JavaScript-私有属性注意点
- 在给一个对象不存在的属性设置值的时候,不会去原型对象中查找,如果当前对象没有就会给当前对象新增一个不存在的属性
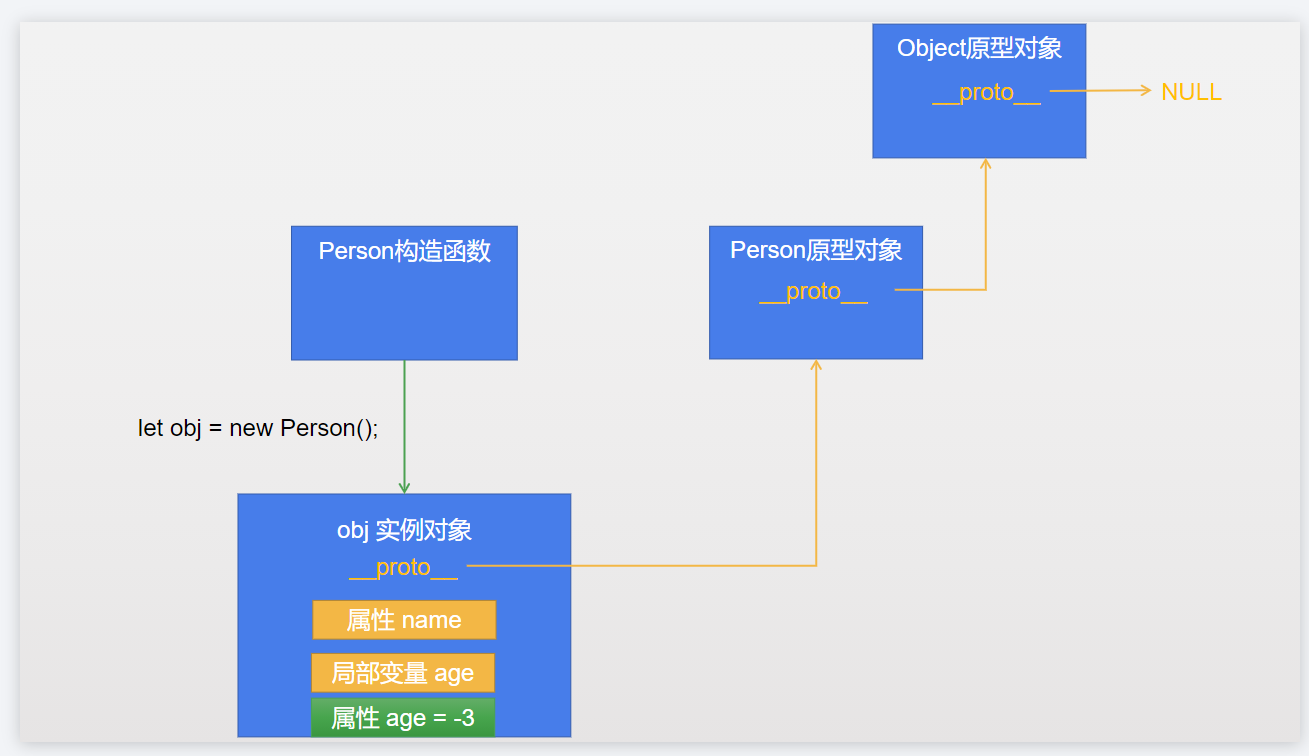
- 由于私有属性的本质就是一个局部变量,并不是真正的属性,所以如果通过
对象.xxx的方式是找不到私有属性的,所以会给当前对象新增一个不存在的属性
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>JavaScript-私有属性注意点</title>
<script>
function Person() {
this.name = "BNTang";
let age = 34;
this.setAge = function (myAge) {
if (myAge >= 0) {
age = myAge;
}
}
this.getAge = function () {
return age;
}
this.say = function () {
console.log("hello world");
}
}
let obj = new Person();
// 1.操作的是私有属性(局部变量)
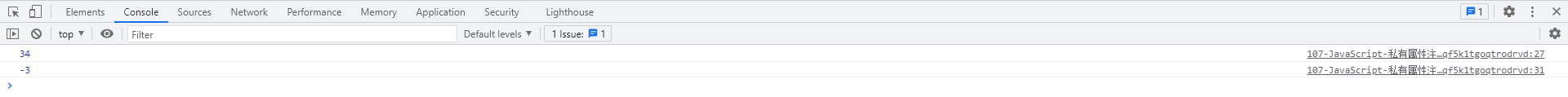
obj.setAge(-3);
console.log(obj.getAge());
// 2.操作的是公有属性
obj.age = -3;
console.log(obj.age);
</script>
</head>
<body>
</body>
</html>


分类:
ECMAScript




【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 从 HTTP 原因短语缺失研究 HTTP/2 和 HTTP/3 的设计差异
· AI与.NET技术实操系列:向量存储与相似性搜索在 .NET 中的实现
· 基于Microsoft.Extensions.AI核心库实现RAG应用
· Linux系列:如何用heaptrack跟踪.NET程序的非托管内存泄露
· 开发者必知的日志记录最佳实践
· winform 绘制太阳,地球,月球 运作规律
· 超详细:普通电脑也行Windows部署deepseek R1训练数据并当服务器共享给他人
· TypeScript + Deepseek 打造卜卦网站:技术与玄学的结合
· AI 智能体引爆开源社区「GitHub 热点速览」
· 写一个简单的SQL生成工具