webpack-HMR-热更新处理JS
JS 模块使用 HMR 注意点
import "./index.less"
对于 css 模块而言, 在 css-loader 中已经帮我们实现了热更新, 只要 css 代码被修改就会立即更新
import copy from "./test.js"
但是对于 js 模块而言, 系统默认并没有给我们实现热更新, 所以修改了 js 模块代码并不会立即更新
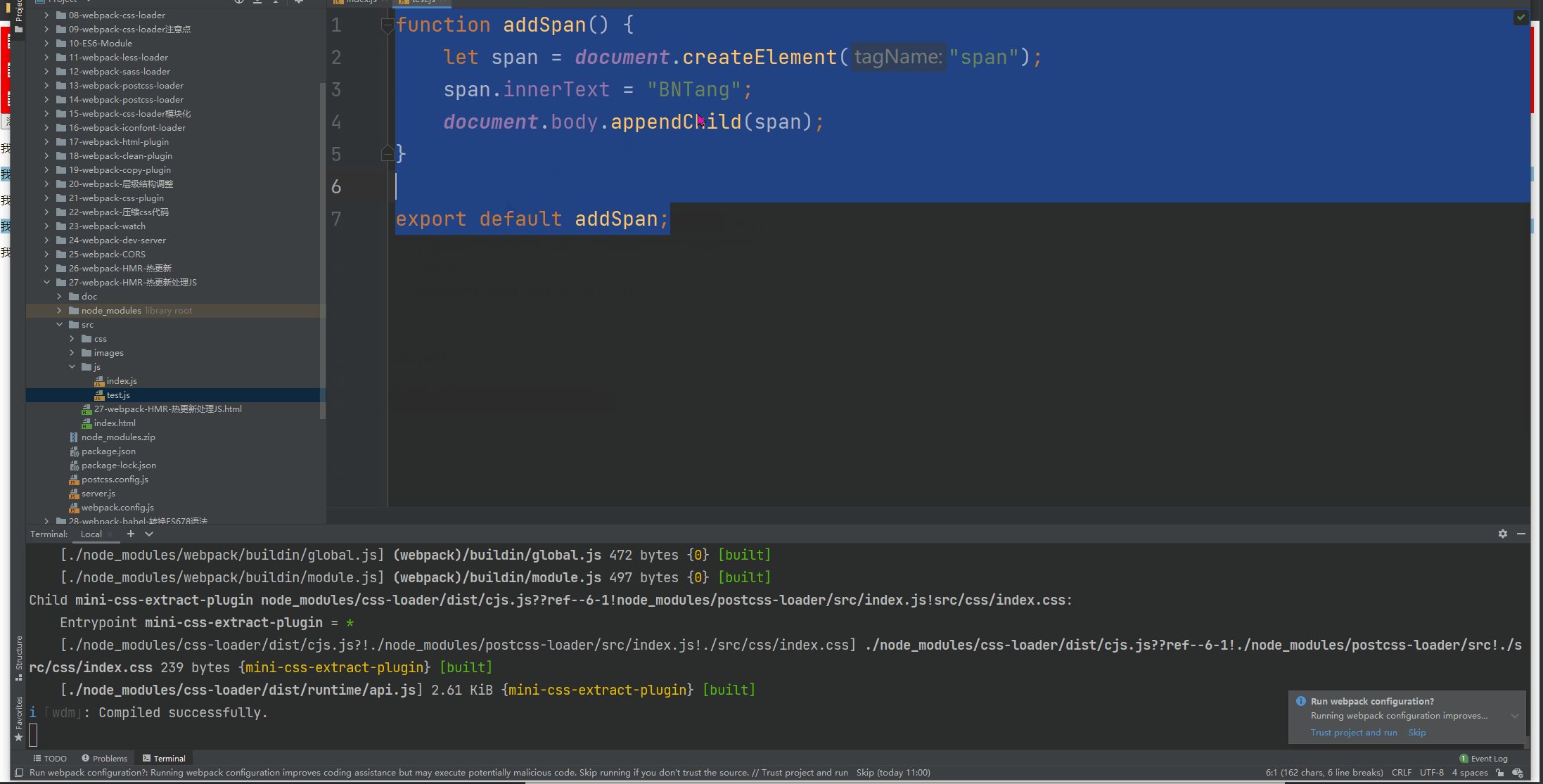
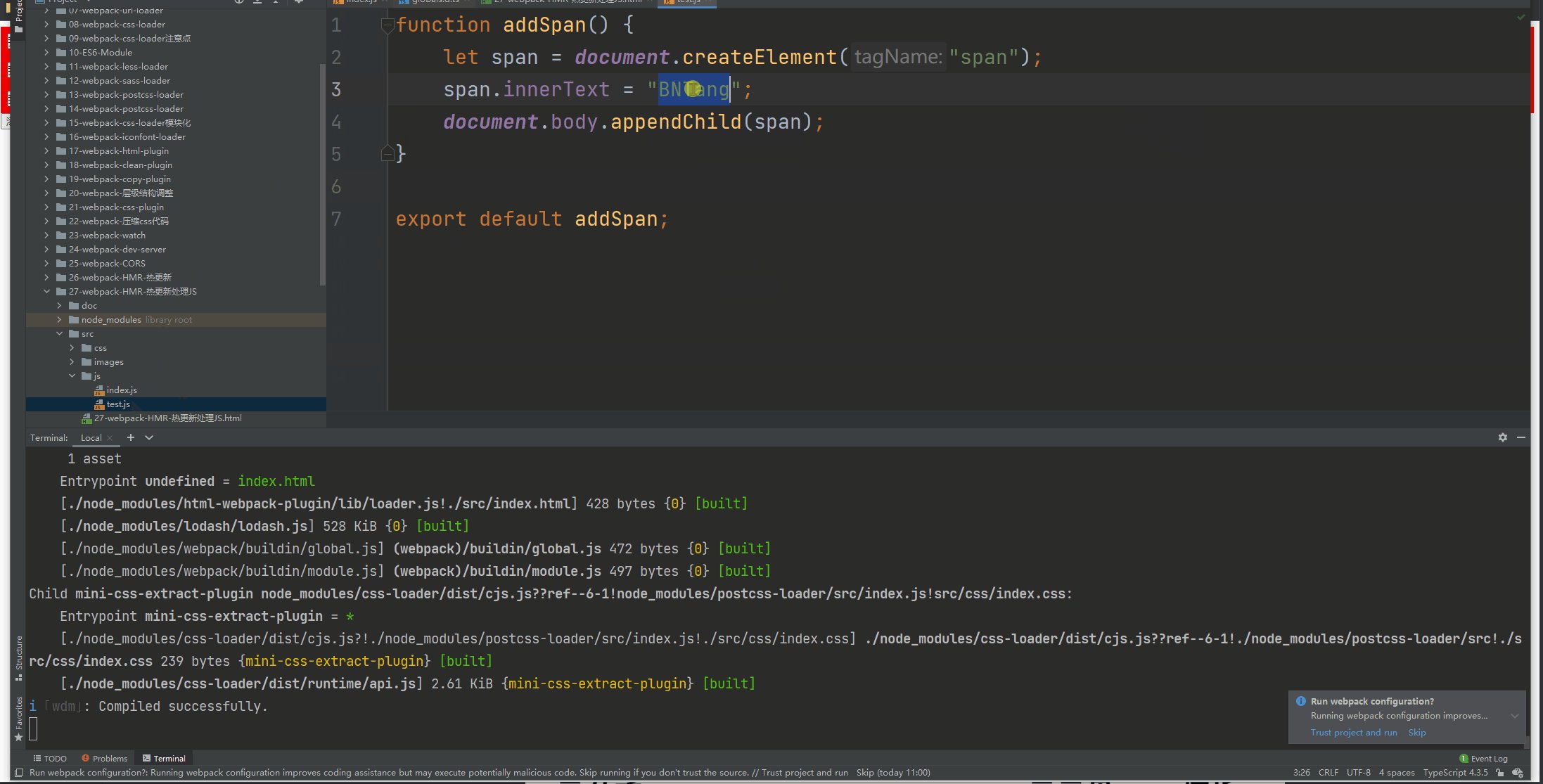
如下我写了一个小案例,在 test.js 当中添加了一个函数调用该函数就会生成一个 span 标签并且添加到 body 当中,test.js 内容如下:
function addSpan() {
let span = document.createElement("span");
span.innerText = "BNTang";
document.body.appendChild(span);
}
export default addSpan;
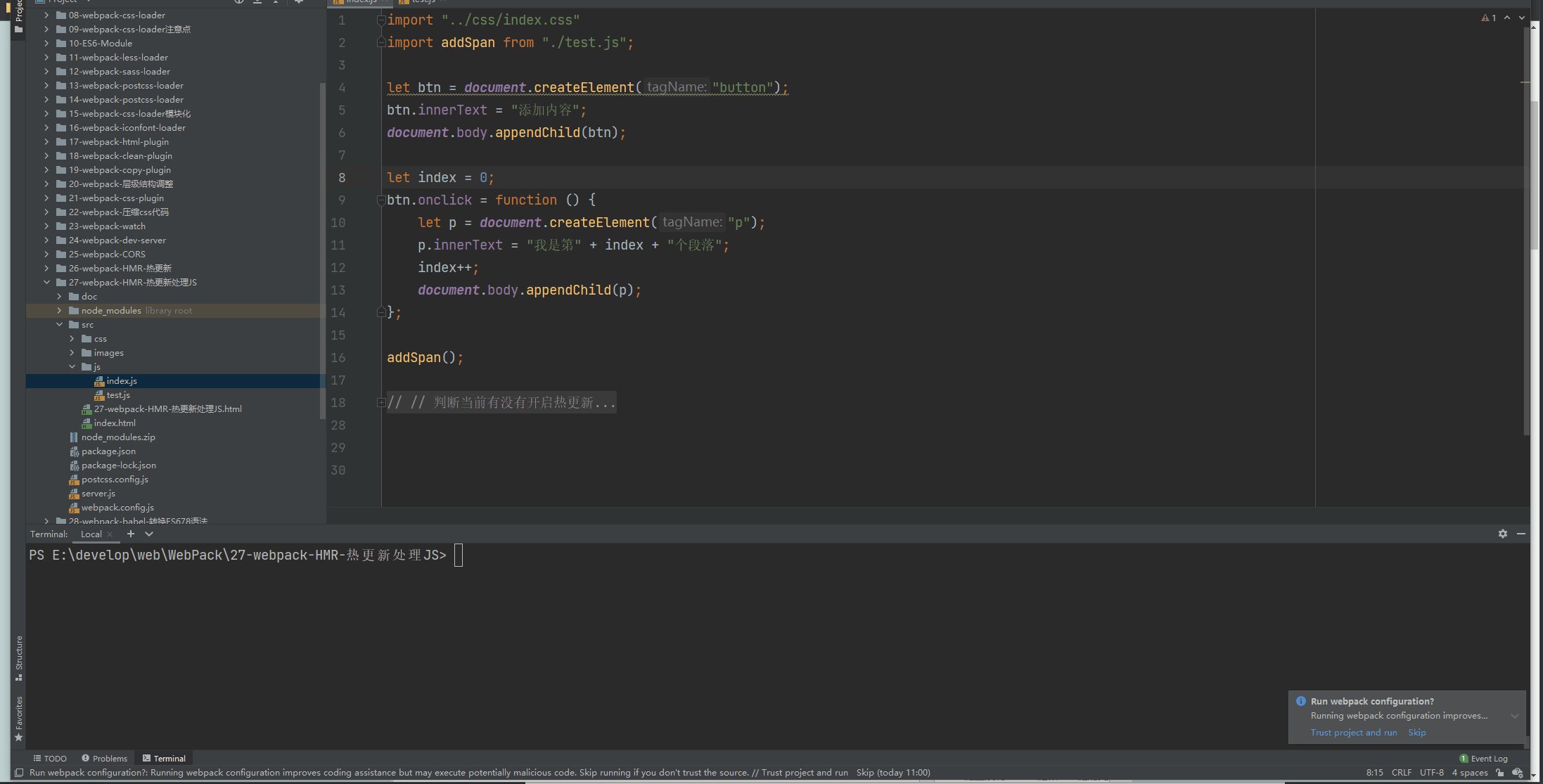
然后在主 js 文件当中进行使用代码如下:
import "../css/index.css"
import addSpan from "./test.js";
let btn = document.createElement("button");
btn.innerText = "添加内容";
document.body.appendChild(btn);
let index = 0;
btn.onclick = function () {
let p = document.createElement("p");
p.innerText = "我是第" + index + "个段落";
index++;
document.body.appendChild(p);
};
addSpan();
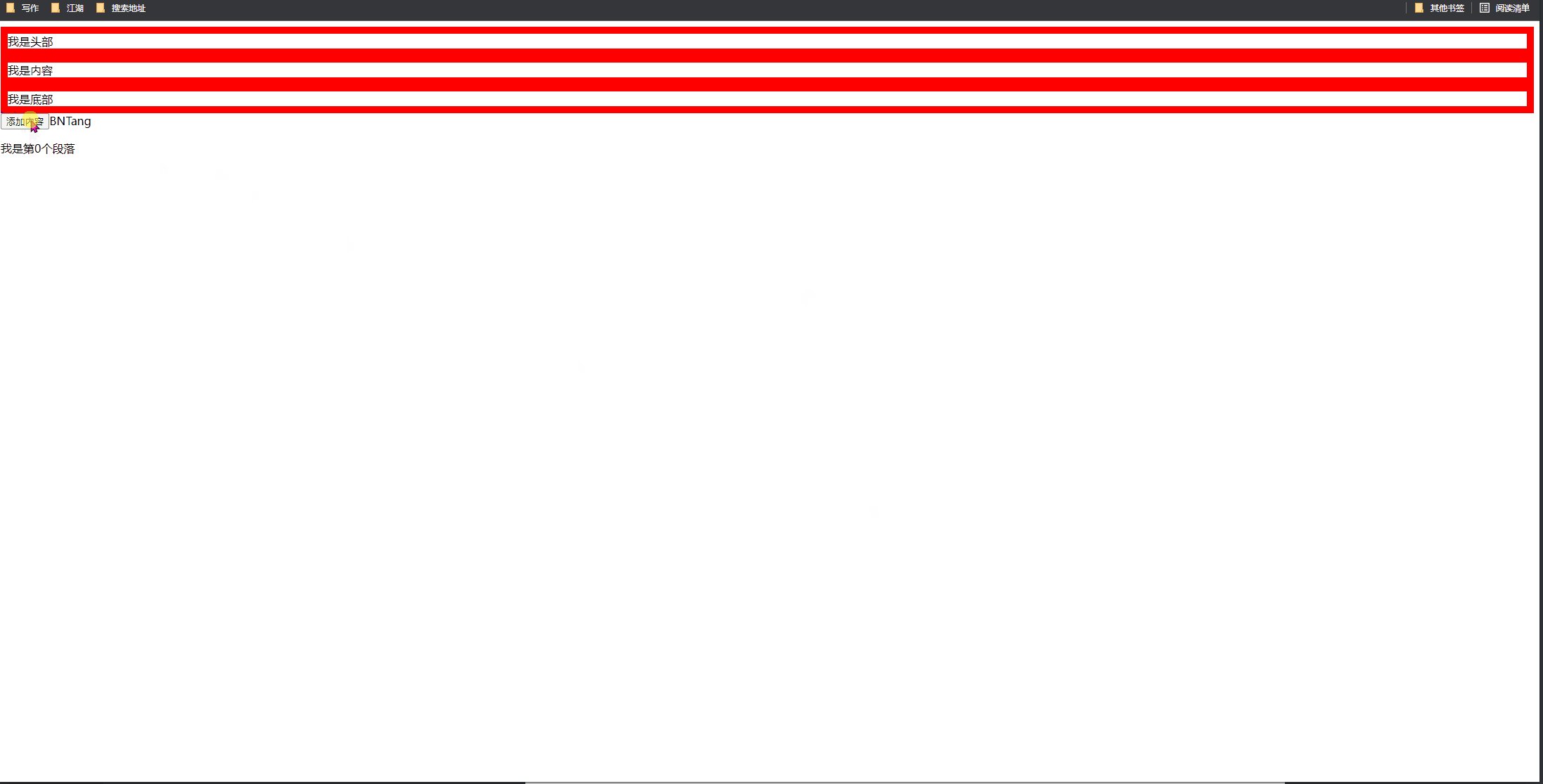
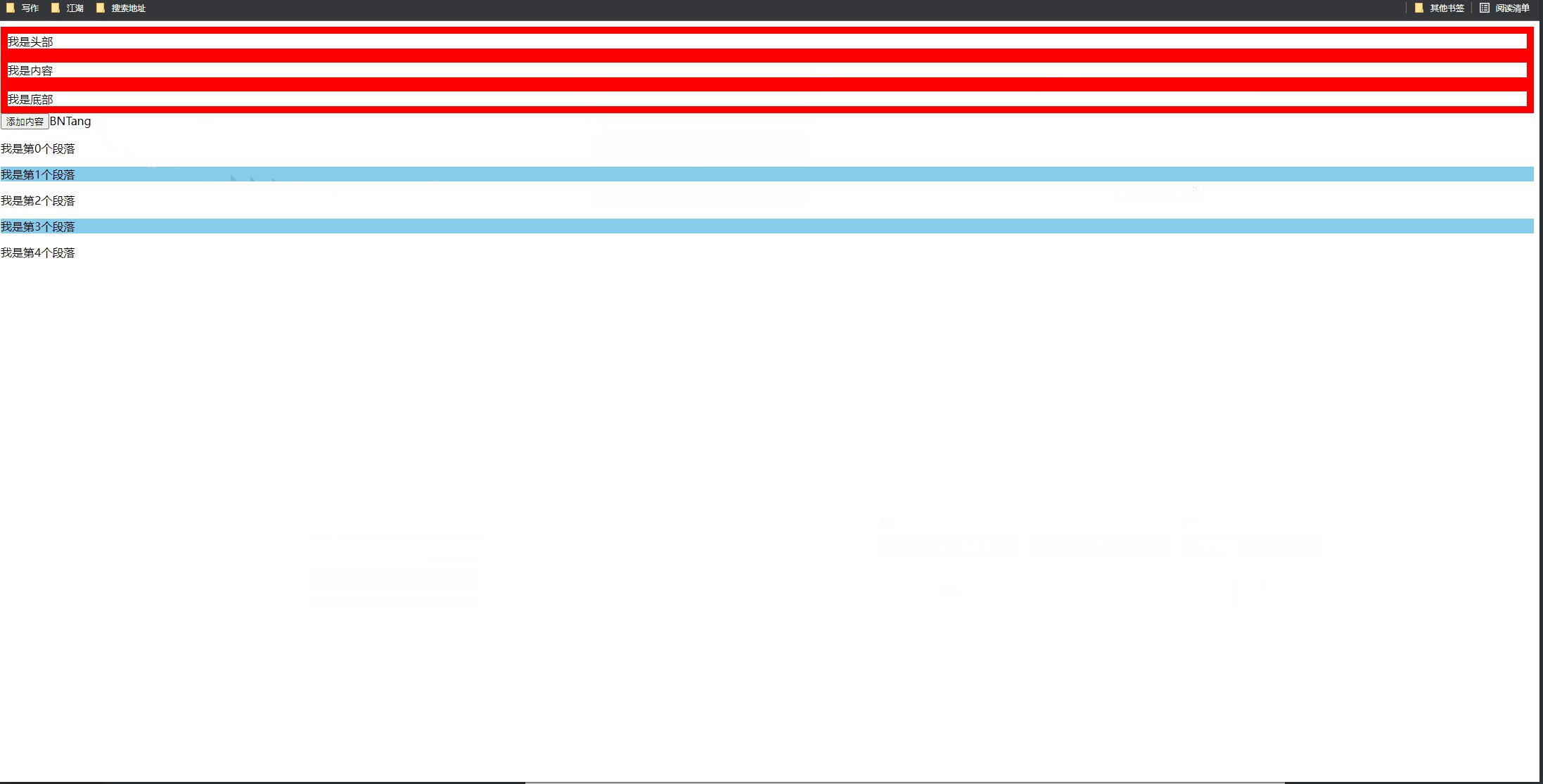
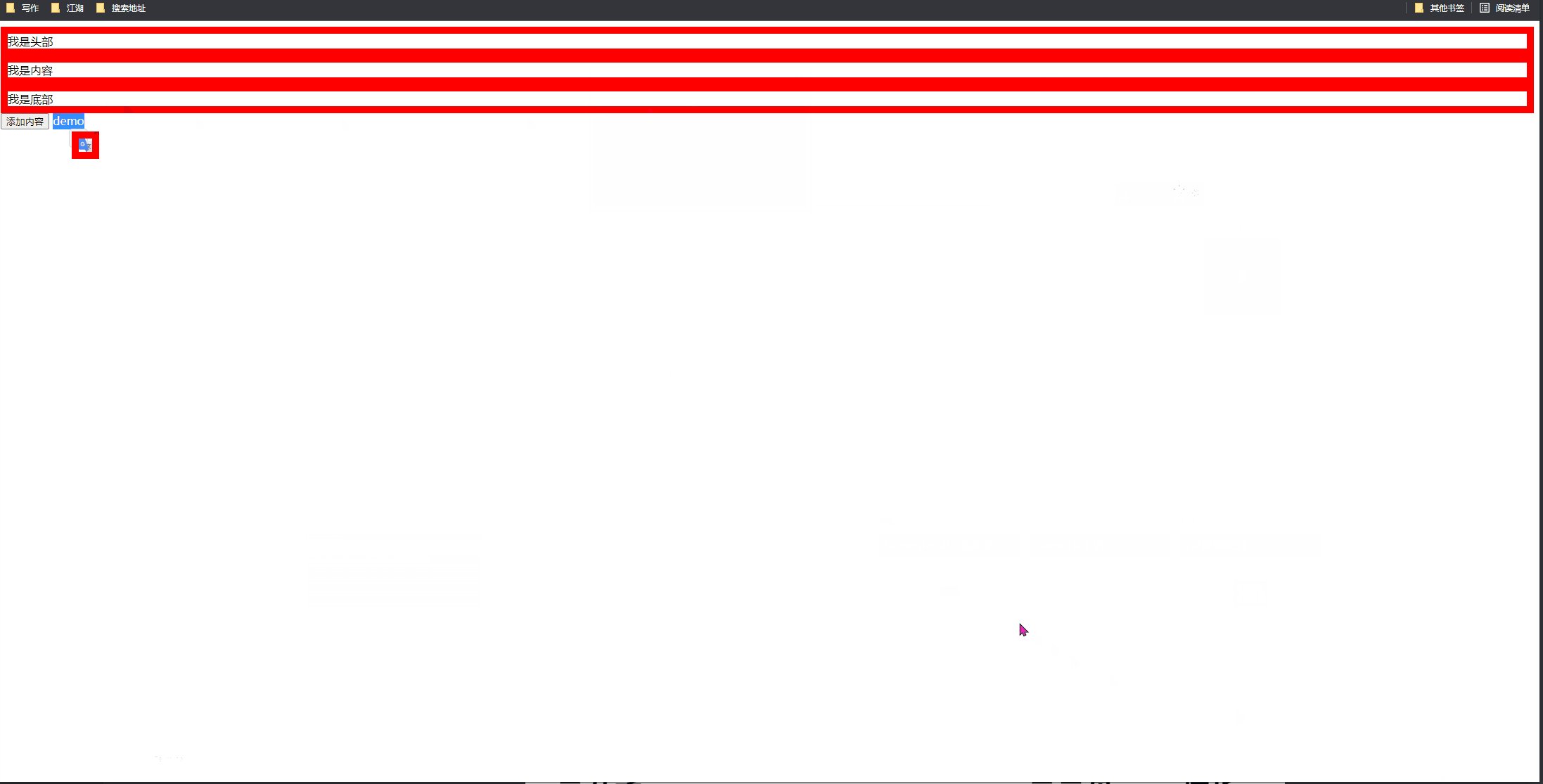
测试:

JS 模块如何实现热更新
手动监听模块变化

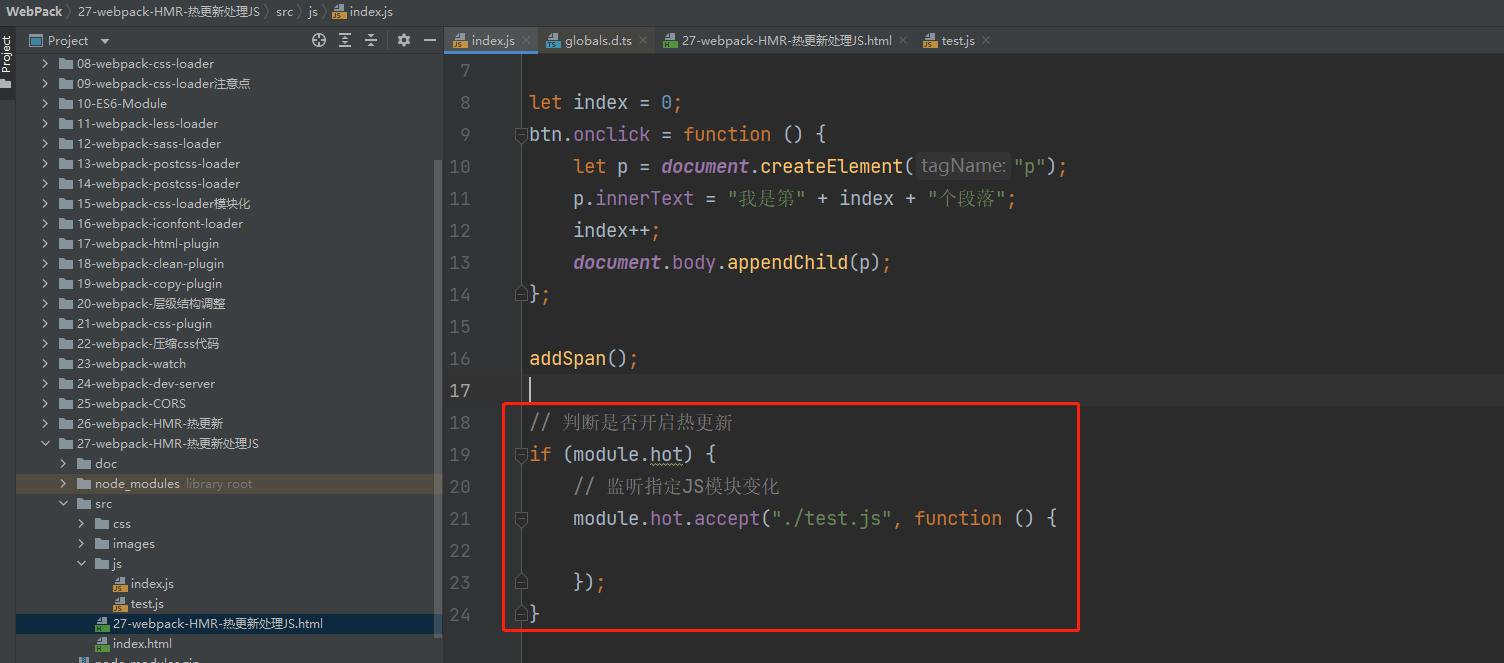
// 判断是否开启热更新
if (module.hot) {
// 监听指定JS模块变化
module.hot.accept("./test.js", function () {
});
}
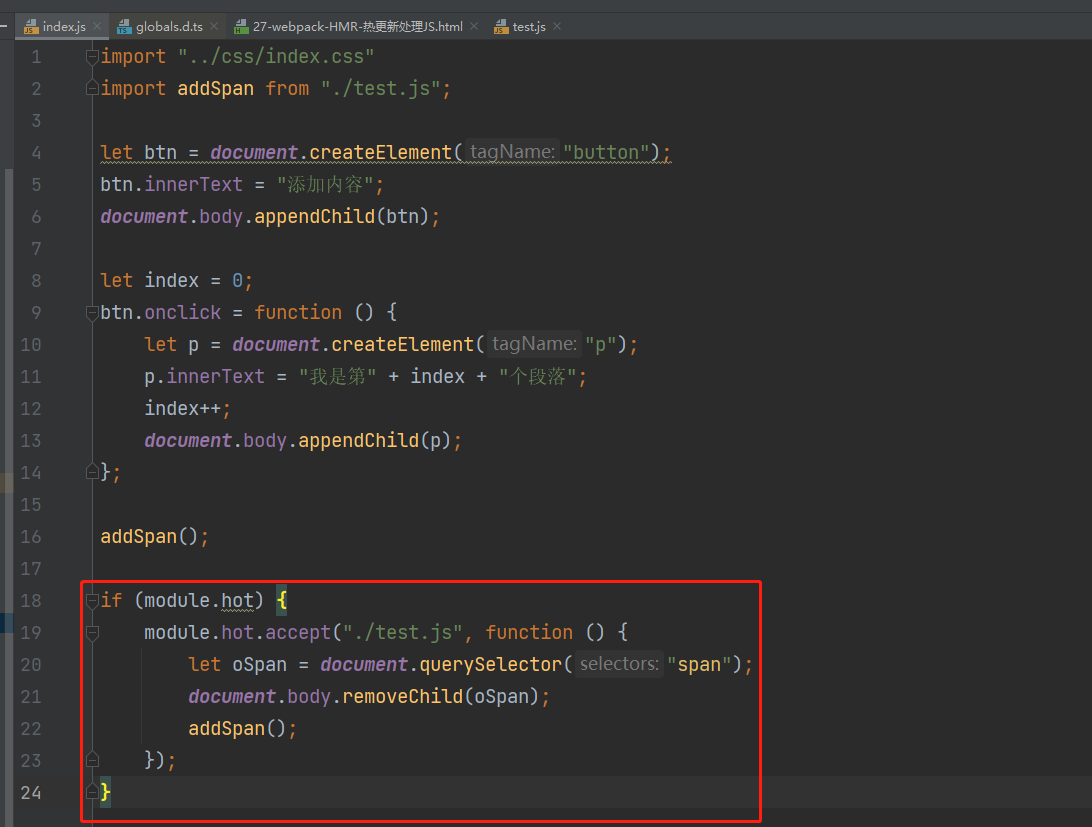
手动编写模块变化后的业务逻辑

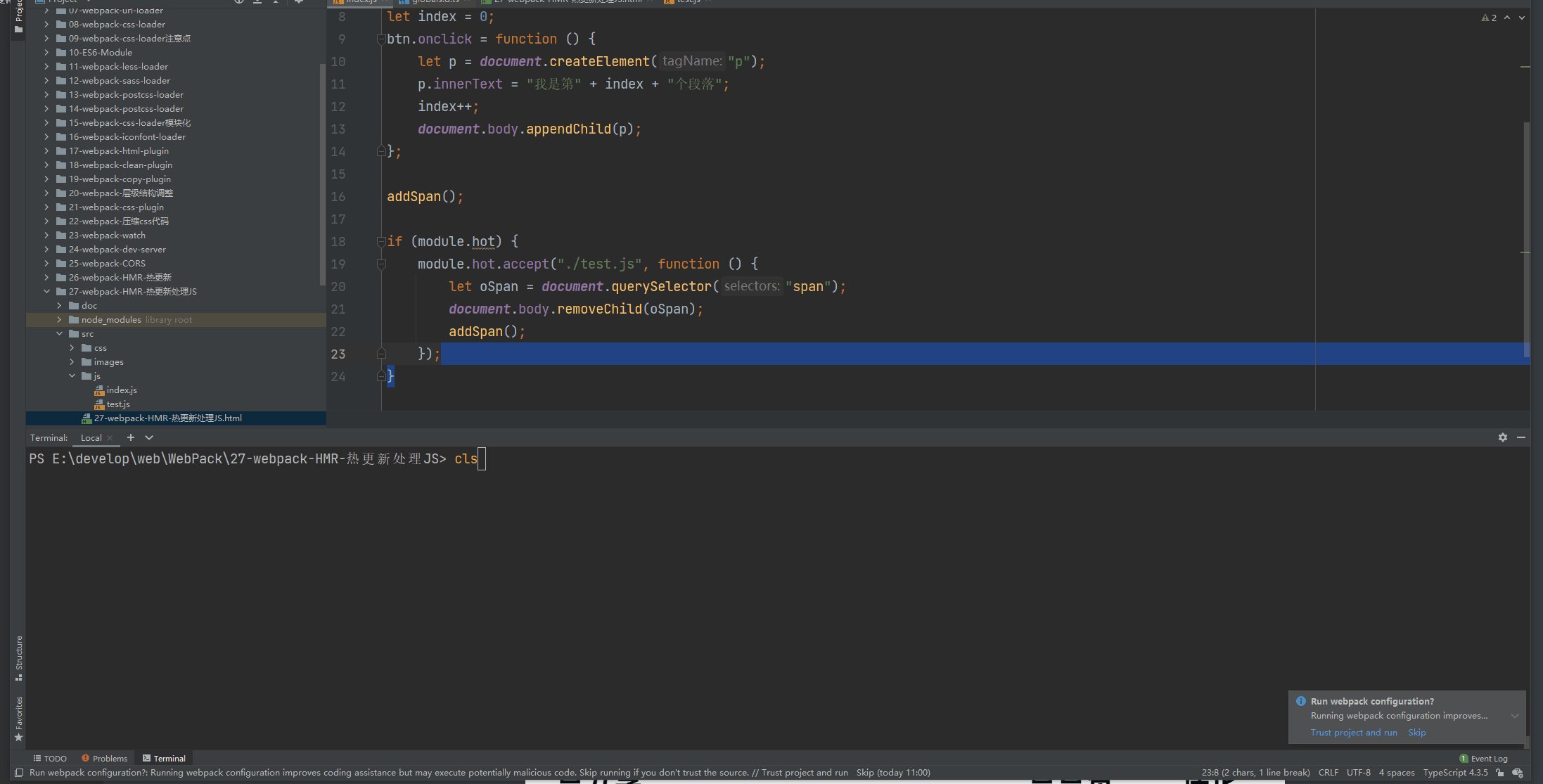
if (module.hot) {
module.hot.accept("./test.js", function () {
let oSpan = document.querySelector("span");
document.body.removeChild(oSpan);
addSpan();
});
}
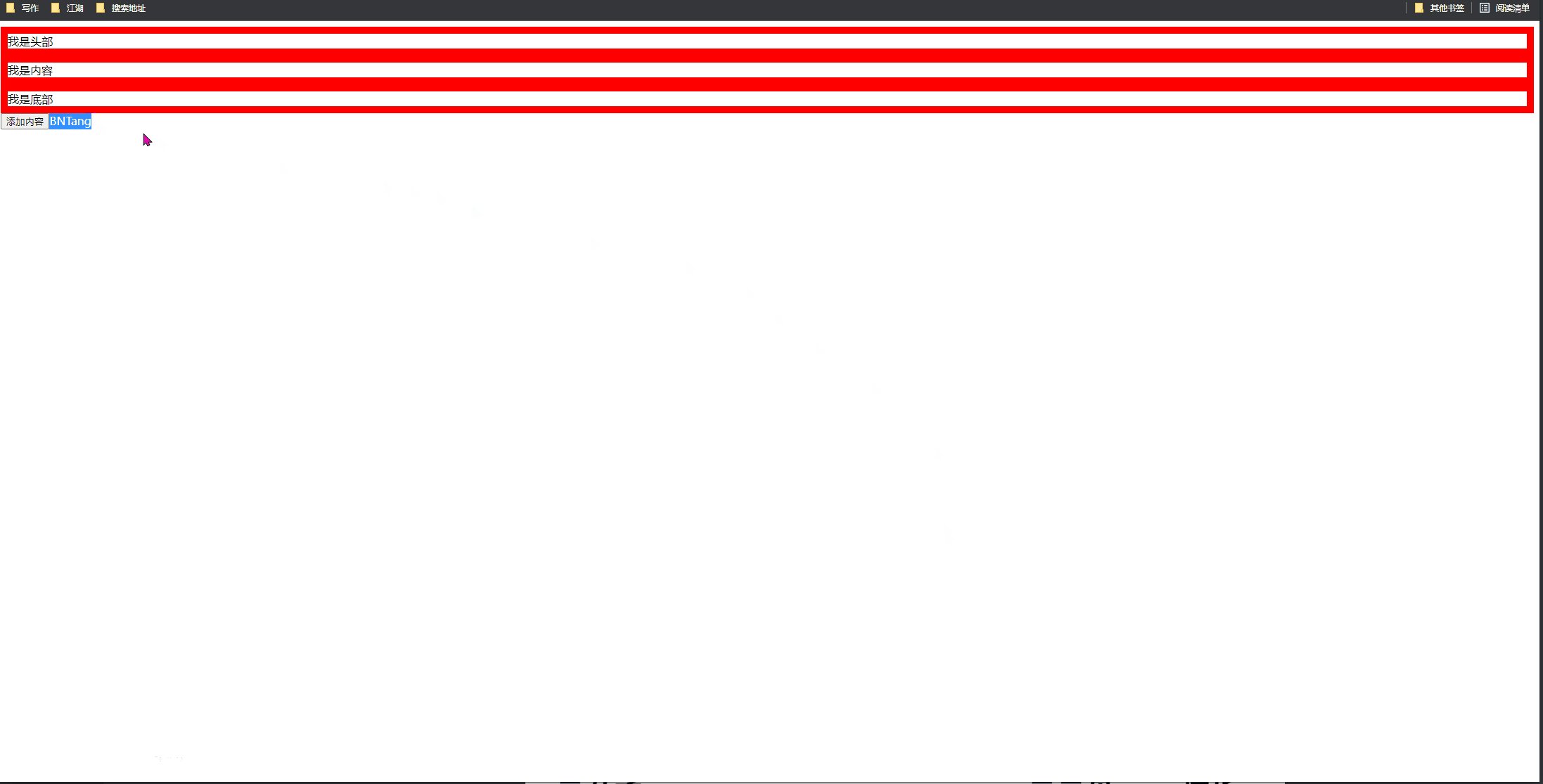
测试:


标签:
Webpack4+实现原理




【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 从 HTTP 原因短语缺失研究 HTTP/2 和 HTTP/3 的设计差异
· AI与.NET技术实操系列:向量存储与相似性搜索在 .NET 中的实现
· 基于Microsoft.Extensions.AI核心库实现RAG应用
· Linux系列:如何用heaptrack跟踪.NET程序的非托管内存泄露
· 开发者必知的日志记录最佳实践
· winform 绘制太阳,地球,月球 运作规律
· 超详细:普通电脑也行Windows部署deepseek R1训练数据并当服务器共享给他人
· TypeScript + Deepseek 打造卜卦网站:技术与玄学的结合
· AI 智能体引爆开源社区「GitHub 热点速览」
· 写一个简单的SQL生成工具