webpack-copy-plugin
什么是 copy-webpack-plugin
在打包项目的时候除了 JS/CSS/图片/字体图标等,需要打包以外, 可能还有一些相关的文档也需要打包,文档内容是固定不变的, 我们只需要将对应的文件拷贝到打包目录中即可,那么这个时候我们就可以使用 copy-plugin 来实现文件的拷贝
使用 copy-webpack-plugin
官方文档:https://www.webpackjs.com/plugins/copy-webpack-plugin/
安装 copy-webpack-plugin
npm install --save-dev copy-webpack-plugin
配置 copy-webpack-plugin
修改 webpack 核心配置文件:
const CopyWebpackPlugin = require('copy-webpack-plugin');
new CopyWebpackPlugin([{
from: "./doc",
to: "doc"
}])
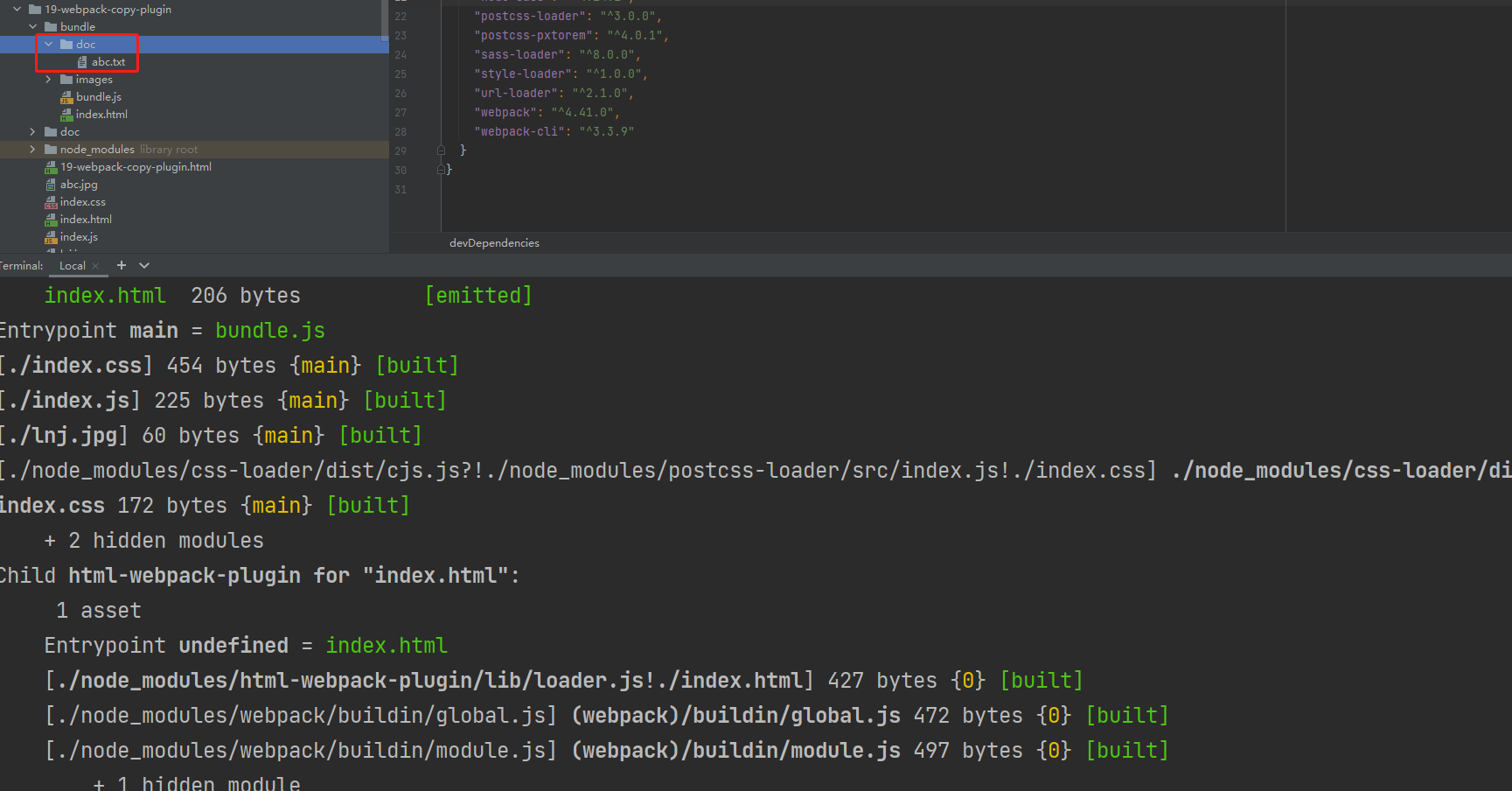
测试一下,假设 doc 目录当中的 abc.txt 是需要拷贝的文档,我们利用 webpack 进行打包看看效果:

完美解决,如上就是 copy-plugin 啦

标签:
Webpack4+实现原理




【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 从 HTTP 原因短语缺失研究 HTTP/2 和 HTTP/3 的设计差异
· AI与.NET技术实操系列:向量存储与相似性搜索在 .NET 中的实现
· 基于Microsoft.Extensions.AI核心库实现RAG应用
· Linux系列:如何用heaptrack跟踪.NET程序的非托管内存泄露
· 开发者必知的日志记录最佳实践
· winform 绘制太阳,地球,月球 运作规律
· 超详细:普通电脑也行Windows部署deepseek R1训练数据并当服务器共享给他人
· TypeScript + Deepseek 打造卜卦网站:技术与玄学的结合
· AI 智能体引爆开源社区「GitHub 热点速览」
· 写一个简单的SQL生成工具