JavaScript-bind-call-apply
this 是什么
谁调用当前函数或者方法,this 就是谁,比如说来看如下的代码我定义了一个函数,并且调用了一下该函数代码如下
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>JavaScript-bind-call-apply</title>
<script>
function test() {
console.log(this);
}
test();
</script>
</head>
<body>
</body>
</html>
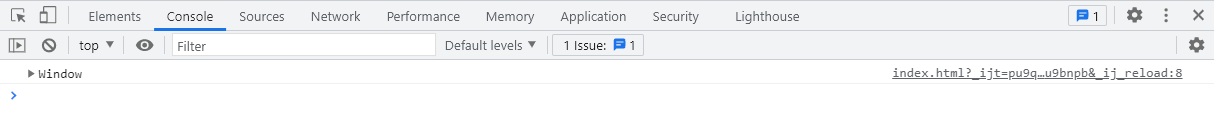
在之前的文章当中是不是说过默认情况下全局的函数都是属于 windows 的,那么就相当于 windows 调用了如上代码中的函数,所以说如上代码当中输出的 this 就是 windows 浏览器运行结果如下

如上的内容在之前已经介绍过在来看如下一段代码,定义了一个构造函数,通过该构造函数创建了一个对象,在通过该对应调用了一个实例的函数如下
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>JavaScript-bind-call-apply</title>
<script>
function Person() {
this.name = "BNTang";
this.say = function () {
console.log(this);
}
}
let person = new Person();
person.say();
</script>
</head>
<body>
</body>
</html>
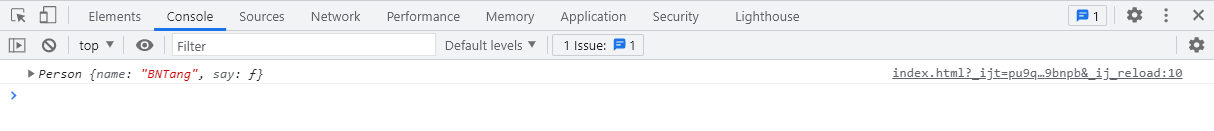
如上代码通过实例对象调用了 say 函数,say 函数当中打印了一个 this,这个内容在之前的文章当中也介绍了,谁调用 say 那么 this 就是对应的实例,浏览器运行结果如下

通过如上的知识点的补充之后我们就可以正式来介绍本章节的内容了,本章节主要介绍三个方法,这三个方法的作用就是能让如上两个示例当中的 this 不是 windows 让实例出来的对象调用 say 里面的 this 不是实例出来的对象,这三个方法都是用于修改函数或者方法中的 this 的
bind 方法作用
修改函数或者方法中的 this 为指定的对象,并且会返回一个修改之后的新函数给我们
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>JavaScript-bind-call-apply</title>
<script>
let obj = {
name: "BNTang"
}
function test() {
console.log(this);
}
let fn = test.bind(obj);
fn();
function Person() {
this.name = "BNTang";
this.say = function () {
console.log(this);
}
}
let person = new Person();
let say = person.say.bind(obj);
say();
</script>
</head>
<body>
</body>
</html>
注意点:bind 方法除了可以修改 this 以外,还可以传递参数,只不过参数必须写在 this 对象的后面
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>JavaScript-bind-call-apply</title>
<script>
let obj = {
name: "BNTang"
}
function test(a, b) {
console.log(a, b);
console.log(this);
}
let fn = test.bind(obj, 10, 20);
fn();
function Person() {
this.name = "BNTang";
this.say = function (a, b) {
console.log(a, b);
console.log(this);
}
}
let person = new Person();
let say = person.say.bind(obj, 10, 20);
say();
</script>
</head>
<body>
</body>
</html>
call 方法作用
修改函数或者方法中的 this 为指定的对象,并且会立即调用修改之后的函数
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>JavaScript-bind-call-apply</title>
<script>
let obj = {
name: "BNTang"
}
function test() {
console.log(this);
}
test.call(obj);
function Person() {
this.name = "BNTang";
this.say = function () {
console.log(this);
}
}
let person = new Person();
person.say.call(obj);
</script>
</head>
<body>
</body>
</html>
注意点:call 方法除了可以修改 this 以外,还可以传递参数,只不过参数必须写在 this 对象的后面
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>JavaScript-bind-call-apply</title>
<script>
let obj = {
name: "BNTang"
}
function test(a, b) {
console.log(a, b);
console.log(this);
}
test.call(obj, 10, 20);
function Person() {
this.name = "BNTang";
this.say = function (a, b) {
console.log(a, b);
console.log(this);
}
}
let person = new Person();
person.say.call(obj, 10, 20);
</script>
</head>
<body>
</body>
</html>
apply 方法作用
修改函数或者方法中的 this 为指定的对象,并且会立即调用修改之后的函数
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>JavaScript-bind-call-apply</title>
<script>
let obj = {
name: "BNTang"
}
function test() {
console.log(this);
}
test.apply(obj);
function Person() {
this.name = "BNTang";
this.say = function () {
console.log(this);
}
}
let person = new Person();
person.say.apply(obj);
</script>
</head>
<body>
</body>
</html>
注意点:apply 方法除了可以修改 this 以外,还可以传递参数,只不过参数必须通过 数组 的方式传递
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>JavaScript-bind-call-apply</title>
<script>
let obj = {
name: "BNTang"
}
function test(a, b) {
console.log(a, b);
console.log(this);
}
test.apply(obj, [10, 20]);
function Person() {
this.name = "BNTang";
this.say = function (a, b) {
console.log(a, b);
console.log(this);
}
}
let person = new Person();
person.say.apply(obj, [10, 20]);
</script>
</head>
<body>
</body>
</html>




【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 从 HTTP 原因短语缺失研究 HTTP/2 和 HTTP/3 的设计差异
· AI与.NET技术实操系列:向量存储与相似性搜索在 .NET 中的实现
· 基于Microsoft.Extensions.AI核心库实现RAG应用
· Linux系列:如何用heaptrack跟踪.NET程序的非托管内存泄露
· 开发者必知的日志记录最佳实践
· winform 绘制太阳,地球,月球 运作规律
· 超详细:普通电脑也行Windows部署deepseek R1训练数据并当服务器共享给他人
· TypeScript + Deepseek 打造卜卦网站:技术与玄学的结合
· AI 智能体引爆开源社区「GitHub 热点速览」
· 写一个简单的SQL生成工具