JavaScript-获取对象类型
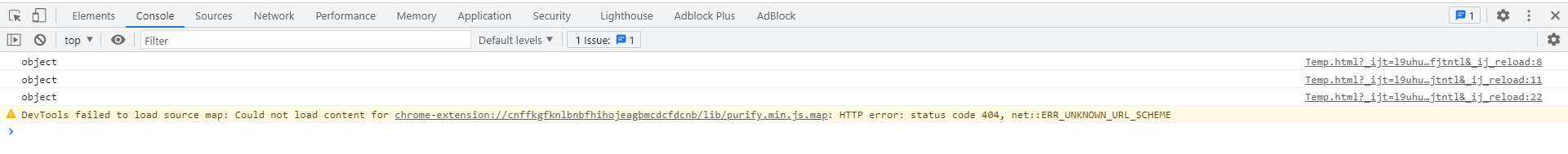
例如如下的一段代码,我想要得到的类型为 object。
let obj = new Object();
如下的代码我想要得到的类型为 Array。
let arr = new Array();
如下的代码我想要得到的类型为 Person。
let p = new Person();
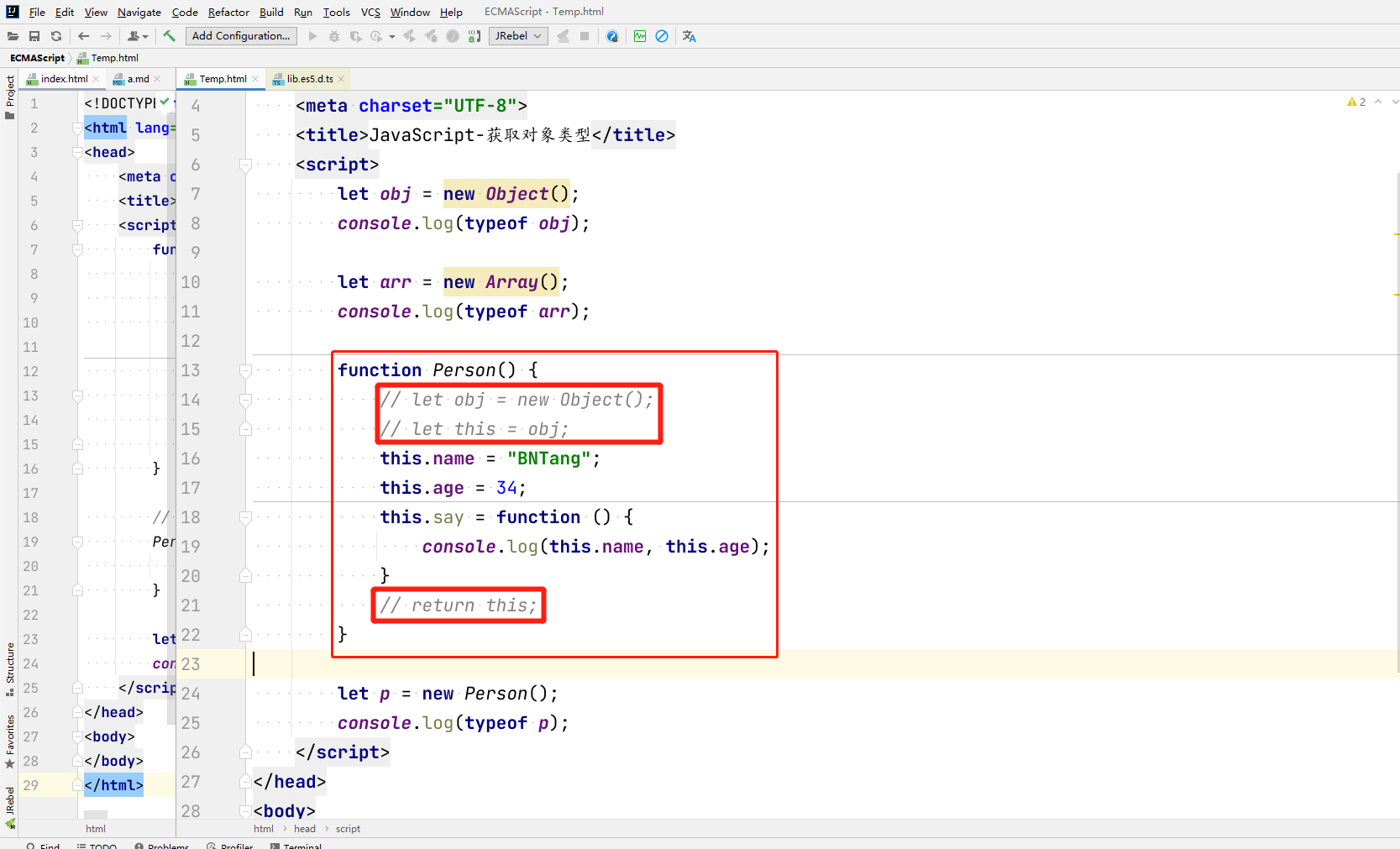
通过我前面所介绍的内容知道可以利用一个关键字 typeof 来进行获取代码如下:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>JavaScript-获取对象类型</title>
<script>
let obj = new Object();
console.log(typeof obj);
let arr = new Array();
console.log(typeof arr);
function Person() {
this.name = "BNTang";
this.age = 34;
this.say = function () {
console.log(this.name, this.age);
}
}
let p = new Person();
console.log(typeof p);
</script>
</head>
<body>
</body>
</html>

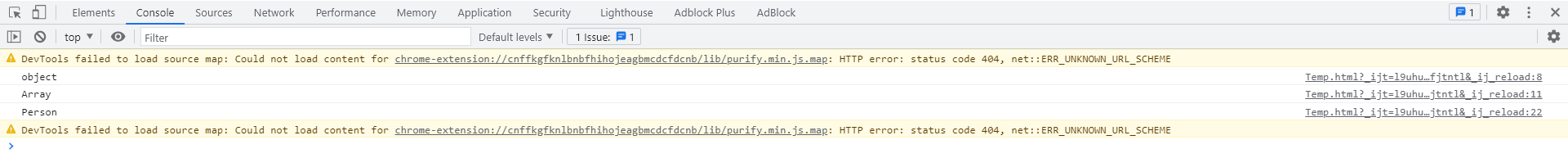
通过如上的运行结果发现全是 object 要想知道为什么其实也很简单,在我们使用构造函数创建对象的时候其实内部会自动的创建一个 object 实例赋值给 this 然后返回 this 所以获取的就都是 object 了。

如果想要运行的结果和我文章开始所说的类型一致的话可以通过 constructor 中的一个 name 来实现改造的代码如下:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>JavaScript-获取对象类型</title>
<script>
let obj = new Object();
console.log(typeof obj);
let arr = new Array();
console.log(arr.constructor.name);
function Person() {
this.name = "BNTang";
this.age = 34;
this.say = function () {
console.log(this.name, this.age);
}
}
let p = new Person();
console.log(p.constructor.name);
</script>
</head>
<body>
</body>
</html>

分类:
ECMAScript




【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 从 HTTP 原因短语缺失研究 HTTP/2 和 HTTP/3 的设计差异
· AI与.NET技术实操系列:向量存储与相似性搜索在 .NET 中的实现
· 基于Microsoft.Extensions.AI核心库实现RAG应用
· Linux系列:如何用heaptrack跟踪.NET程序的非托管内存泄露
· 开发者必知的日志记录最佳实践
· winform 绘制太阳,地球,月球 运作规律
· 超详细:普通电脑也行Windows部署deepseek R1训练数据并当服务器共享给他人
· TypeScript + Deepseek 打造卜卦网站:技术与玄学的结合
· AI 智能体引爆开源社区「GitHub 热点速览」
· 写一个简单的SQL生成工具