webpack-watch
什么是 watch
webpack 可以监听打包文件变化,当它们修改后会重新编译打包, 那么如何监听打包文件变化呢? 使用 watch
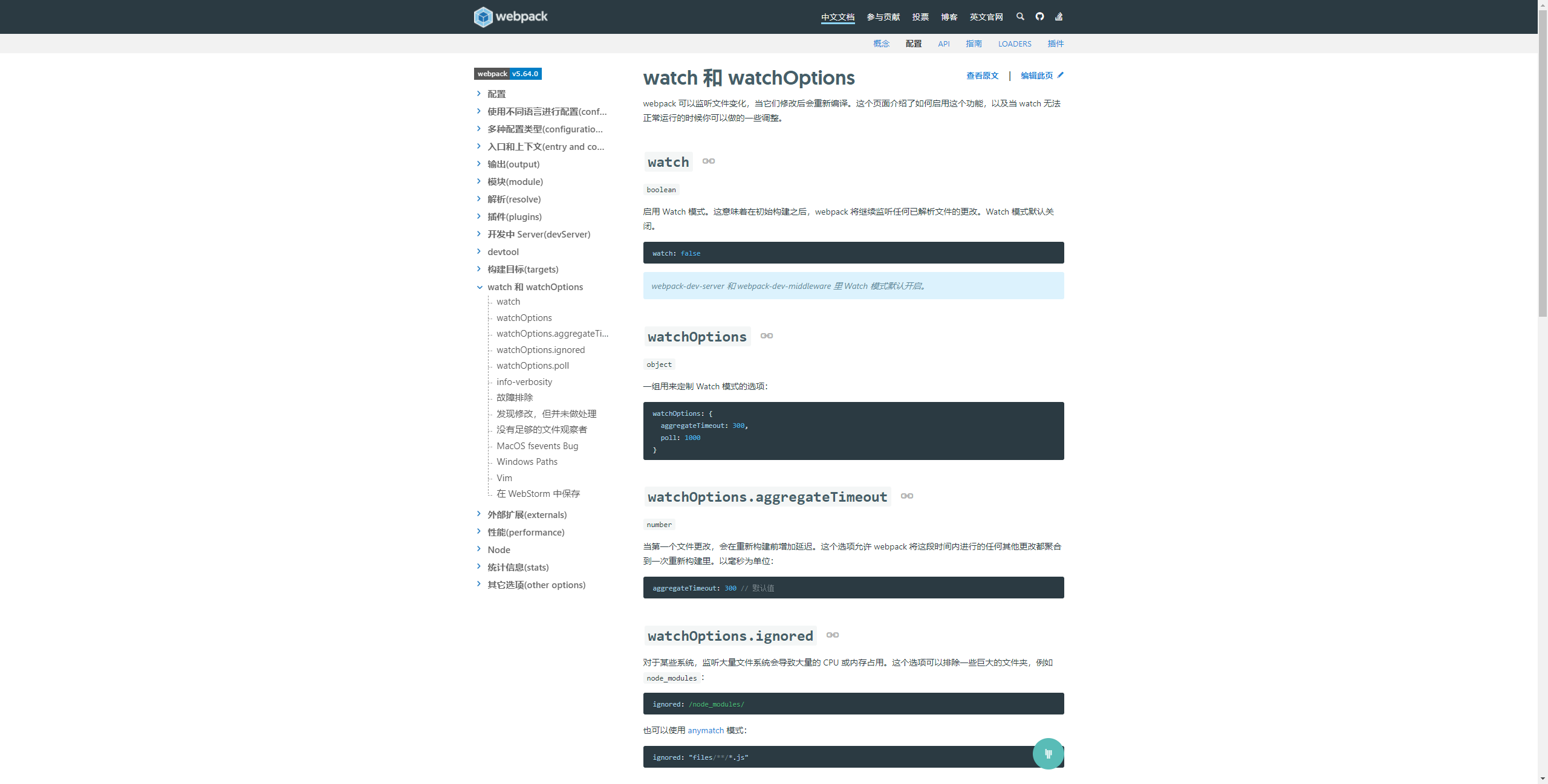
watch 与 watchOptions 相关配置
官方文档地址:https://www.webpackjs.com/configuration/watch/

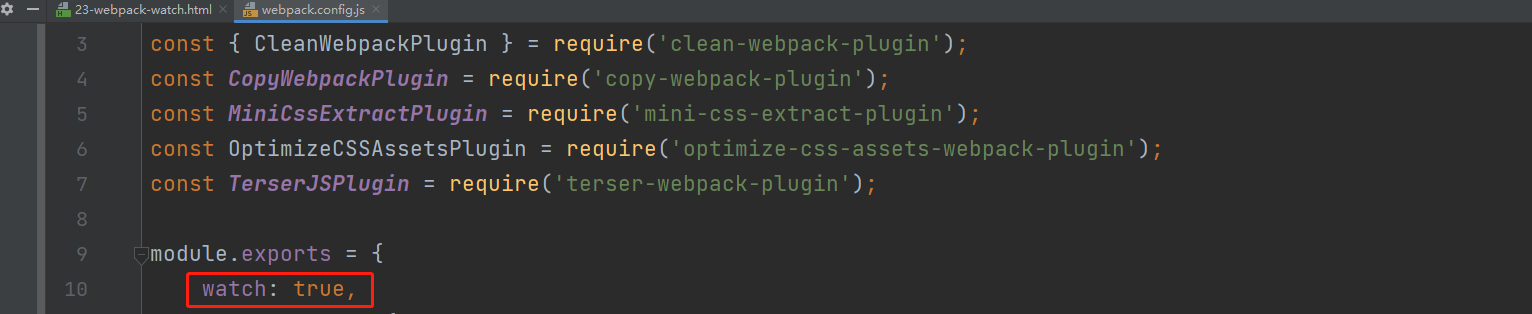
watch 的相关配置就是配置开启 watch 即可:

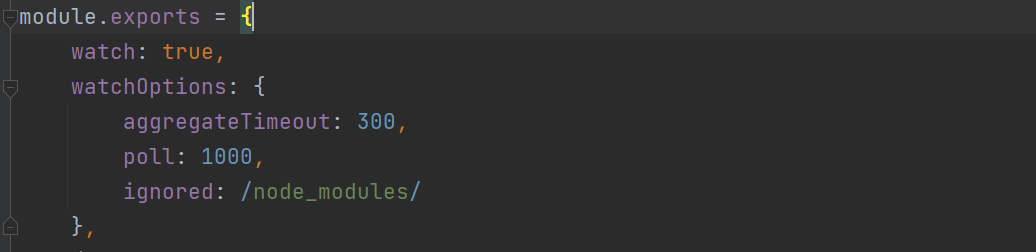
watchOptions 相关配置说明:
poll: 1000, 每隔多少时间检查一次变动aggregateTimeout: 300, 防抖, 和函数防抖一样, 改变过程中不重新打包, 只有改变完成指定时间后才打包ignored: /node_modules/, 排除一些巨大的文件夹, 不需要监控的文件夹, 例如node_modules

这个就不在写测试过程了,测试方式大概就是你先编译好工程,然后在进行改动代码,会自动进行编译就可以立马看到所改动代码的效果了,在你没开启和配置 watch, watchOptions 之前你都需要手动的进行编译这就比较繁琐了

标签:
Webpack4+实现原理




【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 从 HTTP 原因短语缺失研究 HTTP/2 和 HTTP/3 的设计差异
· AI与.NET技术实操系列:向量存储与相似性搜索在 .NET 中的实现
· 基于Microsoft.Extensions.AI核心库实现RAG应用
· Linux系列:如何用heaptrack跟踪.NET程序的非托管内存泄露
· 开发者必知的日志记录最佳实践
· winform 绘制太阳,地球,月球 运作规律
· 超详细:普通电脑也行Windows部署deepseek R1训练数据并当服务器共享给他人
· TypeScript + Deepseek 打造卜卦网站:技术与玄学的结合
· AI 智能体引爆开源社区「GitHub 热点速览」
· 写一个简单的SQL生成工具