webpack-css-plugin
什么是 mini-css-extract-plugin
mini-css-extract-plugin 是一个专门用于将打包的 CSS 内容提取到单独文件的插件,前面我们通过 style-loader 打包的 CSS 都是直接插入到 head 中的
使用 mini-css-extract-plugin
官方文档:https://webpack.js.org/plugins/mini-css-extract-plugin/
安装 mini-css-extract-plugin
npm install --save-dev mini-css-extract-plugin
配置 mini-css-extract-plugin
const MiniCssExtractPlugin = require('mini-css-extract-plugin');
new MiniCssExtractPlugin({
filename: 'css/[name].css',
}),
替换 style-loader
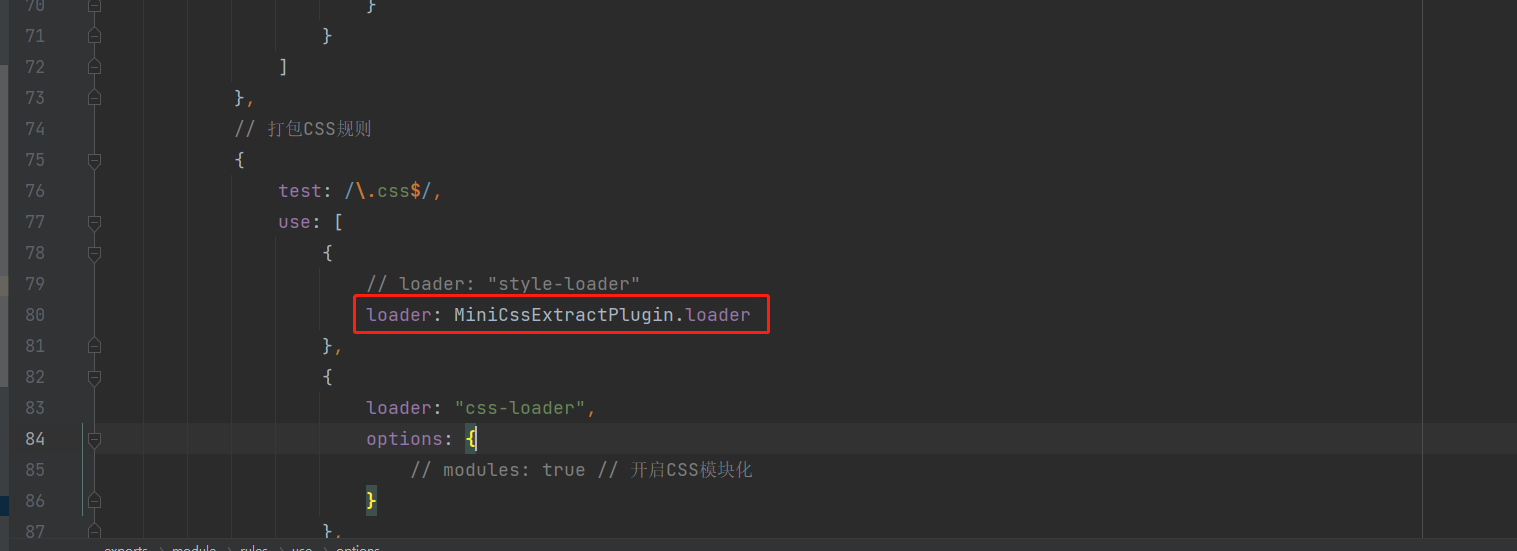
这一步的目的就是将打包好的 css 文件引入到 html 的 head 标签当中:
loader: MiniCssExtractPlugin.loader

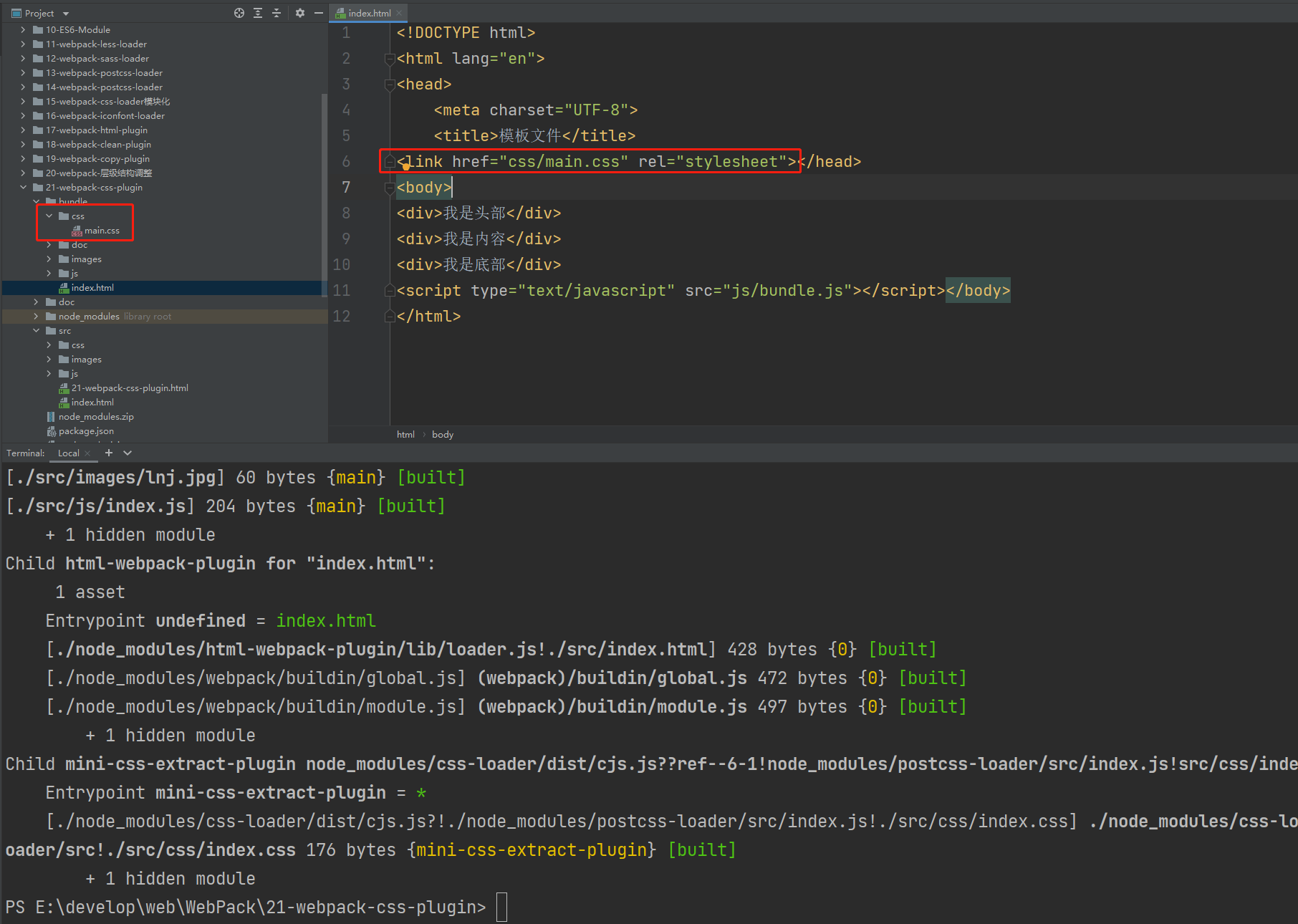
webpack 打包之后效果如下图所示:

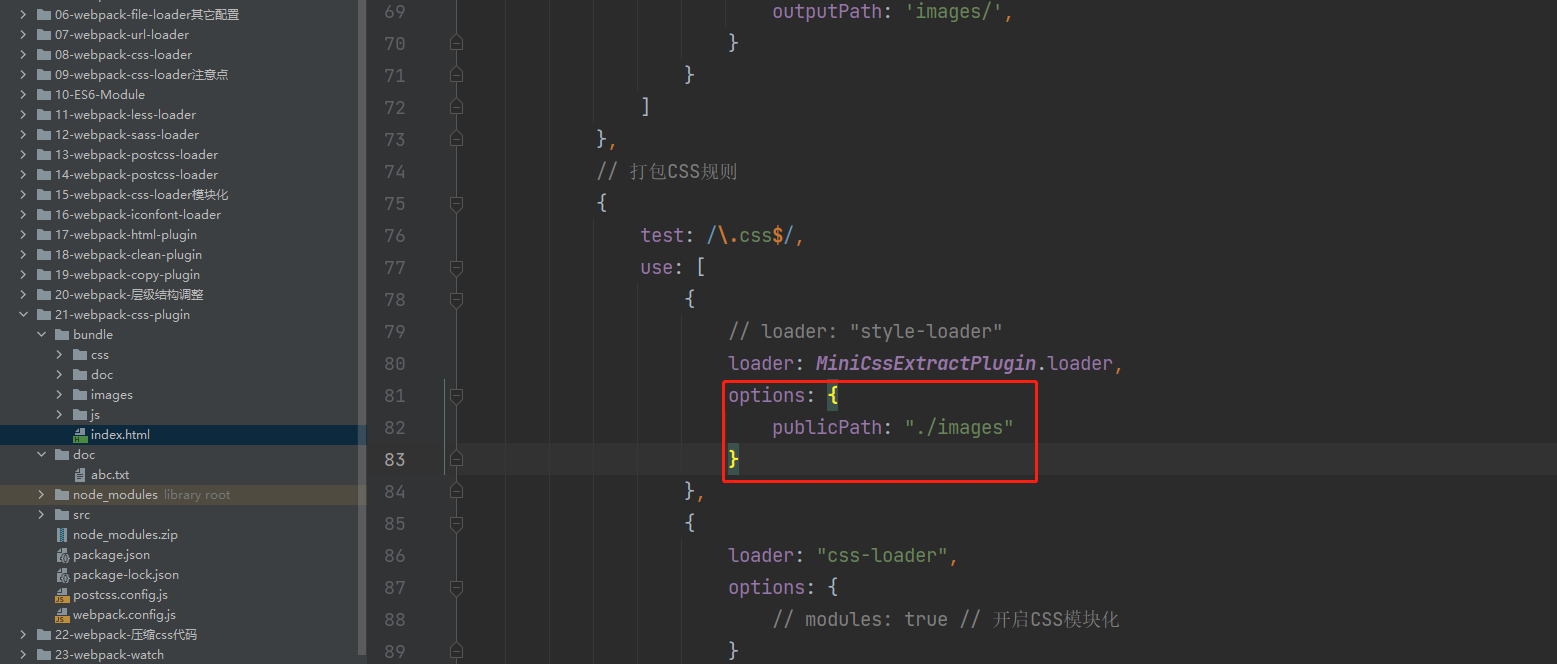
注意点:如果相关文件资源无法显示,需要根据打包后的结构手动设置公开路径,配置项如下:
options: {
publicPath: "./images"
}


标签:
Webpack4+实现原理




【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 从 HTTP 原因短语缺失研究 HTTP/2 和 HTTP/3 的设计差异
· AI与.NET技术实操系列:向量存储与相似性搜索在 .NET 中的实现
· 基于Microsoft.Extensions.AI核心库实现RAG应用
· Linux系列:如何用heaptrack跟踪.NET程序的非托管内存泄露
· 开发者必知的日志记录最佳实践
· winform 绘制太阳,地球,月球 运作规律
· 超详细:普通电脑也行Windows部署deepseek R1训练数据并当服务器共享给他人
· TypeScript + Deepseek 打造卜卦网站:技术与玄学的结合
· AI 智能体引爆开源社区「GitHub 热点速览」
· 写一个简单的SQL生成工具