jQuery中jsonp的使用
首先来编写一段代码就是利用 Jquery 来请求服务器的数据
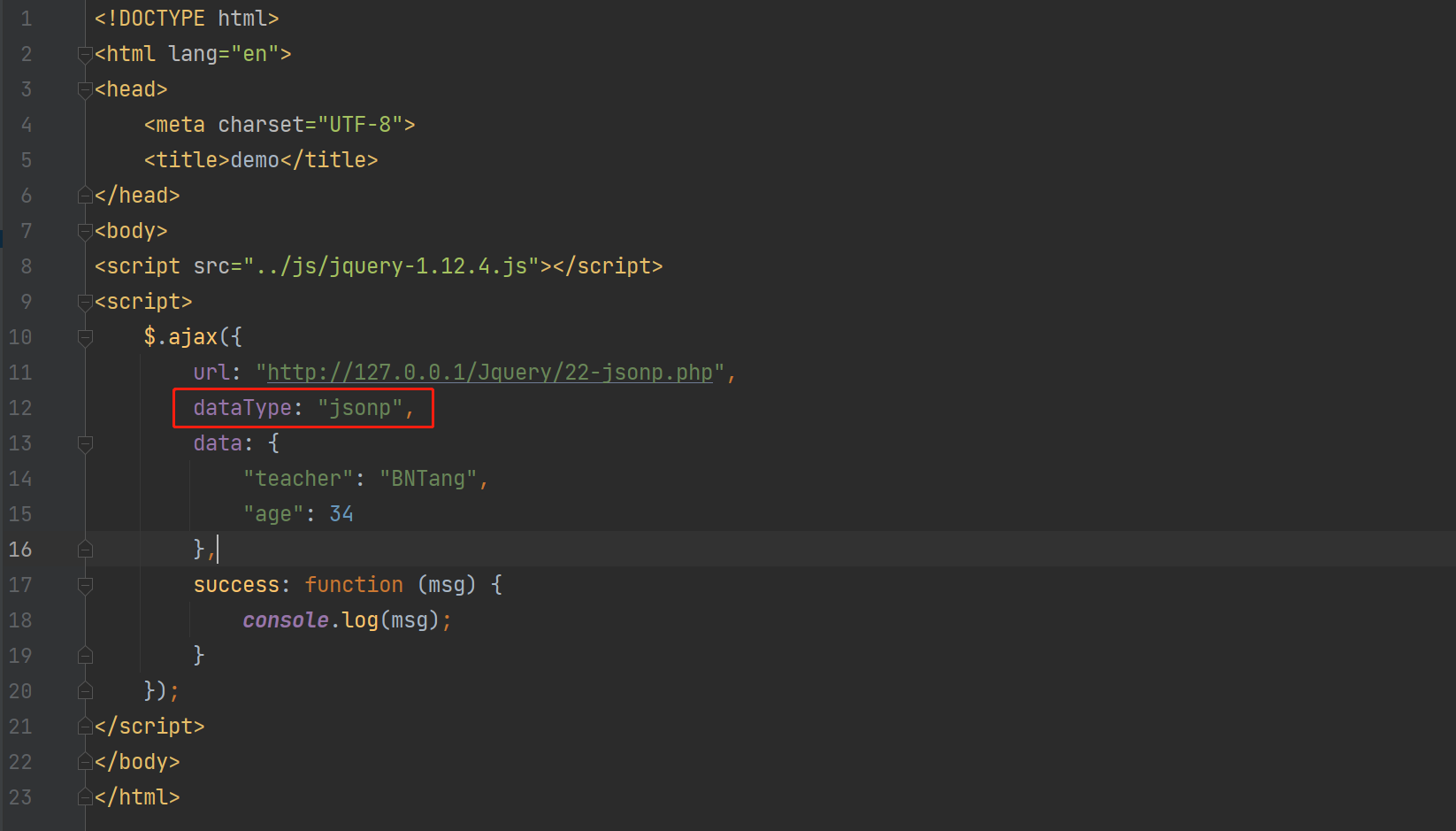
index.html
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>demo</title>
</head>
<body>
<script src="../js/jquery-1.12.4.js"></script>
<script>
$.ajax({
url: "http://127.0.0.1/Jquery/22-jsonp.php",
data: {
"teacher": "BNTang",
"age": 34
},
success: function (msg) {
console.log(msg);
}
});
</script>
</body>
</html>
22-jsonp.php
<?php
// 0.拿到传递过来的数据
$teacher = $_GET["teacher"];
$age = $_GET["age"];
$arr = array("name" => $teacher, "age" => $age);
$data = json_encode($arr);
?>
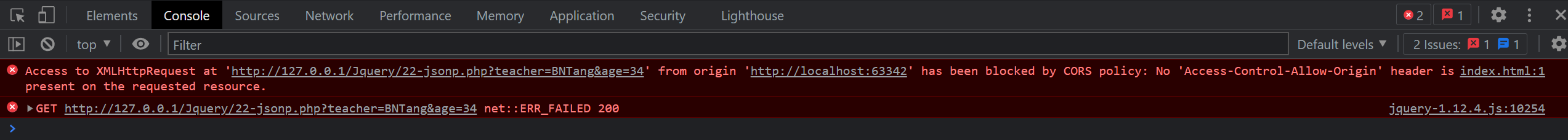
利用 idea 打开 index.html 运行结果如下图:

发现产生了跨域,接下来就是这次要介绍了利用 Jquery 使用 jsonp 来解决跨域访问数据问题,可以通过设置一个 dataType 来告诉 Jquery 要使用 jsonp 如下:
dataType: "jsonp",

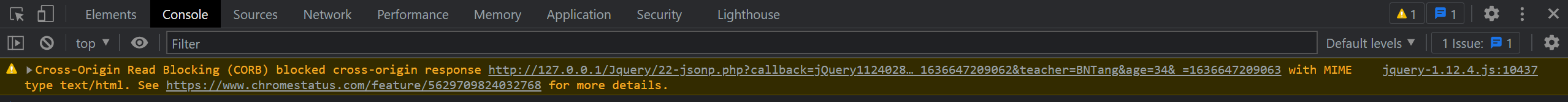
添加了之后然后在访问浏览器发现跨域的错误已经没有了:

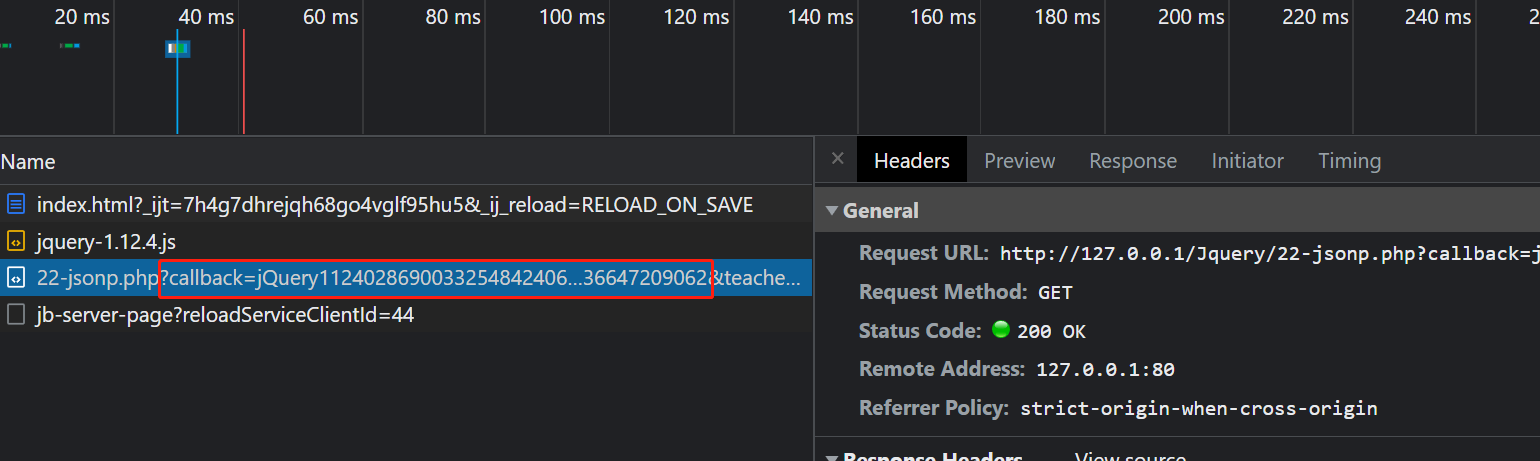
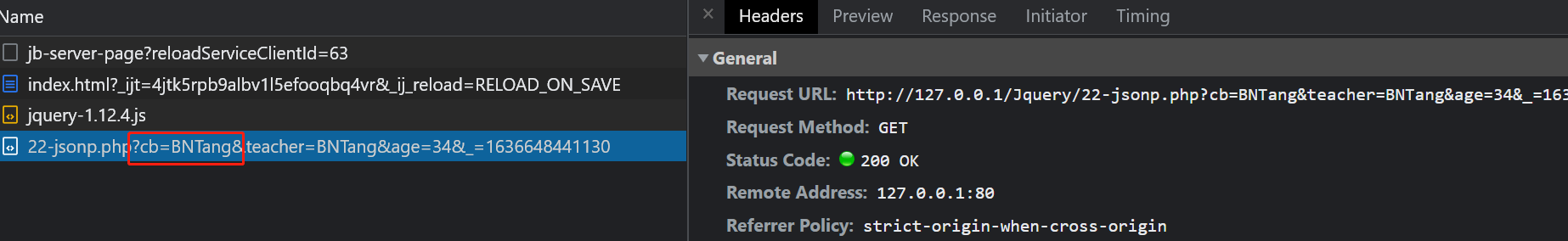
然后紧接着查看一下我们发送出去的 Ajax 请求,如下图:

如上图我框出来的内容就是 Jquery 发送的 jsonp 的请求设置的请求回调函数,我们可以在服务器当中以这个 key 来进行获取然后返回这么一个回调函数回去如下:
修改 22-jsonp.php
<?php
// 0.拿到传递过来的数据
$teacher = $_GET["teacher"];
$age = $_GET["age"];
$arr = array("name" => $teacher, "age" => $age);
$data = json_encode($arr);
// 1.拿到回调函数的名称
$cb = $_GET["callback"];
// 2.返回数据
echo $cb . "($data);";
?>
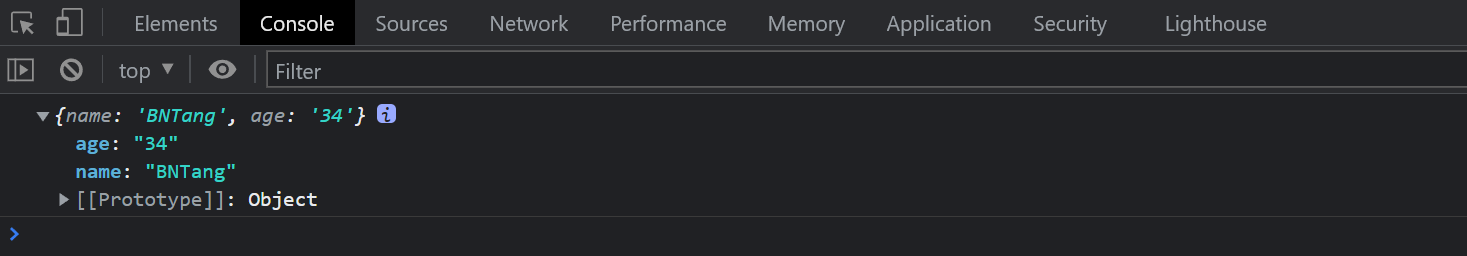
然后紧接着浏览器再次请求测试结果如下图所示:

如果你想让服务器端根据你指定函数名称来进行设置的话,可以通过一个 jsonp 的属性来进行设置,告诉 jQuery 服务器在获取回调函数名称的时候需要用什么 key 来获取:
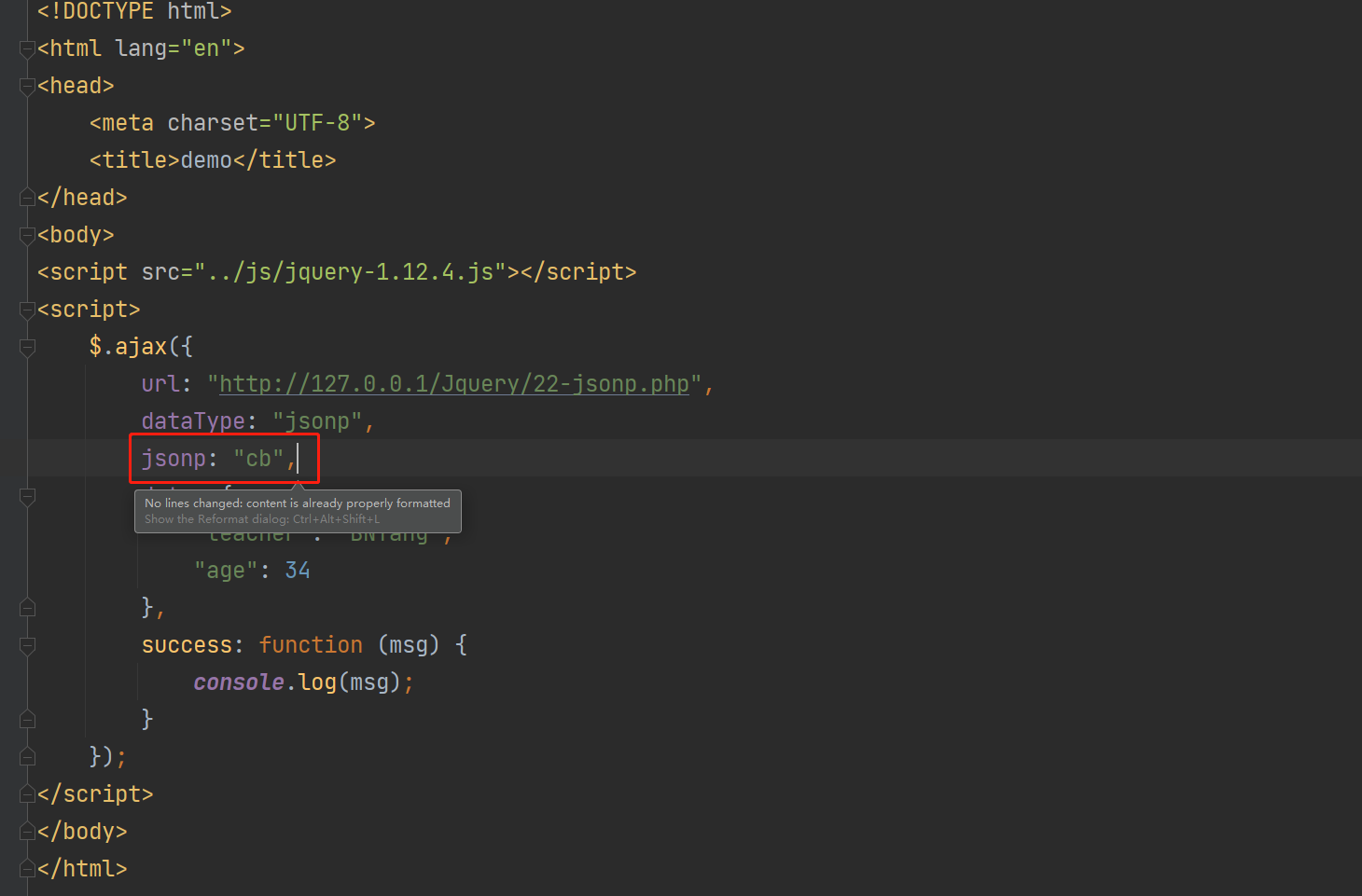
jsonp: "cb",

更改服务器 php 代码,我这里不在贴服务 php 文件的名称了更改的内容如下:
<?php
// 0.拿到传递过来的数据
$teacher = $_GET["teacher"];
$age = $_GET["age"];
$arr = array("name" => $teacher, "age" => $age);
$data = json_encode($arr);
// 1.拿到回调函数的名称
$cb = $_GET["cb"];
// 2.返回数据
echo $cb . "(" . $data . ");";
?>
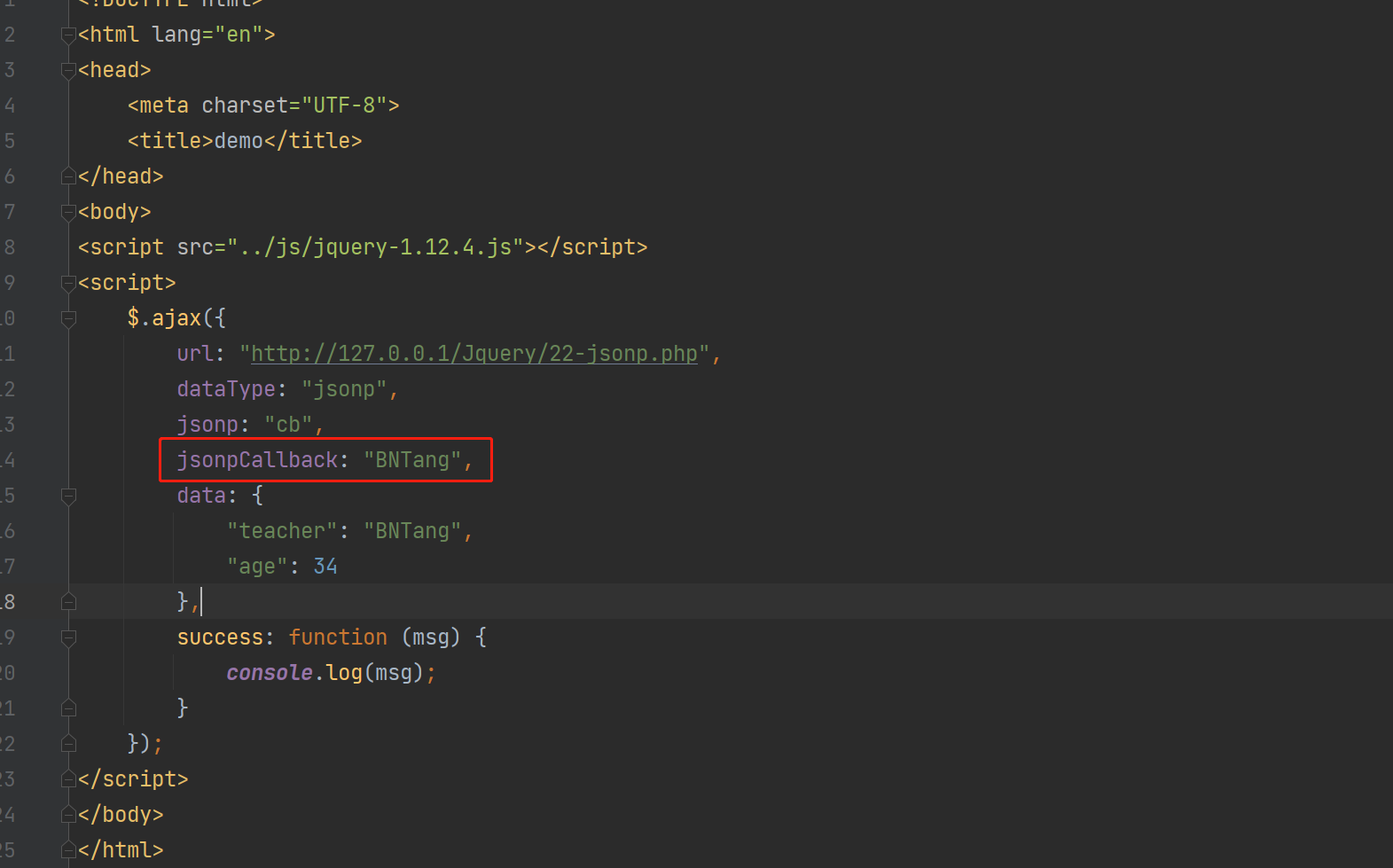
测试方式还是同上,如果你想要你发送给服务器的回调函数名称为你自己指定的名称可以通过一个,jsonpCallback 的属性来进行指定,也就是告诉 jQuery 服务器在获取回调函数名称的时候回调函数的名称是什么:
jsonpCallback: "BNTang",

浏览器请求效果如下图所示:


标签:
JS新特性+流行框架




【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 从 HTTP 原因短语缺失研究 HTTP/2 和 HTTP/3 的设计差异
· AI与.NET技术实操系列:向量存储与相似性搜索在 .NET 中的实现
· 基于Microsoft.Extensions.AI核心库实现RAG应用
· Linux系列:如何用heaptrack跟踪.NET程序的非托管内存泄露
· 开发者必知的日志记录最佳实践
· winform 绘制太阳,地球,月球 运作规律
· 超详细:普通电脑也行Windows部署deepseek R1训练数据并当服务器共享给他人
· TypeScript + Deepseek 打造卜卦网站:技术与玄学的结合
· AI 智能体引爆开源社区「GitHub 热点速览」
· 写一个简单的SQL生成工具