浏览器-EventLoop-完整流程
JS 是单线程的,JS 中的代码都是串行的,前面没有执行完毕后面不能执行
执行顺序
- 程序运行会从上至下依次执行所有的同步代码
- 在执行的过程中如果遇到异步代码会将异步代码放到
事件循环中 - 当所有同步代码都执行完毕后,JS 会不断检测
事件循环中的异步代码是否满足条件 - 一旦满足条件就执行满足条件的异步代码
完整执行顺序
- 从上至下执行所有同步代码
- 在执行过程中遇到宏任务就放到宏任务队列中,遇到微任务就放到微任务队列中
- 当所有同步代码执行完毕之后,就执行微任务队列中满足需求所有回调
- 当微任务队列所有满足需求回调执行完毕之后,就执行宏任务队列中满足需求所有回调
- ... ...
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
</head>
<body>
<script>
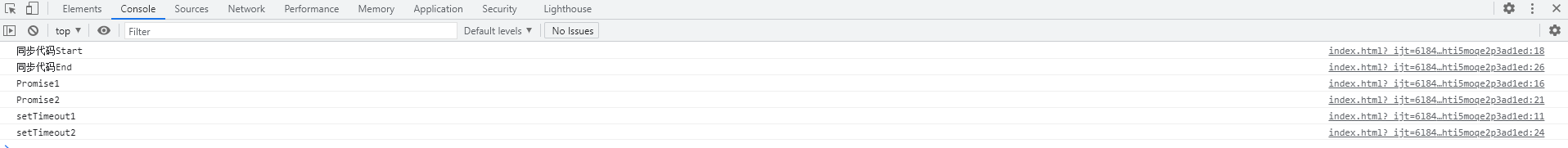
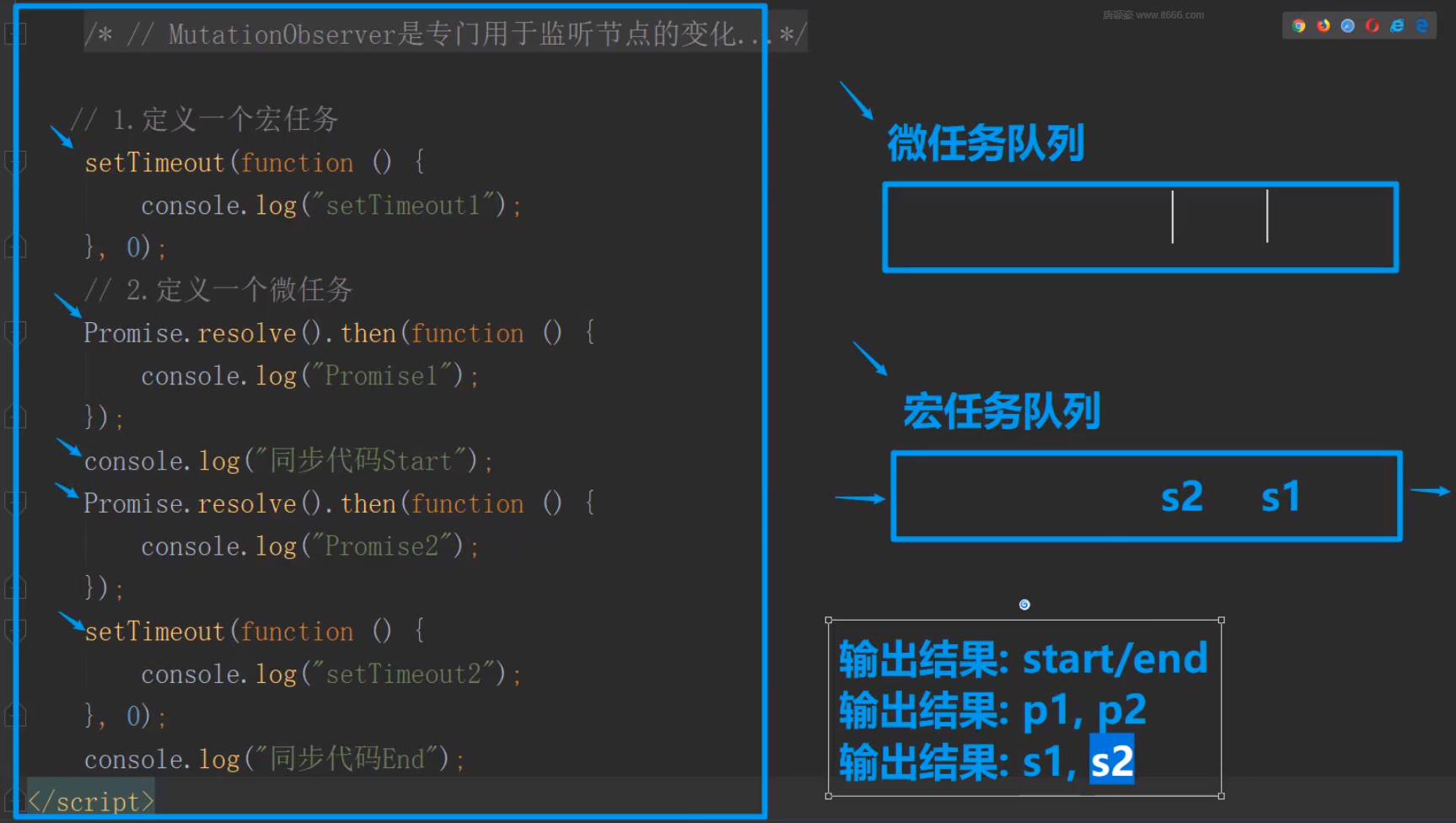
// 1.定义一个宏任务
setTimeout(function () {
console.log("setTimeout1");
}, 0);
// 2.定义一个微任务
Promise.resolve().then(function () {
console.log("Promise1");
});
console.log("同步代码Start");
Promise.resolve().then(function () {
console.log("Promise2");
});
setTimeout(function () {
console.log("setTimeout2");
}, 0);
console.log("同步代码End");
</script>
</body>
</html>


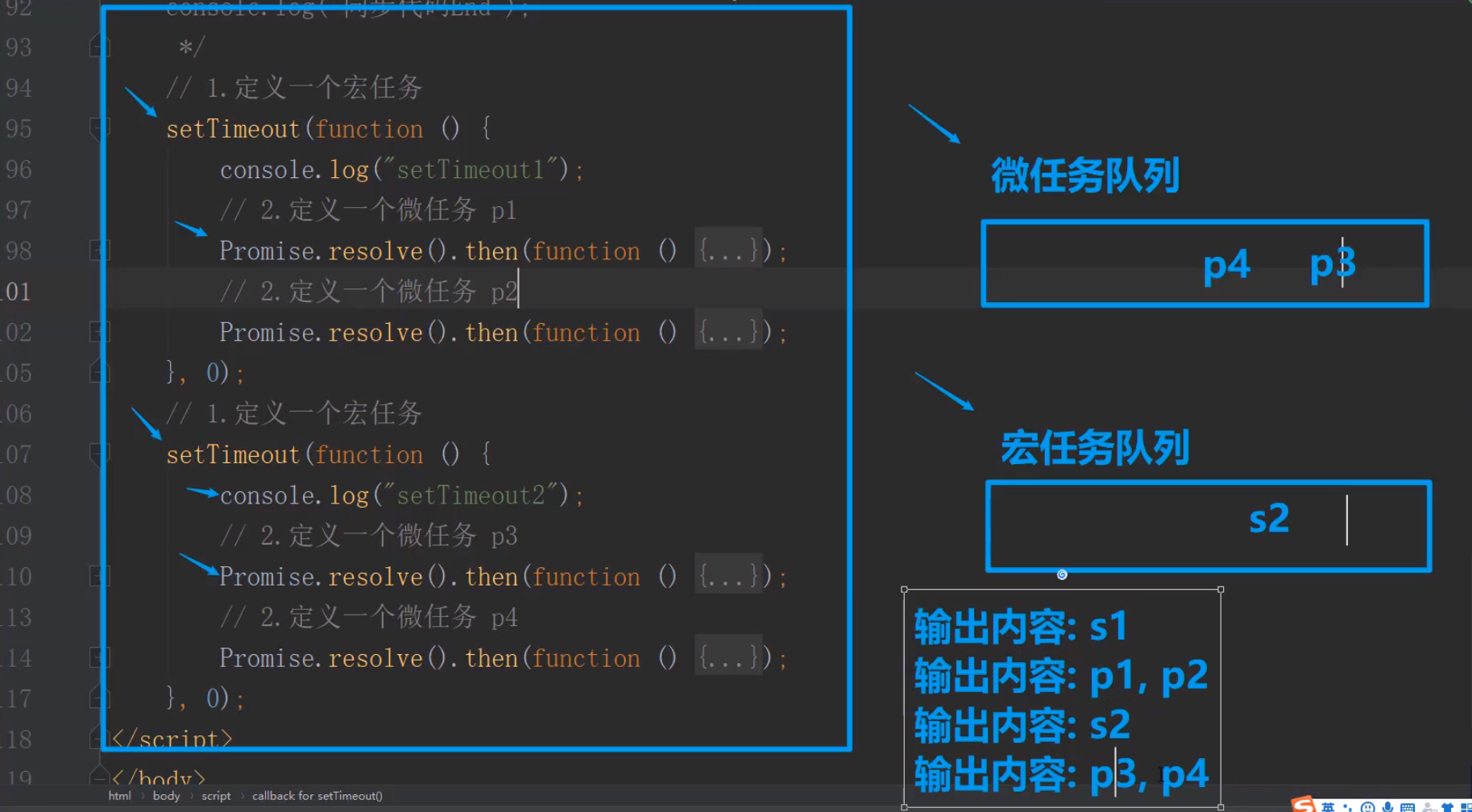
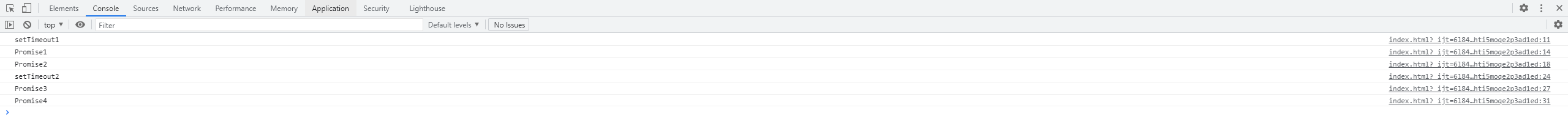
注意点:每执行完一个宏任务都会立刻检查微任务队列有没有被清空,如果没有就立刻清空:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
</head>
<body>
<script>
// 定义一个宏任务
setTimeout(function () {
console.log("setTimeout1");
// 定义一个微任务 p1
Promise.resolve().then(function () {
console.log("Promise1");
});
// 定义一个微任务 p2
Promise.resolve().then(function () {
console.log("Promise2");
});
}, 0);
// 定义一个宏任务
setTimeout(function () {
console.log("setTimeout2");
// 定义一个微任务 p3
Promise.resolve().then(function () {
console.log("Promise3");
});
// 定义一个微任务 p4
Promise.resolve().then(function () {
console.log("Promise4");
});
}, 0);
</script>
</body>
</html>


如下是我给出了一个小小的额外练习题吧算是,自行去分析运行的结果代码如下:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
</head>
<body>
<script>
// 定义一个宏任务
setTimeout(function () {
console.log("setTimeout1");
// 定义一个微任务 p2
Promise.resolve().then(function () {
console.log("Promise2");
});
// 定义一个微任务 p3
Promise.resolve().then(function () {
console.log("Promise3");
});
}, 0);
// 定义一个微任务 p3
Promise.resolve().then(function () {
console.log("Promise1");
// s2
setTimeout(function () {
console.log("setTimeout2");
});
// s3
setTimeout(function () {
console.log("setTimeout3");
});
});
</script>
</body>
</html>




【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 从 HTTP 原因短语缺失研究 HTTP/2 和 HTTP/3 的设计差异
· AI与.NET技术实操系列:向量存储与相似性搜索在 .NET 中的实现
· 基于Microsoft.Extensions.AI核心库实现RAG应用
· Linux系列:如何用heaptrack跟踪.NET程序的非托管内存泄露
· 开发者必知的日志记录最佳实践
· winform 绘制太阳,地球,月球 运作规律
· 超详细:普通电脑也行Windows部署deepseek R1训练数据并当服务器共享给他人
· TypeScript + Deepseek 打造卜卦网站:技术与玄学的结合
· AI 智能体引爆开源社区「GitHub 热点速览」
· 写一个简单的SQL生成工具