webpack-babel-转换ES678语法
webpack-ES6 语法处理
在企业开发中为了兼容一些低级版本的浏览器, 我们需要将 ES678 高级语法转换为 ES5 低级语法,否则在低级版本浏览器中我们的程序无法正确执行,默认情况下 webpack 是不会将我们的代码转换成 ES5 低级语法的, 如果需要转换我们需要使用 babel 来转换
使用 babel
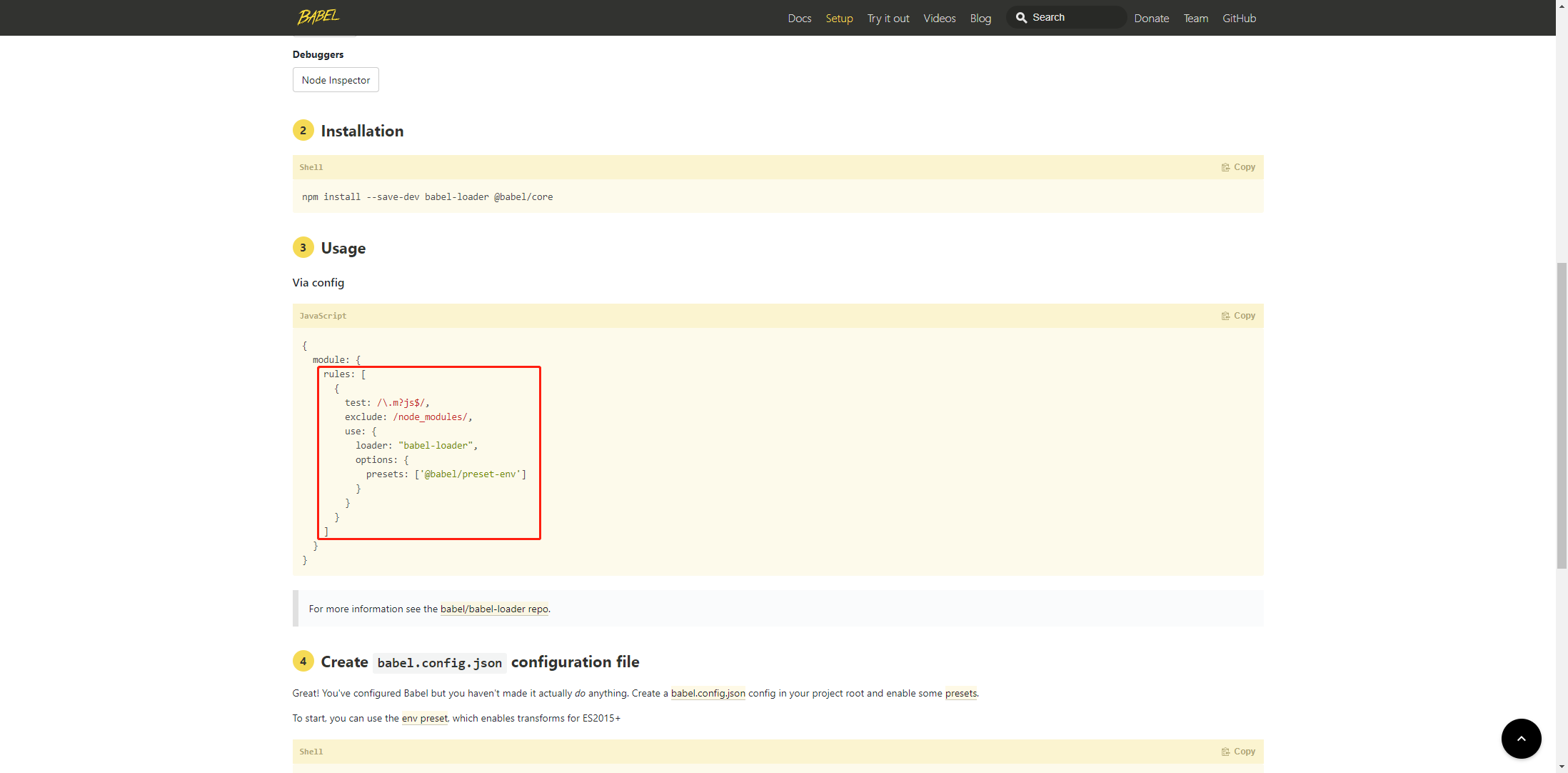
官方地址:https://babeljs.io/
安装转换到 ES5 的相关包
npm install --save-dev babel-loader @babel/core @babel/preset-env
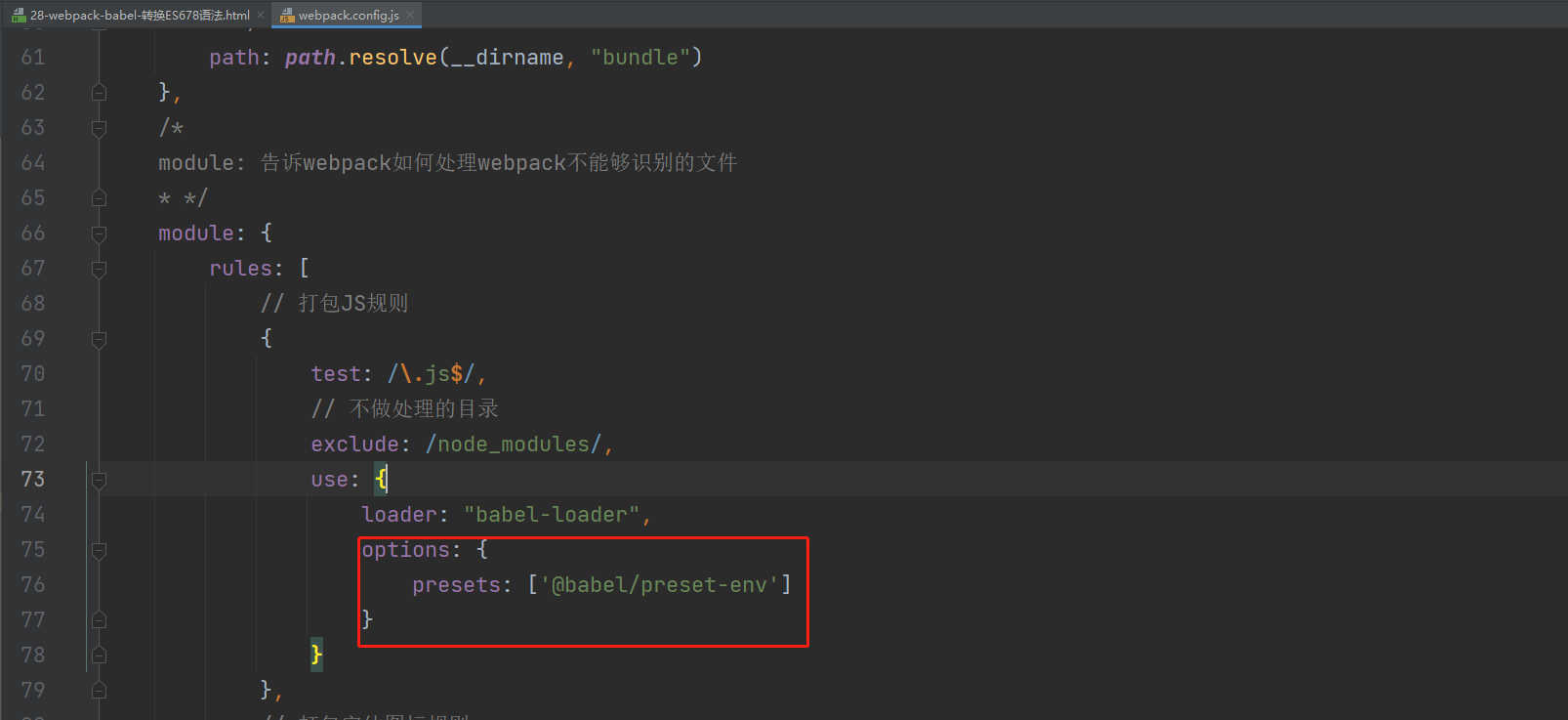
配置 babel

// 打包JS规则
{
test: /\.js$/,
// 不做处理的目录
exclude: /node_modules/,
use: {
loader: "babel-loader"
}
},
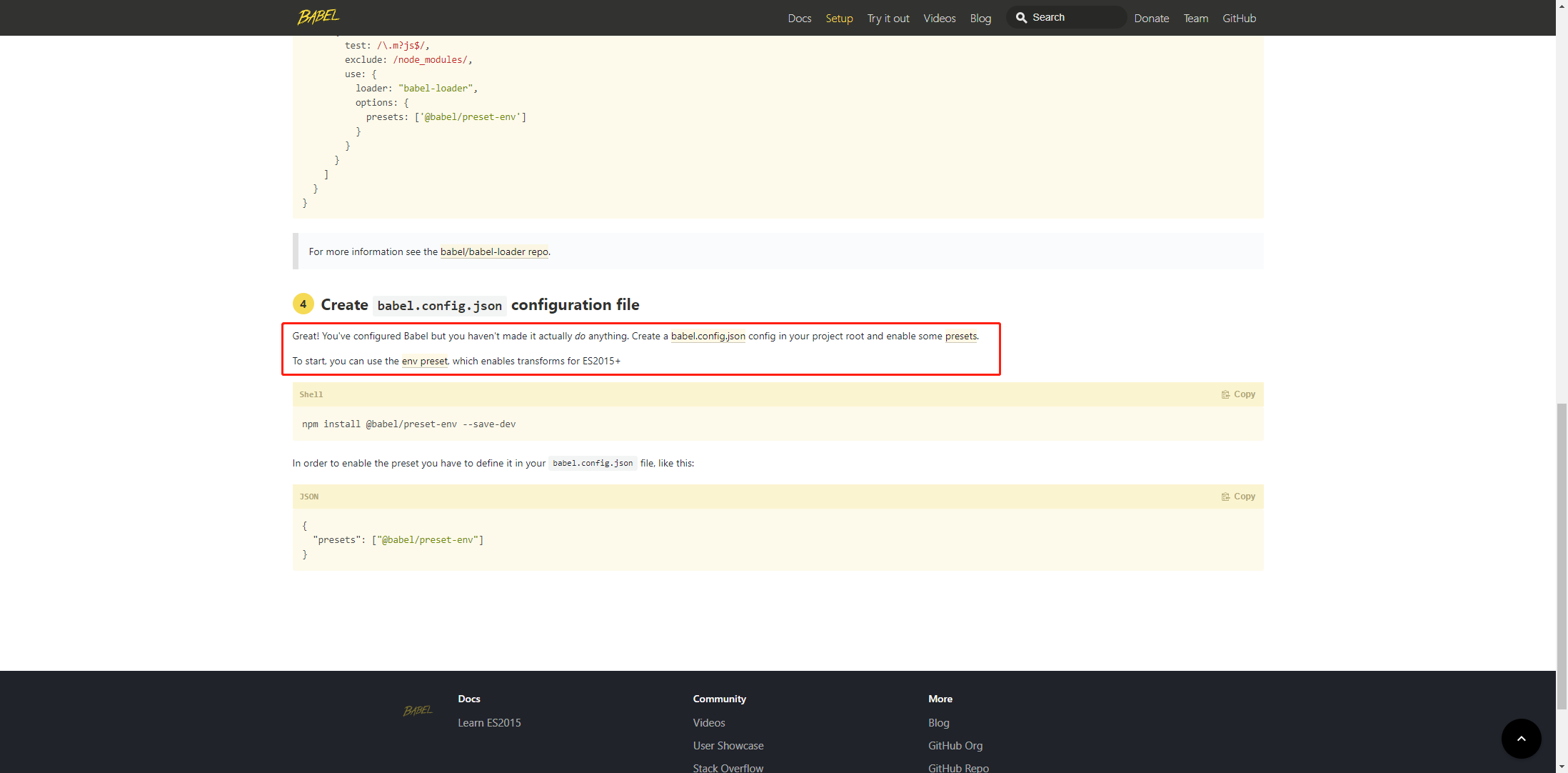
在官方文档当中其实已经说明了如果你只是单纯的配置了 babel 其实什么也干不了,还需要配置一个 preset-env:

安装 preset-env
npm install @babel/preset-env --save-dev
配置 preset-env

options: {
presets: ['@babel/preset-env']
}
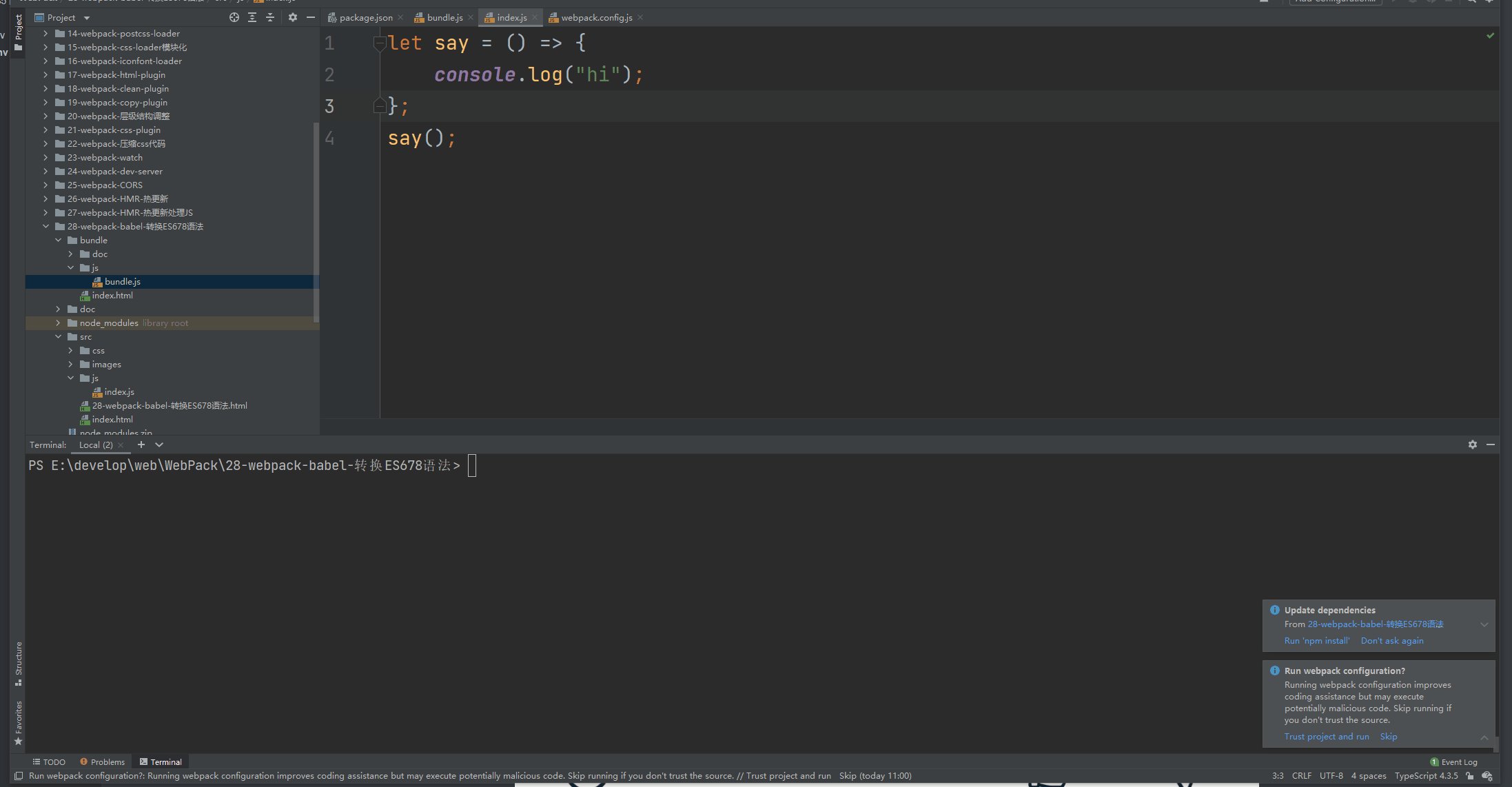
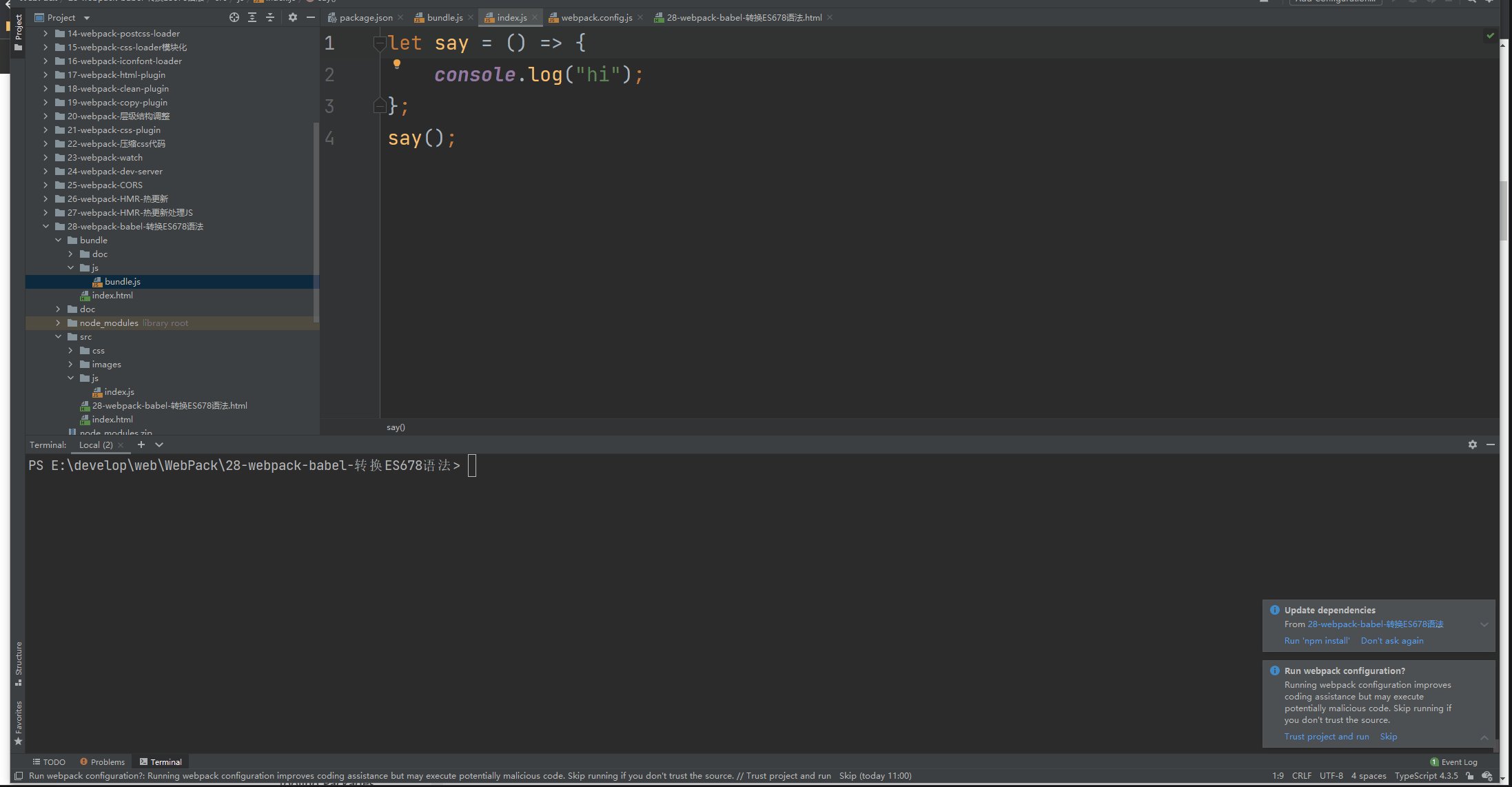
然后编写一个 ES6 语法的代码进行测试即可,当然为了更好的观察效果你可以在 package.json 当中在添加一个不是 devServer 的脚本,因为可以看到编译打包之后的文件内容信息:
"dev": "npx webpack --config webpack.config.js"
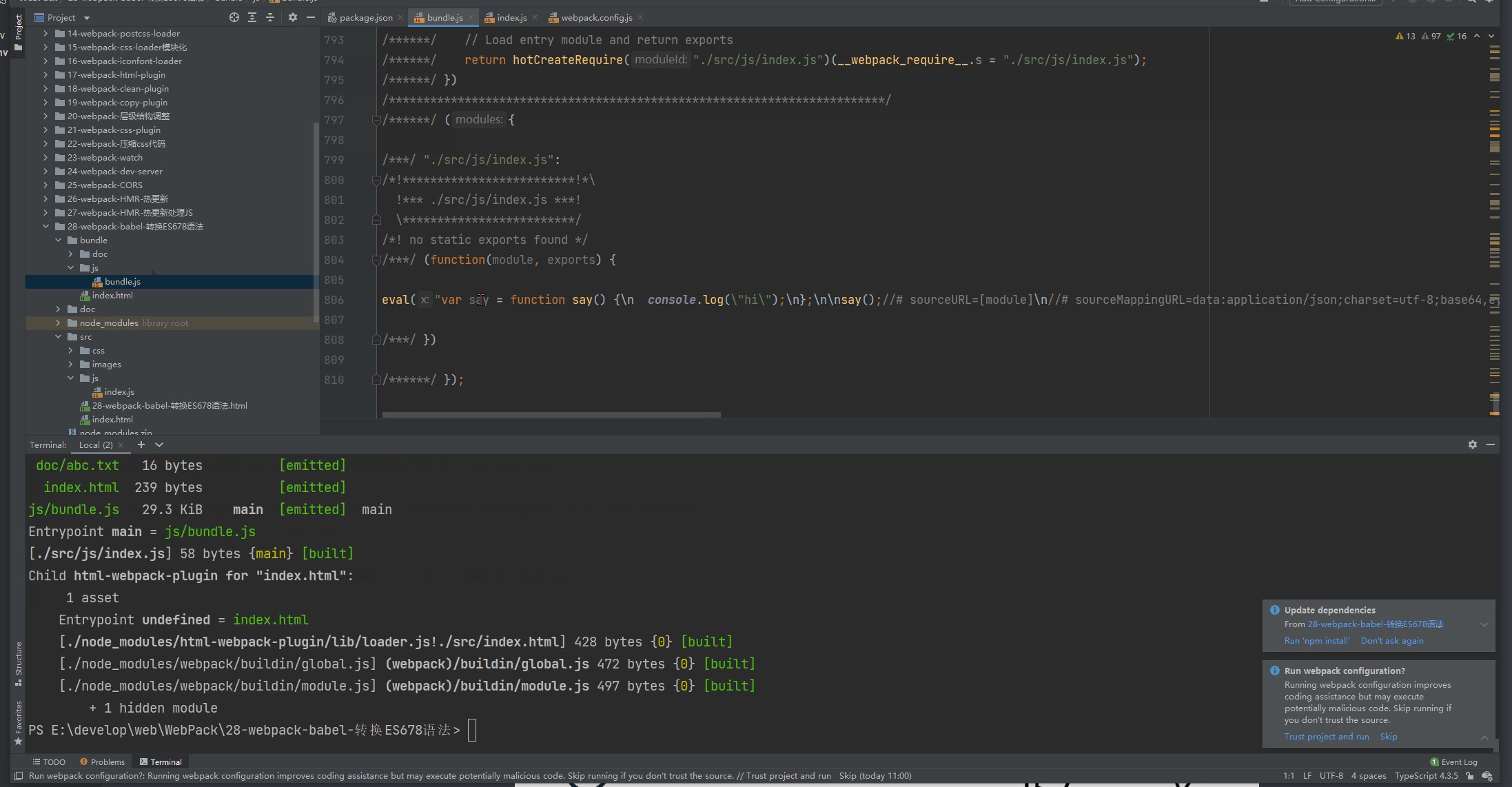
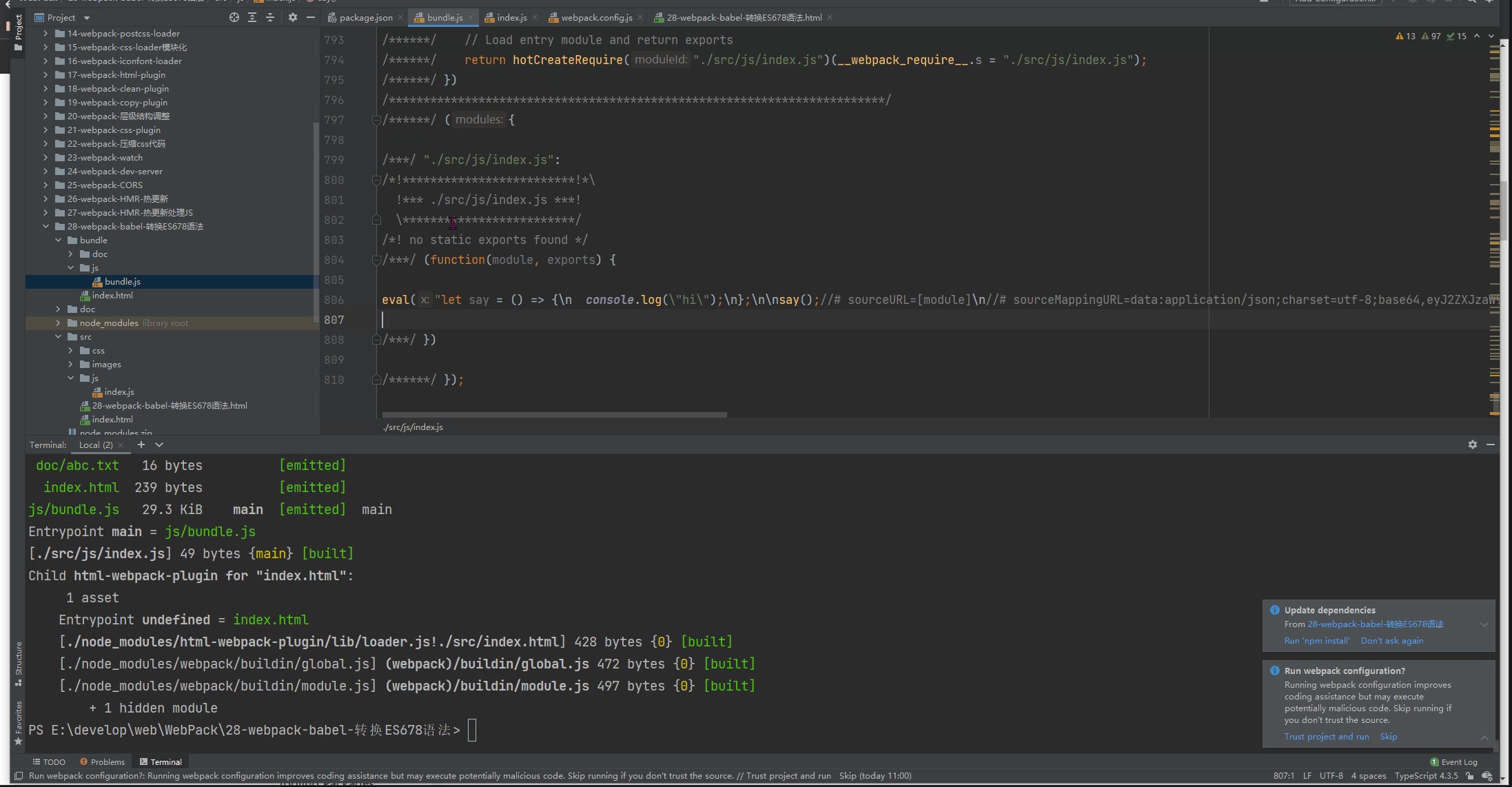
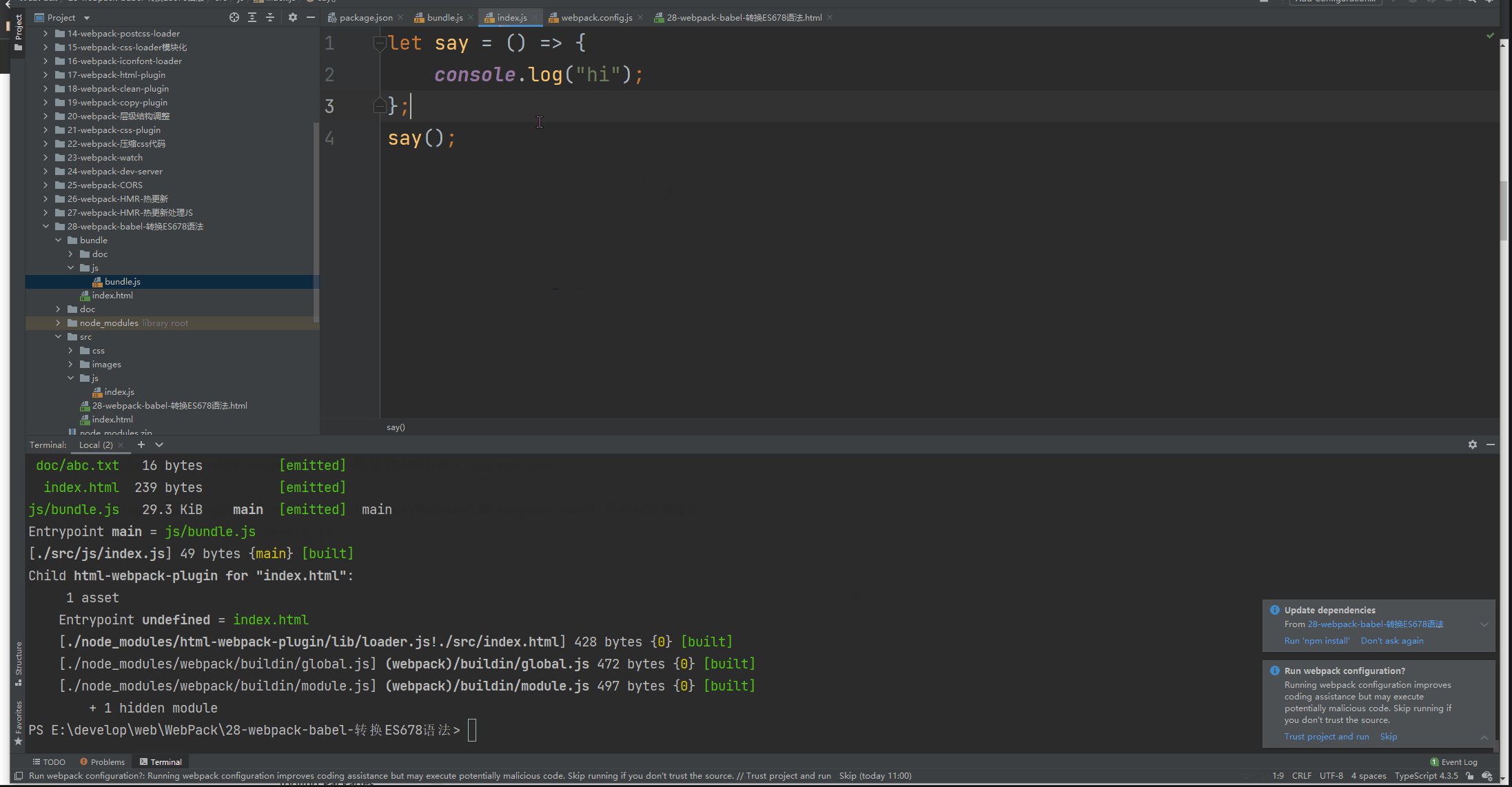
测试:

presets 优化
在实际企业开发中默认情况下 babel 会将所有高于 ES5 版本的代码都转换为 ES5 代码,但是有时候可能我们需要兼容的浏览器已经实现了更高版本的代码, 那么这个时候我们就不需要转换,因为如果浏览器本身已经实现了, 我们再去转换就会增加代码的体积,就会影响到网页的性能,所以我们通过配置 presets 的方式来告诉 webpack 我们需要兼容哪些浏览器,然后 babel 就会根据我们的配置自动调整转换方案, 如果需要兼容的浏览器已经实现了, 就不转换了
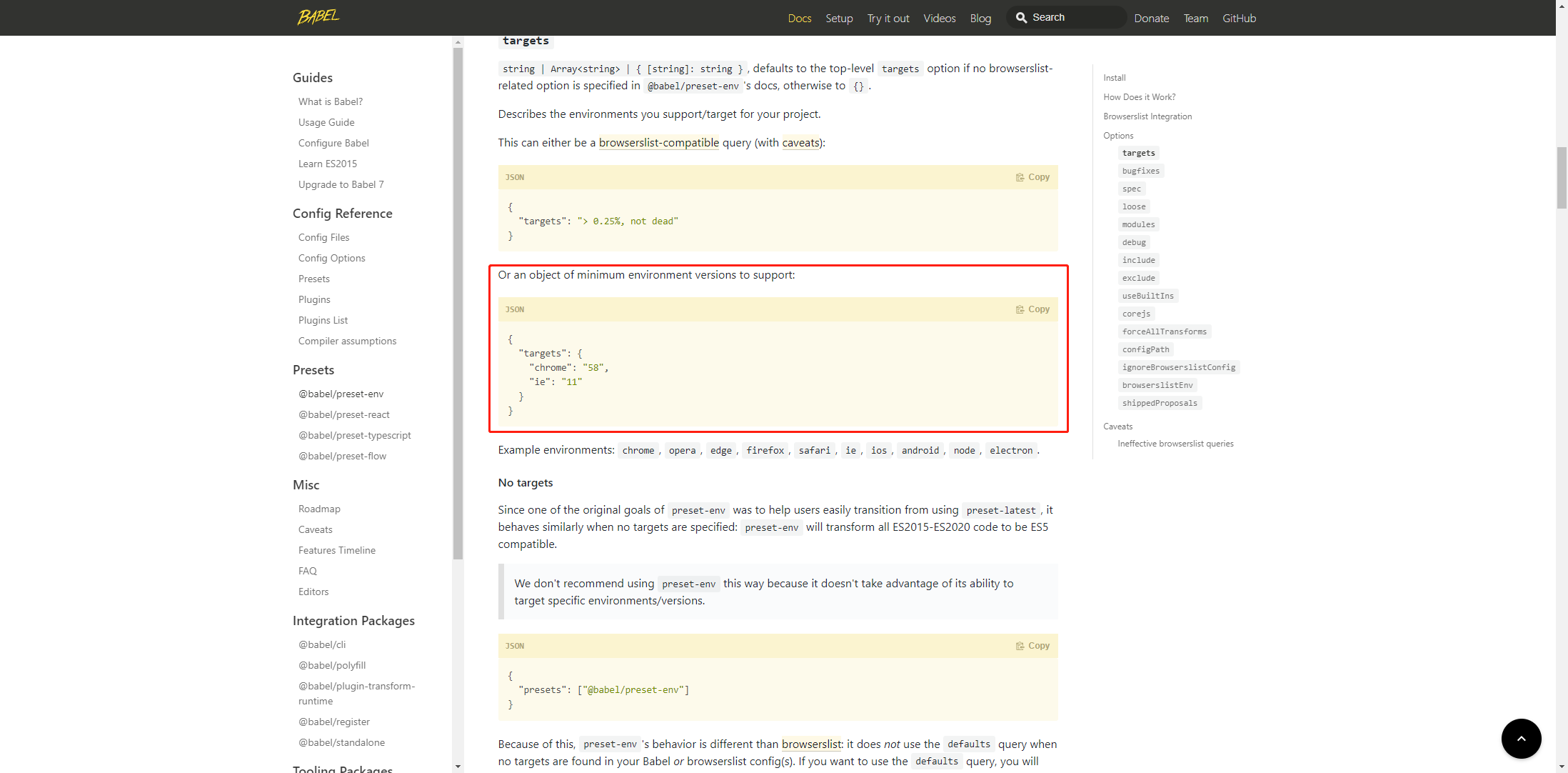
官方文档地址:https://babeljs.io/docs/en/babel-preset-env

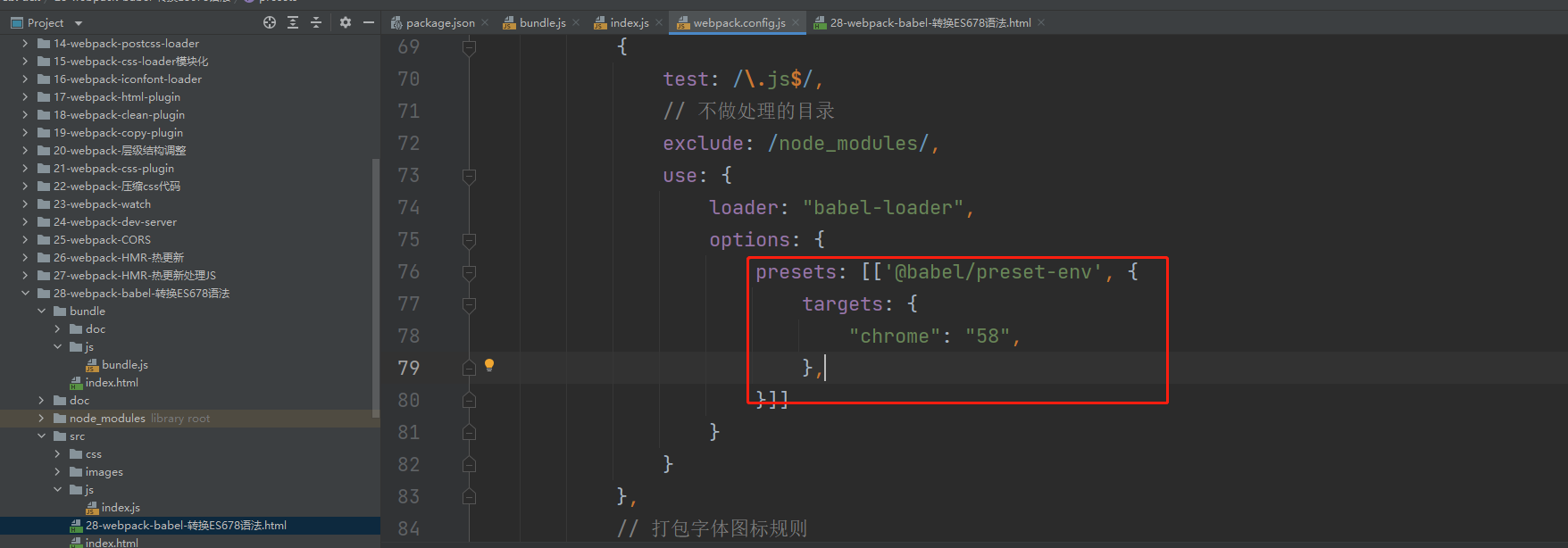
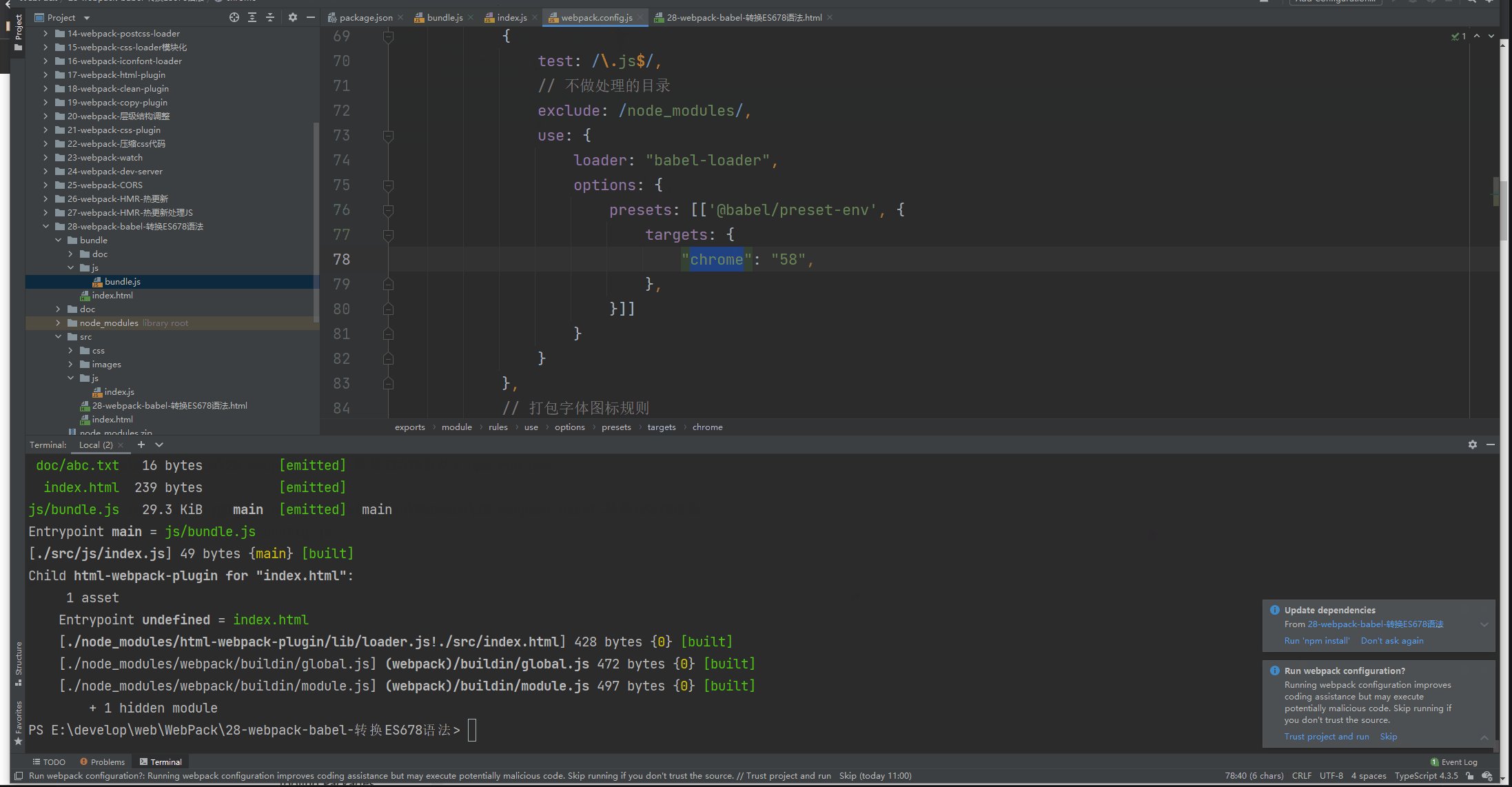
修改配置文件:

presets: [['@babel/preset-env', {
targets: {
"chrome": "58",
},
}]]
测试:


标签:
Webpack4+实现原理




【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 从 HTTP 原因短语缺失研究 HTTP/2 和 HTTP/3 的设计差异
· AI与.NET技术实操系列:向量存储与相似性搜索在 .NET 中的实现
· 基于Microsoft.Extensions.AI核心库实现RAG应用
· Linux系列:如何用heaptrack跟踪.NET程序的非托管内存泄露
· 开发者必知的日志记录最佳实践
· winform 绘制太阳,地球,月球 运作规律
· 超详细:普通电脑也行Windows部署deepseek R1训练数据并当服务器共享给他人
· TypeScript + Deepseek 打造卜卦网站:技术与玄学的结合
· AI 智能体引爆开源社区「GitHub 热点速览」
· 写一个简单的SQL生成工具