JavaScript-原型链
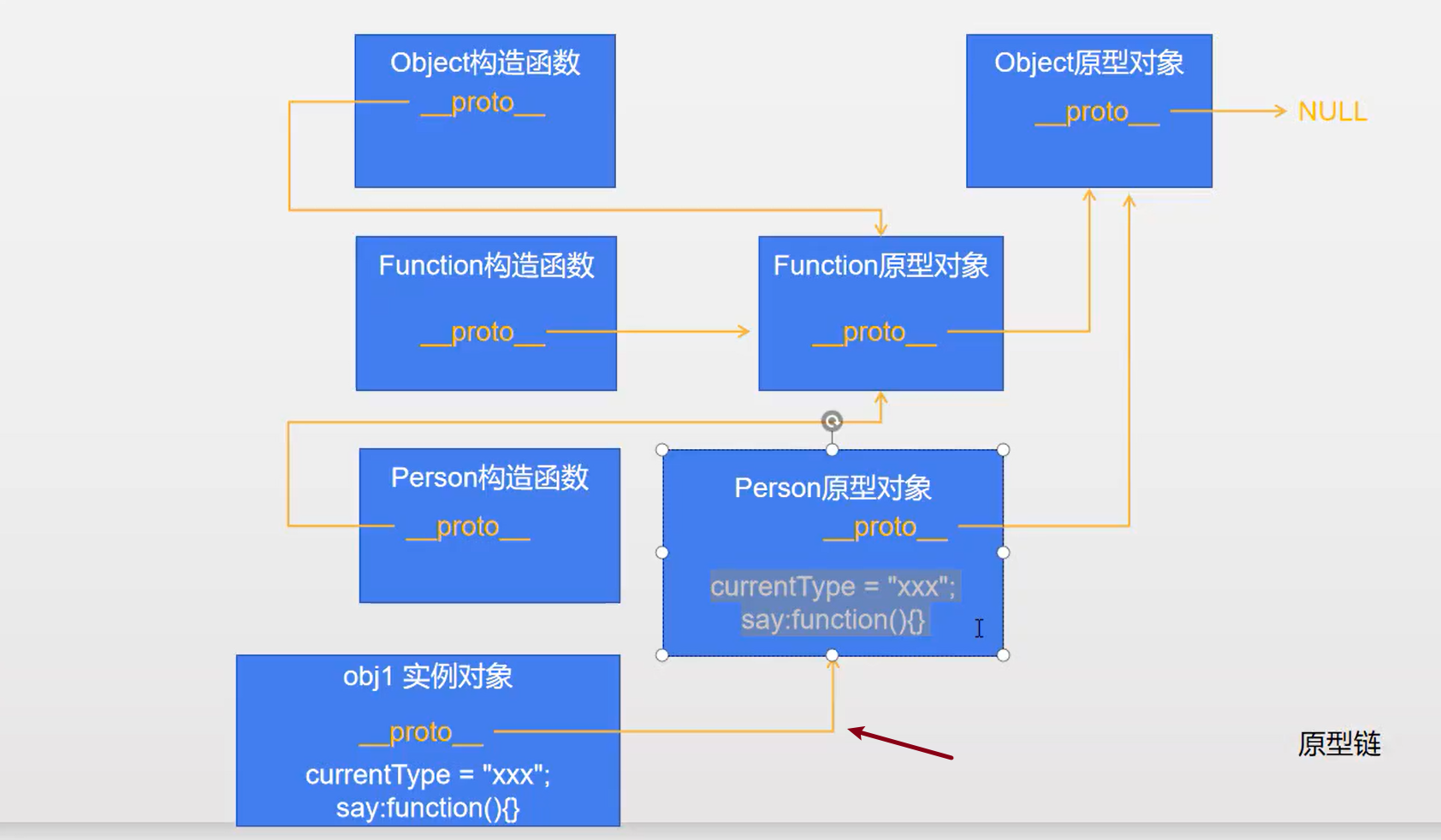
- 对象中
__proto__组成的链条我们称之为原型链

- 对象在查找属性和方法的时候,会先在当前对象查找
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>JavaScript-原型链</title>
<script>
function Person(name, age) {
this.name = name;
this.age = age;
this.currentType = "构造函数中的type";
this.say = function () {
console.log("构造函数中的say");
}
}
Person.prototype = {
// 注意点: 为了不破坏原有的关系, 在给prototype赋值的时候, 需要在自定义的对象中手动的添加constructor属性, 手动的指定需要指向谁
constructor: Person,
currentType: "人",
say: function () {
console.log("hello world");
}
}
let obj = new Person("BNTang", 34);
console.log(obj.currentType);
obj.say();
</script>
</head>
<body>
</body>
</html>

- 如果当前对象中找不到想要的,会依次去上一级原型对象中查找
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>JavaScript-原型链</title>
<script>
function Person(name, age) {
this.name = name;
this.age = age;
}
Person.prototype = {
constructor: Person,
currentType: "人",
say: function () {
console.log("hello world");
}
}
let obj = new Person("BNTang", 34);
console.log(obj.currentType);
obj.say();
</script>
</head>
<body>
</body>
</html>

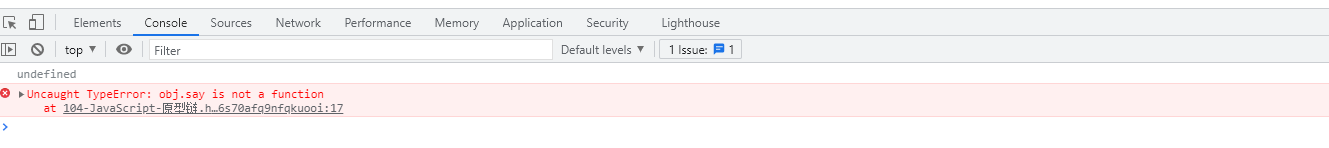
- 如果找到
Object原型对象都没有找到,就会报错
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>JavaScript-原型链</title>
<script>
function Person(name, age) {
this.name = name;
this.age = age;
}
Person.prototype = {
constructor: Person
}
let obj = new Person("BNTang", 34);
console.log(obj.currentType);
obj.say();
</script>
</head>
<body>
</body>
</html>

分类:
ECMAScript




【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 从 HTTP 原因短语缺失研究 HTTP/2 和 HTTP/3 的设计差异
· AI与.NET技术实操系列:向量存储与相似性搜索在 .NET 中的实现
· 基于Microsoft.Extensions.AI核心库实现RAG应用
· Linux系列:如何用heaptrack跟踪.NET程序的非托管内存泄露
· 开发者必知的日志记录最佳实践
· winform 绘制太阳,地球,月球 运作规律
· 超详细:普通电脑也行Windows部署deepseek R1训练数据并当服务器共享给他人
· TypeScript + Deepseek 打造卜卦网站:技术与玄学的结合
· AI 智能体引爆开源社区「GitHub 热点速览」
· 写一个简单的SQL生成工具