webpack-html-withimg-loader
什么是 html-withimg-loader
我们通过 file-loader 或者 url-loader 已经可以将 JS 或者 CSS 中用到的图片打包到指定目录中了,但是 file-loader 或者 url-loader 并不能将 HTML 中用到的图片打包到指定目录中,所以此时我们就需要再借助一个名称叫做 "html-withimg-loader" 的加载器来实现 HTML 中图片的打包
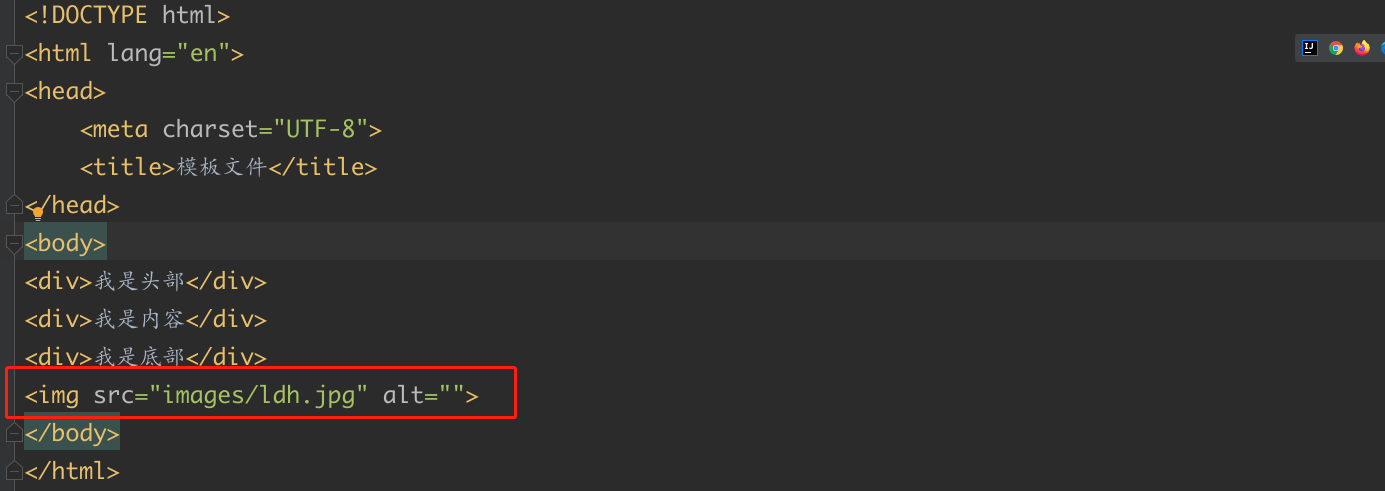
首先来看看没有使用 html-withimg-loader 之前 HTML 文件中使用图片打包的效果:

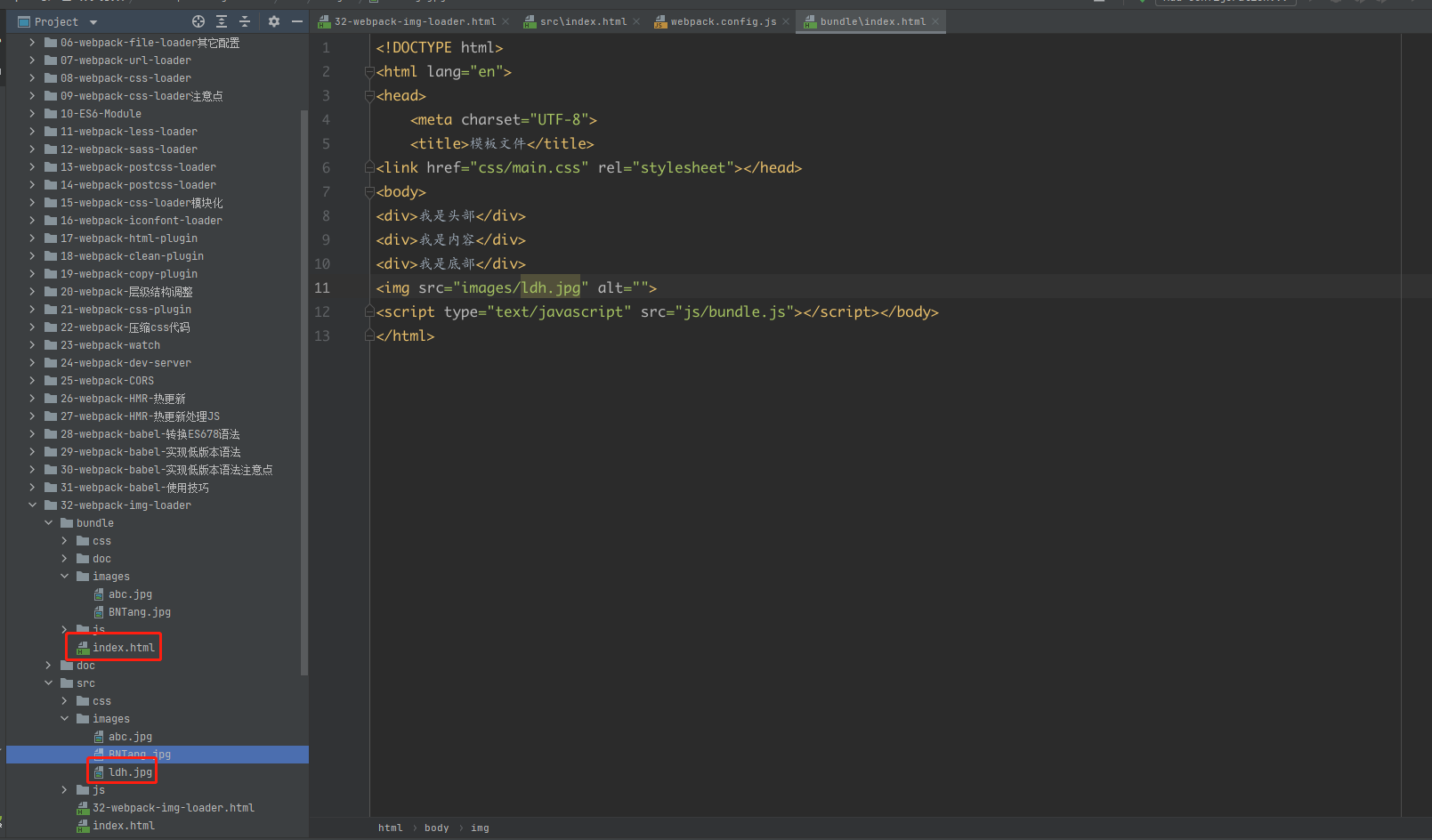
利用 webpack 打包,发现 HTML 当中使用到的图片并没有打包进去:

使用 html-withimg-loader
官方文档地址:https://www.npmjs.com/package/html-withimg-loader
安装 html-withimg-loader
npm install html-withimg-loader --save
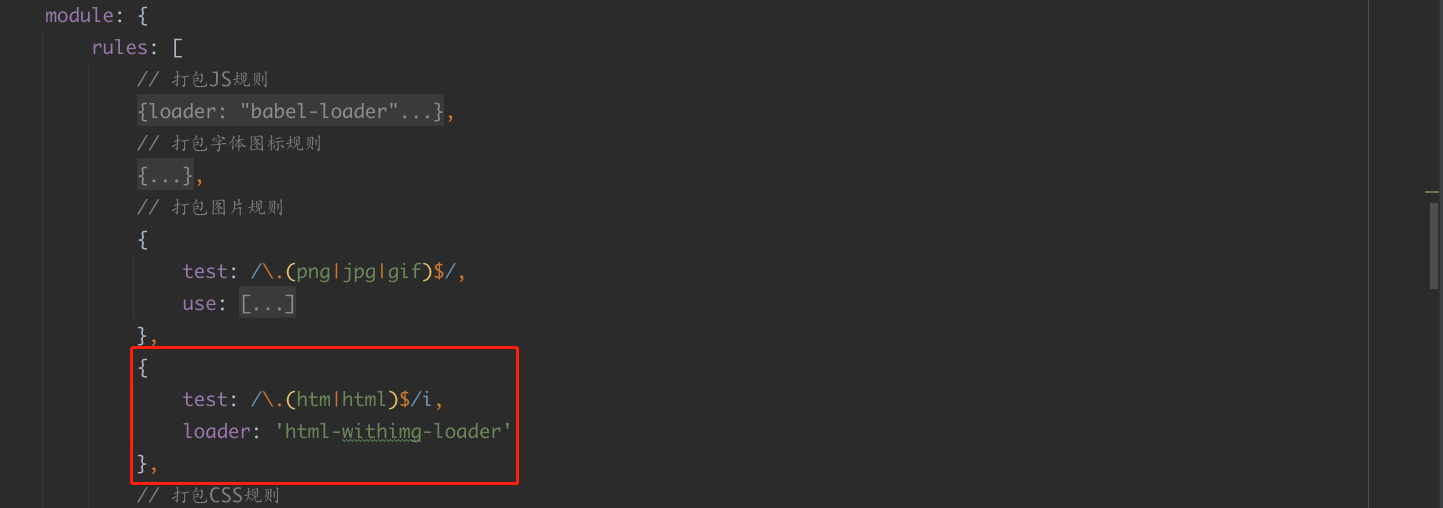
配置 html-withimg-loader

{
test: /\.(htm|html)$/i,
loader: 'html-withimg-loader'
},
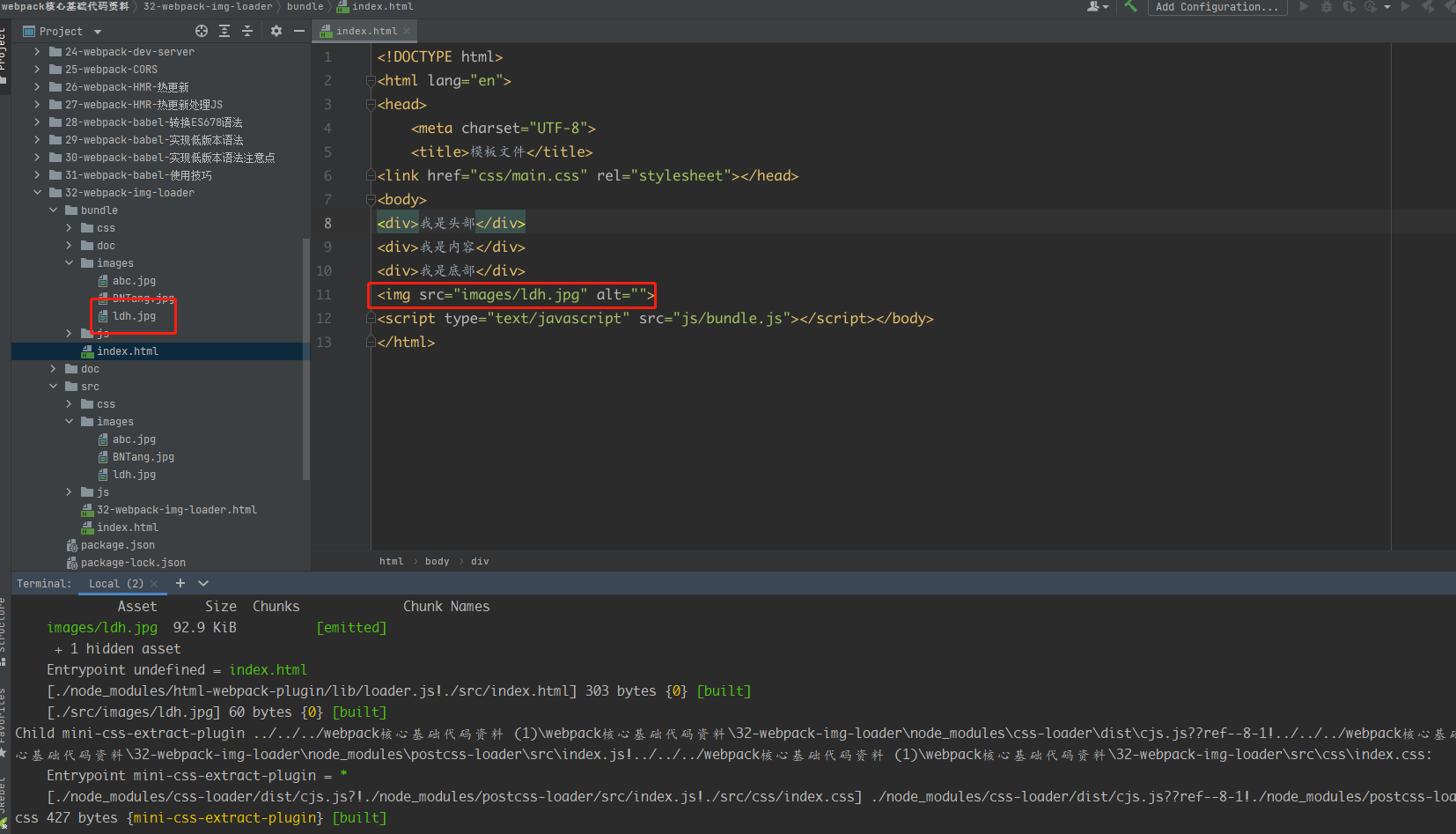
配置完毕之后再次使用 webpack 进行打包效果如下:

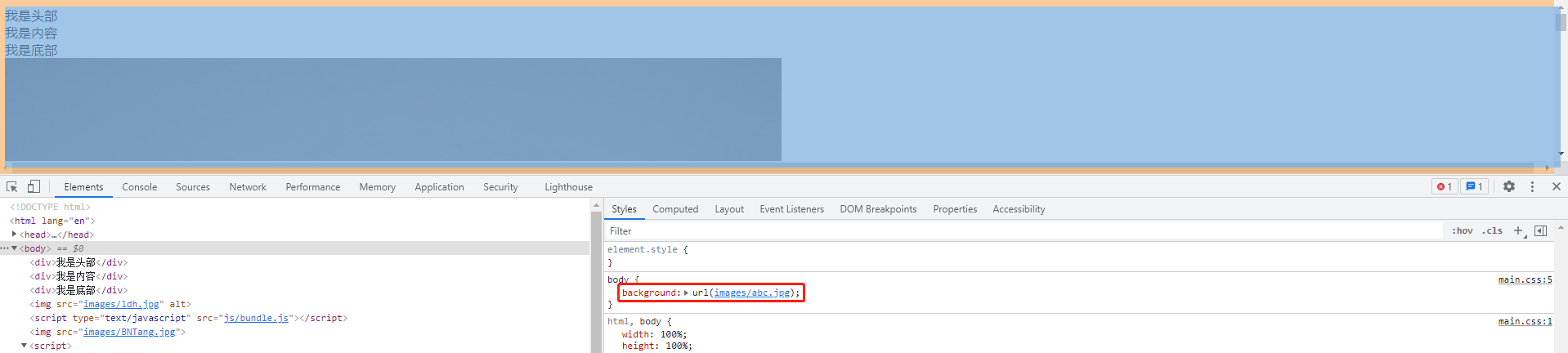
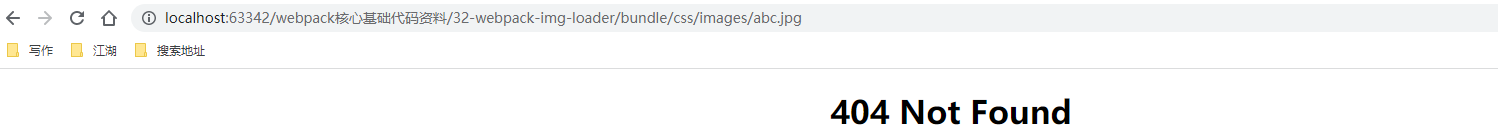
经过打包之后的结果发现,HTML 当中的图片访问丝毫没有任何问题,但是使用 CSS 设置的图片访问却有些问题了,这个问题我会在后面的章节单独写一篇来讲解一下这个问题的缘由:



标签:
Webpack4+实现原理




【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 从 HTTP 原因短语缺失研究 HTTP/2 和 HTTP/3 的设计差异
· AI与.NET技术实操系列:向量存储与相似性搜索在 .NET 中的实现
· 基于Microsoft.Extensions.AI核心库实现RAG应用
· Linux系列:如何用heaptrack跟踪.NET程序的非托管内存泄露
· 开发者必知的日志记录最佳实践
· winform 绘制太阳,地球,月球 运作规律
· 超详细:普通电脑也行Windows部署deepseek R1训练数据并当服务器共享给他人
· TypeScript + Deepseek 打造卜卦网站:技术与玄学的结合
· AI 智能体引爆开源社区「GitHub 热点速览」
· 写一个简单的SQL生成工具