webpack-babel-实现低版本语法注意点
直接在文件中导入
polyfill模块的弊端, 直接导入polyfill的方式只适用于一般项目开发, 但是如果是在编写一些第三方模块的时候这种方式会出现一些问题,因为这种方式是通过全局变量的方式来注入代码, 会污染全局环境. 所以我们再来看一下polyfill的第二种配置方式
第二种配置方式
官方文档:https://babeljs.io/docs/en/babel-plugin-transform-runtime
安装相关模块
npm install --save @babel/polyfill
npm install --save-dev @babel/plugin-transform-runtime
npm install --save @babel/runtime
配置相关信息
"plugins": [
[
"@babel/plugin-transform-runtime",
{
"absoluteRuntime": false,
"corejs": 2,
"helpers": true,
"regenerator": true,
"useESModules": false
}
]
]
注意点
"corejs": false, 还是全局注入, 还是会污染全局环境"corejs": 2, 则不会污染全局环境
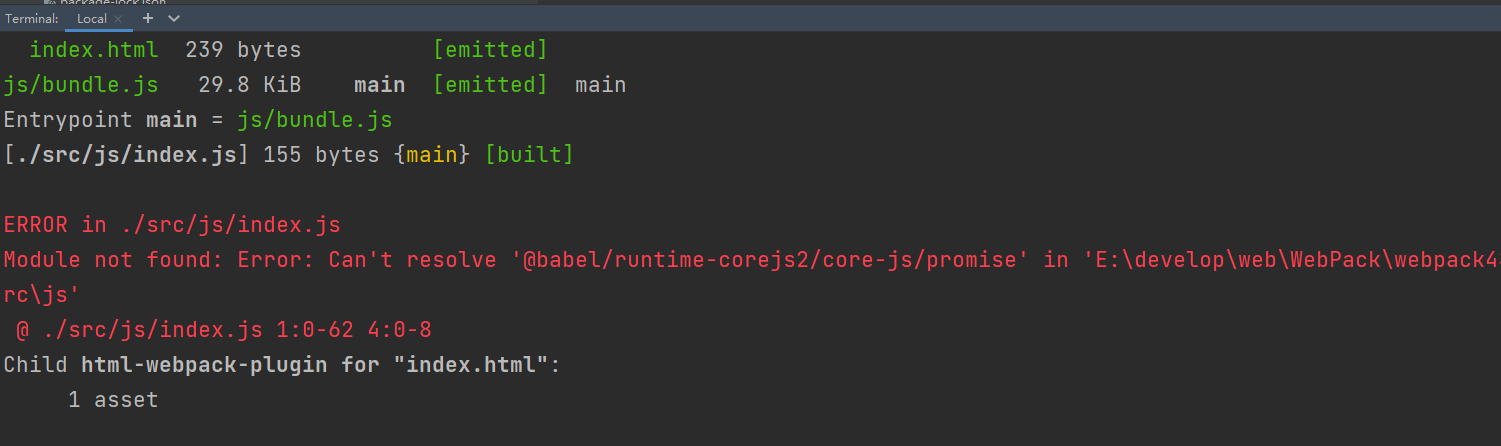
如果你将 corejs 改为 2 的时候在进行打包的时候会报错:

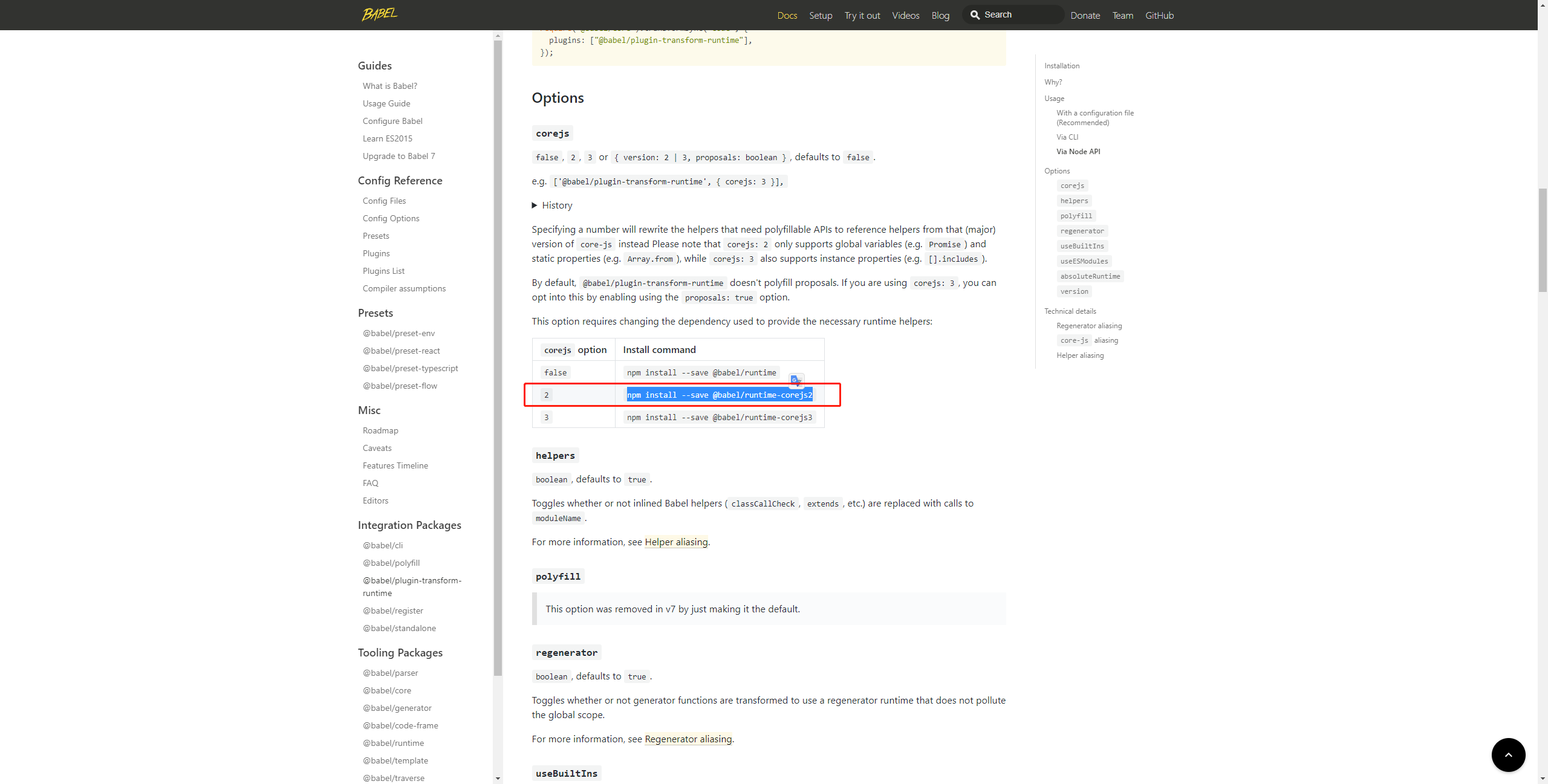
其实这个错误在官方文档当中已经声明了,就是说你改为 2 之后还需要安装一下插件才可以进行打包如下图:

npm install --save @babel/runtime-corejs2
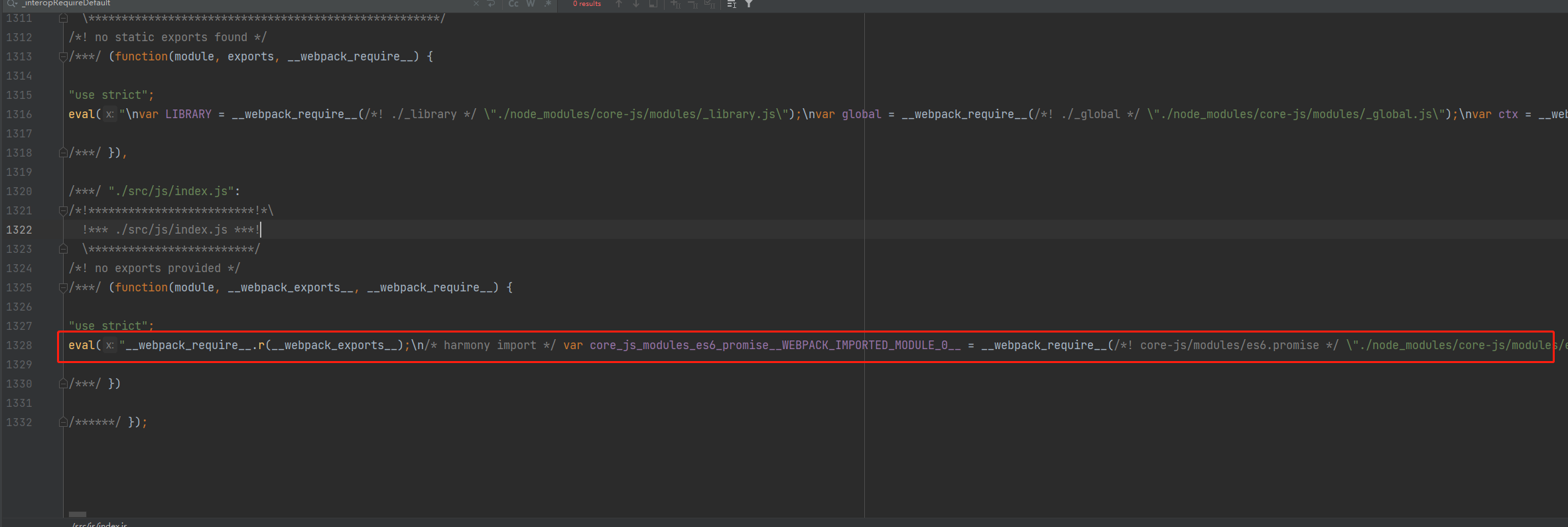
利用 webpack 分别进行打包测试,首先来看看 corejs 改为 false 的情况下打包之后的结果是什么样子的:

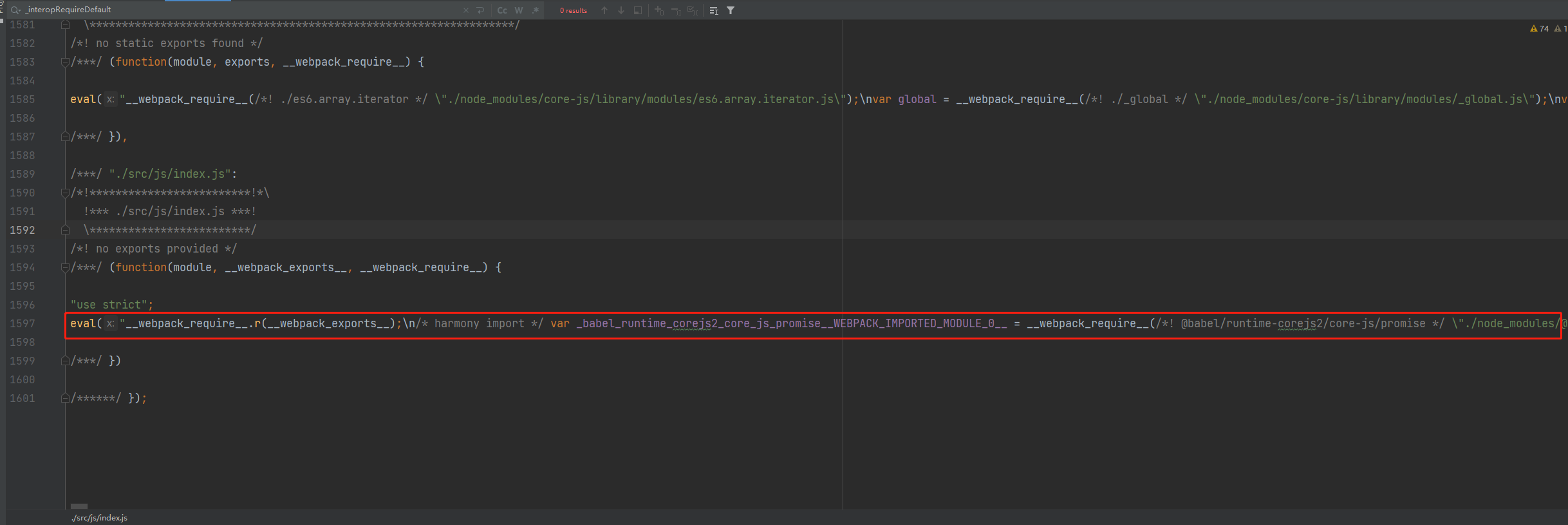
"corejs": 2 转换后:


标签:
Webpack4+实现原理




【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 从 HTTP 原因短语缺失研究 HTTP/2 和 HTTP/3 的设计差异
· AI与.NET技术实操系列:向量存储与相似性搜索在 .NET 中的实现
· 基于Microsoft.Extensions.AI核心库实现RAG应用
· Linux系列:如何用heaptrack跟踪.NET程序的非托管内存泄露
· 开发者必知的日志记录最佳实践
· winform 绘制太阳,地球,月球 运作规律
· 超详细:普通电脑也行Windows部署deepseek R1训练数据并当服务器共享给他人
· TypeScript + Deepseek 打造卜卦网站:技术与玄学的结合
· AI 智能体引爆开源社区「GitHub 热点速览」
· 写一个简单的SQL生成工具