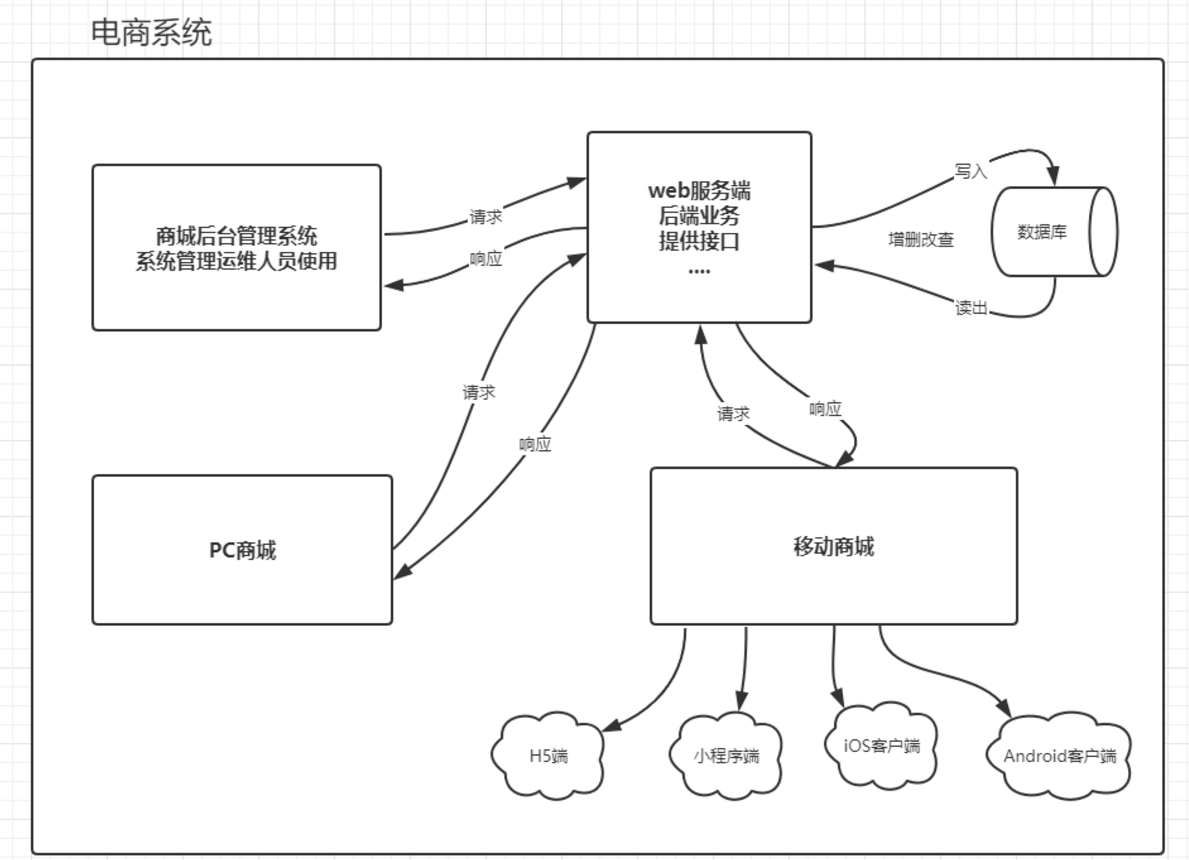
电商系统的结构

各个项目组:
- 统一技术选型
- 统一规范
- 统一的工程化
前端项目组举例:
- 后台管理系统
- PC 商城
- 移动商城
所有选型的前提都是基于:
- 团队技术的特点
- 项目大小的规模
- 框架周边的生态
二次开发还是从零构建:
- 自己打造内部脚手架、UI 组件库 ...,大公司,技术团队底蕴深厚,不缺钱,比较注重产品的用户体验,高度可定制, 与产品的锲合度最高
- 基于现有的脚手架、UI 组件库上进行定制,市场主流
- 基于一些半成品来进行二次开发,需要快速出产品,外包团队用的较多
技术选型:
- 后台管理系统,Vue3 + AntDesign Vue + ...
- PC 商城,Vue3 + Element-Plus + ...
- 移动商城,Uni-App + 体系插件 + ...




【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 从 HTTP 原因短语缺失研究 HTTP/2 和 HTTP/3 的设计差异
· AI与.NET技术实操系列:向量存储与相似性搜索在 .NET 中的实现
· 基于Microsoft.Extensions.AI核心库实现RAG应用
· Linux系列:如何用heaptrack跟踪.NET程序的非托管内存泄露
· 开发者必知的日志记录最佳实践
· winform 绘制太阳,地球,月球 运作规律
· 超详细:普通电脑也行Windows部署deepseek R1训练数据并当服务器共享给他人
· TypeScript + Deepseek 打造卜卦网站:技术与玄学的结合
· AI 智能体引爆开源社区「GitHub 热点速览」
· 写一个简单的SQL生成工具