webpack-压缩css代码
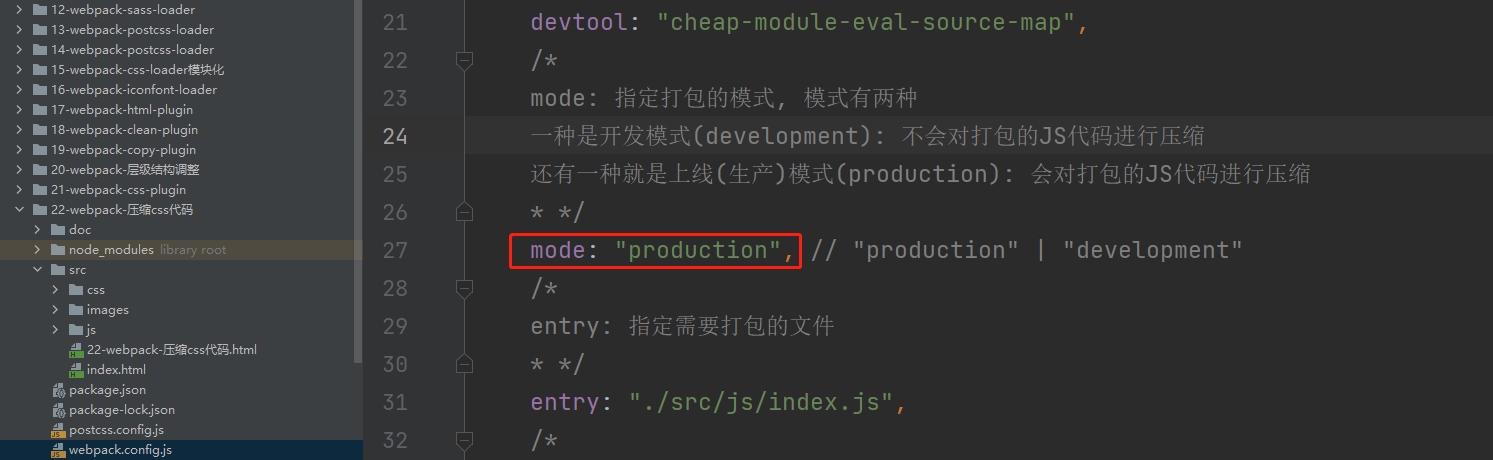
首先,先不直接上正题的内容,我们先来看一个情况,修改 webpack 的配置文件为生产模式 production:

然后进行打包,查看打包之后的 JS 代码发现是进行压缩处理过的,这个原理在之前的文章当中已经讲解过了,参考:https://www.cnblogs.com/BNTang/articles/14018938.html

mini-css-extract-plugin 压缩 css
官方文档:https://www.npmjs.com/package/mini-css-extract-plugin
安装 JS 代码压缩插件
npm install --save-dev terser-webpack-plugin
安装 CSS 代码压缩插件
npm install --save-dev optimize-css-assets-webpack-plugin
导入插件
修改 webpack 核心配置文件:
const OptimizeCSSAssetsPlugin = require('optimize-css-assets-webpack-plugin');
const TerserJSPlugin = require('terser-webpack-plugin');
配置 webpack 优化项
/*
optimization: 配置webpack的优化项
* */
optimization: {
minimizer: [new TerserJSPlugin({}), new OptimizeCSSAssetsPlugin({})],
},
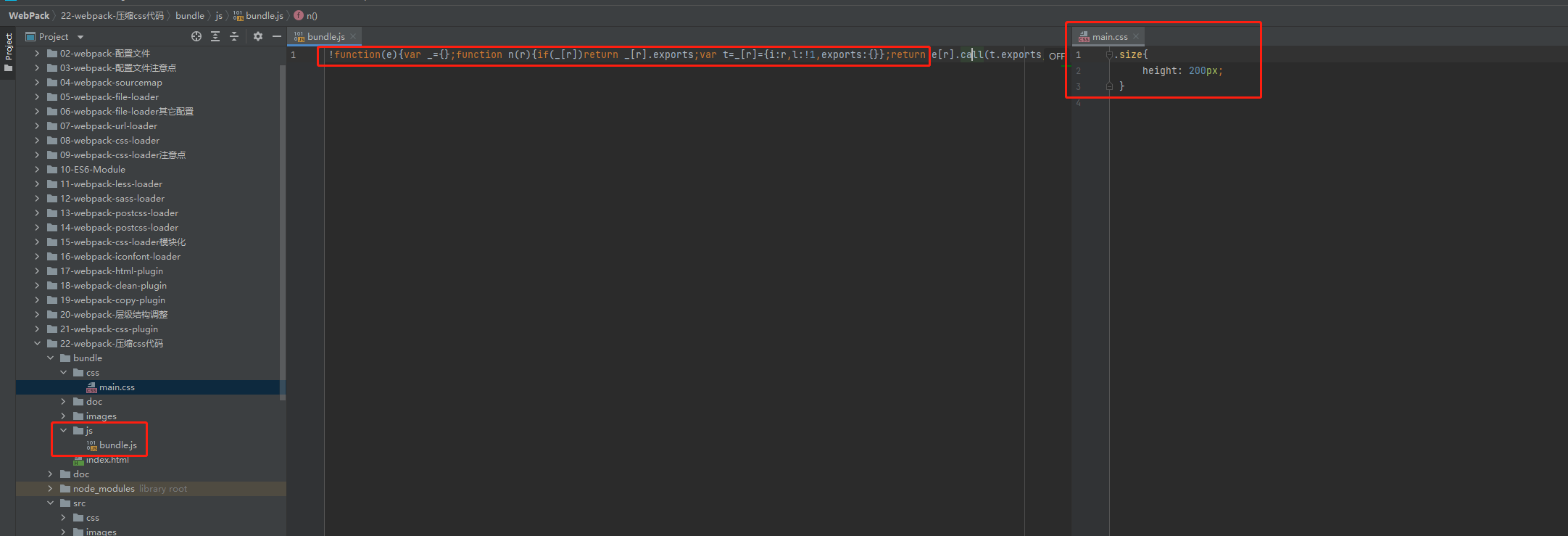
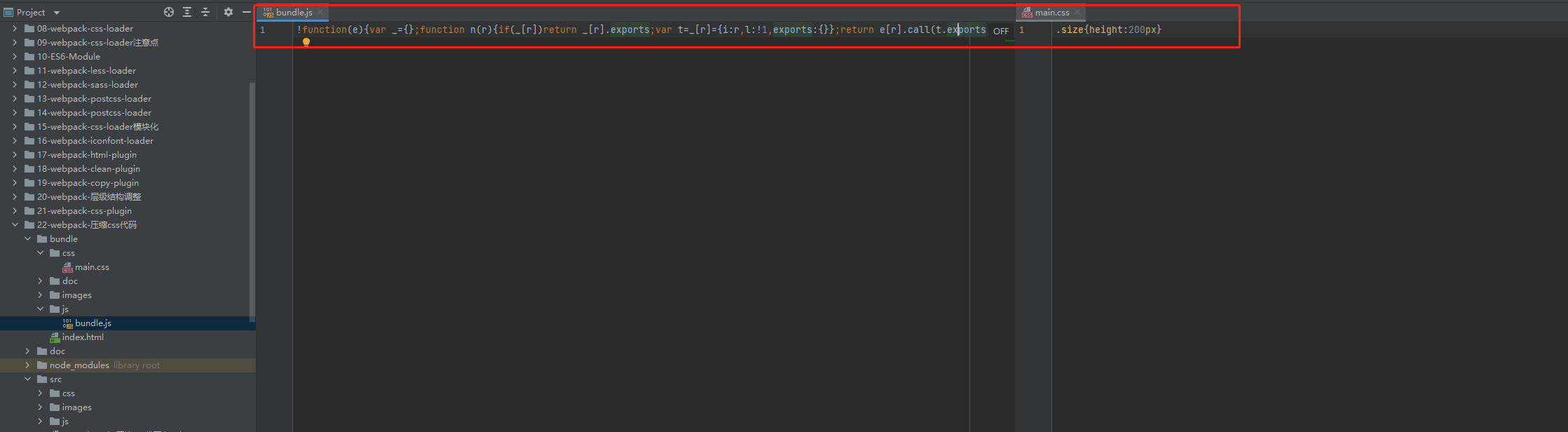
注意: 由于配置了 webpack 的 optimization.minimizer 项目会覆盖默认的 JS 压缩选项, 所以 JS 代码也需要通过插件自己压缩,如上的操作都完毕了之后使用 webpack 进行打开效果如下图所示:

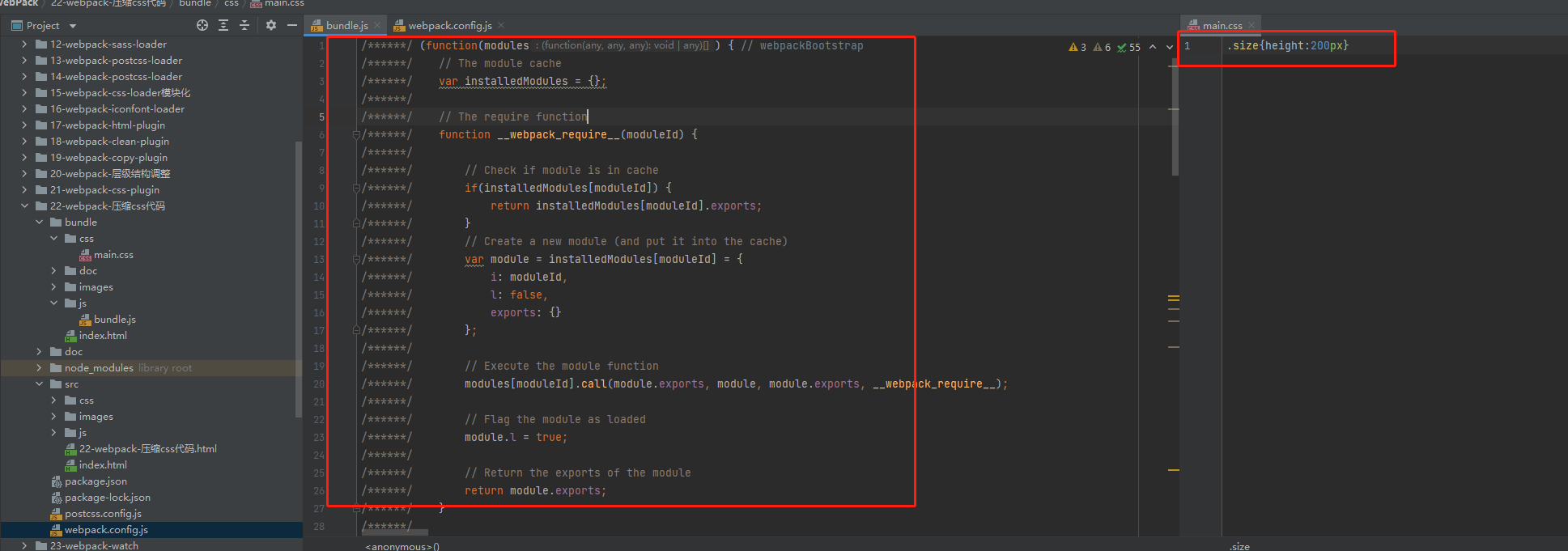
通过如上图可发现都进行了压缩处理,如果你配置了 webpack 的优化项并且自己没有手动的配置 JS 压缩插件的话会把 webpack mode的 production 模式的 JS 代码压缩给替换了也就是说不会对 JS 代码进行压缩了,去掉 JS 代码压缩插件然后进行打包效果如下图所示:


标签:
Webpack4+实现原理




【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 从 HTTP 原因短语缺失研究 HTTP/2 和 HTTP/3 的设计差异
· AI与.NET技术实操系列:向量存储与相似性搜索在 .NET 中的实现
· 基于Microsoft.Extensions.AI核心库实现RAG应用
· Linux系列:如何用heaptrack跟踪.NET程序的非托管内存泄露
· 开发者必知的日志记录最佳实践
· winform 绘制太阳,地球,月球 运作规律
· 超详细:普通电脑也行Windows部署deepseek R1训练数据并当服务器共享给他人
· TypeScript + Deepseek 打造卜卦网站:技术与玄学的结合
· AI 智能体引爆开源社区「GitHub 热点速览」
· 写一个简单的SQL生成工具