webpack-层级结构调整
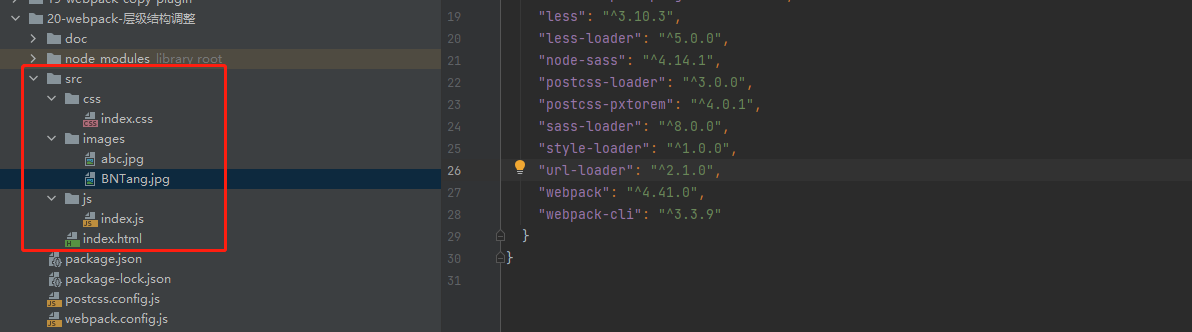
本章节的内容主要是介绍一下,我们一般在企业进行前端开发的时候整个工程的项目目录结构是怎样的如何进行分包和配置 webpack 的,首先像我们的代码一般都会放在一个 src 的文件夹当中,然后在 src 文件夹当中再次进行分包,例如创建 js 文件夹存放 .js 文件,css 文件夹存放 .css/.less/.sass 等相关文件,还会创建一个 images 文件夹存放静态资源等如下:

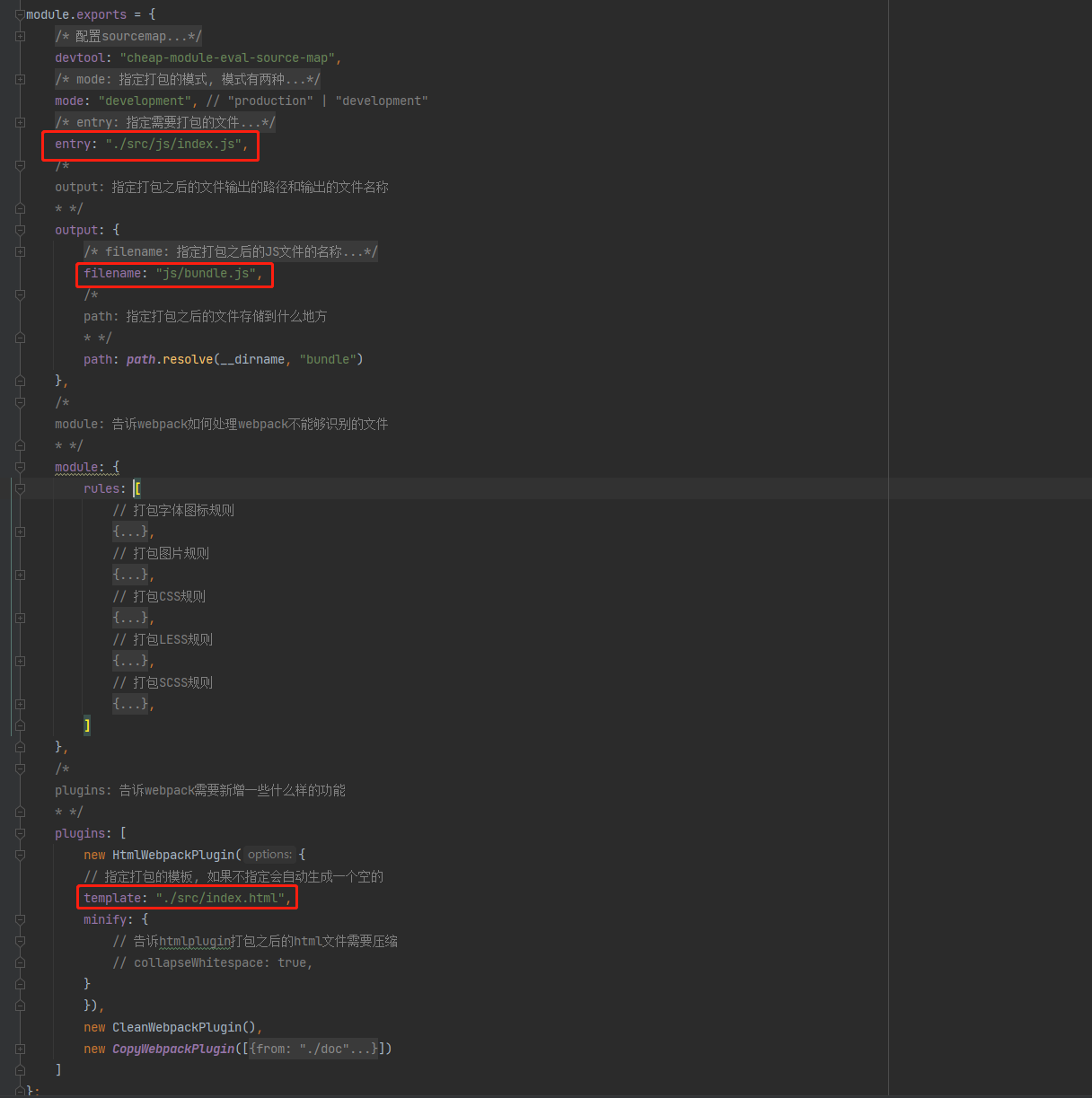
然后就是修改一下 webpack 打包文件的地址即可,需要修改的地方如下图我已经框出来了:

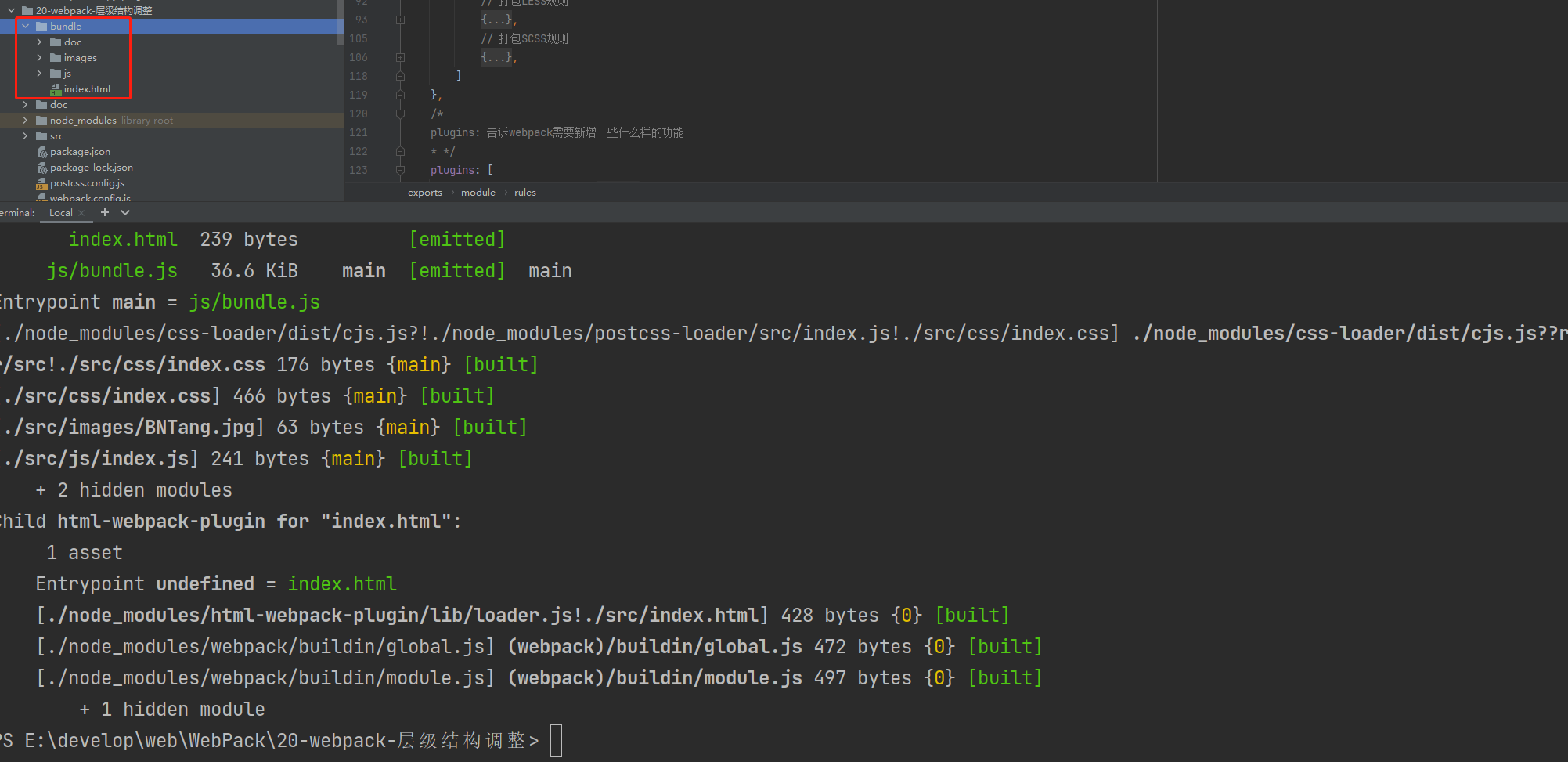
经过 webpack 打包之后,最终上线的目录结构应该是和如下这样差不多的:


标签:
Webpack4+实现原理




【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 从 HTTP 原因短语缺失研究 HTTP/2 和 HTTP/3 的设计差异
· AI与.NET技术实操系列:向量存储与相似性搜索在 .NET 中的实现
· 基于Microsoft.Extensions.AI核心库实现RAG应用
· Linux系列:如何用heaptrack跟踪.NET程序的非托管内存泄露
· 开发者必知的日志记录最佳实践
· winform 绘制太阳,地球,月球 运作规律
· 超详细:普通电脑也行Windows部署deepseek R1训练数据并当服务器共享给他人
· TypeScript + Deepseek 打造卜卦网站:技术与玄学的结合
· AI 智能体引爆开源社区「GitHub 热点速览」
· 写一个简单的SQL生成工具