webpack-dev-server
什么是 webpack-dev-server
webpack-dev-server和watch一样可以监听文件变化webpack-dev-server可以将我们打包好的程序运行在一个服务器环境下webpack-dev-server可以解决企业开发中 "开发阶段" 的跨域问题
使用 webpack-dev-server
安装 webpack-dev-server
官方地址:https://www.npmjs.com/package/webpack-dev-server
npm install webpack-dev-server --save-dev
配置 webpack-dev-server

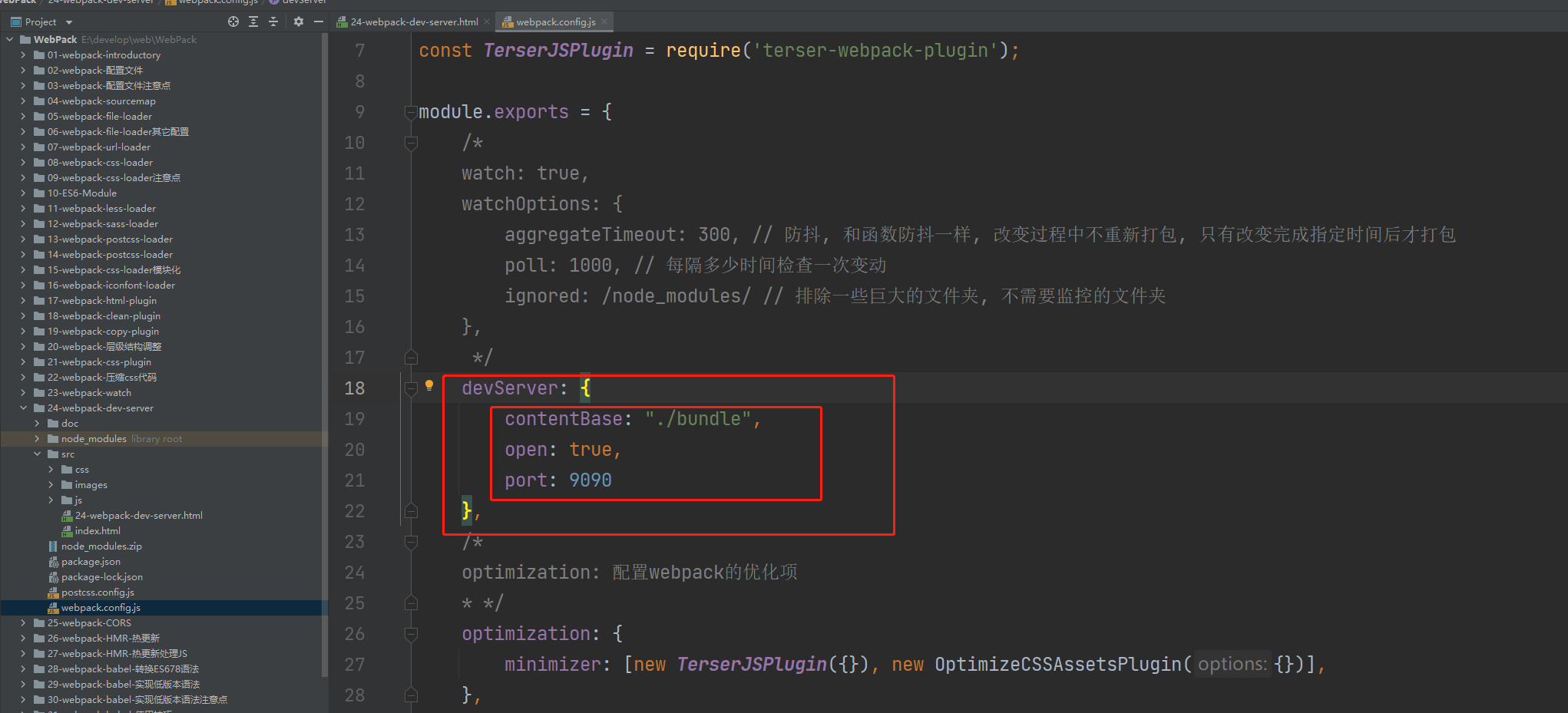
devServer: {
contentBase: "./bundle", // 打包后的目录
open: true, // 是否自动在浏览器中打开
port: 9090 // 服务器端口号
},
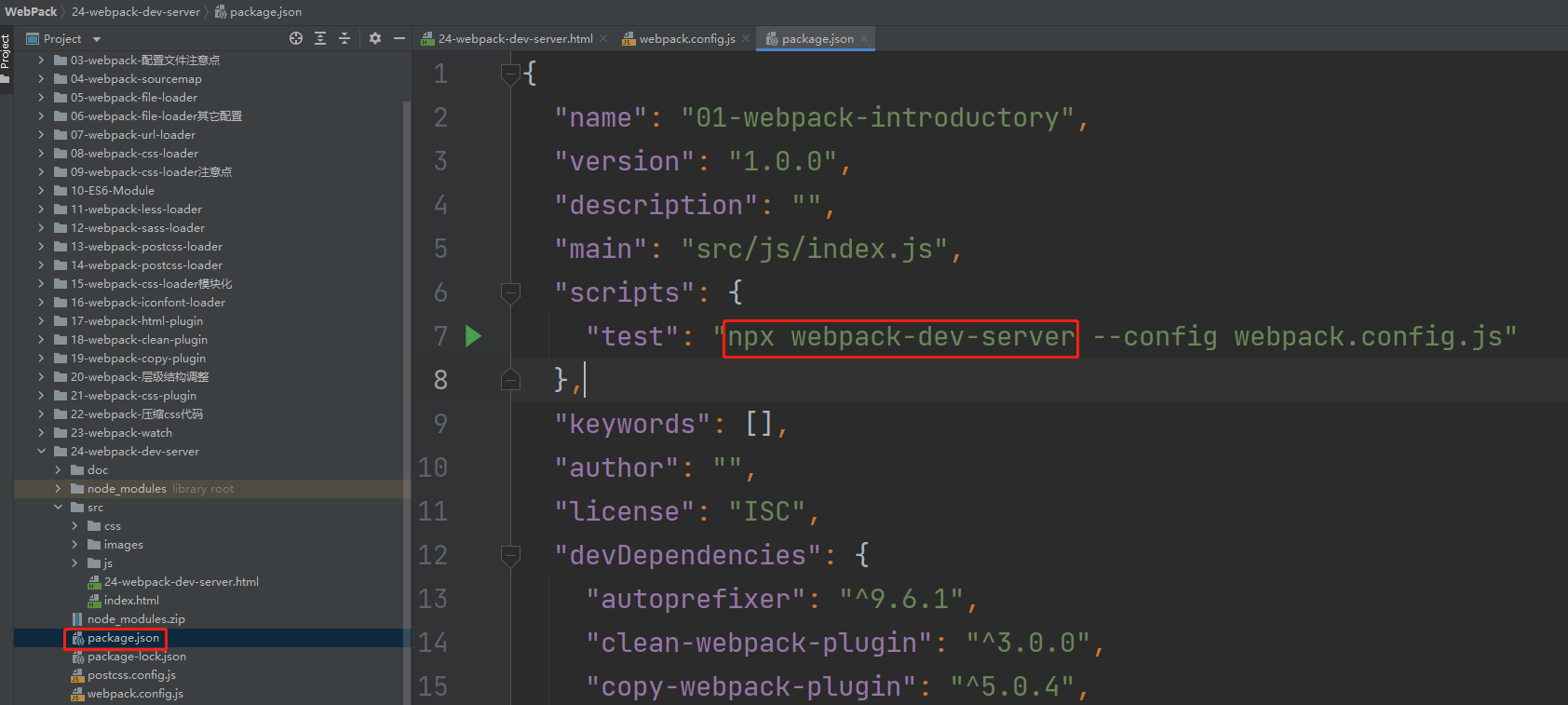
然后在修改 webpack 打包脚本,从之前的 npx webpack --config webpack.config.js 改为 npx webpack-dev-server --config webpack.config.js:

"start": "npx webpack-dev-server --config webpack.config.js"
都配置完毕之后测试方式就是在终端输入 npm run start 然后就会自动打开浏览器,并且端口号是你设置的端口号,不设置默认为 8080,不配置自动在浏览器打开是需要自己进行访问的,而且你还可以在启动之后修改文件内容可以很明显的发现帮你进行了编译和刷新,这里博主就不进行测试阶段的内容编写了

标签:
Webpack4+实现原理




【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 从 HTTP 原因短语缺失研究 HTTP/2 和 HTTP/3 的设计差异
· AI与.NET技术实操系列:向量存储与相似性搜索在 .NET 中的实现
· 基于Microsoft.Extensions.AI核心库实现RAG应用
· Linux系列:如何用heaptrack跟踪.NET程序的非托管内存泄露
· 开发者必知的日志记录最佳实践
· winform 绘制太阳,地球,月球 运作规律
· 超详细:普通电脑也行Windows部署deepseek R1训练数据并当服务器共享给他人
· TypeScript + Deepseek 打造卜卦网站:技术与玄学的结合
· AI 智能体引爆开源社区「GitHub 热点速览」
· 写一个简单的SQL生成工具