webpack-babel-使用技巧
该章节,主要的内容为介绍一下博主在使用 babel 的技巧就是在平时使用的过程当中遇到问题之后是如何解决的,首先博主故意写一些错误写法代码,代码如下:
index.js
class Person {
a = 1;
}
let p1 = new Person();
console.log(p1.a);
let p2 = new Person();
console.log(p2.a);
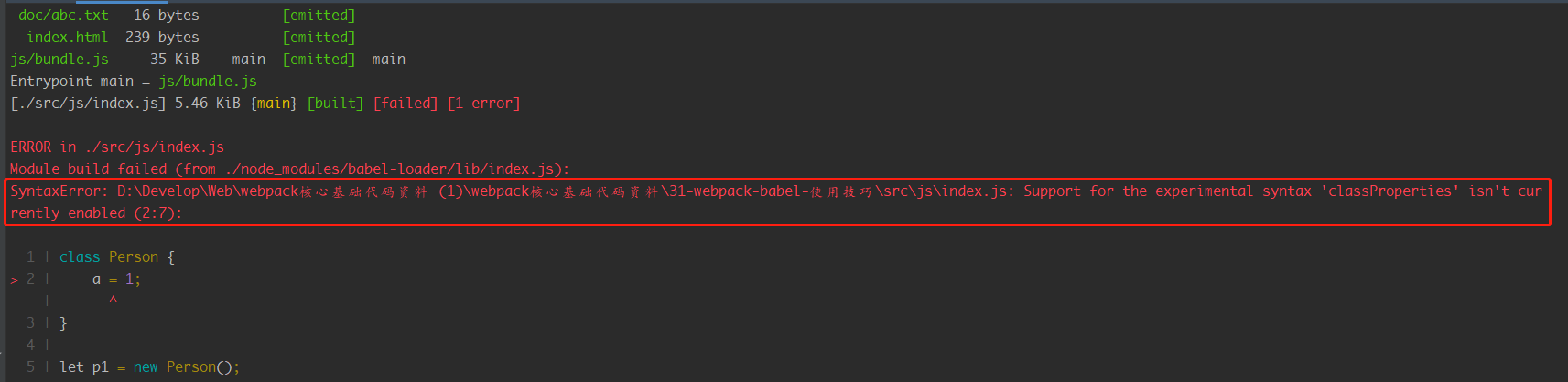
然后利用 webpack 进行打包,发现在打包的过程当中报错了报错信息如下:

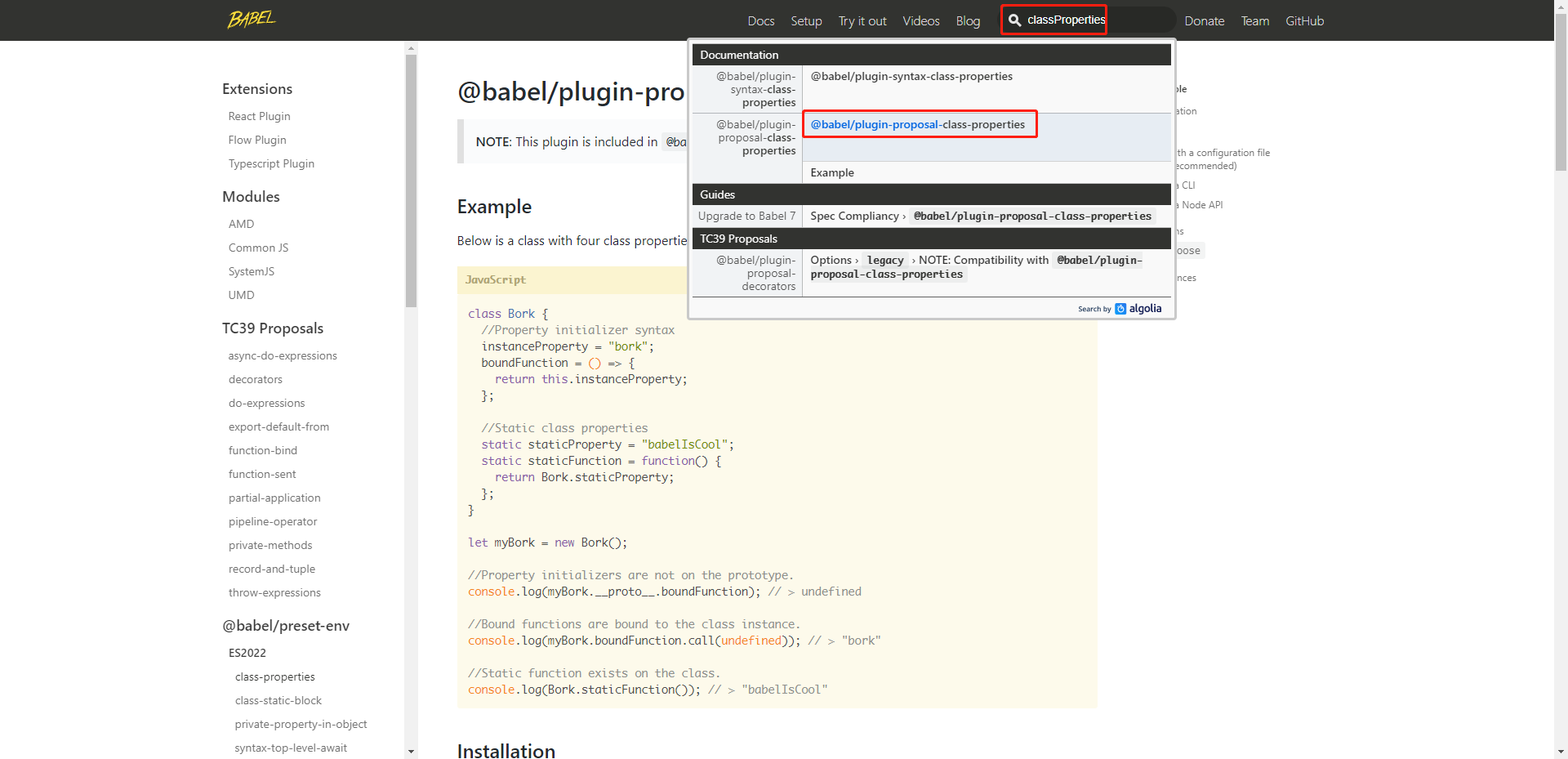
发现了该错误之后博主的做法就是将其中的关键信息去 babel 官方进行搜索解决方案:

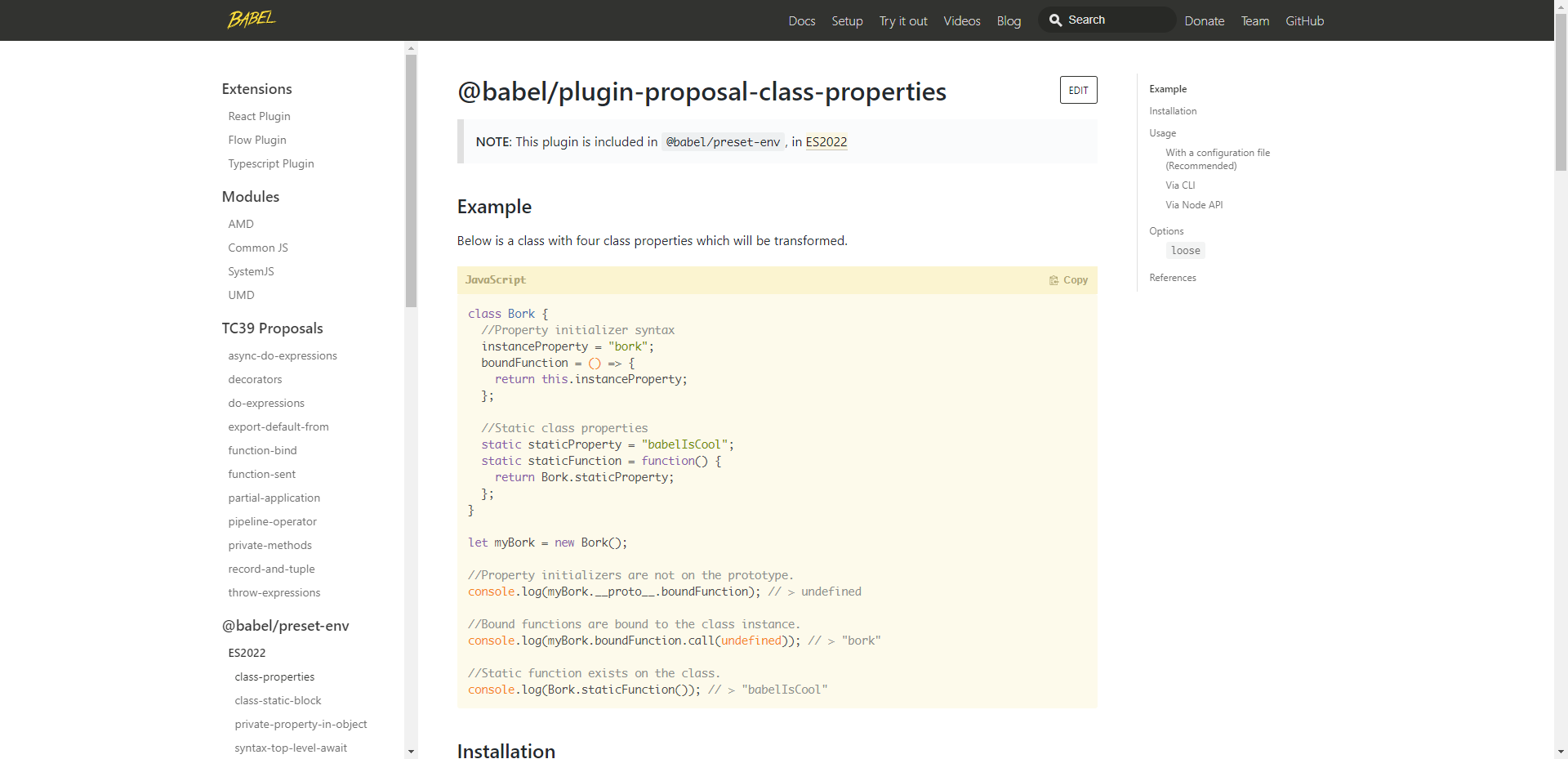
发现在官方文档当中有对应的文档信息,于是我就打开了该文档进行查看,正是博主刚刚遇到的问题:

于是博主就按照官方文档进行操作,首先需要安装一个插件:
npm install --save-dev @babel/plugin-proposal-class-properties
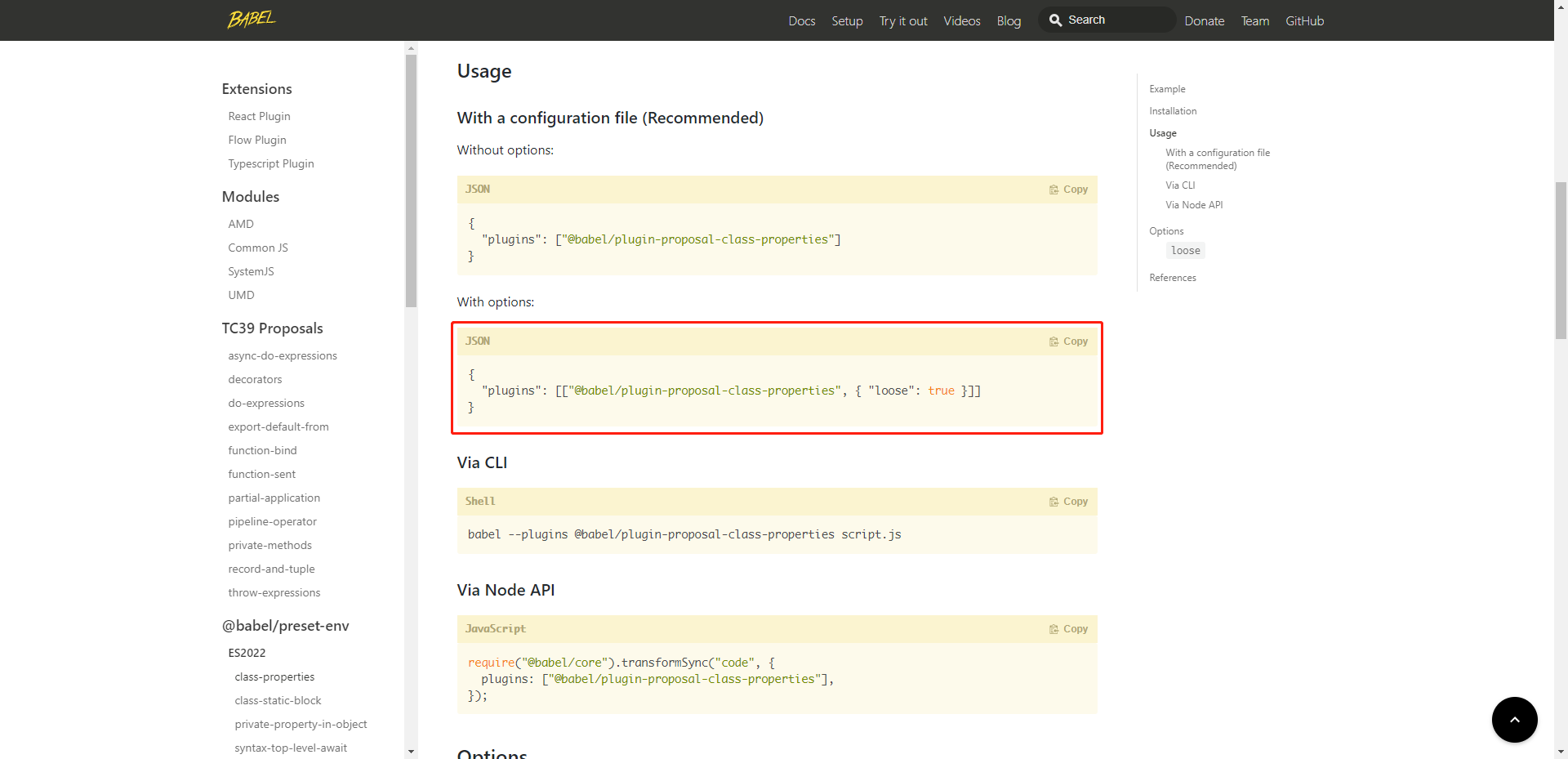
然后在打包 JS 的规则添加多余的配置,内容如下:

["@babel/plugin-proposal-class-properties", {"loose": true}],
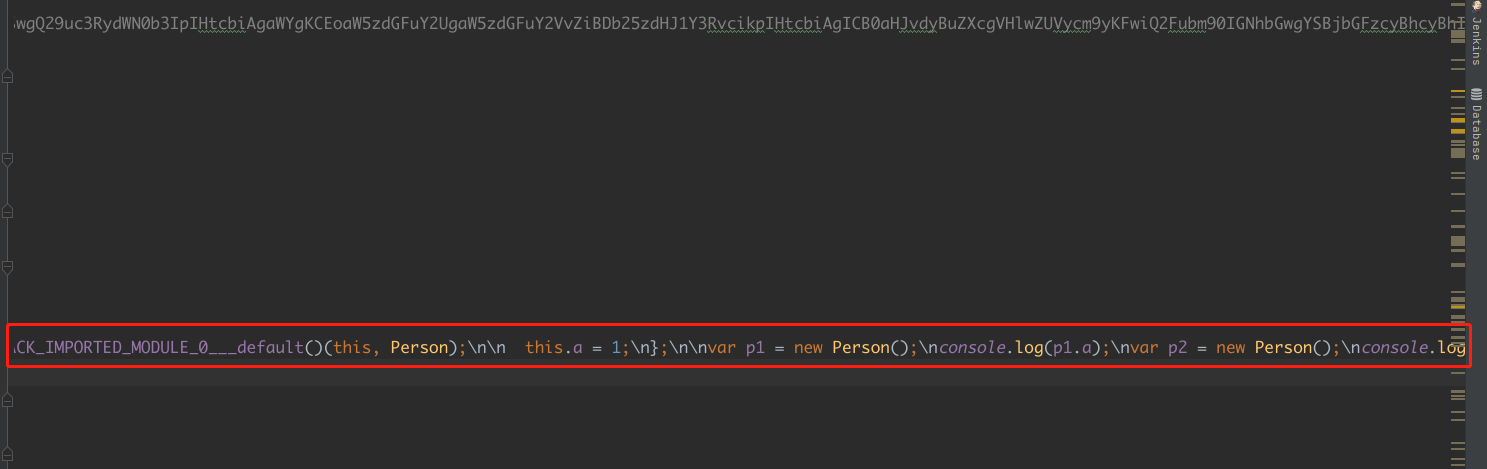
再次打包,发现就没有之前的错误了,查看打包之后文件的内容如下:

完结,在这就是博主大概的思路了,主要就是想让大家知道一些使用技巧,在以后任何一门框架等插件的使用过程当中,如果出现了问题,就直接不观察错误的具体内容,其实在错误的信息当中已经给出了关键的信息提示你,然后你在延着该信息去对应的官方文档或者度娘,必应,等搜寻即可

标签:
Webpack4+实现原理




【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 从 HTTP 原因短语缺失研究 HTTP/2 和 HTTP/3 的设计差异
· AI与.NET技术实操系列:向量存储与相似性搜索在 .NET 中的实现
· 基于Microsoft.Extensions.AI核心库实现RAG应用
· Linux系列:如何用heaptrack跟踪.NET程序的非托管内存泄露
· 开发者必知的日志记录最佳实践
· winform 绘制太阳,地球,月球 运作规律
· 超详细:普通电脑也行Windows部署deepseek R1训练数据并当服务器共享给他人
· TypeScript + Deepseek 打造卜卦网站:技术与玄学的结合
· AI 智能体引爆开源社区「GitHub 热点速览」
· 写一个简单的SQL生成工具