webpack-html-plugin
什么是插件(plugin)
plugin: 用于扩展 webpack 的功能- 当然
loader也是变相的扩展了 webpack, 但是它只专注于转化文件这一个领域 - 而
plugin的功能更加的丰富,而不仅局限于资源的加载
什么是 HtmlWebpackPlugin
HtmlWebpackPlugin 会在打包结束之后自动创建一个 index.html, 并将打包好的 JS 自动引入到这个文件中
使用 HtmlWebpackPlugin
官方文档:https://www.webpackjs.com/plugins/html-webpack-plugin/
安装 HtmlWebpackPlugin
npm install --save-dev html-webpack-plugin
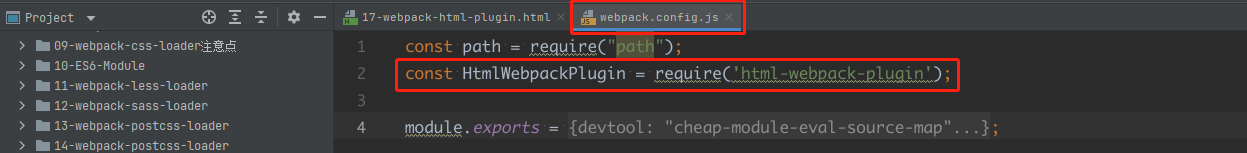
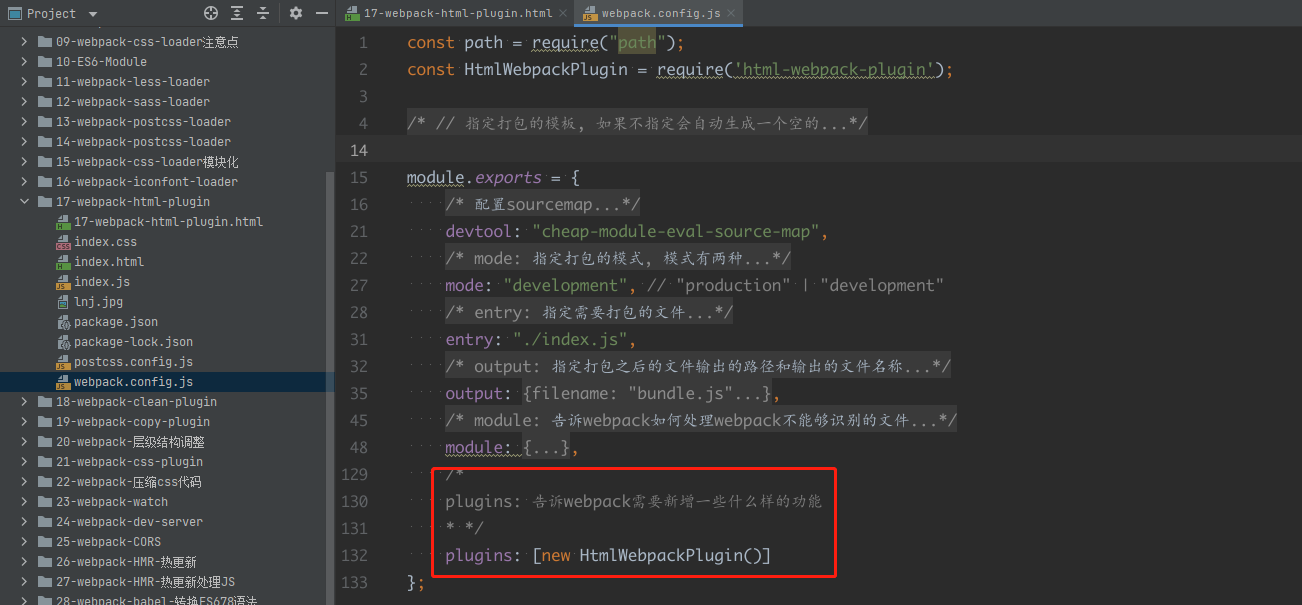
配置 HtmlWebpackPlugin
const HtmlWebpackPlugin = require('html-webpack-plugin');

plugins: [new HtmlWebpackPlugin()]

配置好了 HTML 插件之后然后再来看看我们的 JS 文件的内容,内容业务逻辑也比较简单,就是将导入的图片添加到了 body 当中然后也导入了 .css 样式内容如下:
import icon from "./BNTang.jpg";
import "./index.css"
let oImg = document.createElement("img");
oImg.src = icon;
oImg.setAttribute("class", "size");
document.body.appendChild(oImg);
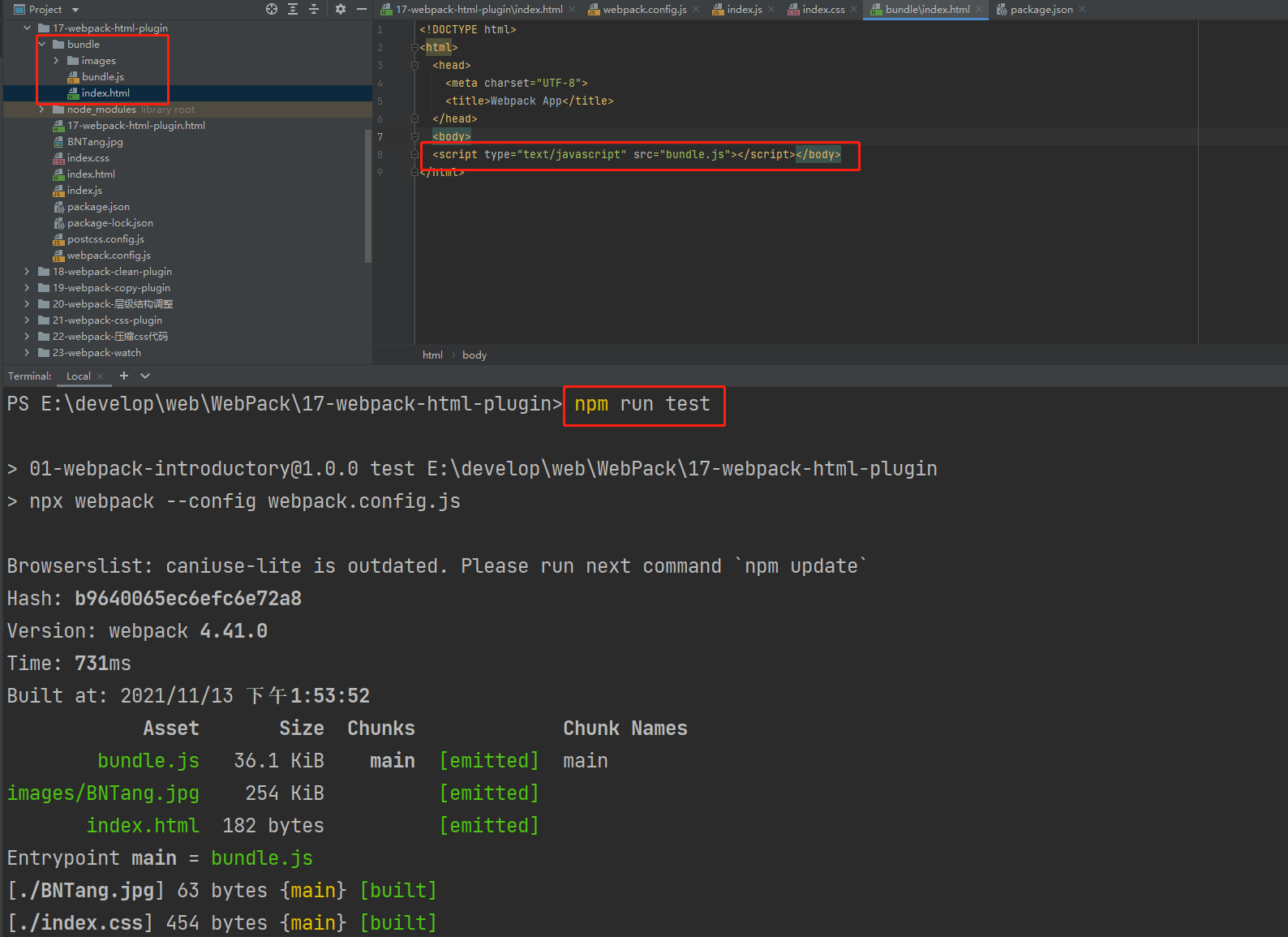
我们要测试的内容就是看经过 webpack 进行打包之后是否为我们自动生成了一个 .html 并且自动的引入了打包之后的 .js 文件内容,最终效果如下:

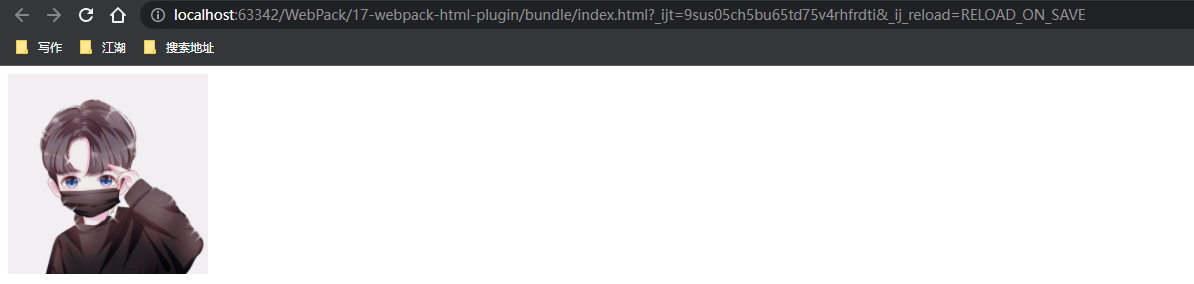
发现没有问题,然后我们运行一下看看效果如下图:

HtmlWebpackPlugin 高级使用
官方文档:https://github.com/jantimon/html-webpack-plugin#configuration
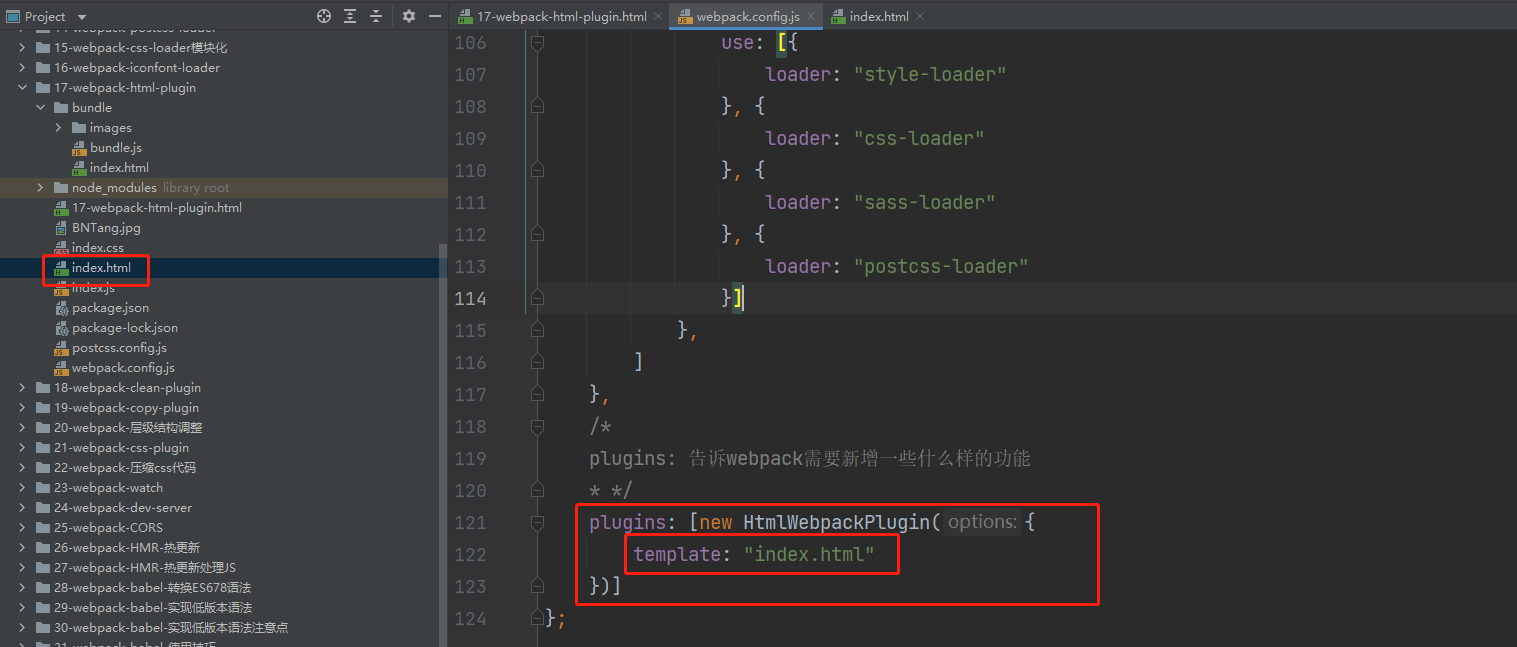
默认情况下 HtmlWebpackPlugin 生成的 html 文件是一个空的文件,如果想指定生成文件中的内容可以通过配置模板的方式来实现, 修改 webpack 配置文件,在 htmlPlugin 配置当中添加如下内容来进行指定模板:

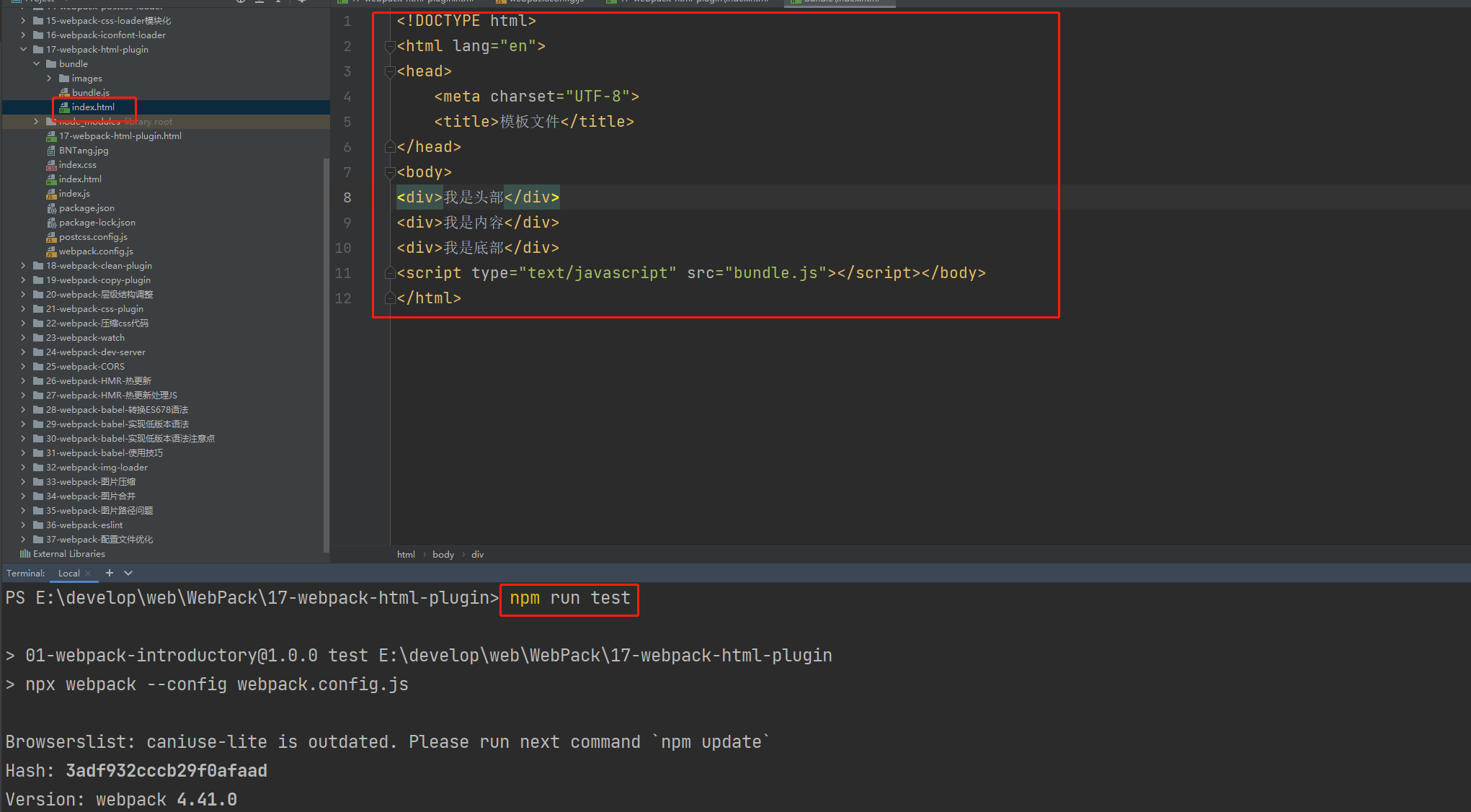
index.html
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>模板文件</title>
</head>
<body>
<div>我是头部</div>
<div>我是内容</div>
<div>我是底部</div>
</body>
</html>
然后再次进行打包,查看效果如下:

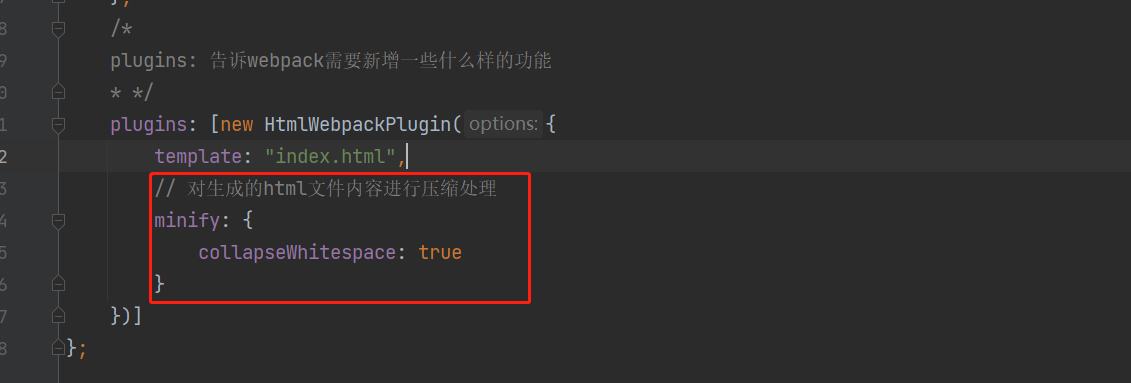
默认情况下生成的 html 文件并没有进行压缩,如果想让 html 文件压缩可以添加进行压缩的配置,继续修改配置内容如下:

plugins: [new HtmlWebpackPlugin({
template: "index.html",
// 对生成的html文件内容进行压缩处理
minify: {
collapseWhitespace: true
}
})]
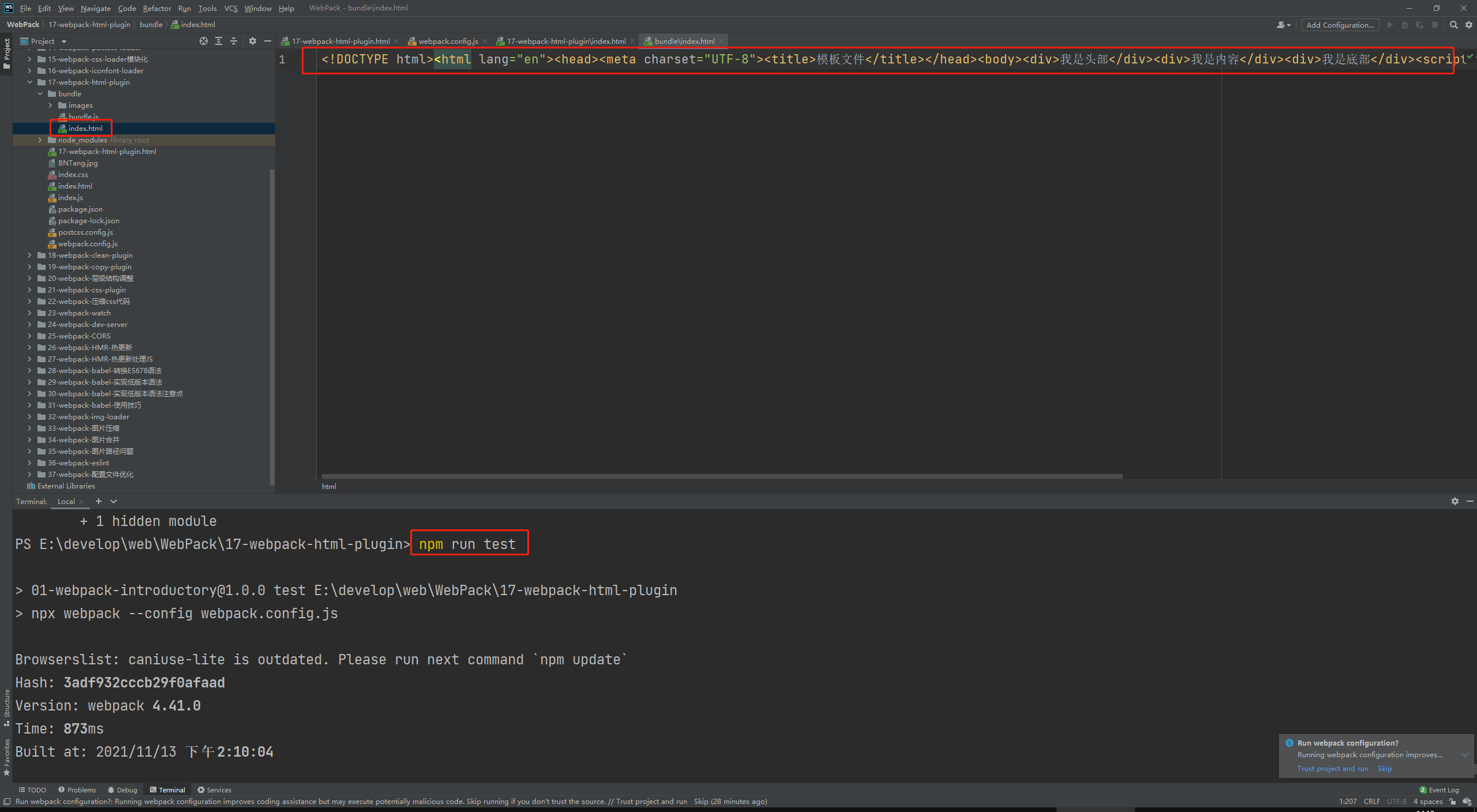
继续打包, 查看效果如下图:


标签:
Webpack4+实现原理




【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 从 HTTP 原因短语缺失研究 HTTP/2 和 HTTP/3 的设计差异
· AI与.NET技术实操系列:向量存储与相似性搜索在 .NET 中的实现
· 基于Microsoft.Extensions.AI核心库实现RAG应用
· Linux系列:如何用heaptrack跟踪.NET程序的非托管内存泄露
· 开发者必知的日志记录最佳实践
· winform 绘制太阳,地球,月球 运作规律
· 超详细:普通电脑也行Windows部署deepseek R1训练数据并当服务器共享给他人
· TypeScript + Deepseek 打造卜卦网站:技术与玄学的结合
· AI 智能体引爆开源社区「GitHub 热点速览」
· 写一个简单的SQL生成工具