webpack-图片压缩
图片压缩和合并
在企业开发中为了提升网页的访问速度, 我们除了会压缩 HTML/CSS/JS 以外, 还可以对网页上的图片进行压缩和合并, 压缩可以减少网页体积, 合并可以减少请求次数,压缩打包之后的图片,每次在打包图片之前, 我们可以通过配置 webpack 对打包的图片进行压缩, 以较少打包之后的体积
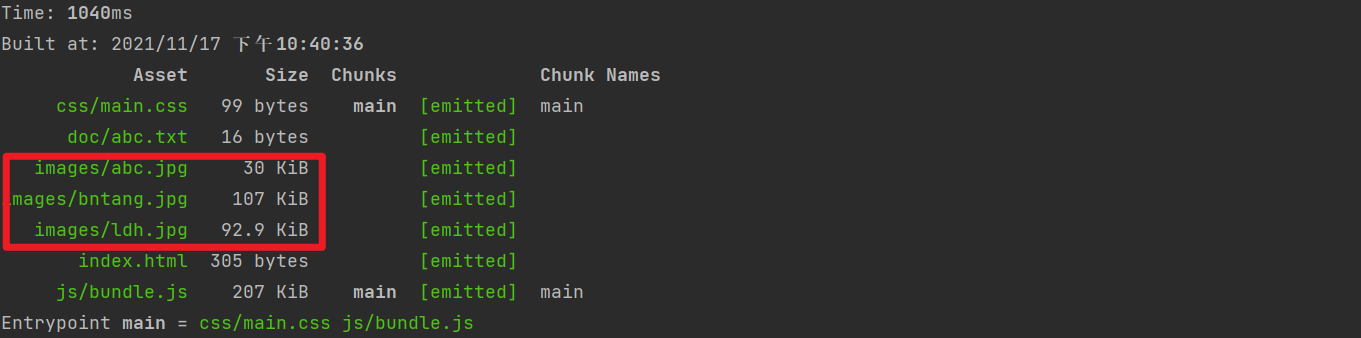
首先来看看没有利用压缩插件进行压缩过的图片大小,待会可以进行比对验证,如下:

压缩图片
利用 image-webpack-loader/img-loader 压缩图片:
本文就以 image-webpack-loader 为例两个插件都可以进行压缩,首先安装 image-webpack-loader:
npm install image-webpack-loader --save-dev
修改 webpack 配置:
{
loader: 'image-webpack-loader',
options: {
mozjpeg: {
progressive: true,
quality: 65
},
// optipng.enabled: false will disable optipng
optipng: {
enabled: false,
},
pngquant: {
quality: [0.65, 0.90],
speed: 4
},
gifsicle: {
interlaced: false,
},
// the webp option will enable WEBP
webp: {
quality: 75
}
}
},
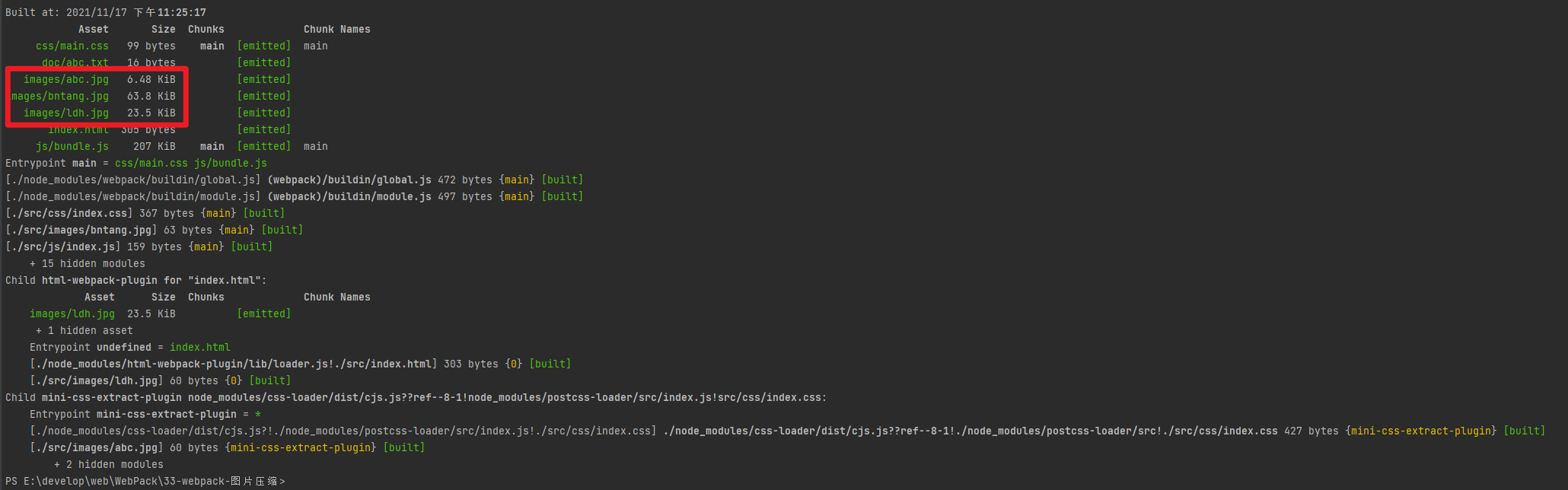
如上的配置内容当中的 quality 属性配置的值越大,那么图片将会被压缩的越小那么图片的清晰度也会随之变模糊,最终经过 webpack 打包之后的大小如下:


标签:
Webpack4+实现原理




【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 从 HTTP 原因短语缺失研究 HTTP/2 和 HTTP/3 的设计差异
· AI与.NET技术实操系列:向量存储与相似性搜索在 .NET 中的实现
· 基于Microsoft.Extensions.AI核心库实现RAG应用
· Linux系列:如何用heaptrack跟踪.NET程序的非托管内存泄露
· 开发者必知的日志记录最佳实践
· winform 绘制太阳,地球,月球 运作规律
· 超详细:普通电脑也行Windows部署deepseek R1训练数据并当服务器共享给他人
· TypeScript + Deepseek 打造卜卦网站:技术与玄学的结合
· AI 智能体引爆开源社区「GitHub 热点速览」
· 写一个简单的SQL生成工具