JavaScript-instanceof关键字
什么是 instanceof 关键字
instanceof 用于判断 "对象" 是否是指定构造函数的 "实例"。
先来看如下这一段代码,利用 instanceof 关键字来看看结果。
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>JavaScript-instanceof关键字</title>
<script>
class Person {
name = "BNTang";
}
let p = new Person();
console.log(p instanceof Person);
class Cat {
name = "mm";
}
let c = new Cat();
console.log(c instanceof Person);
</script>
</head>
<body>
</body>
</html>

运行结果如上,实例对象只有是指定对应的构造函数创建出来的才会返回 true 否则为 false。
instanceof 注意点:
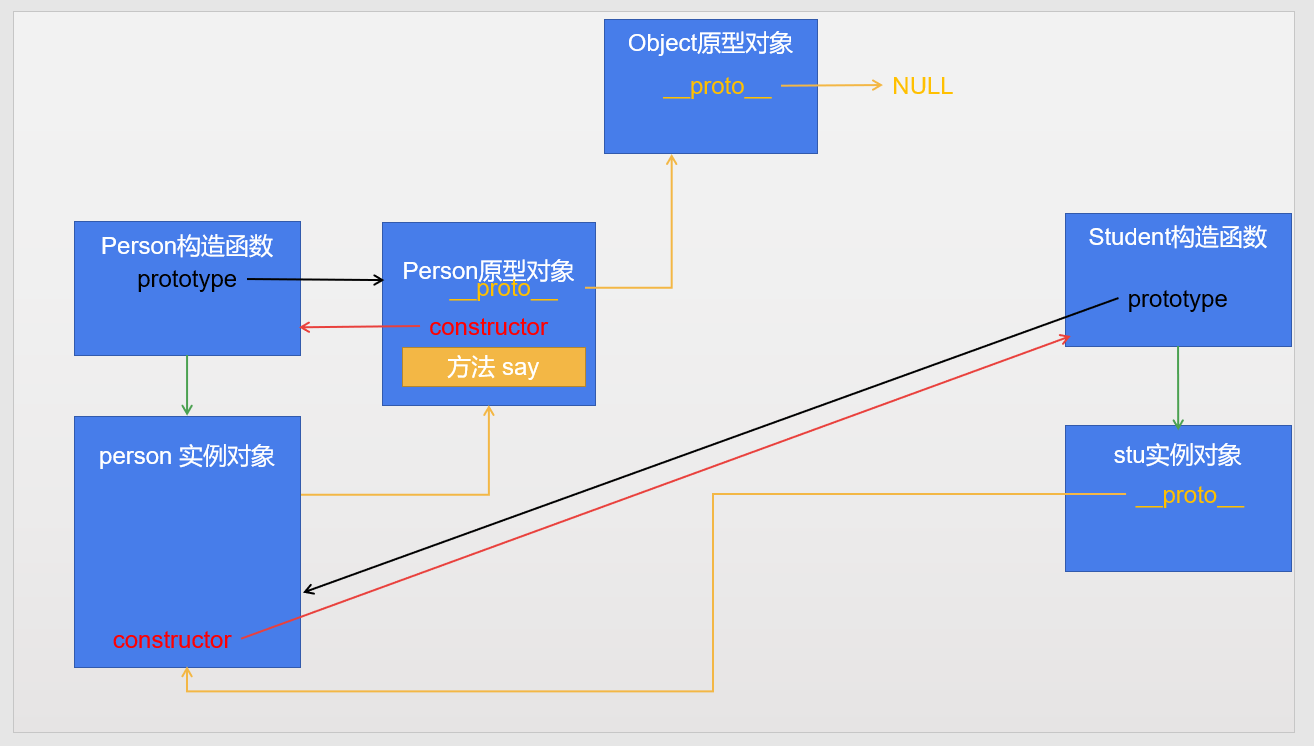
只要构造函数的原型对象出现在实例对象的原型链中都会返回 true。
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>JavaScript-instanceof关键字</title>
<script>
function Person(name) {
this.name = name;
}
function Student(name, score) {
Person.call(this, name);
this.score = score;
}
Student.prototype = new Person();
Student.prototype.constructor = Student;
let stu = new Student();
console.log(stu instanceof Person);
</script>
</head>
<body>
</body>
</html>

分类:
ECMAScript




【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 从 HTTP 原因短语缺失研究 HTTP/2 和 HTTP/3 的设计差异
· AI与.NET技术实操系列:向量存储与相似性搜索在 .NET 中的实现
· 基于Microsoft.Extensions.AI核心库实现RAG应用
· Linux系列:如何用heaptrack跟踪.NET程序的非托管内存泄露
· 开发者必知的日志记录最佳实践
· winform 绘制太阳,地球,月球 运作规律
· 超详细:普通电脑也行Windows部署deepseek R1训练数据并当服务器共享给他人
· TypeScript + Deepseek 打造卜卦网站:技术与玄学的结合
· AI 智能体引爆开源社区「GitHub 热点速览」
· 写一个简单的SQL生成工具
2020-09-10 EasyUI