浏览器-EventLoop-宏任务和微任务
JS 是单线程的,JS 中的代码都是串行的,前面没有执行完毕后面不能执行
执行顺序
- 程序运行会从上至下依次执行所有的同步代码
- 在执行的过程中如果遇到异步代码会将异步代码放到
事件循环中 - 当所有同步代码都执行完毕后,JS 会不断检测
事件循环中的异步代码是否满足条件 - 一旦满足条件就执行满足条件的异步代码
宏任务和微任务
在 JS 的异步代码中又区分 "宏任务(MacroTask)" 和 "微任务(MicroTask)"
- 宏任务:宏/大的意思,可以理解为比较
费时比较慢的任务 - 微任务:微/小的意思,可以理解为相对没那么费时没那么慢的任务
常见的宏任务和微任务
- MacroTask:setTimeout、setInterval、setImmediate(IE独有) ...
- MicroTask:Promise、MutationObserver、process、nextTick(node独有) ...
注意点:所有的宏任务和微任务都会放到自己的执行队列中,也就是有一个 宏任务队列 和一个 微任务队列,所有放到队列中的任务都采用 "先进先出原则",也就是多个任务同时满足条件,那么会先执行先放进去的
完整执行顺序
- 从上至下执行所有同步代码
- 在执行过程中遇到宏任务就放到宏任务队列中,遇到微任务就放到微任务队列中
- 当所有同步代码执行完毕之后,就执行微任务队列中满足需求所有回调
- 当微任务队列所有满足需求回调执行完毕之后,就执行宏任务队列中满足需求所有回调
- ... ...
注意点:每执行完一个宏任务都会立刻检查微任务队列有没有被清空,如果没有就立刻清空
setImmediate
setImmediate 和 setTimeout、setInterval 的区别,setImmediate 不能设置延迟时间,并且只能执行一次:
setImmediate(function () {
console.log("setImmediate");
});
console.log("同步代码Start");
console.log("同步代码End");

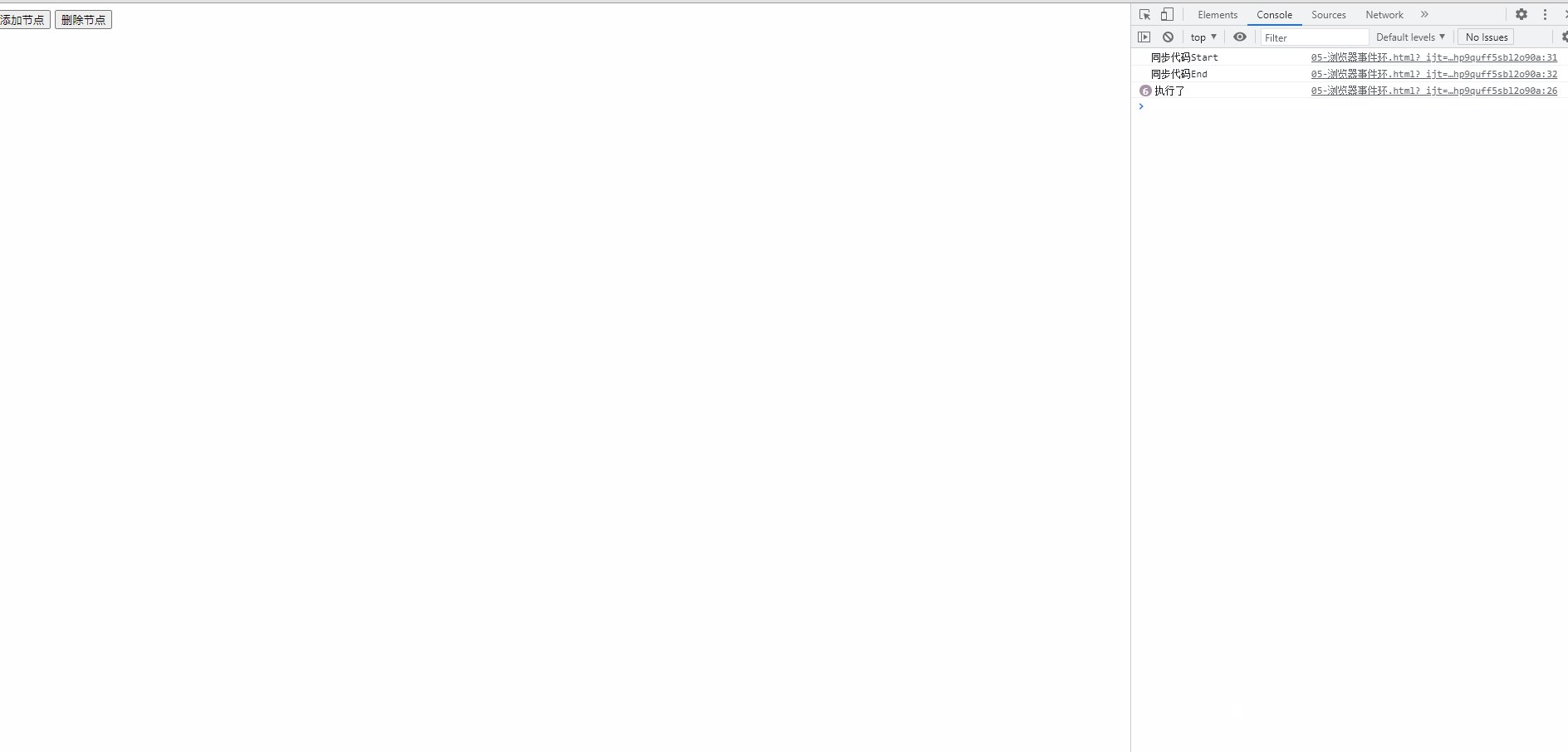
MutationObserver
MutationObserver 是专门用于监听节点的变化:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>浏览器事件环</title>
</head>
<body>
<div></div>
<button class="add">添加节点</button>
<button class="del">删除节点</button>
<script>
let oDiv = document.querySelector("div");
let oAddBtn = document.querySelector(".add");
let oDelBtn = document.querySelector(".del");
oAddBtn.onclick = function () {
let op = document.createElement("p");
op.innerText = "我是段落";
oDiv.appendChild(op);
}
oDelBtn.onclick = function () {
let op = document.querySelector("p");
oDiv.removeChild(op);
}
let mb = new MutationObserver(function () {
console.log("执行了");
});
mb.observe(oDiv, {
"childList": true
});
console.log("同步代码Start");
console.log("同步代码End");
</script>
</body>
</html>





【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 从 HTTP 原因短语缺失研究 HTTP/2 和 HTTP/3 的设计差异
· AI与.NET技术实操系列:向量存储与相似性搜索在 .NET 中的实现
· 基于Microsoft.Extensions.AI核心库实现RAG应用
· Linux系列:如何用heaptrack跟踪.NET程序的非托管内存泄露
· 开发者必知的日志记录最佳实践
· winform 绘制太阳,地球,月球 运作规律
· 超详细:普通电脑也行Windows部署deepseek R1训练数据并当服务器共享给他人
· TypeScript + Deepseek 打造卜卦网站:技术与玄学的结合
· AI 智能体引爆开源社区「GitHub 热点速览」
· 写一个简单的SQL生成工具