webpack-babel-实现JS低版本语法
利用 babel 实现低版本语法
- 对于有对应关系的语法而言, 经过之前的文章的配置就已经能够实现自动转换了
- 但是对于没有对应关系的语法而言, 经过之前的文章的配置还不能实现自动转换
什么叫有对应关系, 什么叫做没有对应关系:
有对应关系就是指 ES5 中有对应的概念, 例如: 箭头函数对应普通函数, let 对应 var, 这个就叫做有对应关系,没有对应关系就是指 ES5 中根本就没有对应的语法, 例如 Promise, includes 等方法是 ES678 新增的, ES5 中根本就没有对应的实现, 这个时候就需要再增加一些额外配置, 让 babel 自己帮我们实现对应的语法
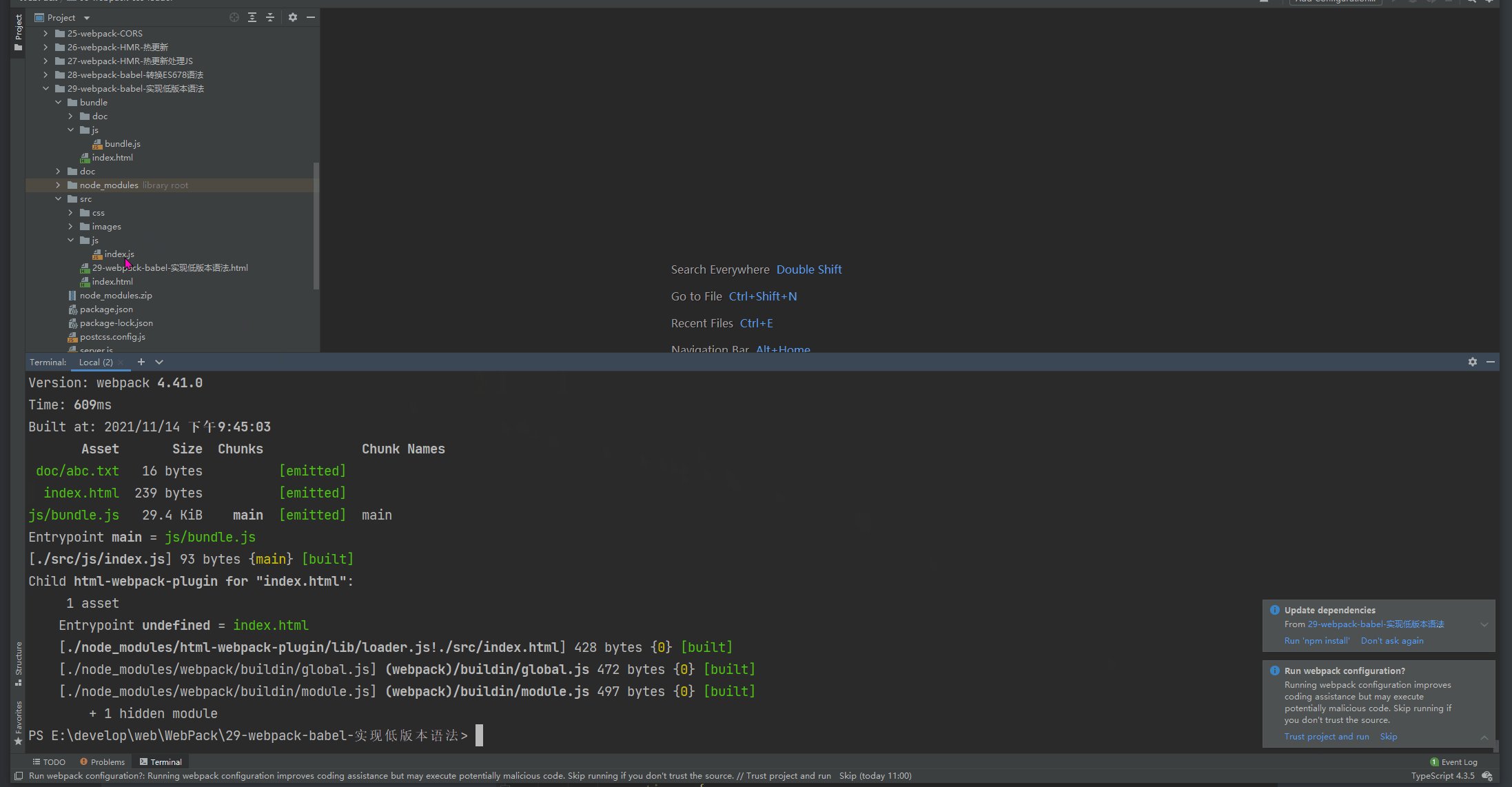
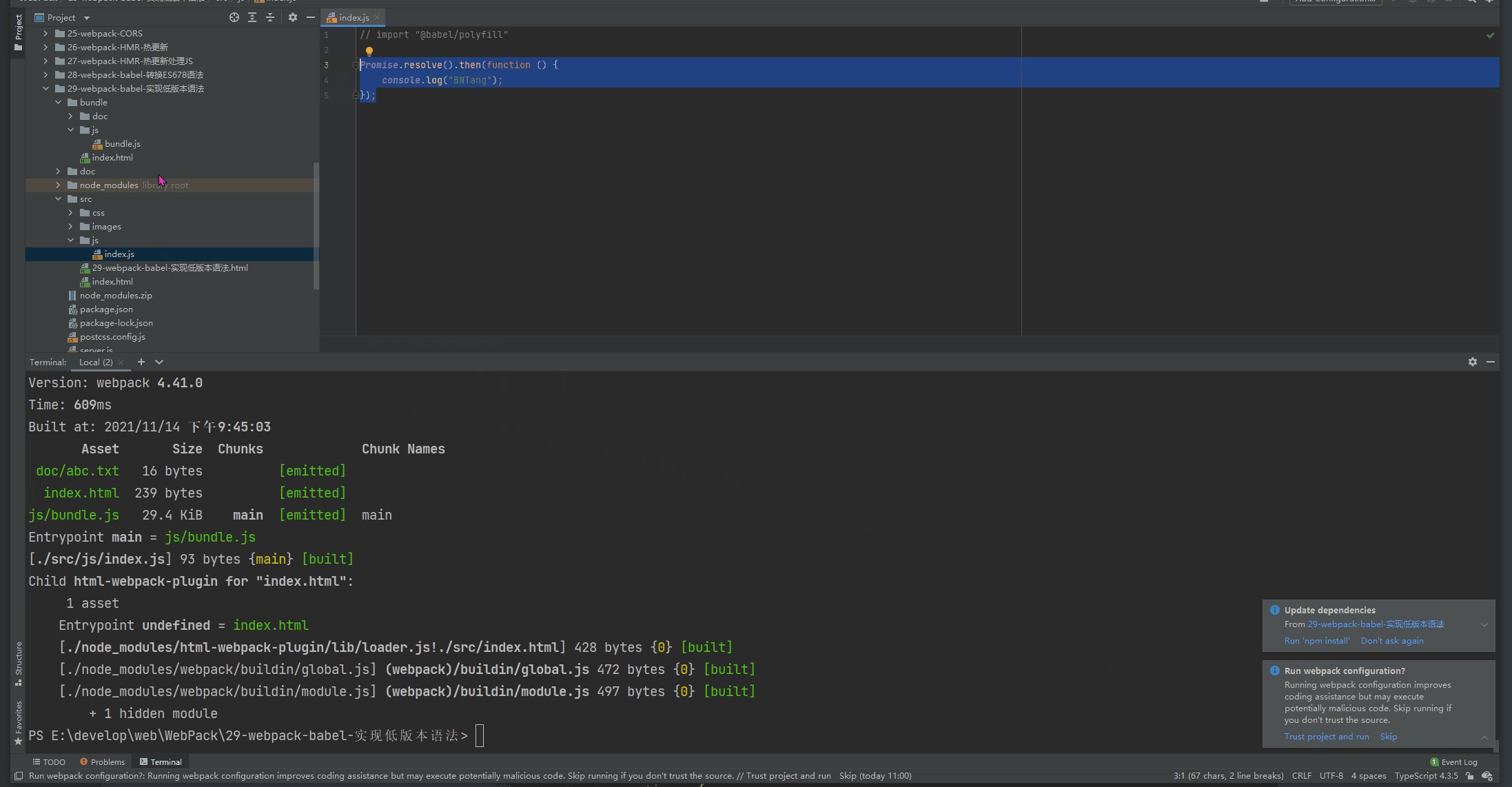
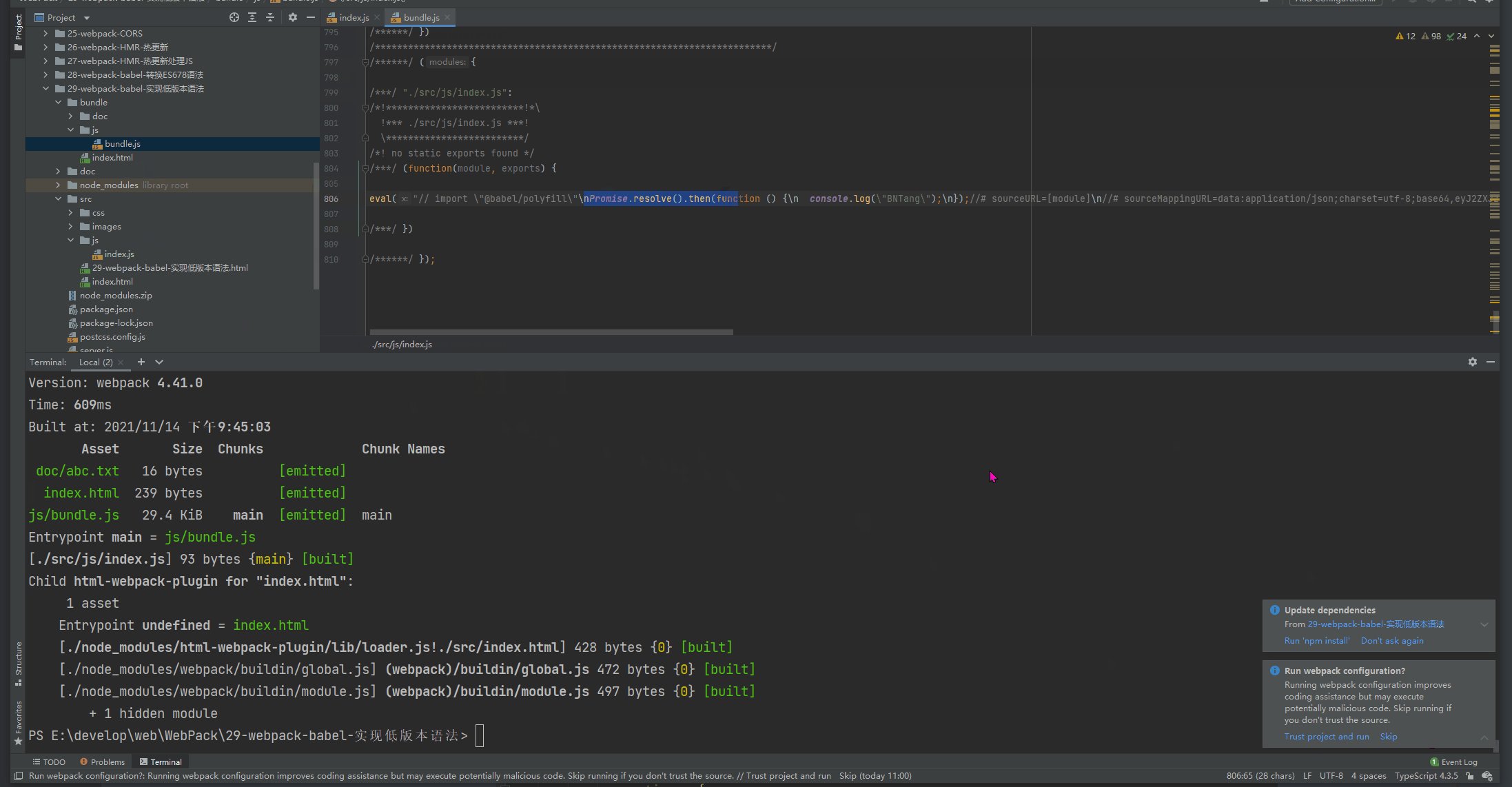
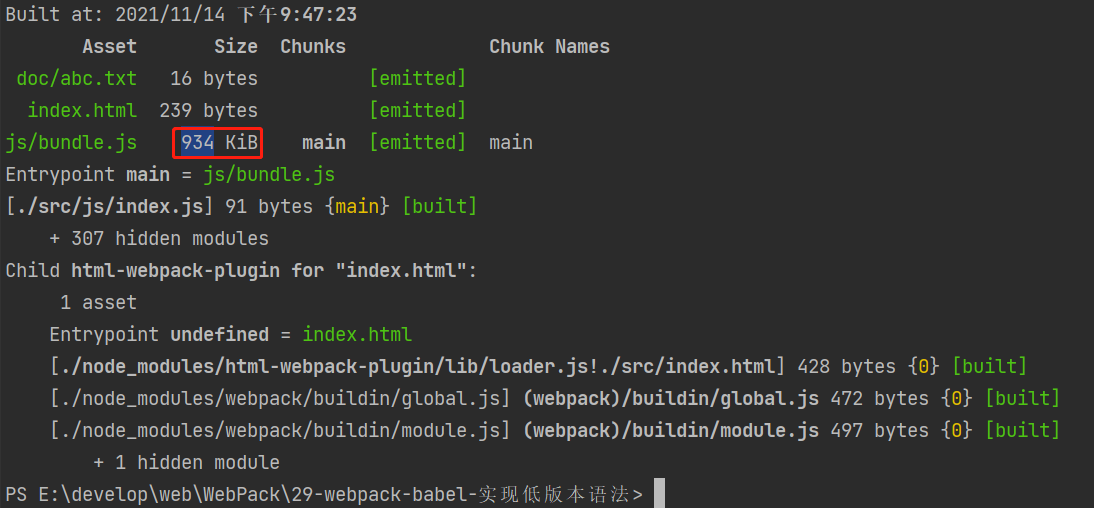
先来看看没有添加不存在对应关系的语法经过 webpack 打包之后的内容吧:

安装不存在代码的实现包
官方文档地址:https://babeljs.io/docs/en/babel-polyfill
npm install --save @babel/polyfill
在用到不存在代码的文件中导入包:
import "@babel/polyfill";

注意点
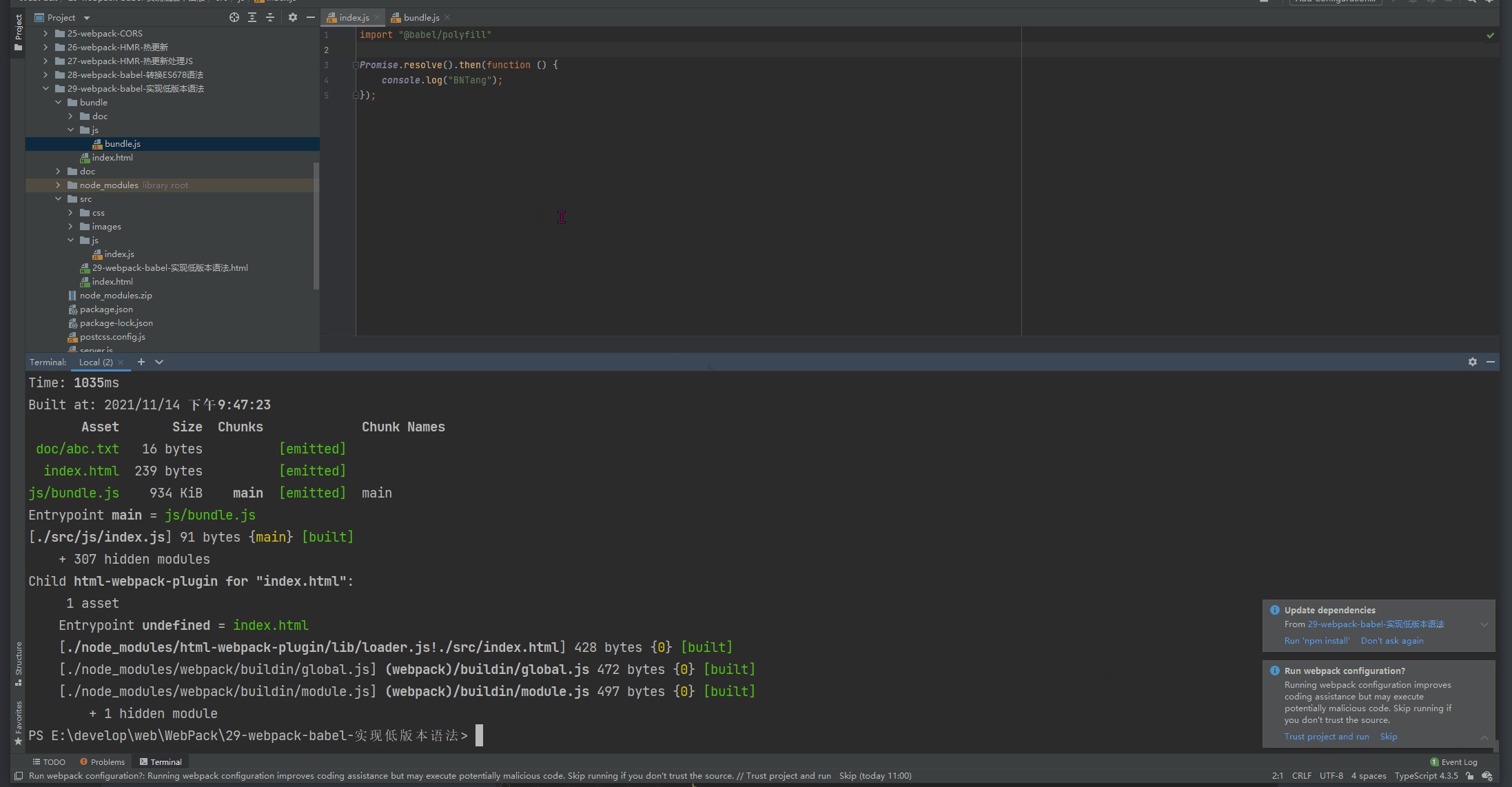
如果导入了 polyfill, 那么无论我们有没有用到不存在的语法都会打包到文件中,但是这样会增加打包后文件的大小:

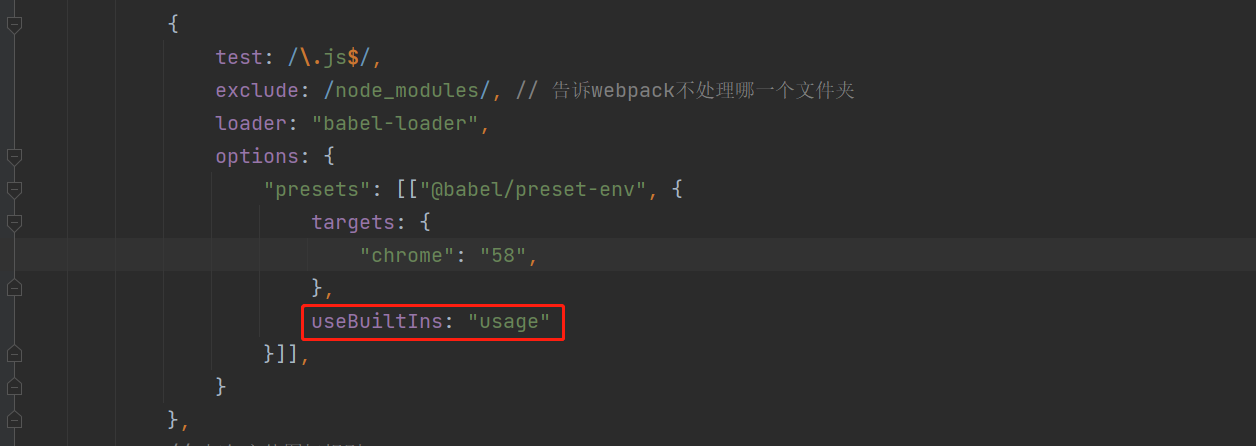
我们希望的是只将用到的不存在语法打包到文件中,那么就需要在 webpack.config.js 中再配置一下:
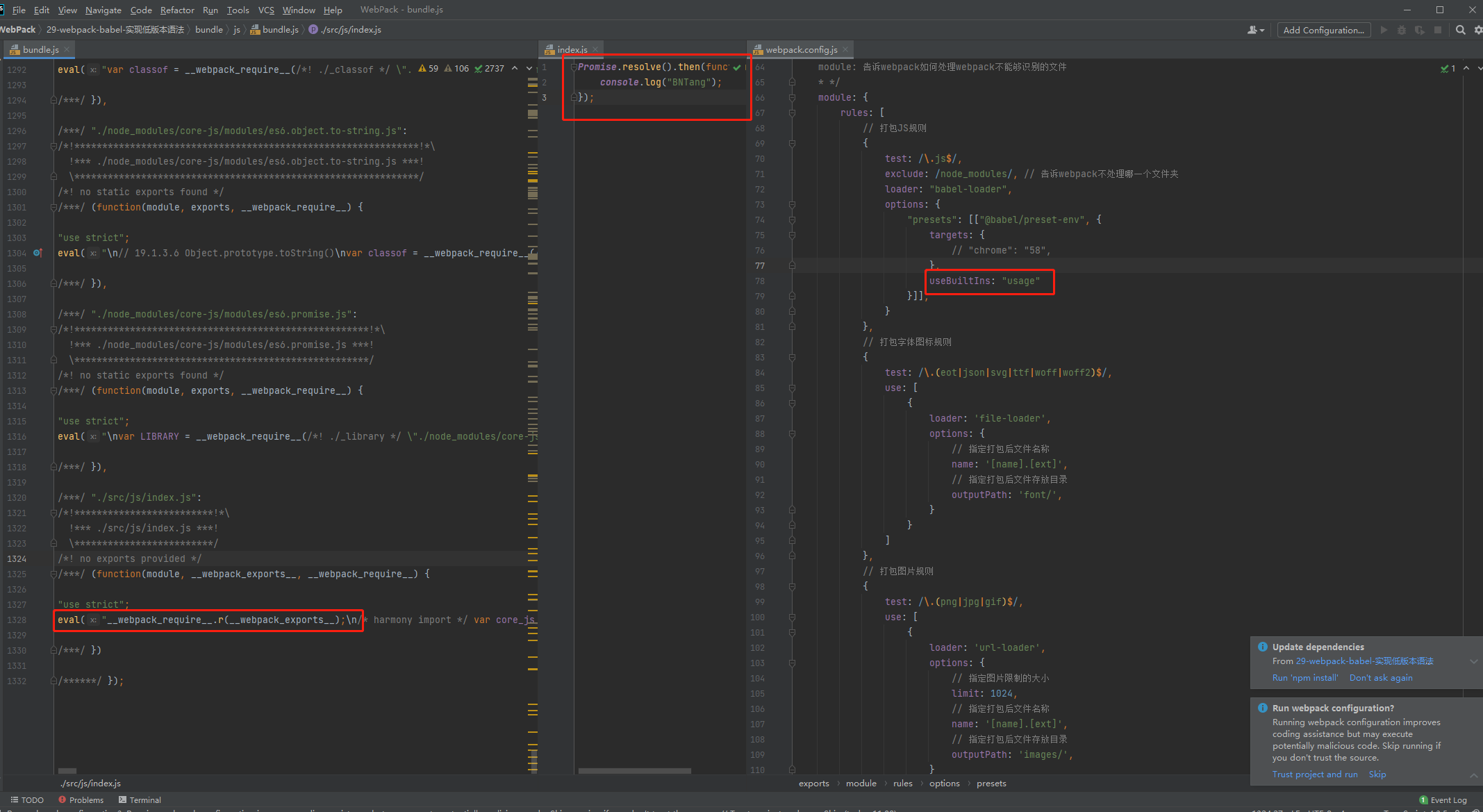
useBuiltIns: "usage"

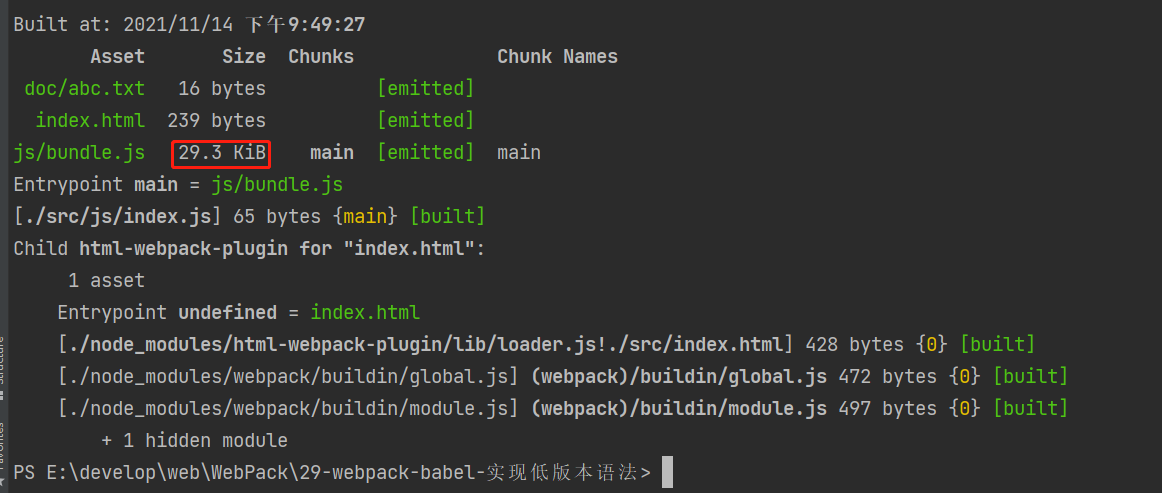
然后在进行打包大小如下:

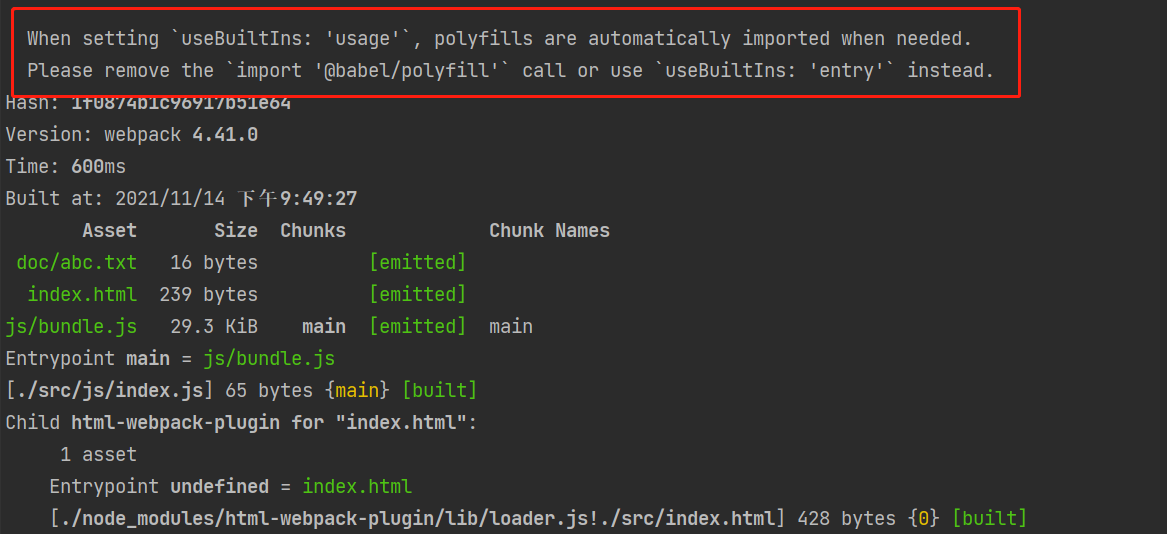
还有一个注意点就是在打包的过程当中我发现控制台给出了一些信息,如下图:

大概的含义就是说,如果你在 webpack 当中配置了 useBuiltIns: 'usage' 就不需要在对应的 js 文件当中引入 import '@babel/polyfill' 信息了,这个你自行去测试即可,我已经把它给出的建议表达完毕了:


标签:
Webpack4+实现原理




【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 从 HTTP 原因短语缺失研究 HTTP/2 和 HTTP/3 的设计差异
· AI与.NET技术实操系列:向量存储与相似性搜索在 .NET 中的实现
· 基于Microsoft.Extensions.AI核心库实现RAG应用
· Linux系列:如何用heaptrack跟踪.NET程序的非托管内存泄露
· 开发者必知的日志记录最佳实践
· winform 绘制太阳,地球,月球 运作规律
· 超详细:普通电脑也行Windows部署deepseek R1训练数据并当服务器共享给他人
· TypeScript + Deepseek 打造卜卦网站:技术与玄学的结合
· AI 智能体引爆开源社区「GitHub 热点速览」
· 写一个简单的SQL生成工具