NodeJS-自定义本地包
什么是包
包就是一个文件夹,用来管理模块与模块之间的各种关系
包的使用
安装包:
npm install xxx
使用包:
const xxx = require(xxx);
包的规范
package.json必须在包的顶层目录下- 二进制文件应该在
bin目录下JavaScript代码应该在lib目录下- 文档应该在
doc目录下- 单元测试应该在
test目录下
package.json 字段分析
- name:包的名称,必须是唯一的,由小写英文字母、数字和下划线组成,不能包含空格
- description:包的简要说明
- version:符合语义化版本识别规范的版本字符串
- 主版本号:当你做了不兼容的 API 修改
- 子版本号:当你做了向下兼容的功能性新增
- 修订号:当你做了向下兼容的问题修正
- keywords:关键字数组,通常用于搜索
- maintainers:维护者数组,每个元素要包含 name、email(可选)、web(可选)字段
- contributors:贡献者数组,格式与 maintainers 相同。包的作者应该是贡献者数组的第一个元素
- bugs:提交 bug 的地址,可以是网站或者电子邮件地址
- licenses:许可证数组,每个元素要包含type(许可证名称)和 url(链接到许可证文本的- 地址)字段
- repositories:仓库托管地址数组,每个元素要包含 type(仓库类型,如 git)、url(仓- 库的地址)和 path(相对于仓库的路径,可选)字段
- dependencies:生产环境包的依赖,一个关联数组,由包的名称和版本号组成
- devDependencies:开发环境包的依赖,一个关联数组,由包的名称和版本号组成
自定义包实现步骤
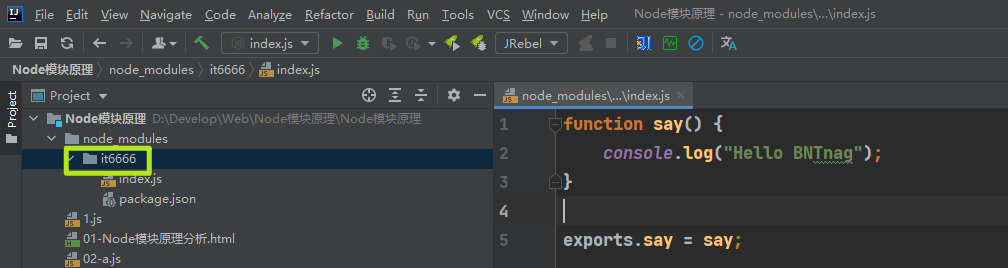
- 创建一个包(文件夹) 创建在 node_modules 当中

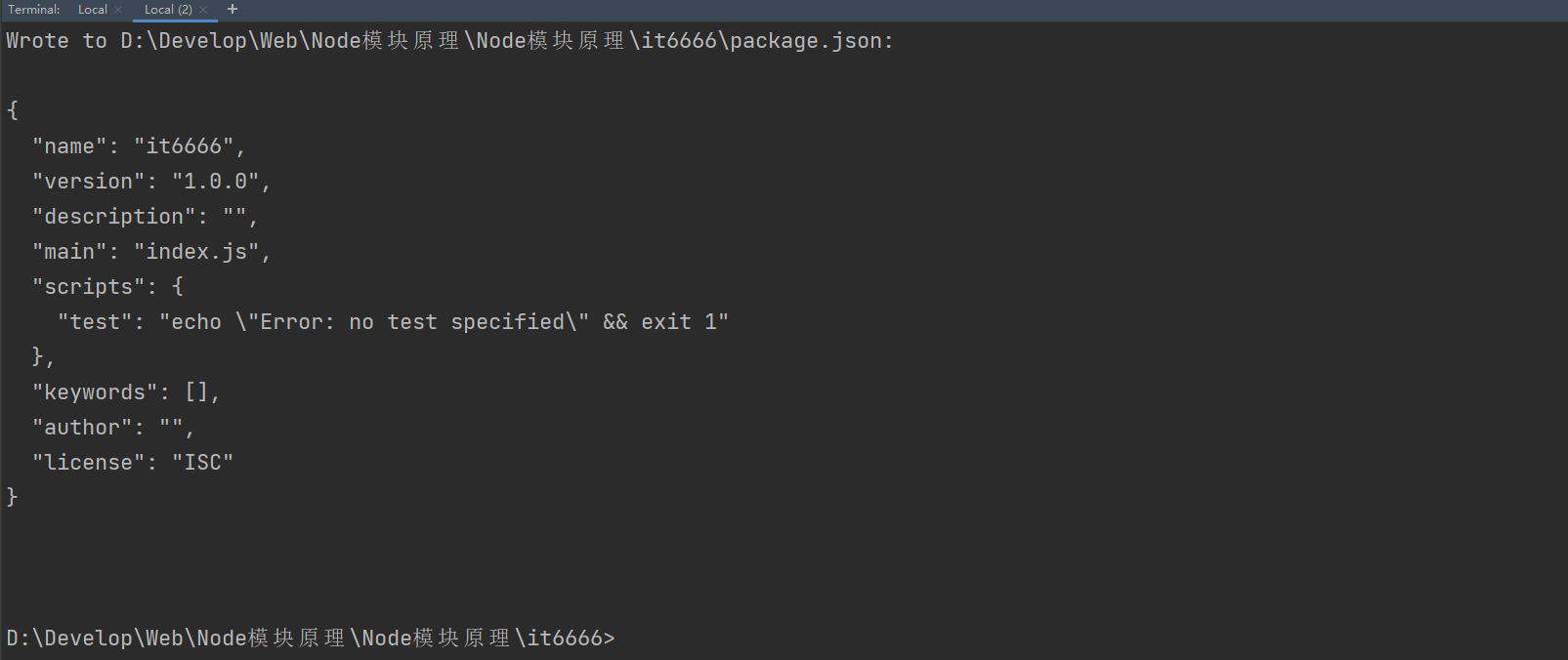
- 初始化一个
package.json文件
npm init -y

- 初始化一个包入口
js文件

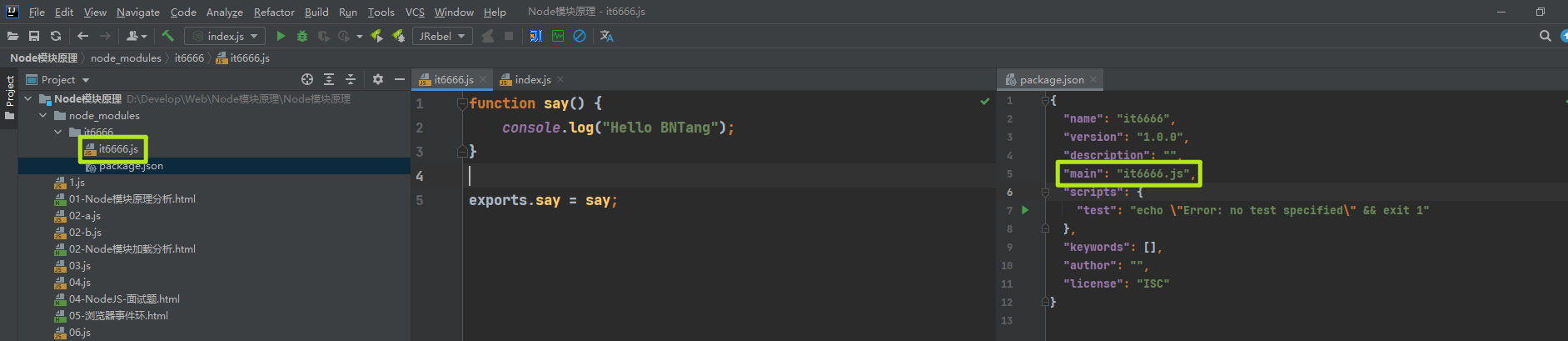
index.js
function say() {
console.log("Hello BNTang");
}
exports.say = say;
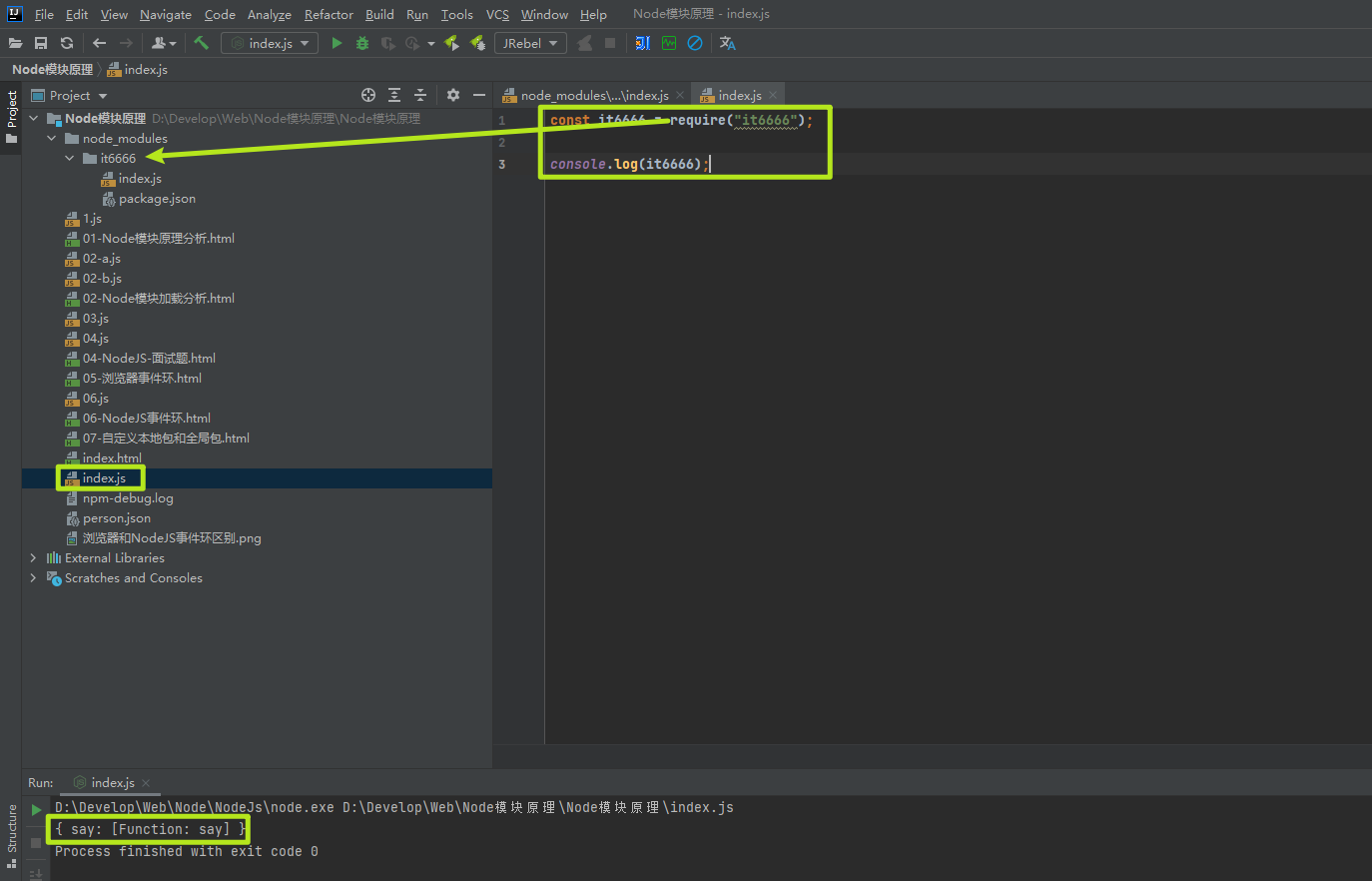
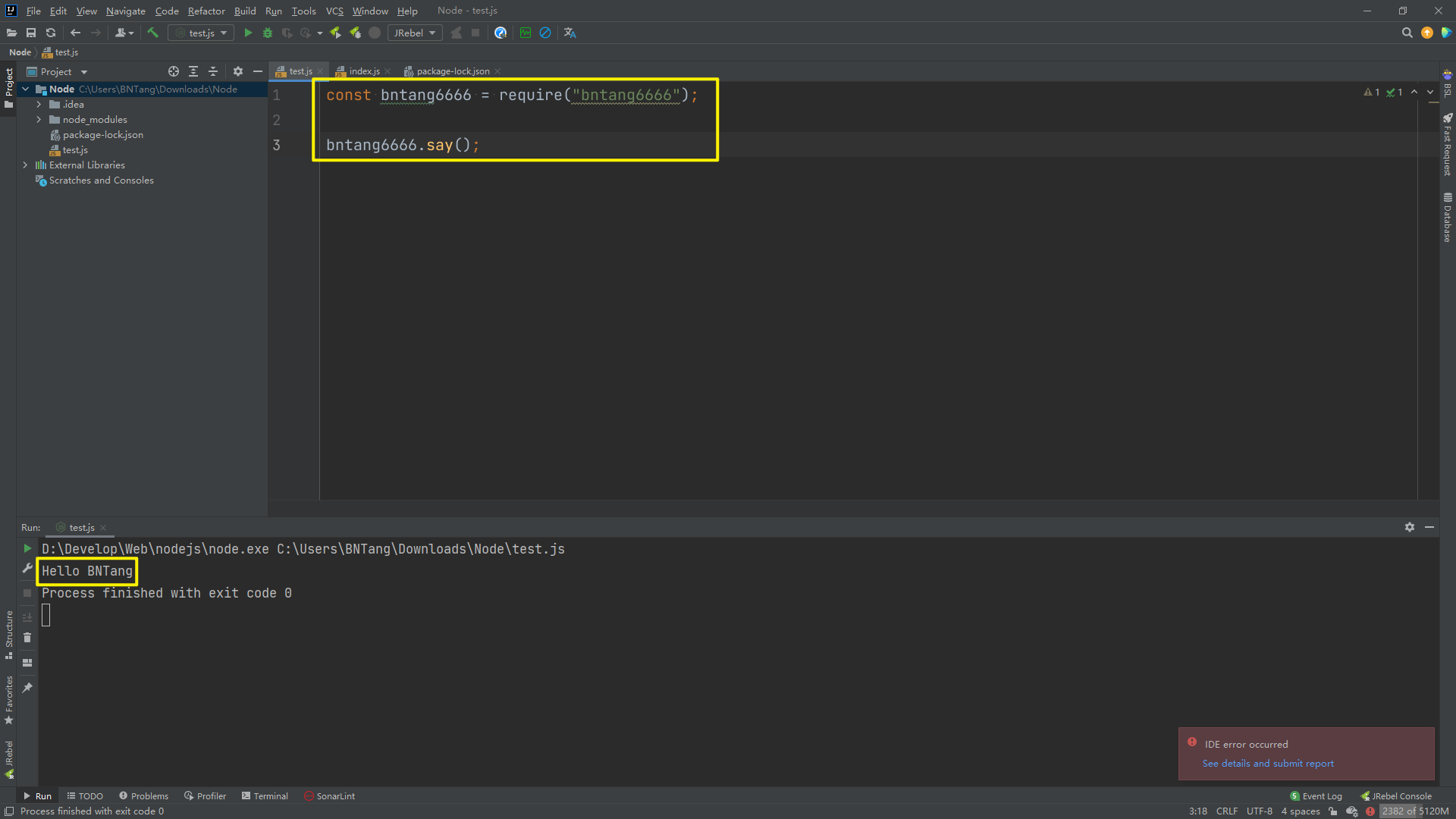
如上准备完毕之后就可以使用自定义的包了如下,因为是第三方包所以不需要写路径,直接写包名即可:

注意点:如果没有配置 main,默认会将 index.js 作为入口文件,如果包中没有 index.js,那么就必须配置 main

将自定义包发布到官网
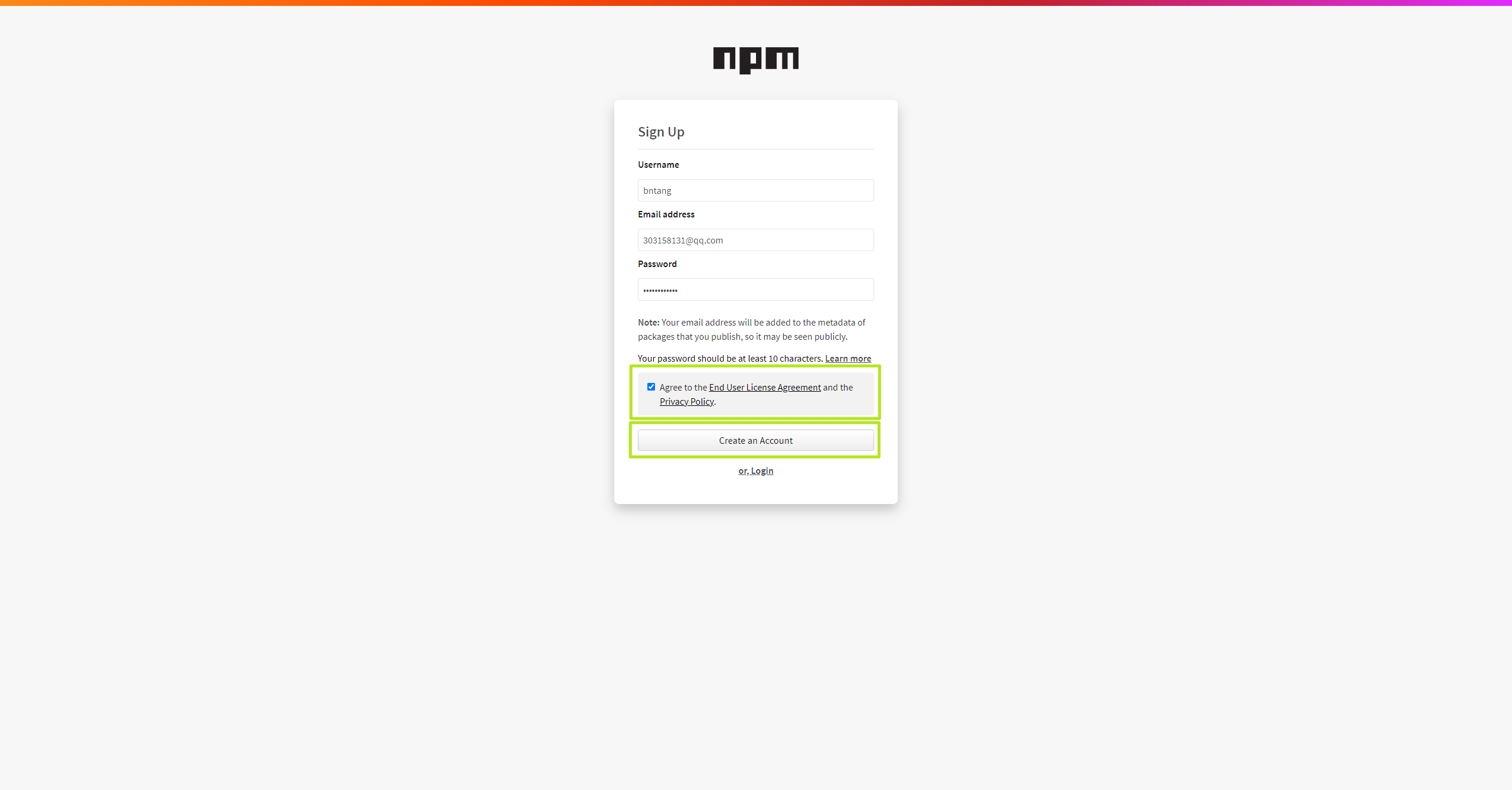
- 在 https://www.npmjs.com/ 注册账号


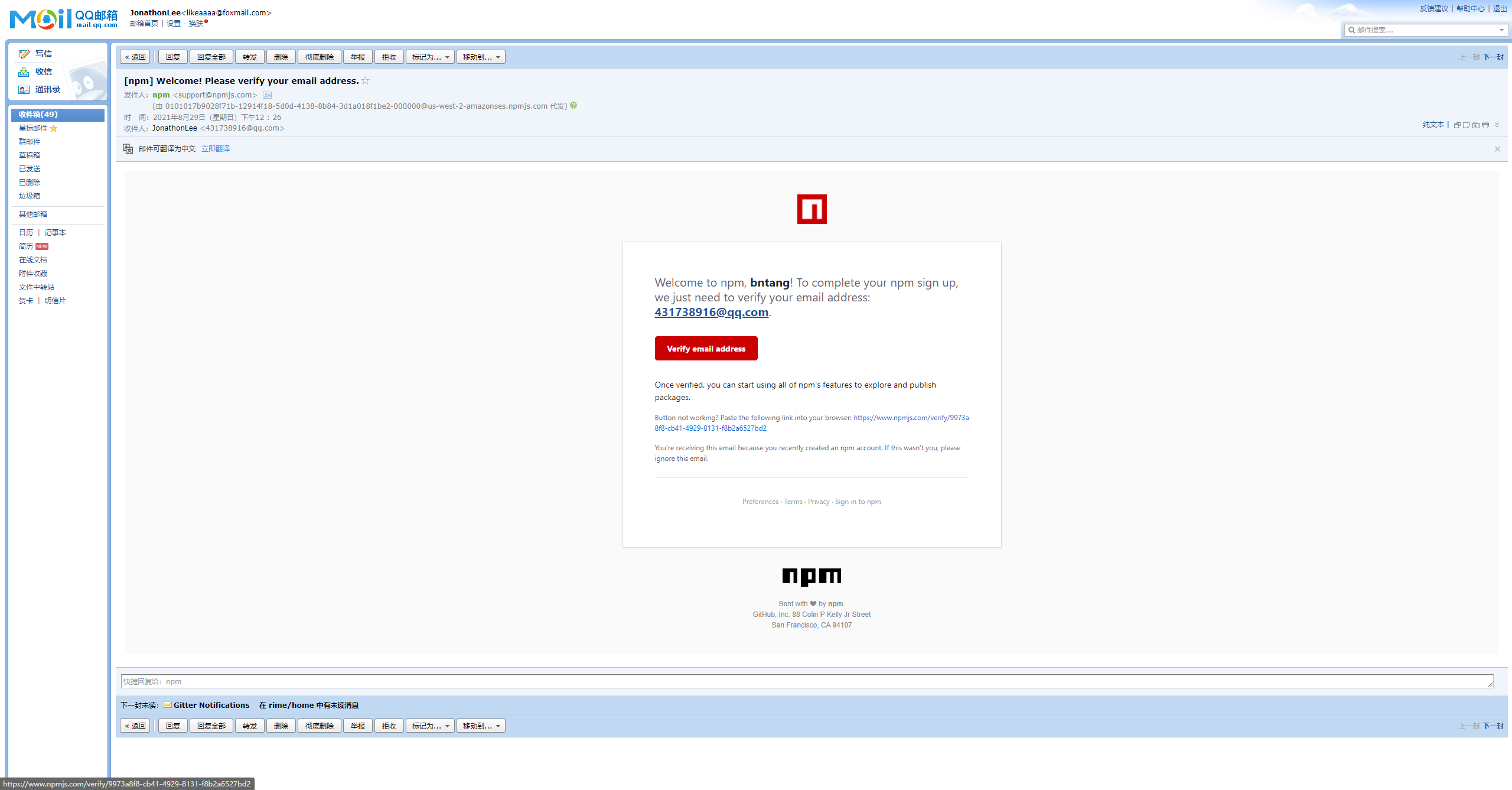
创建完毕之后需要去创建填写的邮箱当中验证一下邮箱才可以使用如下:

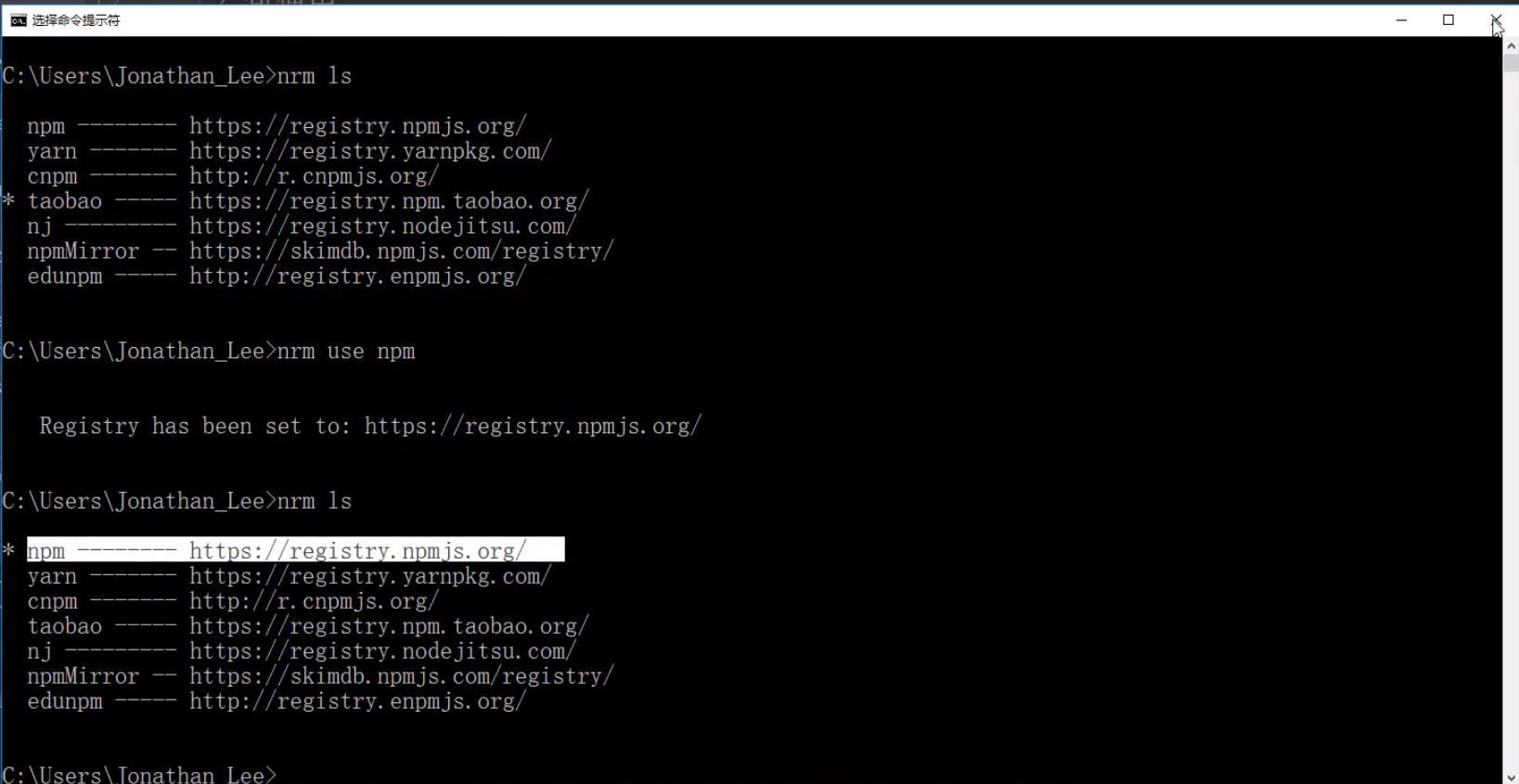
在上传之前还需要将下载源切换到 npm 官方的源如下:

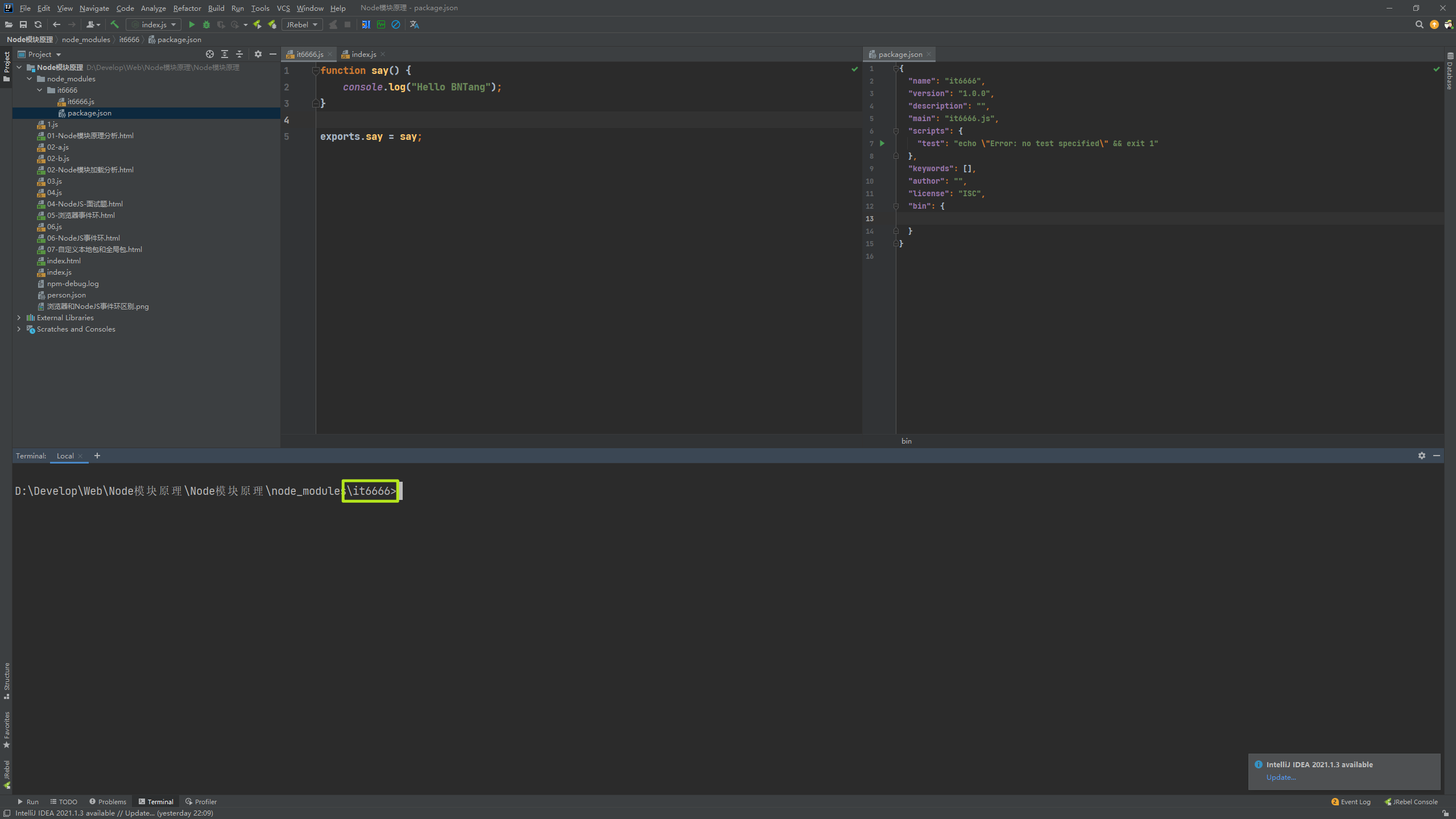
首先进入到包所在的文件夹如下:

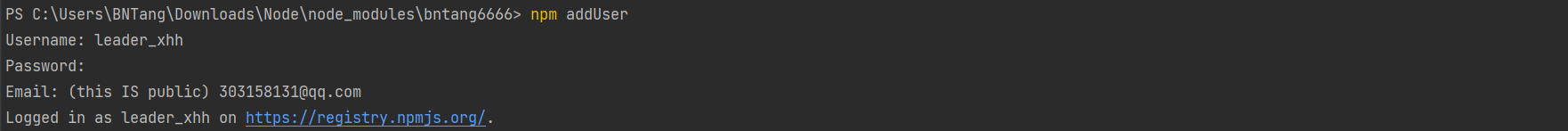
- 在终端输入
npm addUser

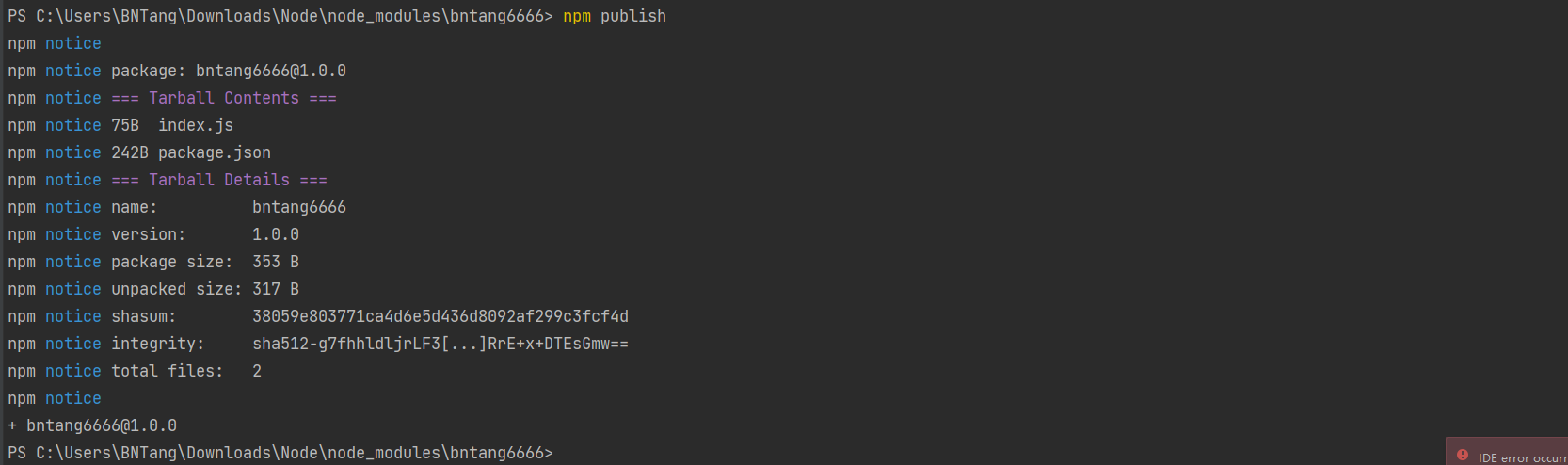
- 在终端输入
npm publish

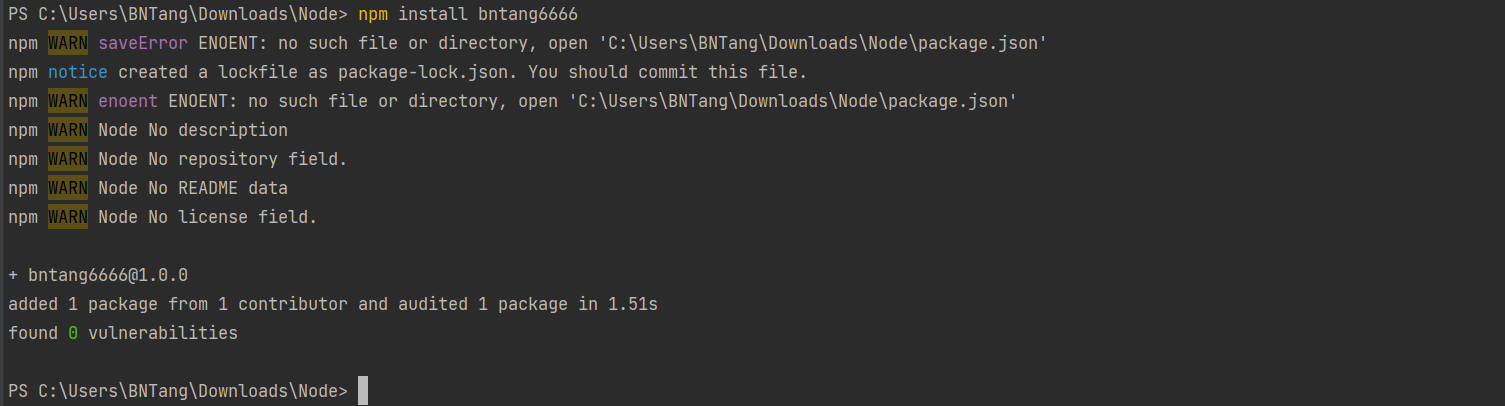
上传到了 npm 官网之后我们把本地的删除利用 npm 下载并且使用一下如下:


- 根据包信息配置
package.json文件
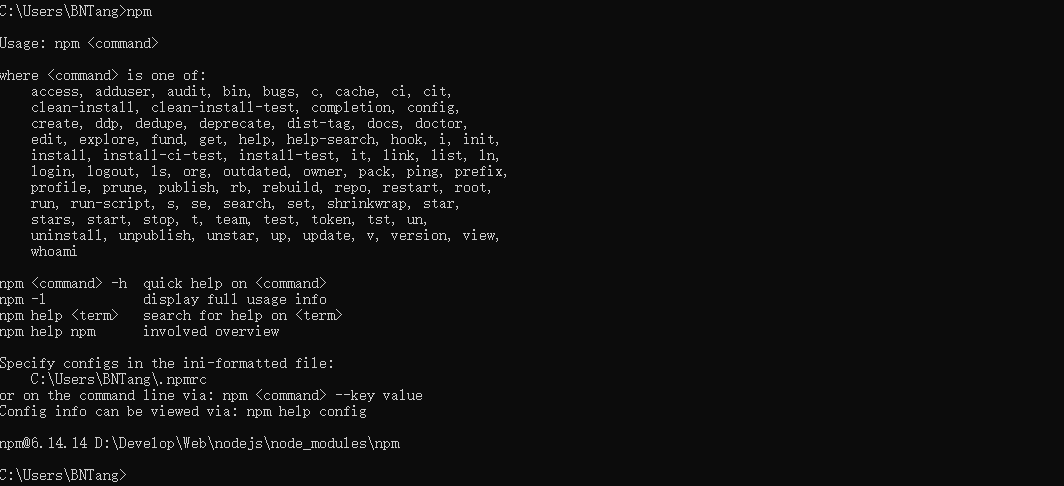
如果我们也想与 npm 工具一样输入 npm 可以弹出一些内容效果如下:

如下部分的内容就是介绍该效果的实现:
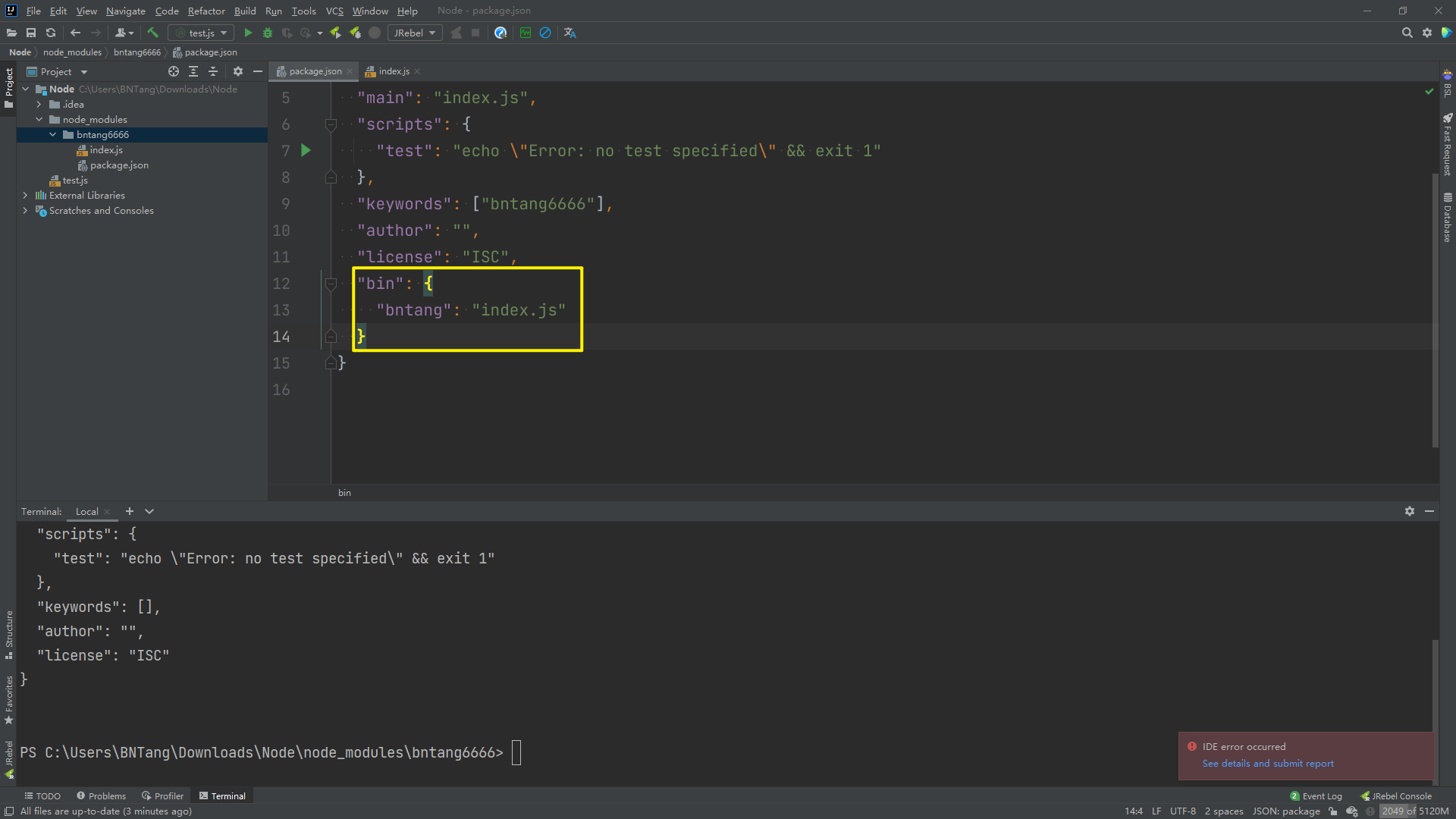
- 给
package.json添加bin属性,告诉系统执行全局命令时需要执行哪一个JS文件

如上的内容完毕之后我们打开终端输入 bntang 如下:

因为还没有在全局的安装路径中安装 bntang6666 查看全局安装路径命令如下:
npm config list
那么怎么安装到全局安装包的文件当中呢可以拷贝但是拷贝太low了,所以可以通过如下方式进行安装到全局包中:
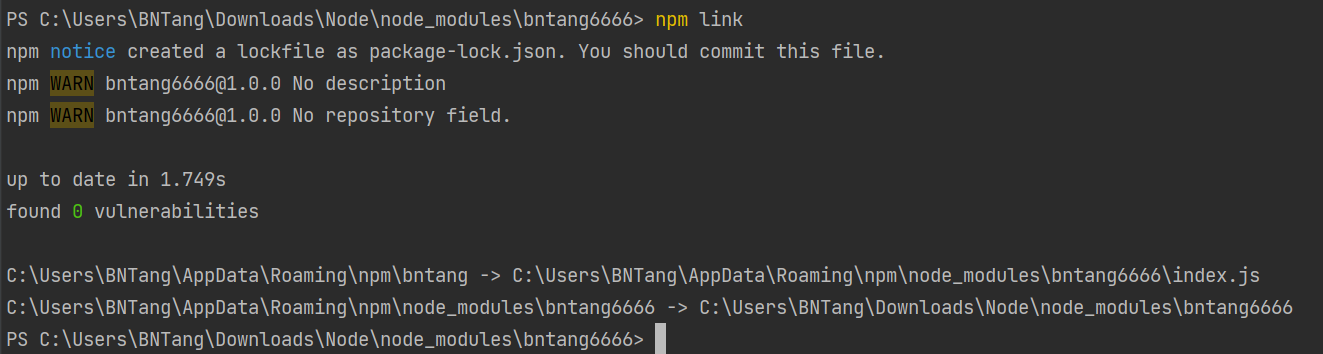
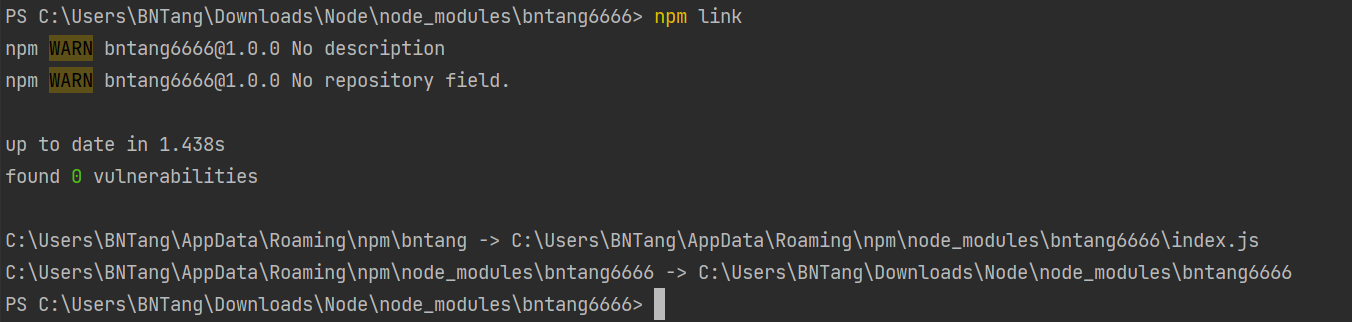
- 通过
npm link将本地包放到全局包当中方便我们调试:

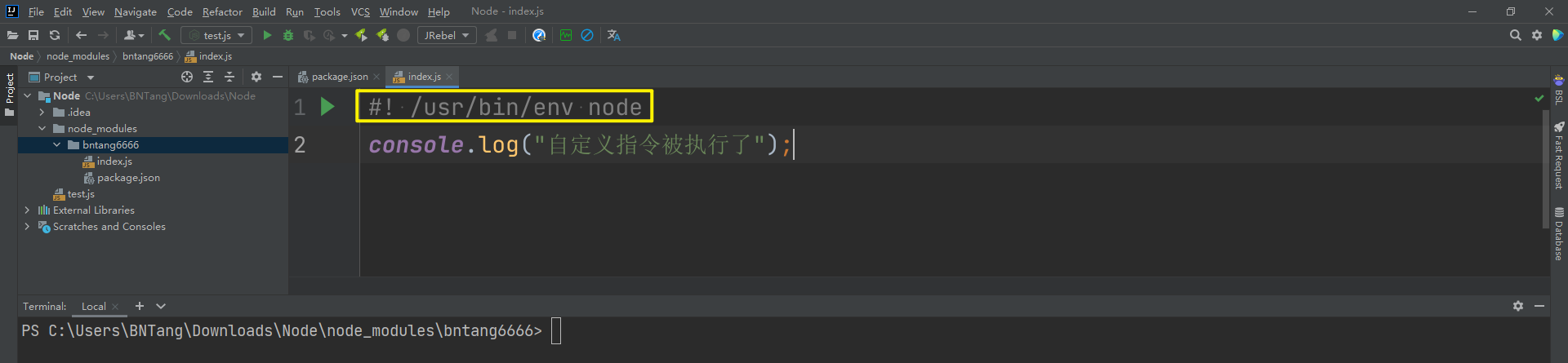
- 在全局命令执行的
JS文件中添加#! /usr/bin/env node代表着在环境变量下面去查找 Node 用 Node 来执行当前的这个文件,修改了代码需要重新拷贝一次到全局安装包中


如上的内容处理完毕之后再次在终端当中输入 bntang 效果图如下所示:

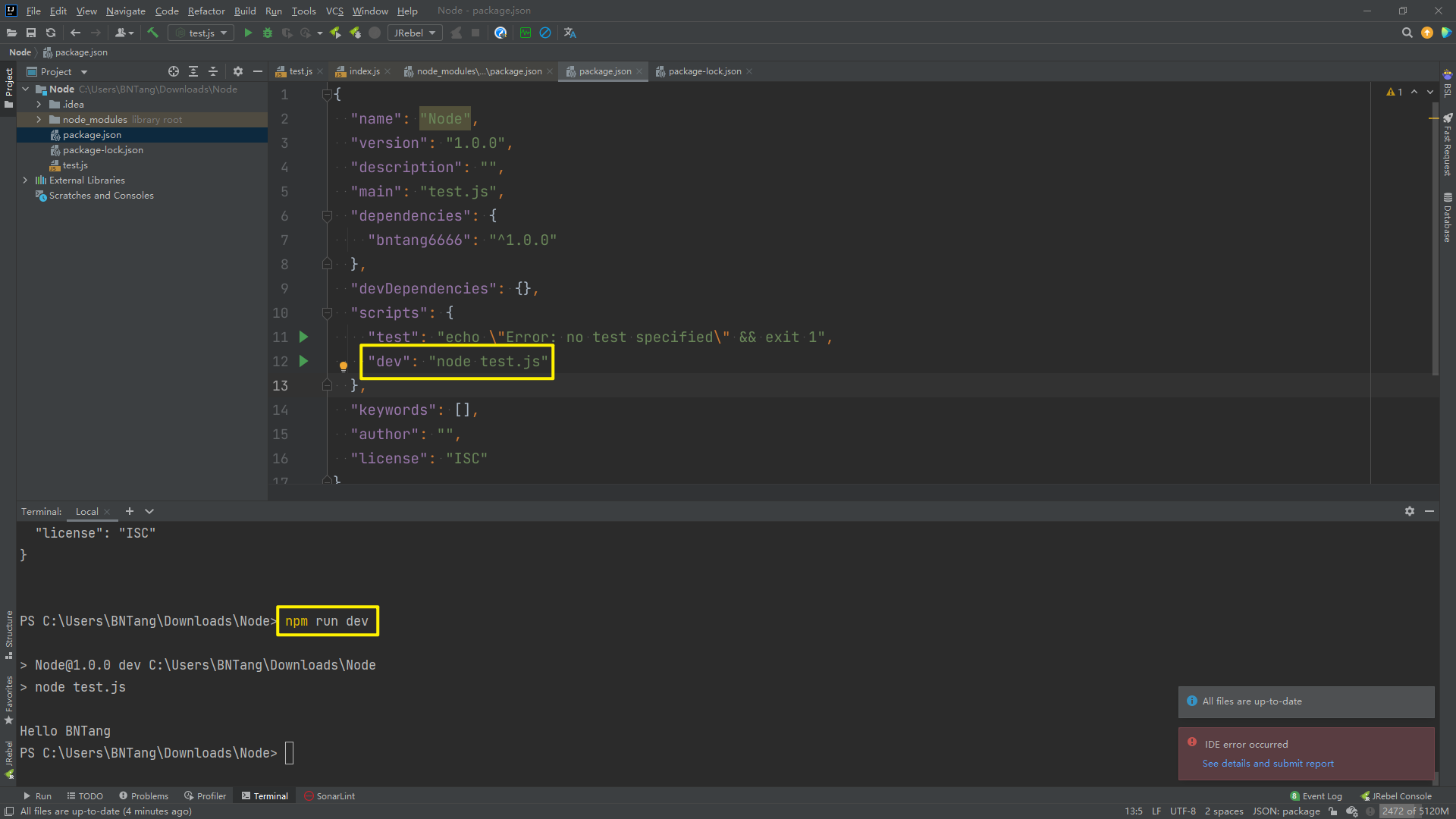
注意点:通过 scripts 可以帮我们记住指令,然后通过 npm run xxx 的方式就可以执行该指令,假如我们想利用 node 运行一个 js 文件的内容我们需要在控制台输入 node xxx.js:

这个时候我们就可以通过 scripts 来简化该操作了如下:

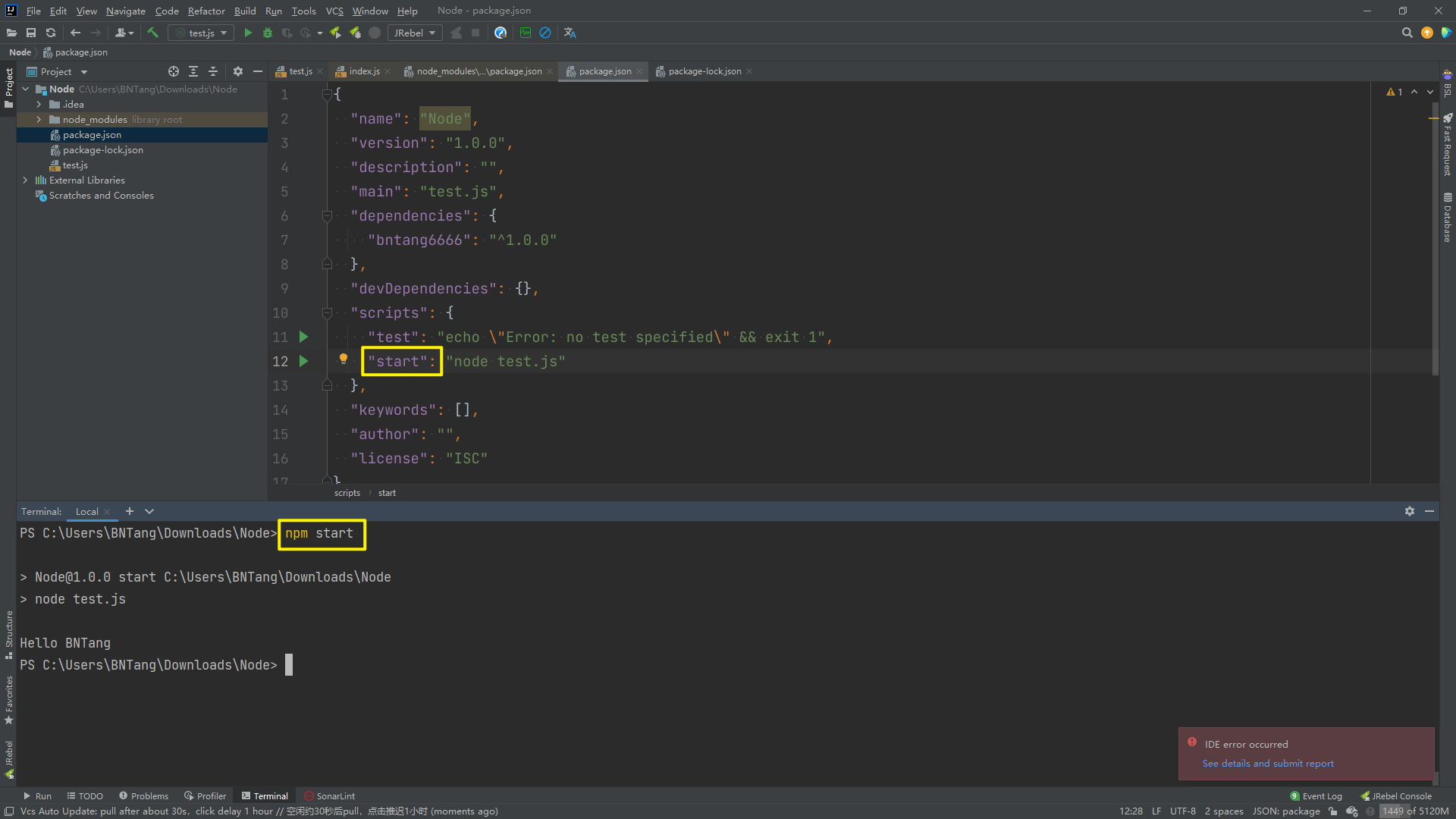
如果指令的名称叫做 start 或者 test,那么执行的时候可以不加 run:





【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 从 HTTP 原因短语缺失研究 HTTP/2 和 HTTP/3 的设计差异
· AI与.NET技术实操系列:向量存储与相似性搜索在 .NET 中的实现
· 基于Microsoft.Extensions.AI核心库实现RAG应用
· Linux系列:如何用heaptrack跟踪.NET程序的非托管内存泄露
· 开发者必知的日志记录最佳实践
· winform 绘制太阳,地球,月球 运作规律
· 超详细:普通电脑也行Windows部署deepseek R1训练数据并当服务器共享给他人
· TypeScript + Deepseek 打造卜卦网站:技术与玄学的结合
· AI 智能体引爆开源社区「GitHub 热点速览」
· 写一个简单的SQL生成工具