JavaScript-isPrototypeOf属性
什么是 isPrototypeOf 属性
isPrototypeOf 用于判断一个对象是否是另一个对象的原型。
首先看如下这一段代码。
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>JavaScript-isPrototypeOf属性</title>
<script>
class Person {
name = "BNTang";
}
let p = new Person();
</script>
</head>
<body>
</body>
</html>
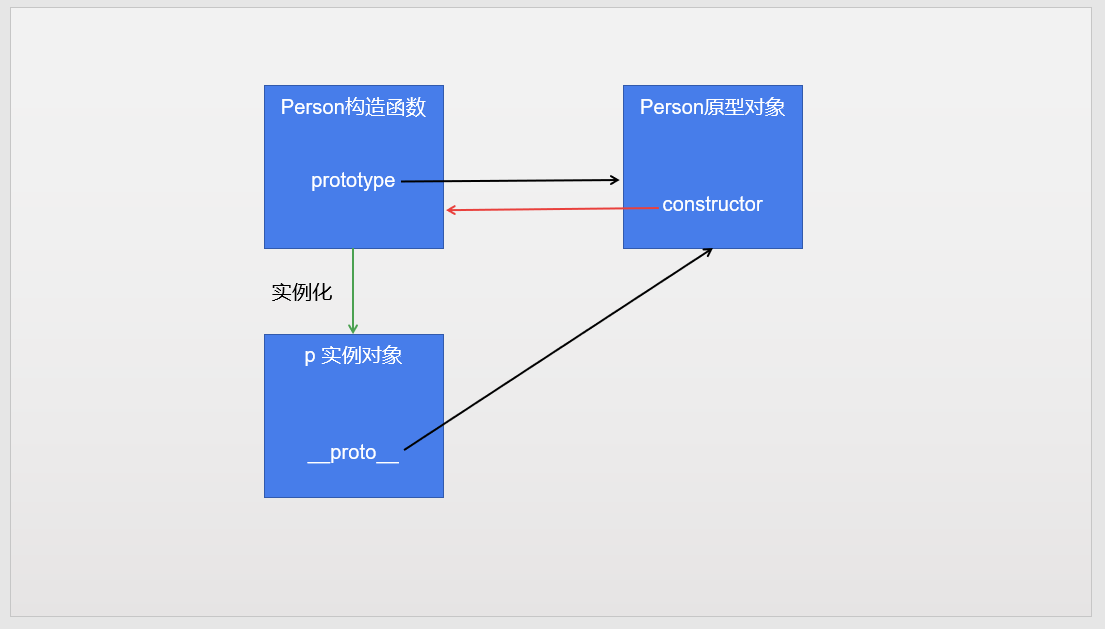
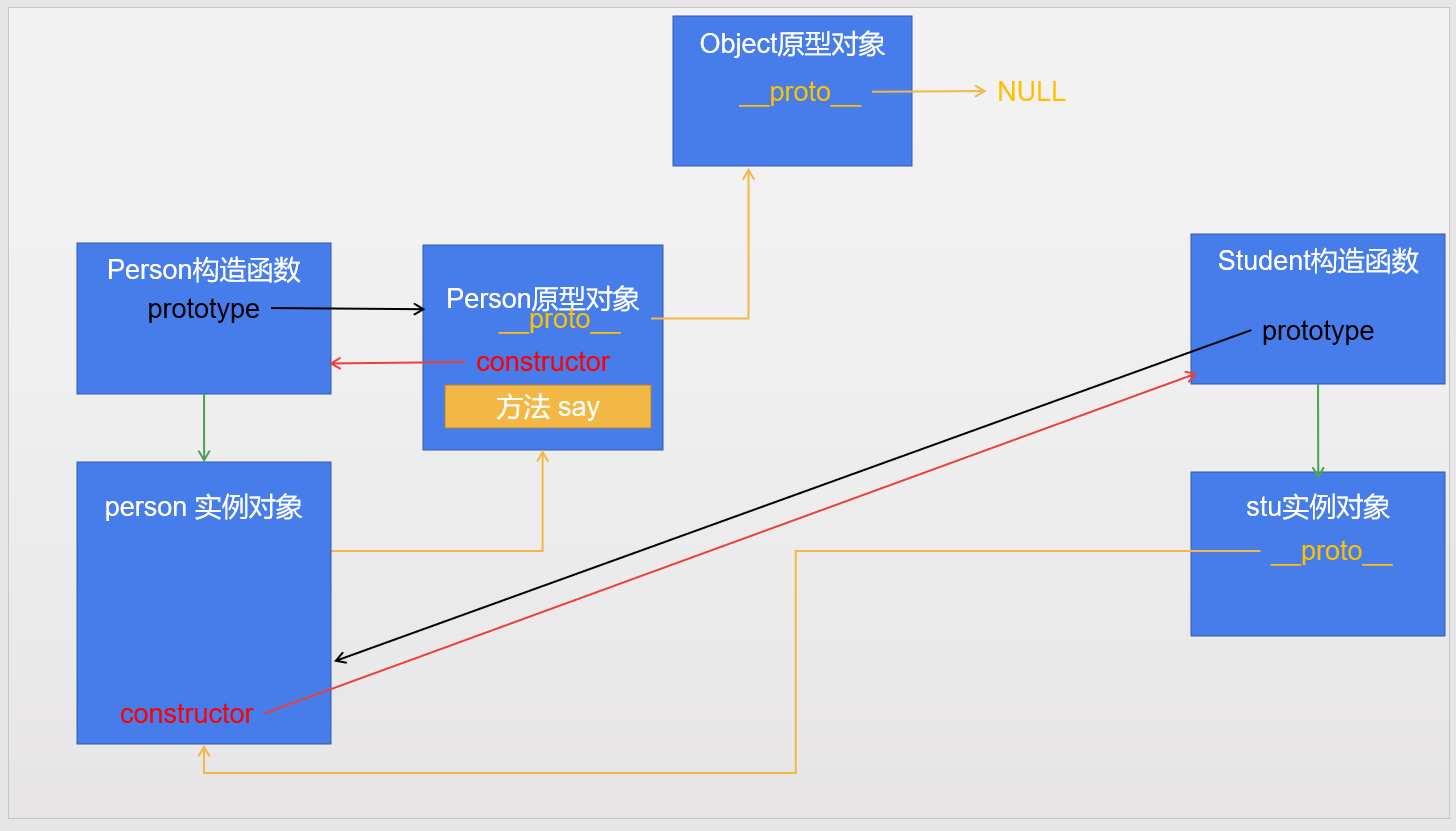
在内存中的体现如下图。

有了如上代码之后继续往下看,我们利用 isPrototypeOf 来判断一下 Person.prototype 这个对象是否是 p 对象的原型对象,代码如下。
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>JavaScript-isPrototypeOf属性</title>
<script>
class Person {
name = "BNTang";
}
let p = new Person();
console.log(Person.prototype.isPrototypeOf(p));
</script>
</head>
<body>
</body>
</html>
经过如上图的原型链示例图可以看出,Person.prototype 确实是 p 这个实例对象的原型对象所以是 true 如下。

为了进一步验证,在来一段代码,如下。
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>JavaScript-isPrototypeOf属性</title>
<script>
class Person {
name = "BNTang";
}
let p = new Person();
class Cat {
name = "mm";
}
console.log(Cat.prototype.isPrototypeOf(p));
</script>
</head>
<body>
</body>
</html>
如上的代码当中,定义了一个 Cat 类,我取出了 Cat 的原型对象,判断是否是 p 实例的原型对象,Cat 的原型对象与 p 没有半毛钱关系,所以为 false 如下。

isPrototypeOf 注意点
只要调用者在传入对象的原型链上都会返回 true。
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>JavaScript-isPrototypeOf注意点</title>
<script>
function Person(name) {
this.name = name;
}
function Student(name, score) {
Person.call(this, name);
this.score = score;
}
Student.prototype = new Person();
Student.prototype.constructor = Student;
let stu = new Student();
console.log(Person.prototype.isPrototypeOf(stu));
</script>
</head>
<body>
</body>
</html>


分类:
ECMAScript




【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 从 HTTP 原因短语缺失研究 HTTP/2 和 HTTP/3 的设计差异
· AI与.NET技术实操系列:向量存储与相似性搜索在 .NET 中的实现
· 基于Microsoft.Extensions.AI核心库实现RAG应用
· Linux系列:如何用heaptrack跟踪.NET程序的非托管内存泄露
· 开发者必知的日志记录最佳实践
· winform 绘制太阳,地球,月球 运作规律
· 超详细:普通电脑也行Windows部署deepseek R1训练数据并当服务器共享给他人
· TypeScript + Deepseek 打造卜卦网站:技术与玄学的结合
· AI 智能体引爆开源社区「GitHub 热点速览」
· 写一个简单的SQL生成工具
2020-09-10 EasyUI