POST-文件上传
本章节介绍的内容为文件的上传,首先需要解决几个问题一个就是如何选择文件,这个问题可以利用表单的文件标签进行解决,第二个问题就是用户选择了文件应该用那种方式来提交该文件到服务器当中
用户选择文件以及提交文件的表单如下,提交文件利用 POST 因为 POST 对提交的内容没有大小的限制,有可能用户选择的文件比较大 GET 请求就不能满足需求
创建 index.html 内容如下
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>file upload</title>
</head>
<body>
<form action="post-file.php" method="post">
<input type="file" name="upFile"/>
<br/>
<input type="submit" value="上传"/>
</form>
</body>
</html>
紧接着创建 post-file.php 内容如下
<?php
echo "post page";
?>
测试方式和之前的一样,首先启动 WampServer 访问 127.0.0.1 选择一个文件点击提交效果如下

如上图可以看到已经打通了,那么我们该如何拿到该文件的内容呢,居然是 POST 提交的我们来打印一下 POST 信息看看修改PHP代码如下,再次提交文件如下
<?php
print_r($_POST);
?>

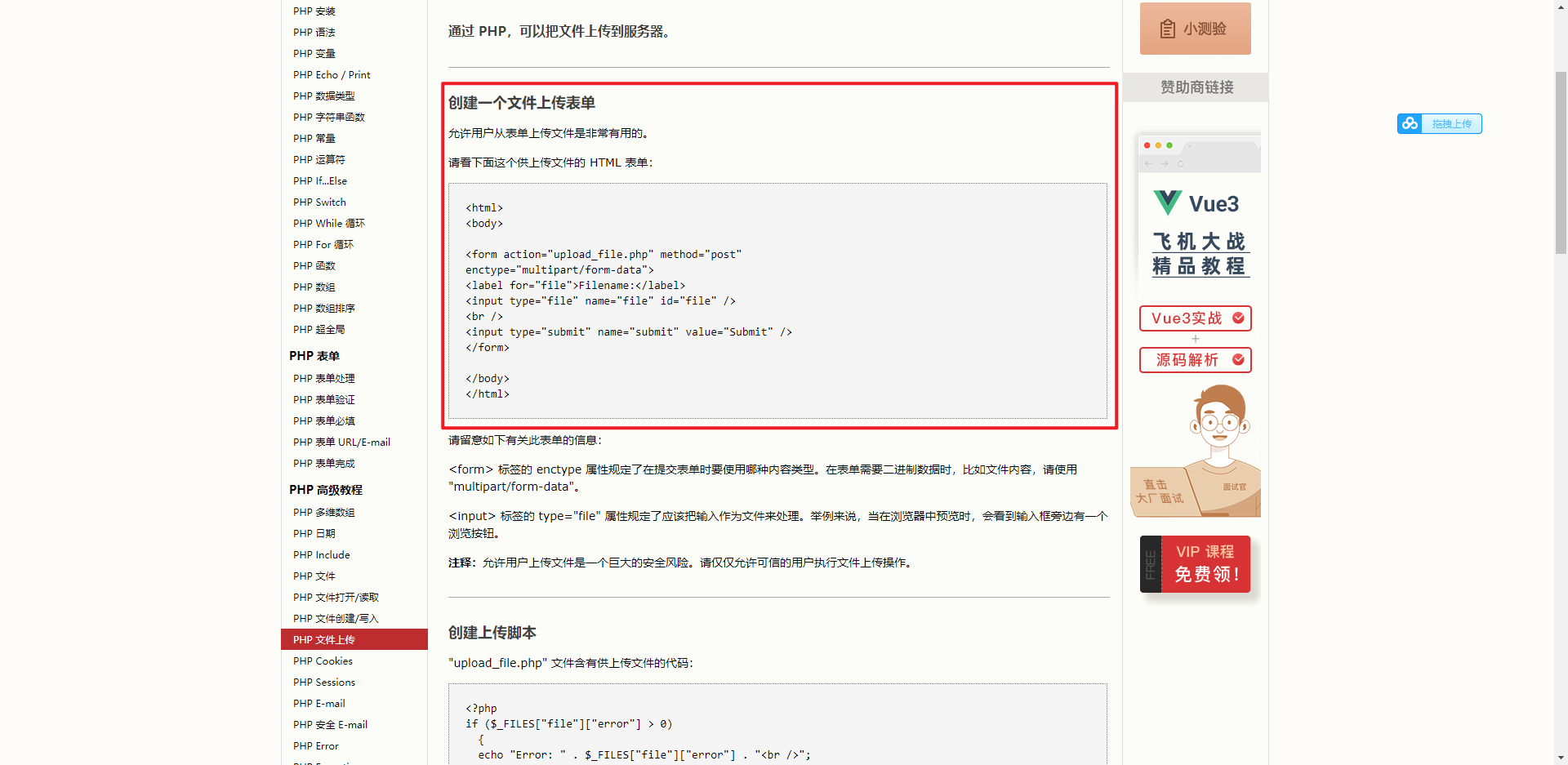
那么如何拿到该文件呢,这个时候可以查看官方文档,地址 https://www.w3school.com.cn/php/php_file_upload.asp

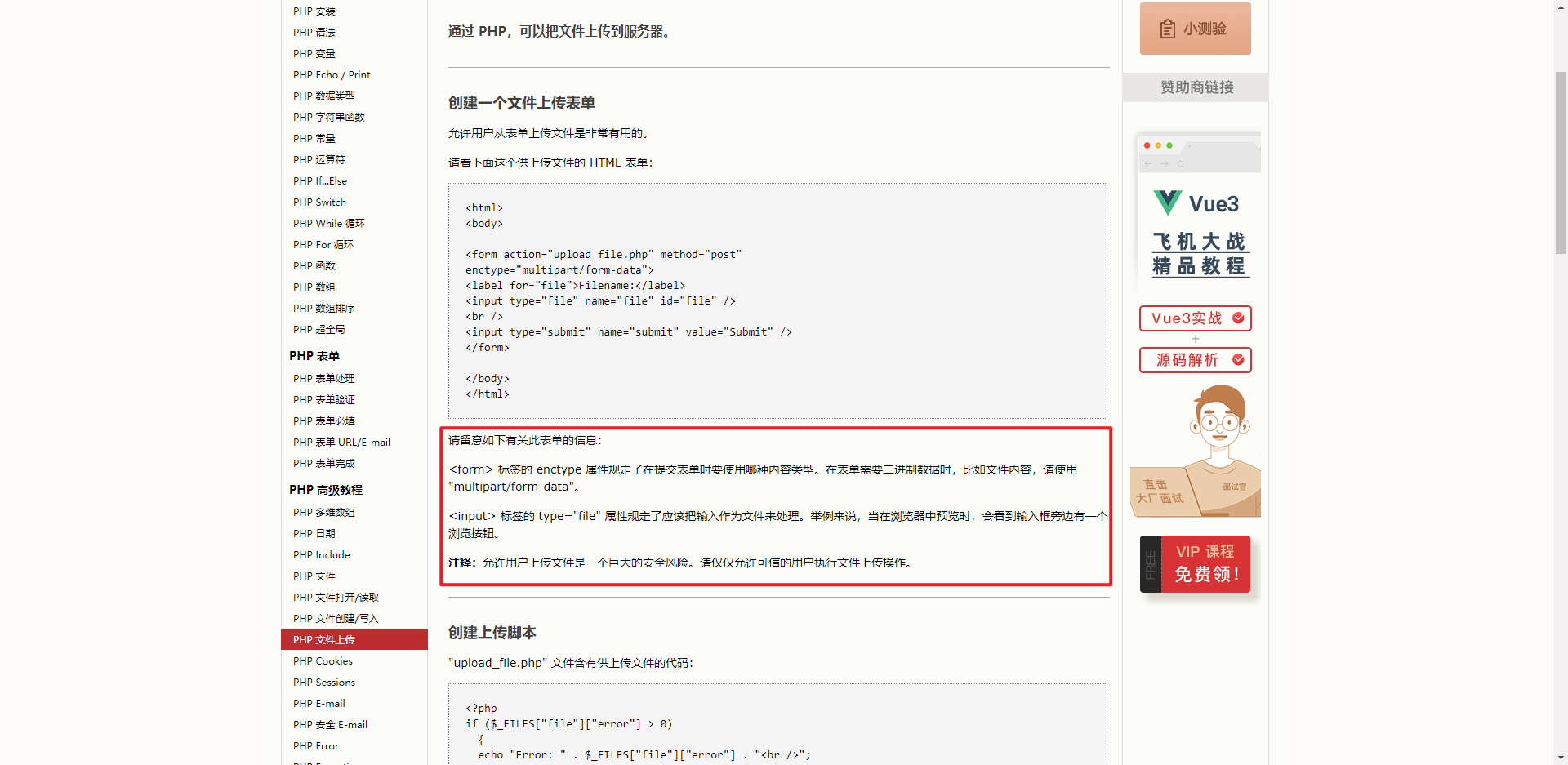
如上的步骤已经完成,继续往下看,在官方文档当中有如下这么一句话如下图

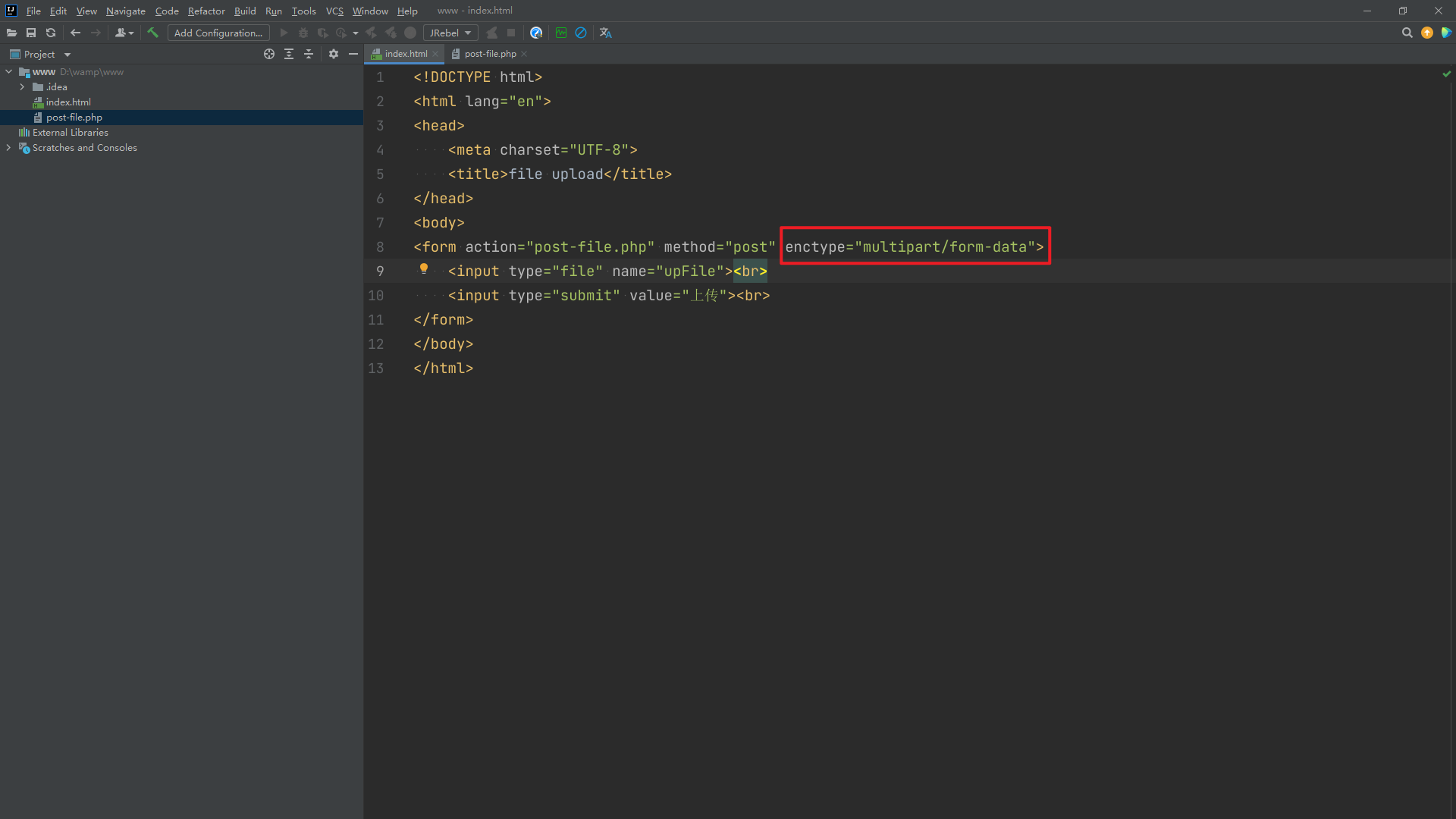
我们也按照官方给出的提示操作一下我们的表单吧,如下

<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>file upload</title>
</head>
<body>
<form action="post-file.php" method="post" enctype="multipart/form-data">
<input type="file" name="upFile"/>
<br/>
<input type="submit" value="上传"/>
</form>
</body>
</html>
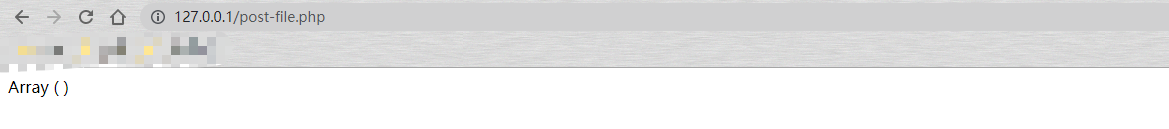
修改完成之后再次测试,发现更牛逼了,之前我们还可以拿到文件的名称之类的信息,更改完毕之后啥也没了如下

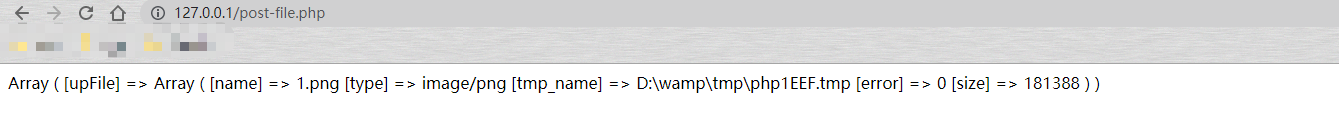
其实在后端当中并不是通过 POST 来获取用户所上传的文件内容,继续查看官方文档,找到超全局变量当中有一个 $_FILES 可以通过该变量来进行获取,我们先来打印一下该变量信息PHP代码如下
<?php
print_r($_FILES);
?>

当然你可以把如上表单标签中的 enctype 干掉在试一下两个打印的内容是不一样的,自行验证我这里不在做过多的介绍,接下来完善一下本章节介绍的内容最终PHP代码如下
<?php
// 1.获取上传文件对应的字典
$fileInfo = $_FILES["upFile"];
// 2.获取上传文件的名称
$fileName = $fileInfo["name"];
// 3.获取上传文件保存的临时路径
$filePath = $fileInfo["tmp_name"];
// 4.移动文件
move_uploaded_file($filePath, "./source/".$fileName);
?>
index.html 内容如下
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>file upload</title>
</head>
<body>
<form action="post-file.php" method="post" enctype="multipart/form-data">
<input type="file" name="upFile"/>
<br/>
<input type="submit" value="上传"/>
</form>
</body>
</html>
总结
注意点
- 上传文件一般使用
POST提交 - 上传文件必须设置 form 表单的
enctype="multipart/form-data"属性 - 上传的文件在 PHP 中可以通过
$_FILES获取 - PHP 中文件默认会上传到一个临时目录,接收完毕之后会自动删除




【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 从 HTTP 原因短语缺失研究 HTTP/2 和 HTTP/3 的设计差异
· AI与.NET技术实操系列:向量存储与相似性搜索在 .NET 中的实现
· 基于Microsoft.Extensions.AI核心库实现RAG应用
· Linux系列:如何用heaptrack跟踪.NET程序的非托管内存泄露
· 开发者必知的日志记录最佳实践
· winform 绘制太阳,地球,月球 运作规律
· 超详细:普通电脑也行Windows部署deepseek R1训练数据并当服务器共享给他人
· TypeScript + Deepseek 打造卜卦网站:技术与玄学的结合
· AI 智能体引爆开源社区「GitHub 热点速览」
· 写一个简单的SQL生成工具