webpack-CORS
前端跨域问题
- 同源策略(Same origin policy)是一种约定,它是浏览器最核心也最基本的安全功能
- 所谓同源是指: 协议,域名,端口都相同, 就是同源, 否则就是跨域
同源:
跨域:
利用 webpack-dev-server 代理解决跨域问题
首先利用 node 编写一个服务端,服务端的内容也比较简单,就是监听了两个路径的访问并且返回一点内容:
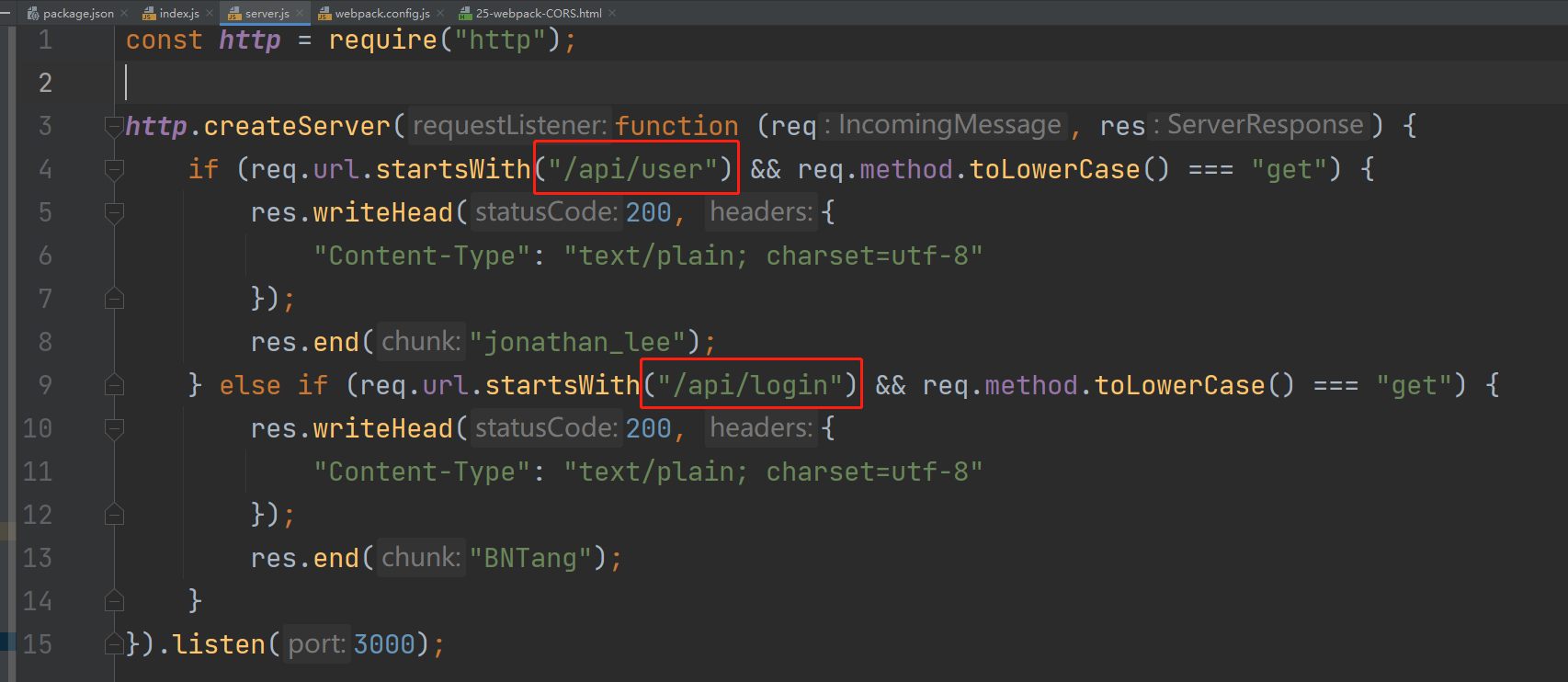
server.js
const http = require("http");
http.createServer(function (req, res) {
if (req.url.startsWith("/user") && req.method.toLowerCase() === "get") {
res.writeHead(200, {
"Content-Type": "text/plain; charset=utf-8"
});
res.end("jonathan_lee");
} else if (req.url.startsWith("/login") && req.method.toLowerCase() === "get") {
res.writeHead(200, {
"Content-Type": "text/plain; charset=utf-8"
});
res.end("BNTang");
}
}).listen(3000);
启动 server.js:

然后在下载 jquery 利用 jquery 发送请求:
npm install jquery
修改 index.js 内容如下:
import $ from "jquery";
$.get("/user", function (result) {
console.log(result);
});
$.get("/login", function (result) {
console.log(result);
});
启动 devServer:

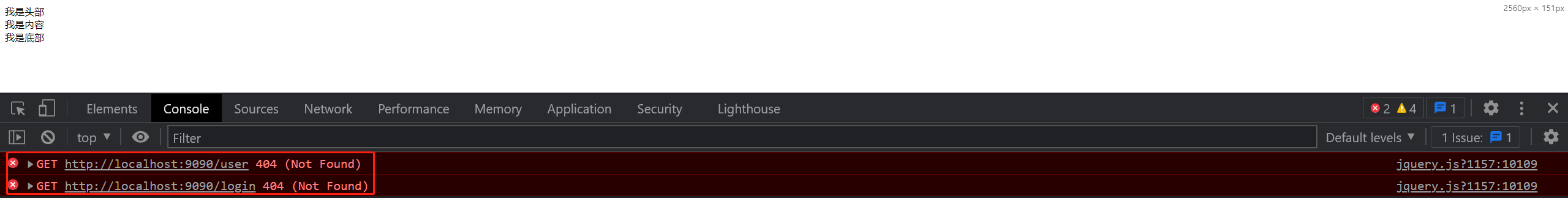
发现请求地址 404,我们来分析一下请求地址:
- 当前发送请求的地址: http://127.0.0.1:9090/user
- 服务端的地址: http://127.0.0.1:3000/user
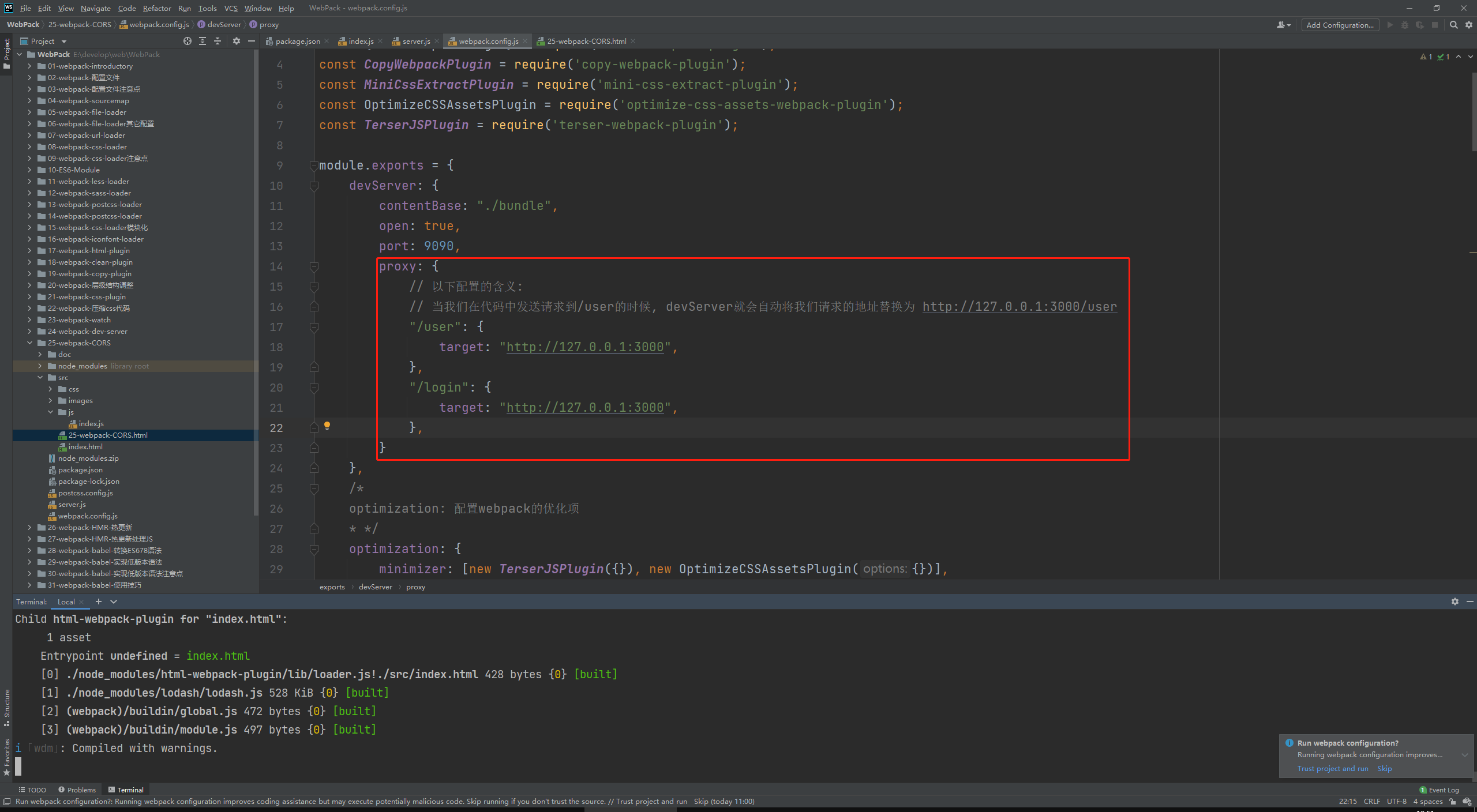
经过分析发现,端口号是不同源的,所以就会产生跨域问题,如下就是利用 devServer 来进行解决开发阶段的跨域问题,修改 devServer 的配置如下:

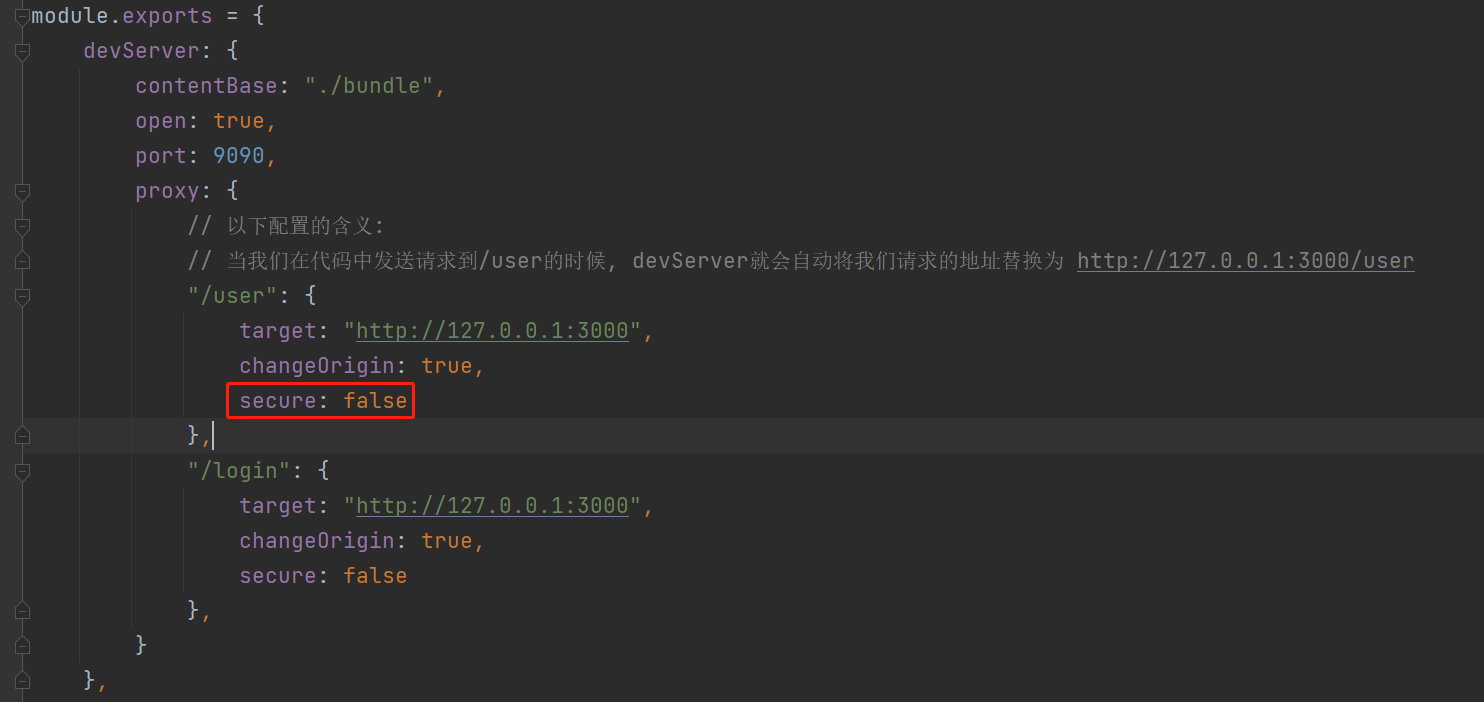
proxy: {
// 以下配置的含义:
// 当我们在代码中发送请求到/user的时候, devServer就会自动将我们请求的地址替换为 http://127.0.0.1:3000/user
"/user": {
target: "http://127.0.0.1:3000",
},
"/login": {
target: "http://127.0.0.1:3000",
},
}
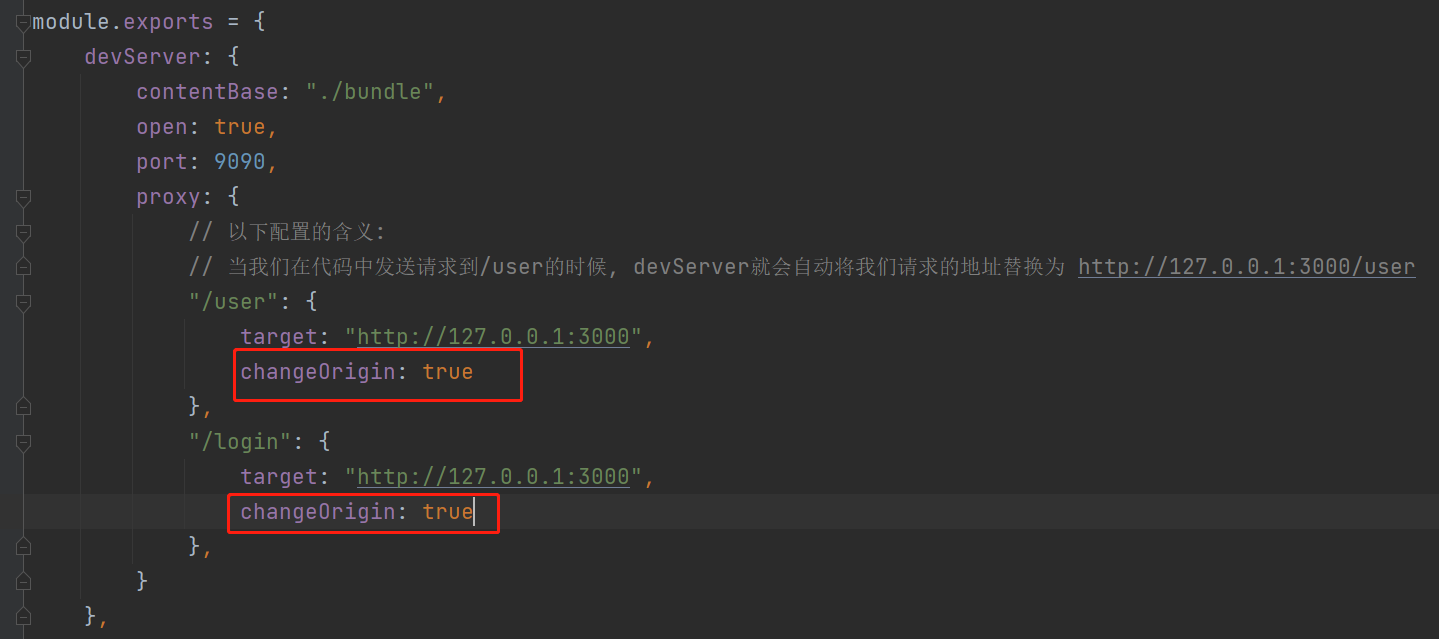
如果服务端的地址不是指定的 IP 地址如果是域名的话你就还需要添加额外的一些配置来进行解决该问题有一个 changeOrigin 的属性,含义就是说 域名跨域:

changeOrigin: true
还有一种场景就是如果跨域的地址通讯协议不是 http 而是 https 的话这个时候你也需要添加一个额外配置才可以进行跨域访问,通过 secure 设置为 false 进行解决:

secure: false
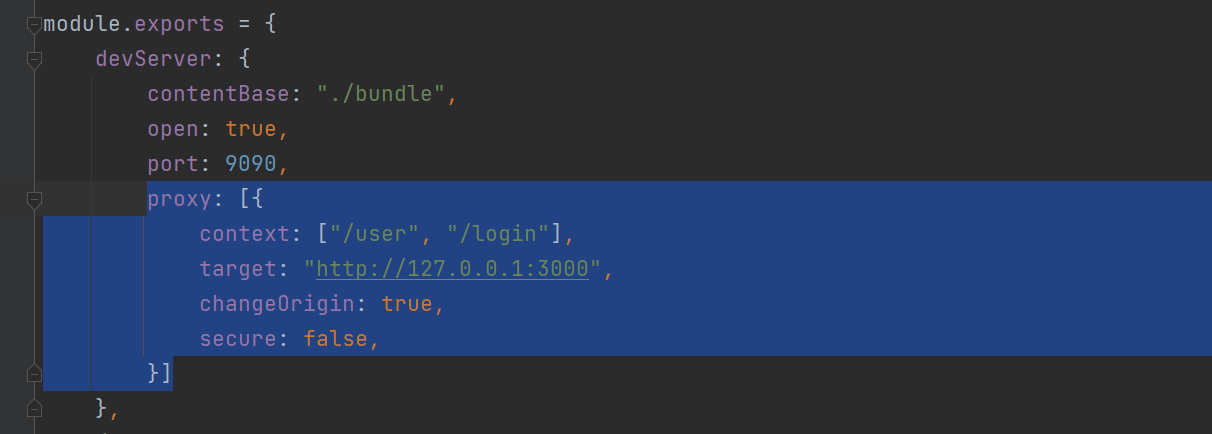
还有一个问题就是发现,如上只是配置了两个接口就有这么多冗余的配置内容,那么有没有什么办法来进行抽取一下呢,当然 devServer 是有提供该问题的解决方案的,第二种配置方式如下:

proxy: [{
context: ["/user", "/login"],
target: "http://127.0.0.1:3000",
changeOrigin: true,
secure: false,
}]
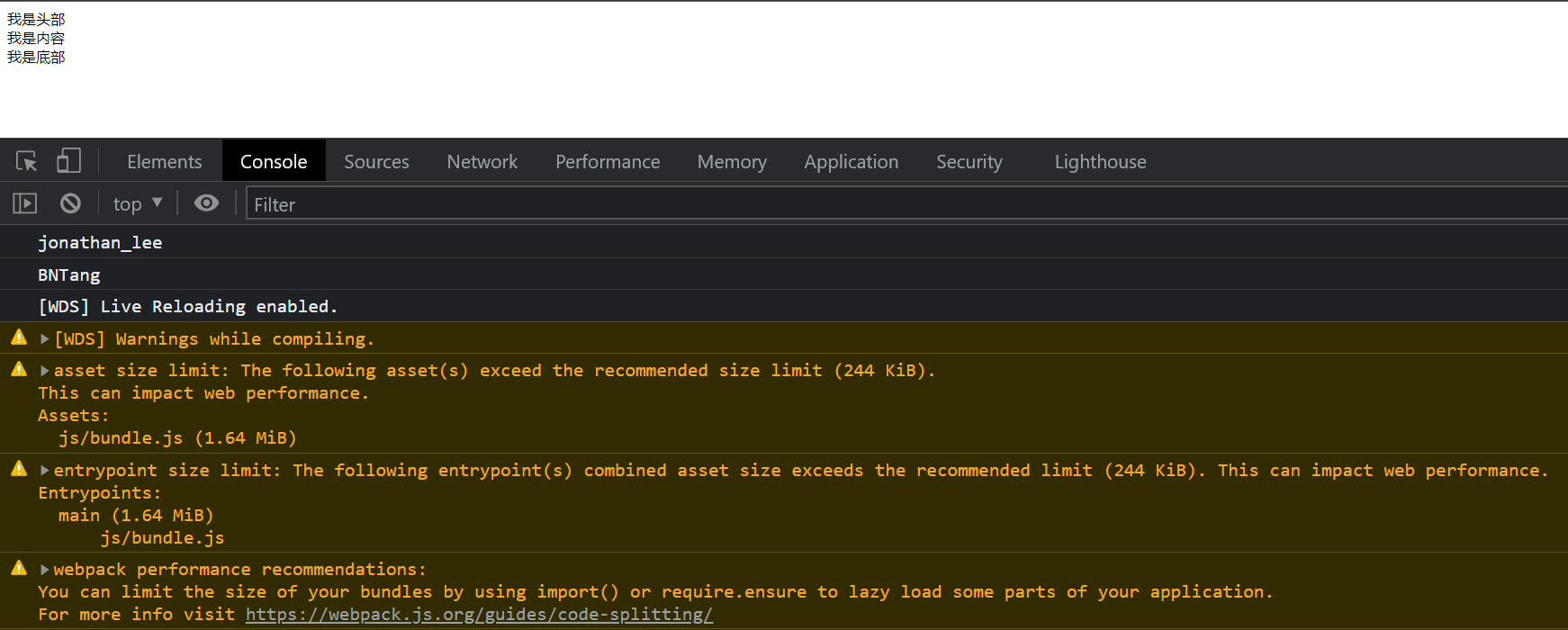
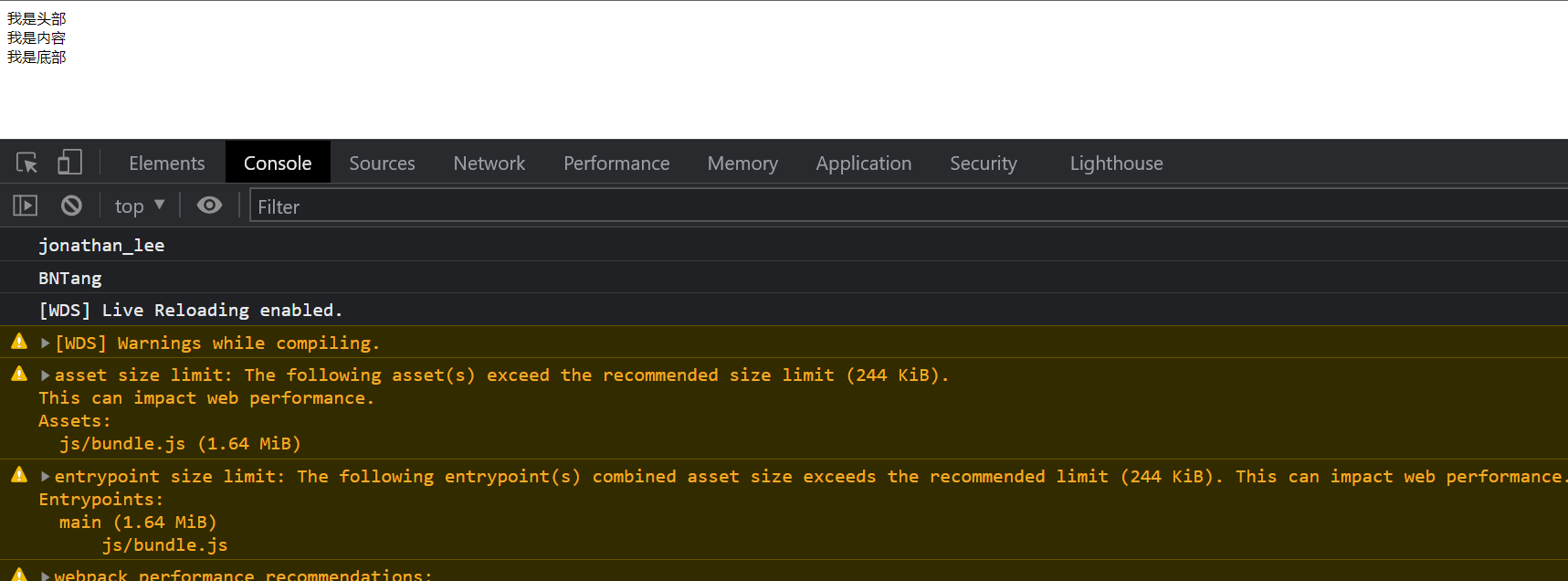
运行效果如下所示:

经过如上的一些内容其实 devServer 的跨域内容介绍的其实差不多了但是我这里还是要在说一个东西就是服务器的请求地址,有可能后端开发有时候可能觉得请求地址要更改一下,后端改了许多接口的地址而你前端这边也需要跟着改,那么如果有几百个接口呢,一个一个改吗?很显然这不合理,所以在 devServer 当中还有一个重写请求路径的相关配置如下
利用 webpack-dev-server 重写请求路径

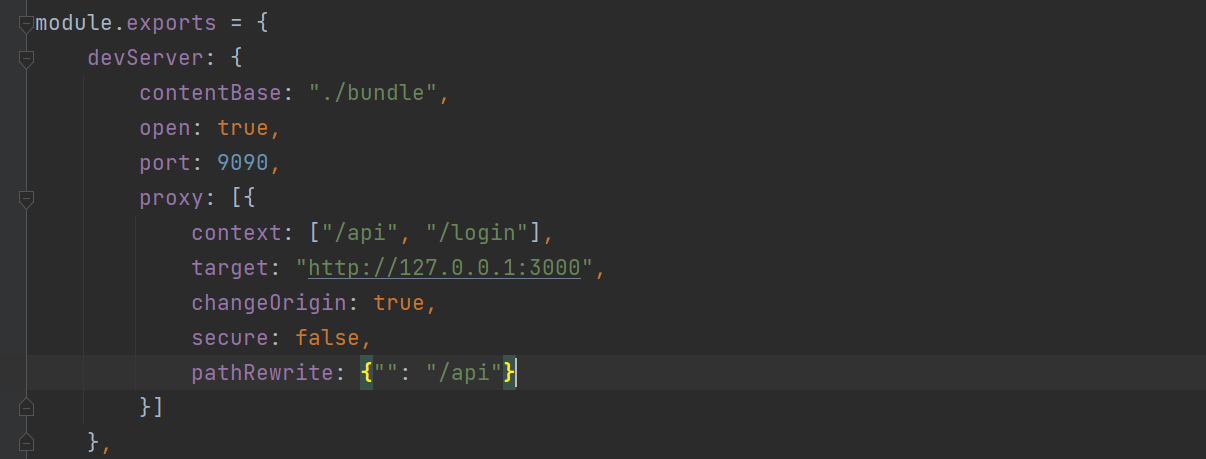
proxy: [{
context: ["/user", "/login"],
target: "http://127.0.0.1:3000",
changeOrigin: true,
secure: false,
pathRewrite: {"": "/api"} // 路径重写, 将路径中的api替换为空
}]
更改一下 server.js 的请求 api 路径如下:

重启一下 servre.js,紧接着将客户端启动一下,效果如下:
服务端

客户端

注意点: devServer 只能解决开发阶段的跨域问题, 并不能解决项目上线之后的跨域问题,原因非常简单, 因为项目上线之后是将打包好的文件上传到服务器, 而打包好的文件中并没有 devServer,所以项目上线之后要想解决跨域问题还是需要依赖后端开发人员



 浙公网安备 33010602011771号
浙公网安备 33010602011771号