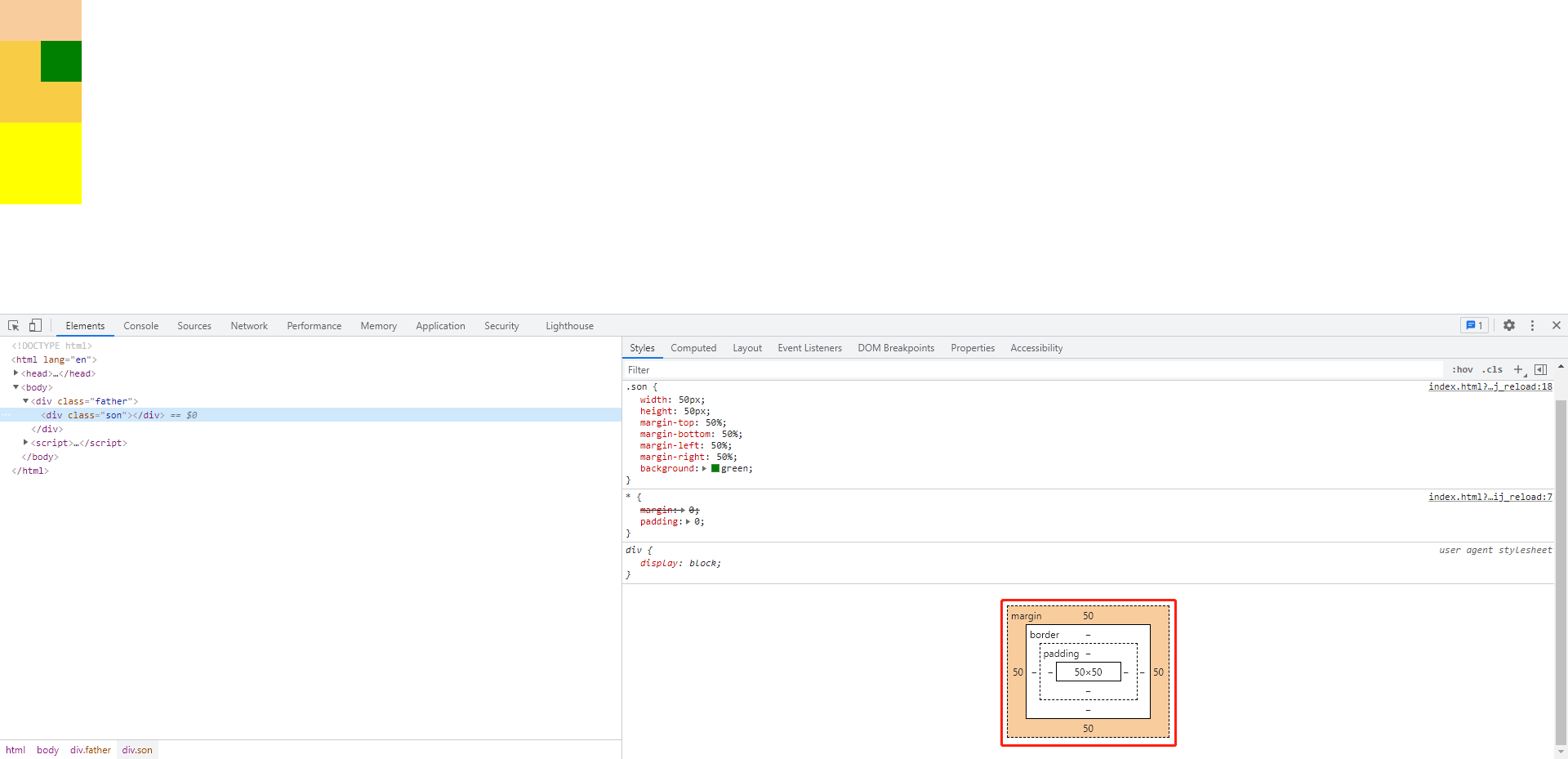
- 子元素
margin无论是水平还是垂直方向都是参考父元素宽度计算的
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>demo</title>
<style>
* {
margin: 0;
padding: 0;
}
.father {
width: 100px;
height: 200px;
background: yellow;
}
.son {
width: 50px;
height: 50px;
margin-top: 50%;
margin-bottom: 50%;
margin-left: 50%;
margin-right: 50%;
background: green;
}
</style>
</head>
<body>
<div class="father">
<div class="son"></div>
</div>
</body>
</html>

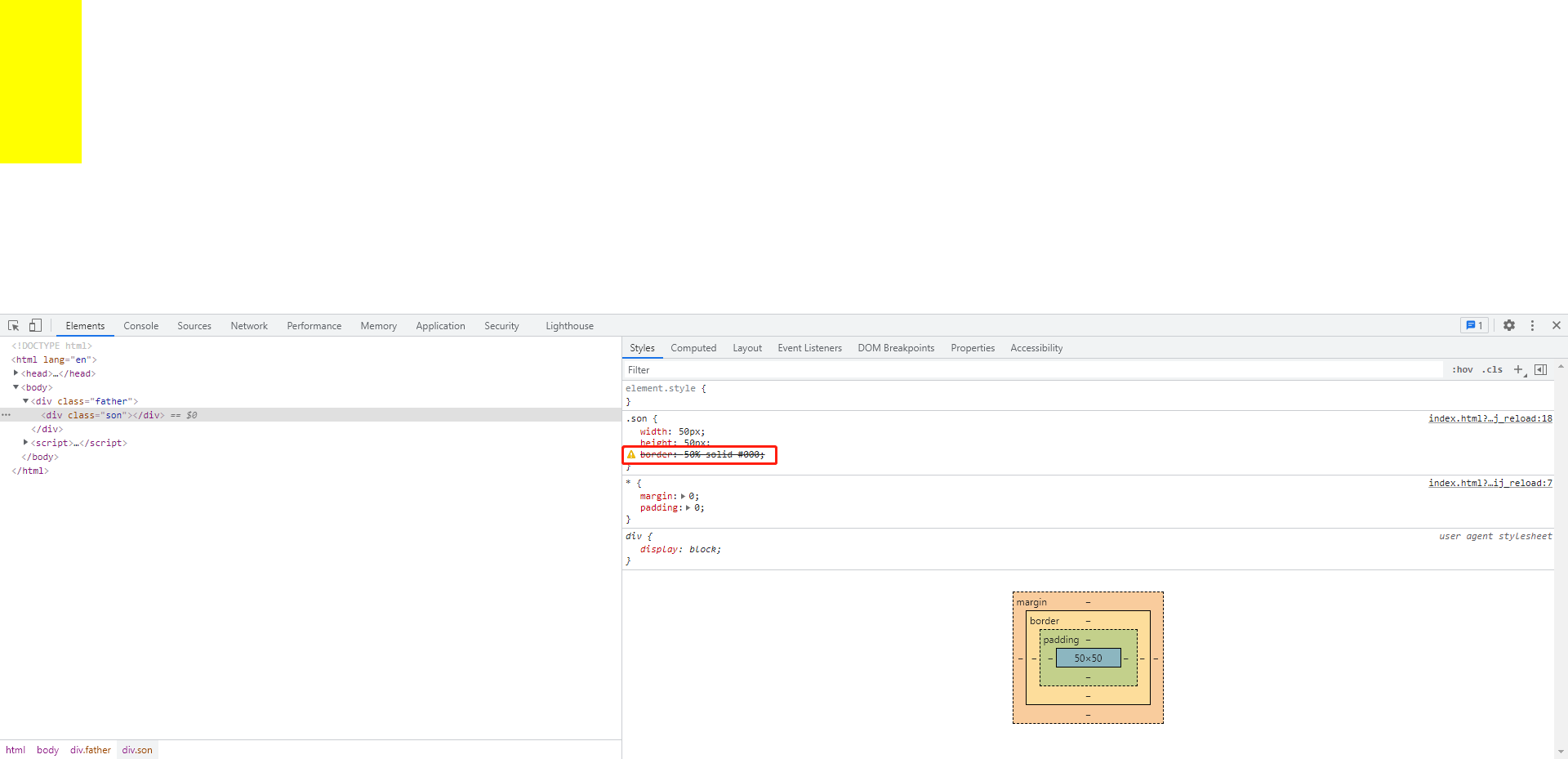
- 不能用百分比设置元素的
border
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>demo</title>
<style>
* {
margin: 0;
padding: 0;
}
.father {
width: 100px;
height: 200px;
background: yellow;
}
.son {
width: 50px;
height: 50px;
border: 50% solid #000;
}
</style>
</head>
<body>
<div class="father">
<div class="son"></div>
</div>
</body>
</html>

结论: 百分比是一个动态的单位, 会随着父元素宽高的变化而变化(相对单位)

标签:
移动Web开发+项目实战




【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 从 HTTP 原因短语缺失研究 HTTP/2 和 HTTP/3 的设计差异
· AI与.NET技术实操系列:向量存储与相似性搜索在 .NET 中的实现
· 基于Microsoft.Extensions.AI核心库实现RAG应用
· Linux系列:如何用heaptrack跟踪.NET程序的非托管内存泄露
· 开发者必知的日志记录最佳实践
· winform 绘制太阳,地球,月球 运作规律
· 超详细:普通电脑也行Windows部署deepseek R1训练数据并当服务器共享给他人
· TypeScript + Deepseek 打造卜卦网站:技术与玄学的结合
· AI 智能体引爆开源社区「GitHub 热点速览」
· 写一个简单的SQL生成工具