webpack-HMR-热更新
什么是 HMR
通过 webpack-dev-server 自动打包并没有真正的放到指定的目录中, 因为读写磁盘是非常耗时和消耗性能的, 所以为了提升性能 webpack-dev-server 将转换好的内容直接放到了内存中, 通过 webpack-dev-server 可以实现实时监听打包内容的变化, 每次打包之后都会自动刷新网页, 但是正是因为每当内容被修改时都会自动刷新网页, 所以给我们带来了很多不便, 这时就需要通过 HMR 插件来优化调试开发
HMR(HotModuleReplacementPlugin) 热更新插件
会在内容发生改变的时候时时的更新修改的内容但是不会重新刷新网站
使用 HMR
HotModuleReplacementPlugin 是一个内置插件, 所以不需要任何安装直接引入 webpack 模块即可使用
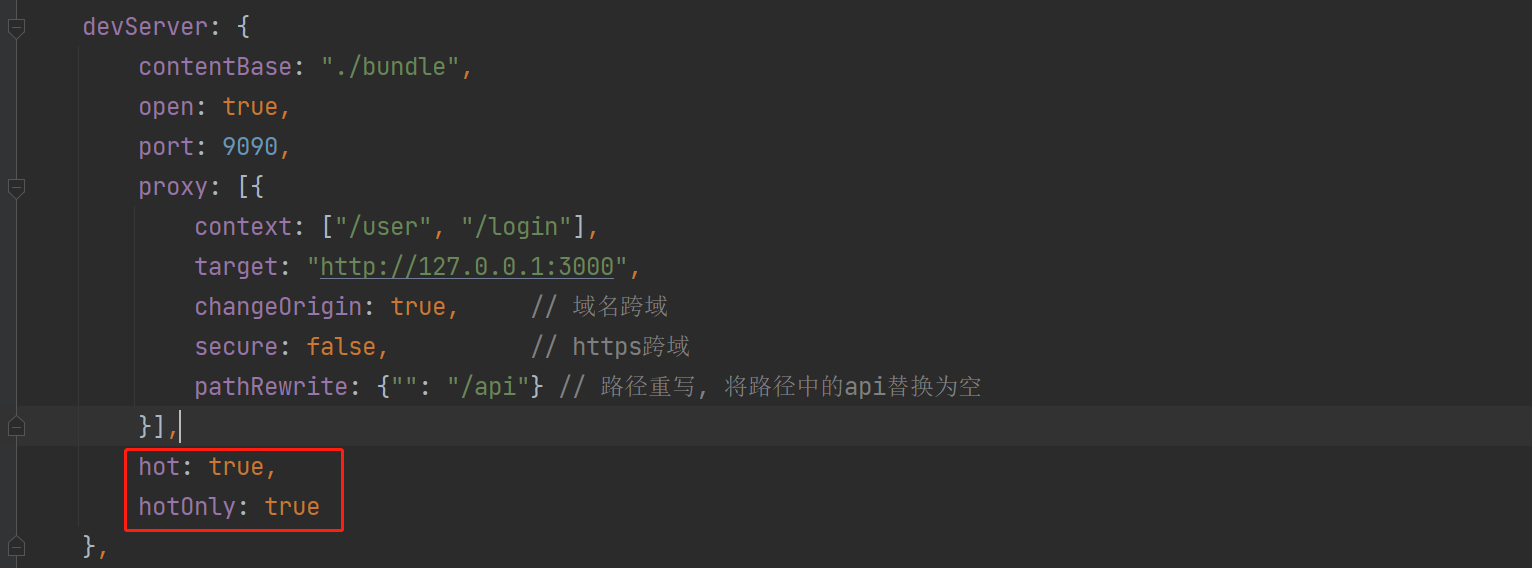
在 devServer 中开启热更新:

hot: true,开启热更新hotOnly: true,即使热更新不生效,浏览器也不自动刷新
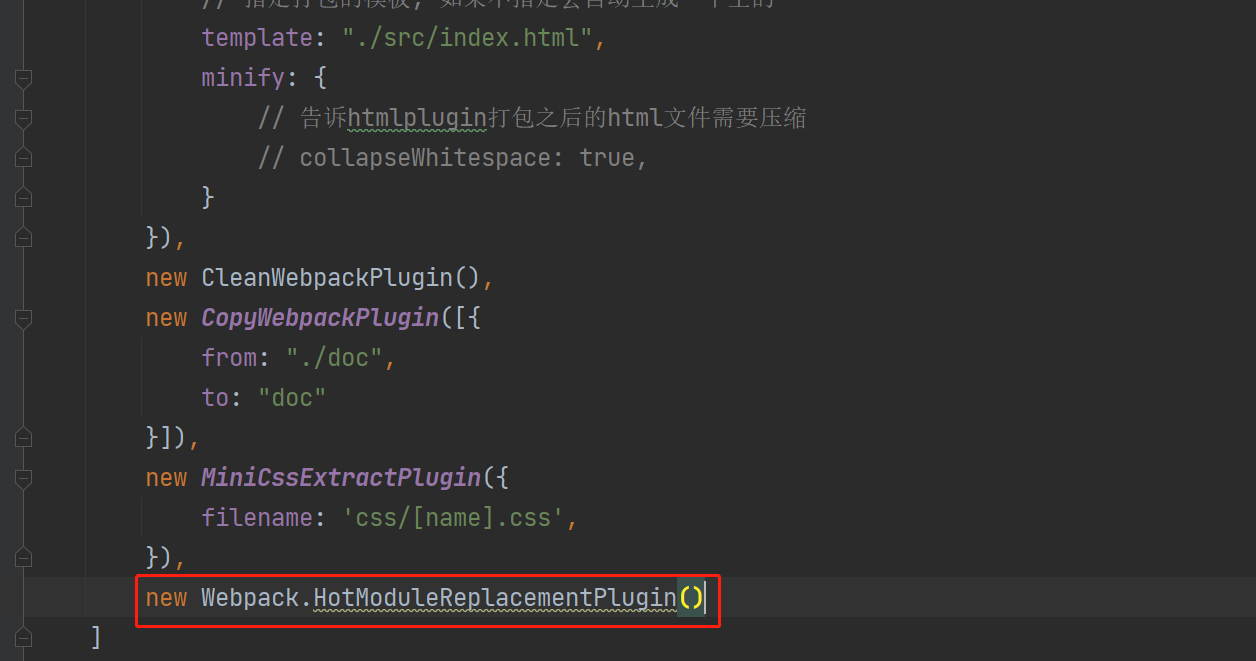
在 webpack.config.js 中创建热更新插件:

new Webpack.HotModuleReplacementPlugin()
注意点
- 如果是通过
style-loader来处理 CSS, 那么经过前面两步就已经实现了热更新 - 如果是通过
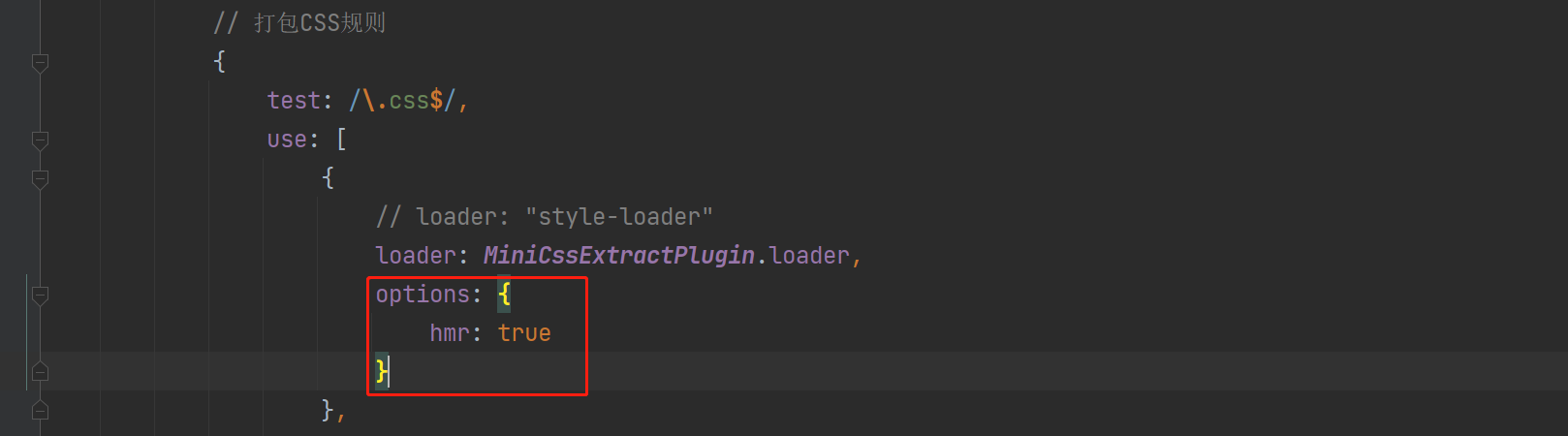
MiniCssExtractPlugin.loader来处理CSS, 那么还需要额外配置MiniCssExtractPlugin.loader

options: {
hmr: true
}
测试:




 浙公网安备 33010602011771号
浙公网安备 33010602011771号