webpack-clean-plugin
什么是 clean-webpack-plugin
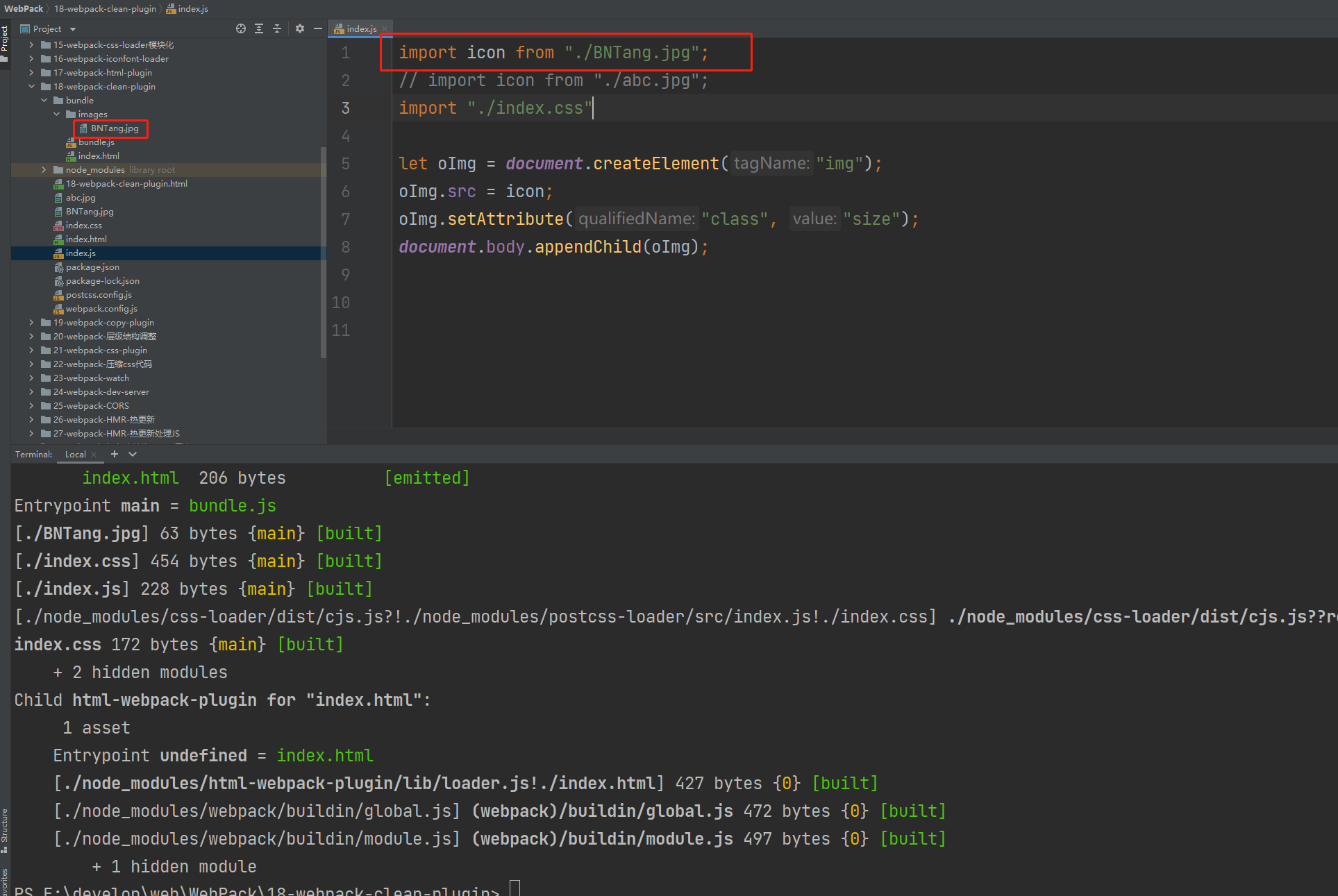
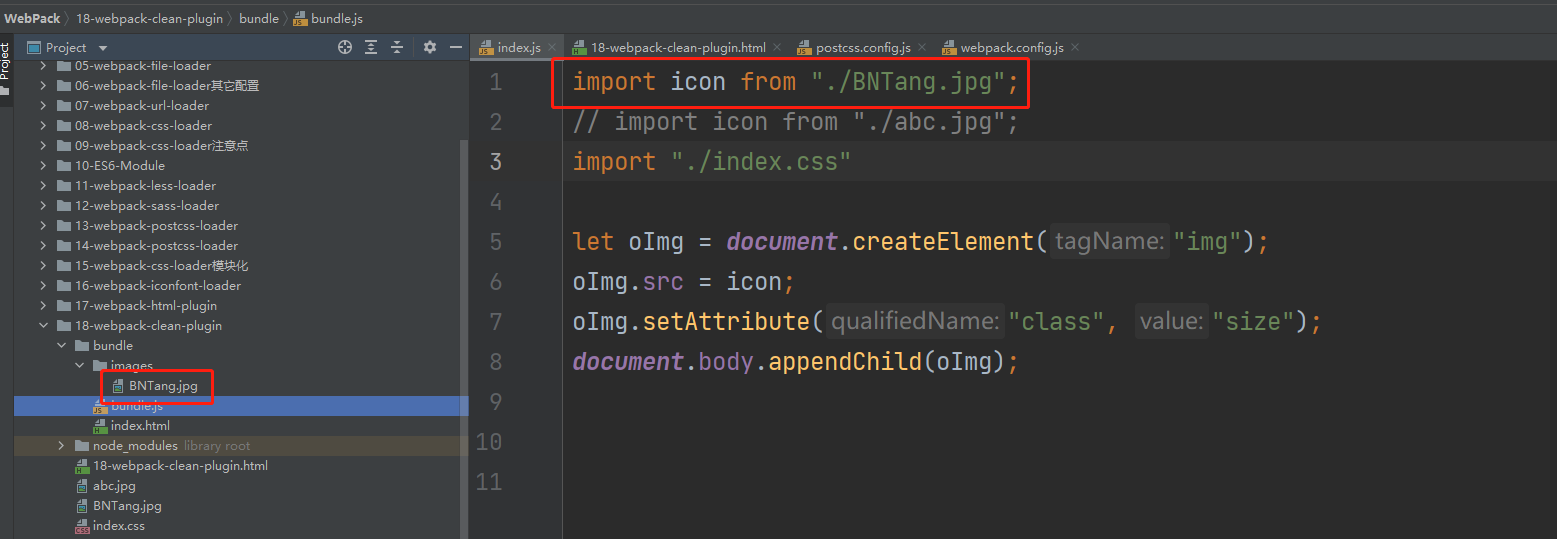
webpack-clean-plugin 会在打包之前将我们指定的文件夹清空,应用场景每次打包前将 dist 目录清空, 然后再存放新打包的内容, 避免新老混淆问题,先来看看没有使用 clear-plugin 之前的效果,首先我使用 BNTang.jpg 进行打包:

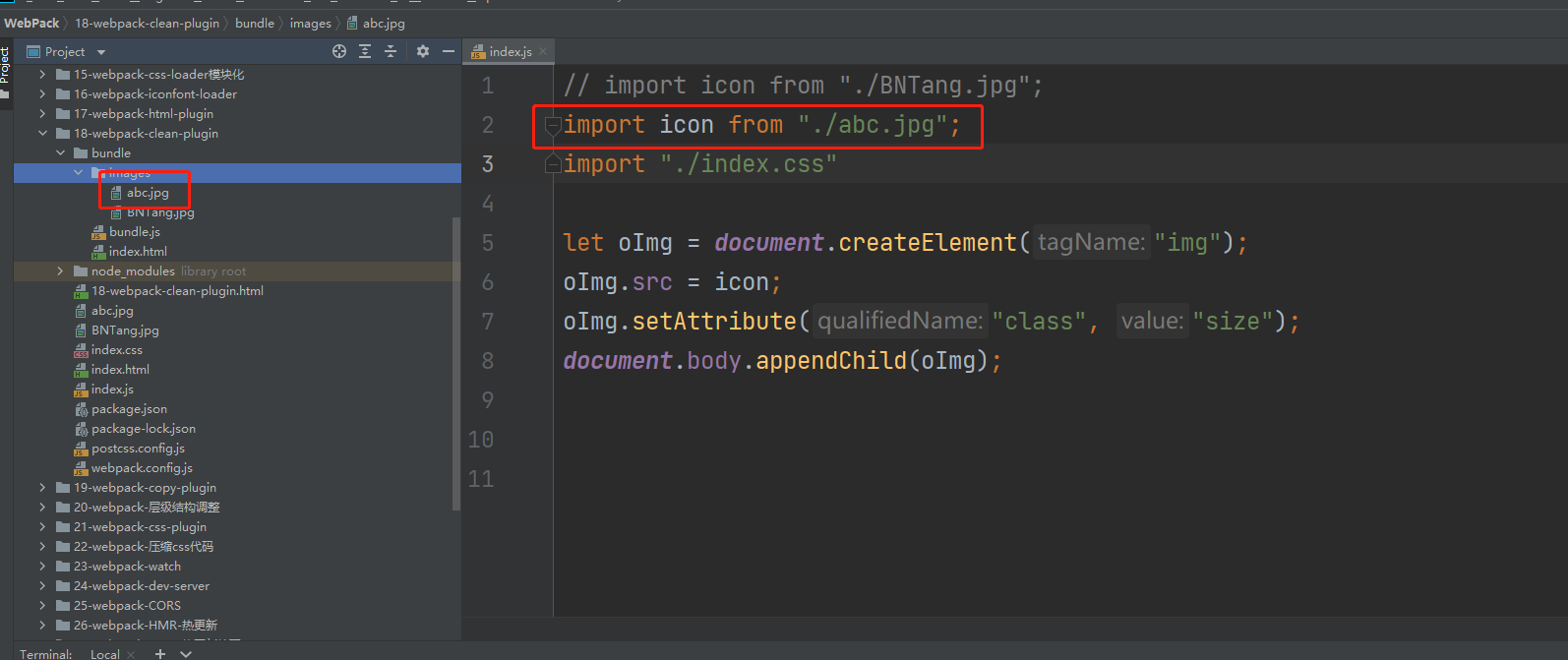
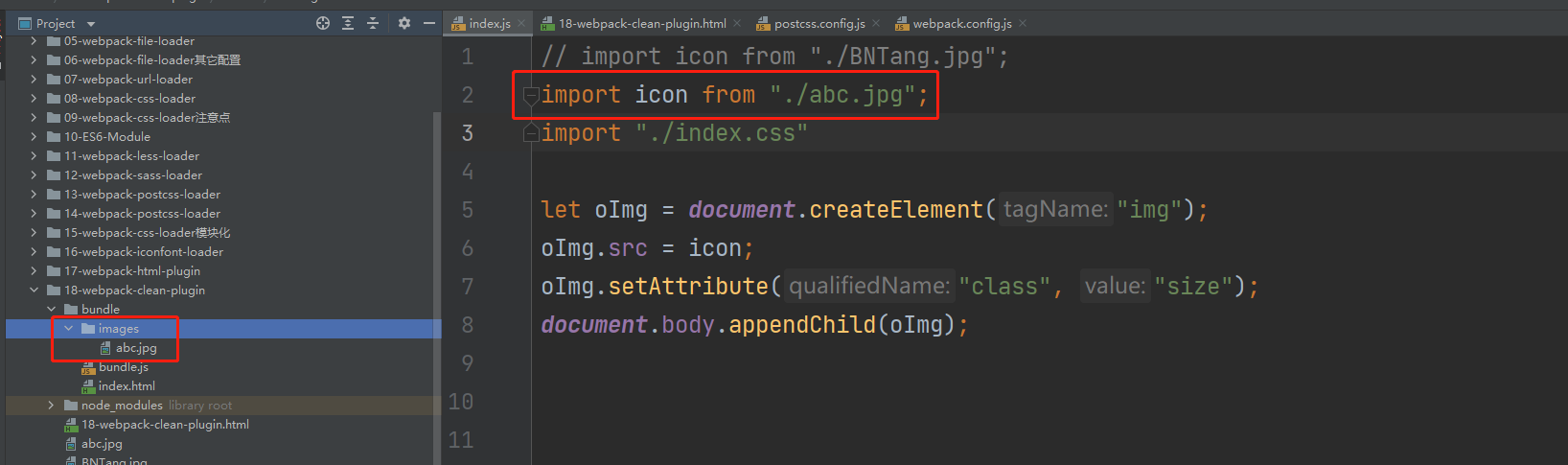
然后我们在把 import BNTang.jpg 的代码给注了,导入 abc.jpg 效果如下:

发现上次的内容依然存在这就可以利用本次要介绍的插件来进行解决啦
使用 clean-webpack-plugin
官方文档:https://github.com/johnagan/clean-webpack-plugin
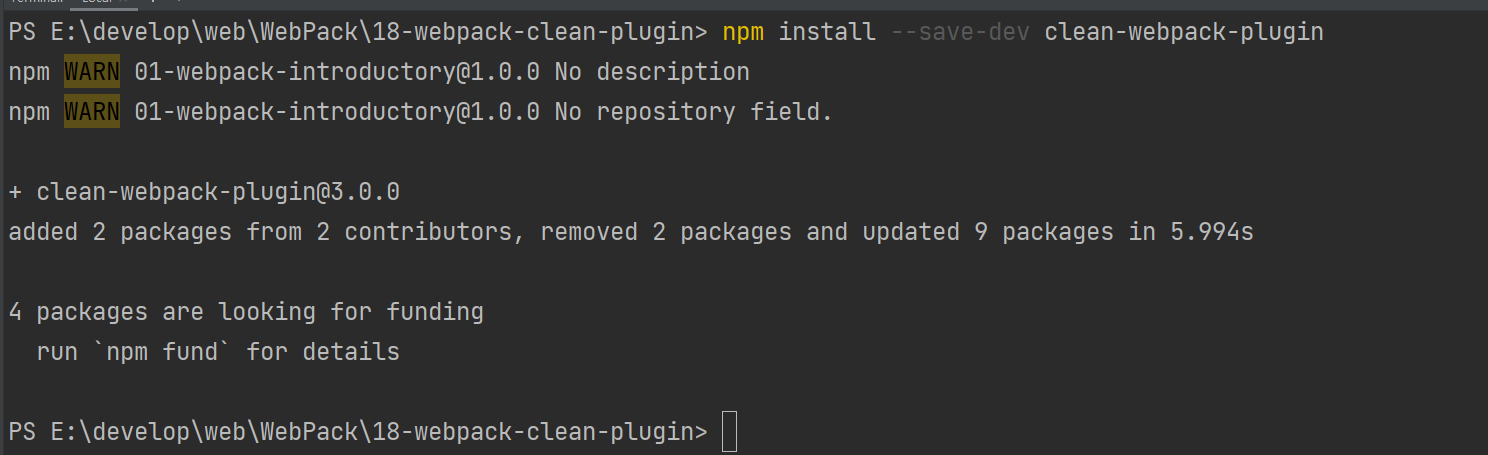
安装 clean-webpack-plugin
npm install --save-dev clean-webpack-plugin

配置 clean-webpack-plugin
在 webpack 核心配置文件当中导入 clear-plugin 插件:
const {CleanWebpackPlugin} = require('clean-webpack-plugin');
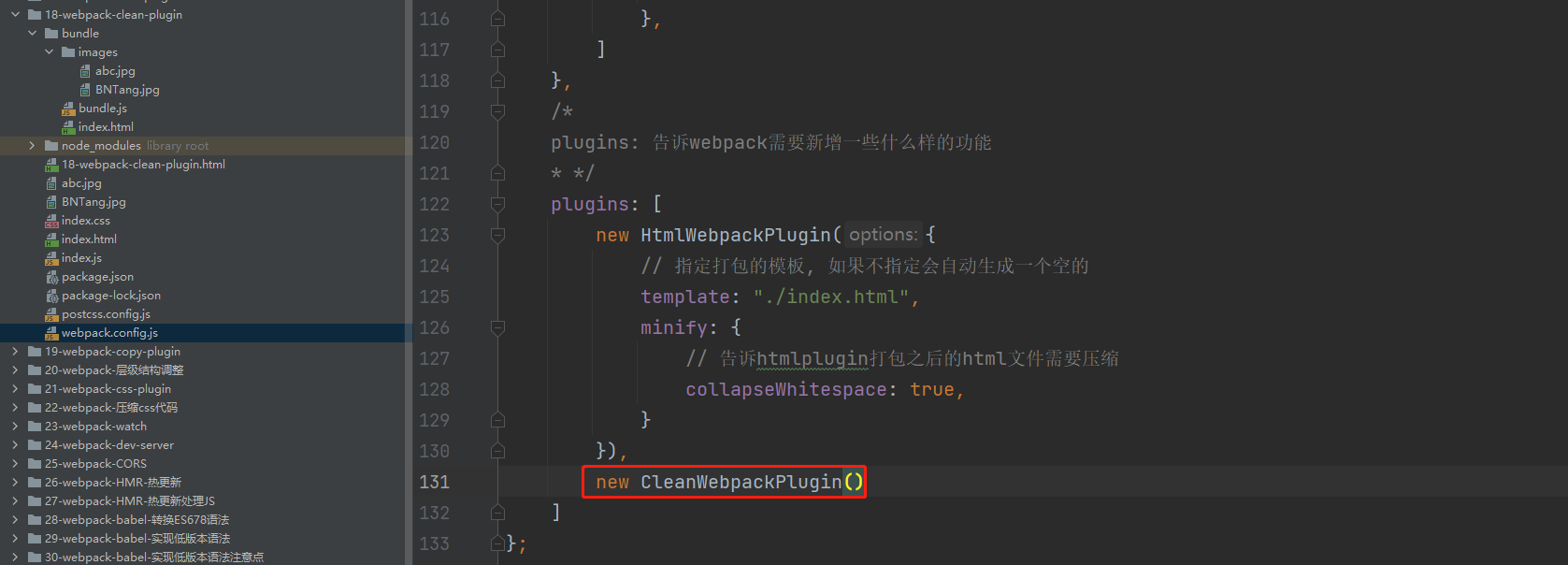
然后添加插件配置:
new CleanWebpackPlugin()

现在开始进行测试,删除之前打包的 bundle 文件,重新进行打包两次,首先还是一样的先使用 BNTang.jpg:

然后在切换到 abc.jpg 在进行打包发现就不会在把之前打包的内容给遗留了,就是不会把没用使用到的资源进行打包了:


标签:
Webpack4+实现原理




【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 从 HTTP 原因短语缺失研究 HTTP/2 和 HTTP/3 的设计差异
· AI与.NET技术实操系列:向量存储与相似性搜索在 .NET 中的实现
· 基于Microsoft.Extensions.AI核心库实现RAG应用
· Linux系列:如何用heaptrack跟踪.NET程序的非托管内存泄露
· 开发者必知的日志记录最佳实践
· winform 绘制太阳,地球,月球 运作规律
· 超详细:普通电脑也行Windows部署deepseek R1训练数据并当服务器共享给他人
· TypeScript + Deepseek 打造卜卦网站:技术与玄学的结合
· AI 智能体引爆开源社区「GitHub 热点速览」
· 写一个简单的SQL生成工具