NodeJS-EventLoop-完整流程
通过上一篇 NodeJS-EventLoop和浏览器区别 的介绍当中有说到当同步代码执行就会去执行满足条件微任务代码,timers、poll、check 以此类推,如下我将会以一段代码的形式来演示一下这个过程,代码如下:
setTimeout(function () {
console.log("setTimeout");
});
Promise.resolve().then(function () {
console.log("Promise");
});
console.log("同步代码 Start");
process.nextTick(function () {
console.log("process.nextTick");
});
setImmediate(function () {
console.log("setImmediate");
});
console.log("同步代码 End");
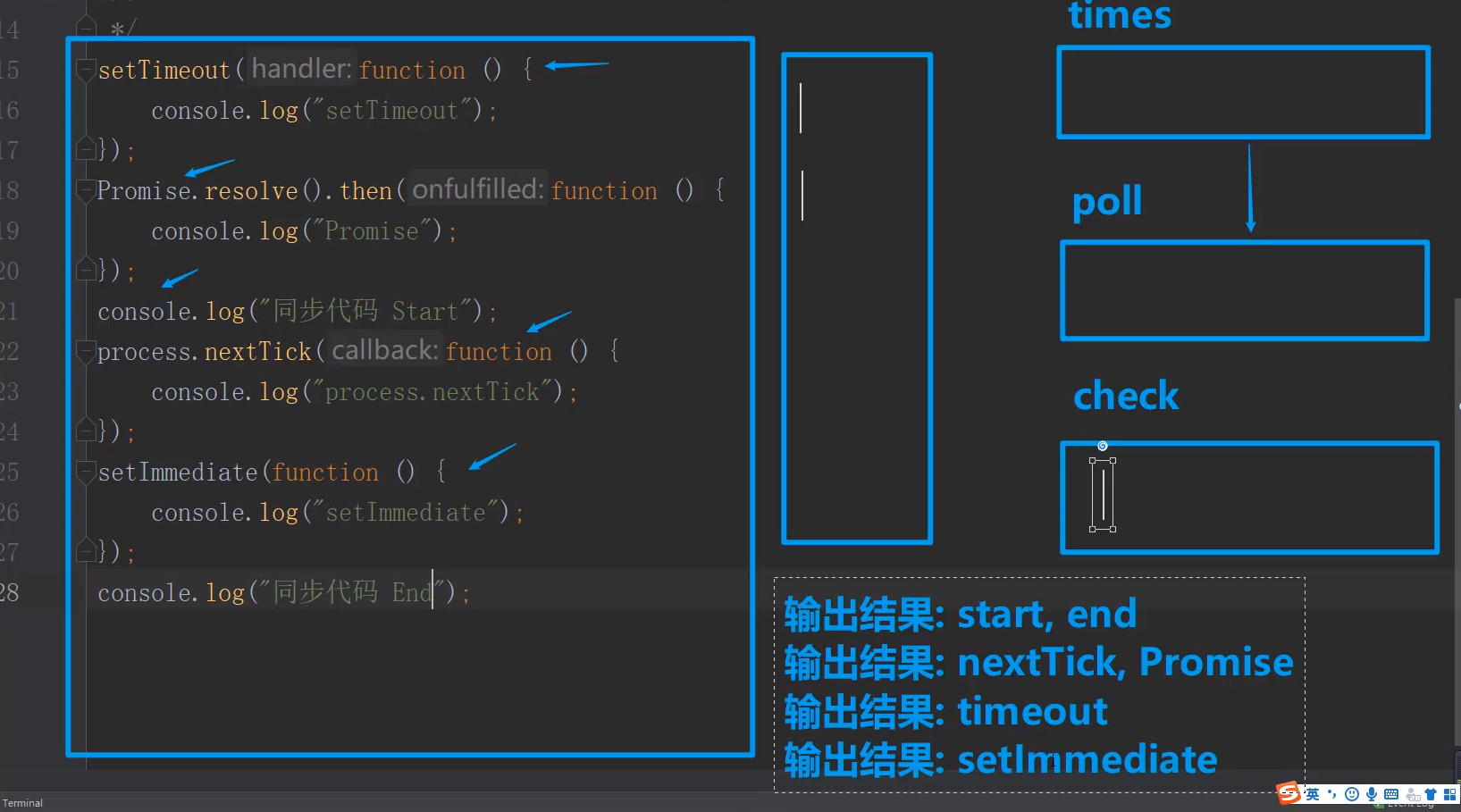
那么分析如上代码的执行结果是什么呢,当然我这里准备了一份如上代码在执行过程中在队列当中的执行顺序示例图如下:

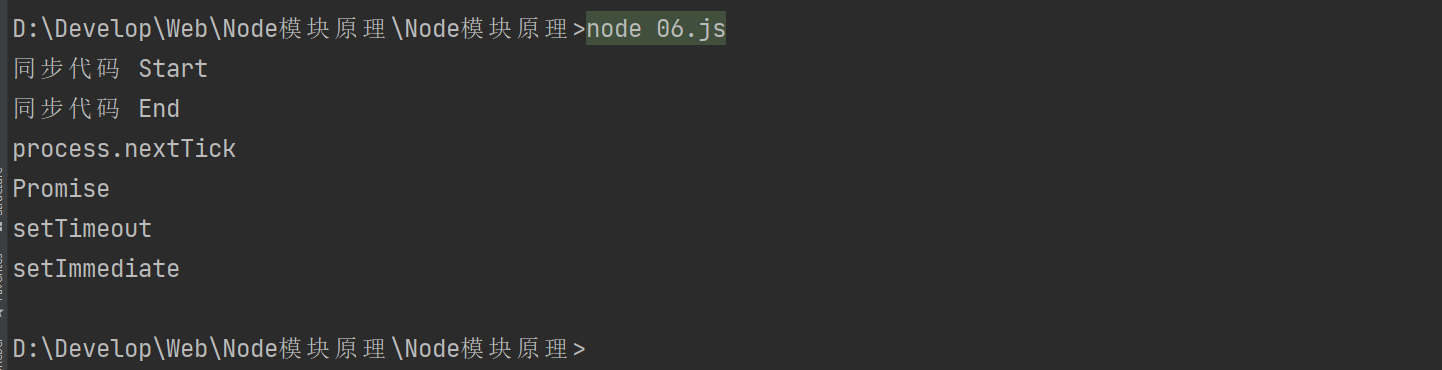
示例图的分析结果如上,我们在来看看运行之后的结果如下:

通过如上代码的演示和分析就足以验证如下三点:
- 执行完 poll,会查看 check 队列是否有内容,有就切换到 check
- 如果 check 队列没有内容,就会查看 timers 是否有内容,有就切换到 timers
- 如果 check 队列和 timers 队列都没有内容,为了避免资源浪费就会阻塞在 poll
如上就是 NodeJS 中完整的事件环执行顺序就已经分析完毕了,如下我给出了一个小小的题目可以考察一下你是否真正地掌握了该知识点,题目代码如下,要求就是自己分析该代码的执行输出结果:
setTimeout(function () {
console.log("setTimeout1");
// p1
Promise.resolve().then(function () {
console.log("Promise1");
});
// n1
process.nextTick(function () {
console.log("process.nextTick1");
});
});
console.log("同步代码 Start");
setTimeout(function () {
console.log("setTimeout2");
// p2
Promise.resolve().then(function () {
console.log("Promise2");
});
// n2
process.nextTick(function () {
console.log("process.nextTick2");
});
});
console.log("同步代码 End");
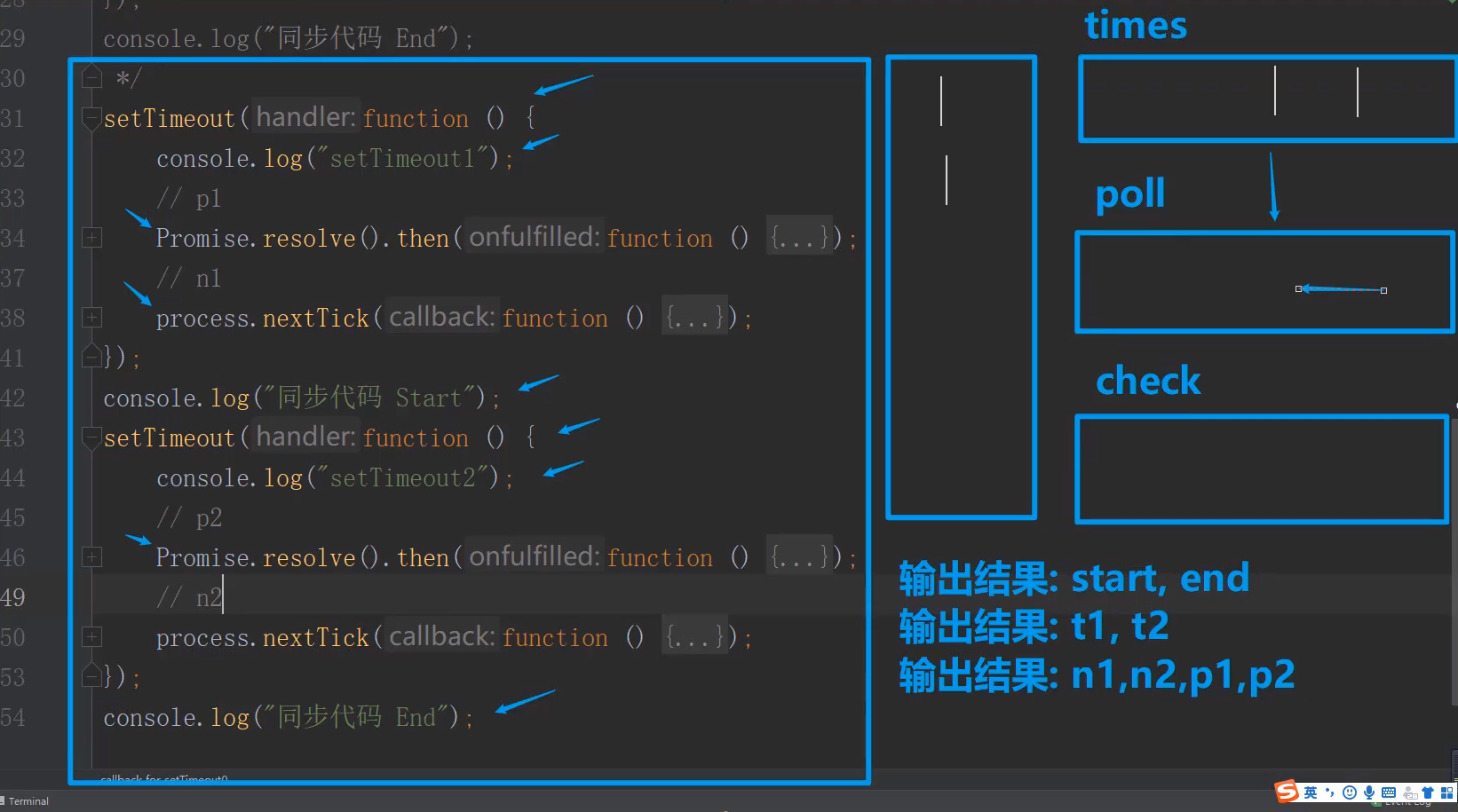
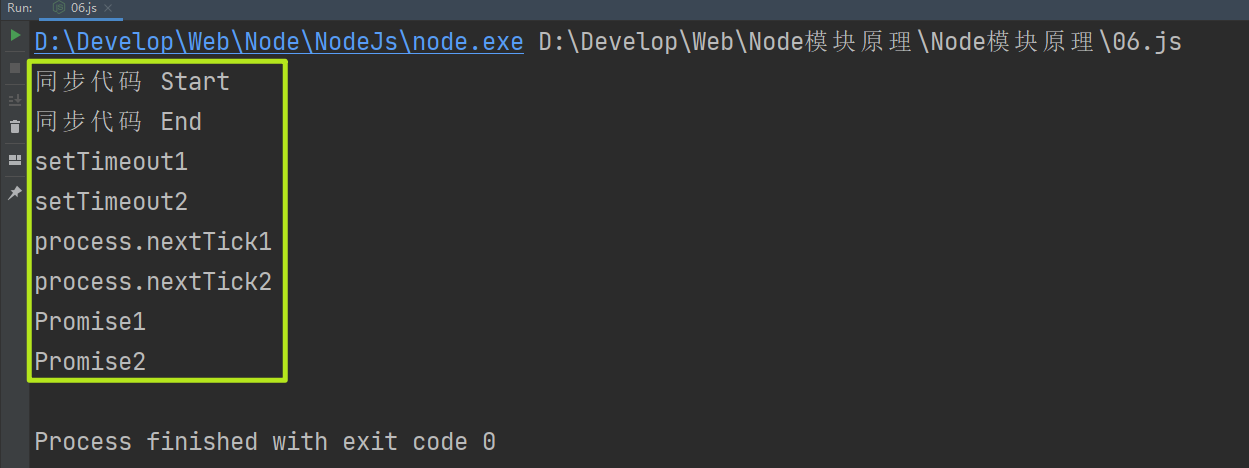
当然我会给出我分析的结果答案和分析图,你可以不参考首先自己分析一下拿着你分析的结果来和我分析的对比一下看看自己分析的对不对,我分析示例图与运行结果如下所示:


注意点
如上的输出结果在高版本的 Node 当中是不一样的,本博主使用的版本号为 6.17.1 可能在高版本的 Node 当中做了改动,目前还未研究,待说明😁




【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 从 HTTP 原因短语缺失研究 HTTP/2 和 HTTP/3 的设计差异
· AI与.NET技术实操系列:向量存储与相似性搜索在 .NET 中的实现
· 基于Microsoft.Extensions.AI核心库实现RAG应用
· Linux系列:如何用heaptrack跟踪.NET程序的非托管内存泄露
· 开发者必知的日志记录最佳实践
· winform 绘制太阳,地球,月球 运作规律
· 超详细:普通电脑也行Windows部署deepseek R1训练数据并当服务器共享给他人
· TypeScript + Deepseek 打造卜卦网站:技术与玄学的结合
· AI 智能体引爆开源社区「GitHub 热点速览」
· 写一个简单的SQL生成工具