Sass中的循环
SASS 比 LESS 牛逼的地方就在于 SASS 中直接支持循环语句,而 LESS 中需要通过 混合 + 条件判断 自己实现,SASS 中支持两种循环,分别是 for 循环和 while 循环,紧接着我们先修改 HTML 的结构代码然后在来看 sass 中的循环代码内容如下:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>BNTang</title>
<link rel="stylesheet" href="css/index.css">
</head>
<body>
<ul>
<li>1</li>
<li>2</li>
<li>3</li>
<li>4</li>
<li>5</li>
<li>6</li>
<li>7</li>
<li>8</li>
<li>9</li>
<li>10</li>
</ul>
</body>
</html>
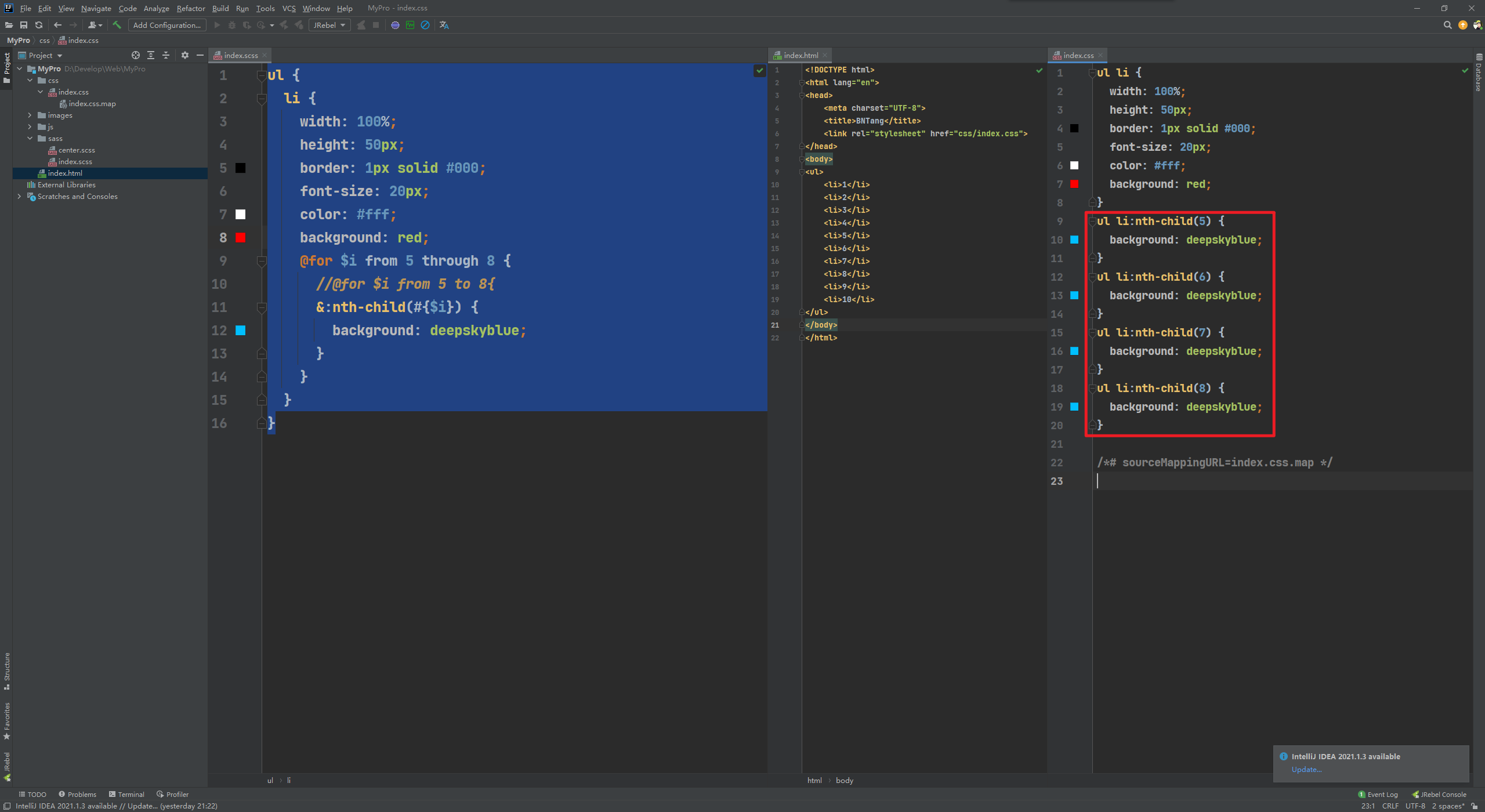
for 循环
- @for $i from 起始整数 through 结束整数{}
ul {
li {
width: 100%;
height: 50px;
border: 1px solid #000;
font-size: 20px;
color: #fff;
background: red;
@for $i from 5 through 8 {
&:nth-child(#{$i}) {
background: deepskyblue;
}
}
}
}


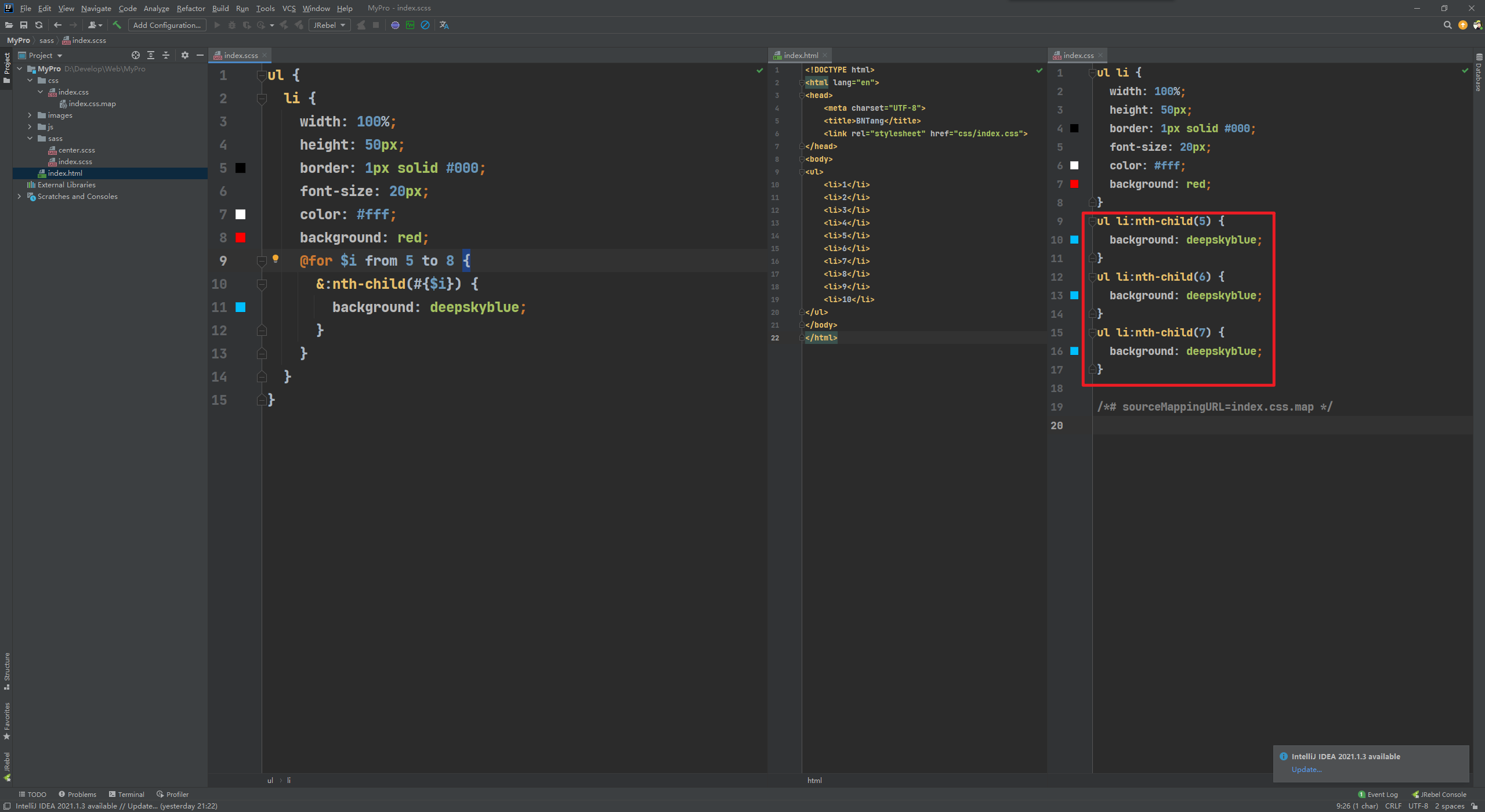
- @for $i from 起始整数 to 结束整数{}
ul {
li {
width: 100%;
height: 50px;
border: 1px solid #000;
font-size: 20px;
color: #fff;
background: red;
@for $i from 5 to 8 {
&:nth-child(#{$i}) {
background: deepskyblue;
}
}
}
}


- 两者的区别
through包头包尾,to包头不包尾
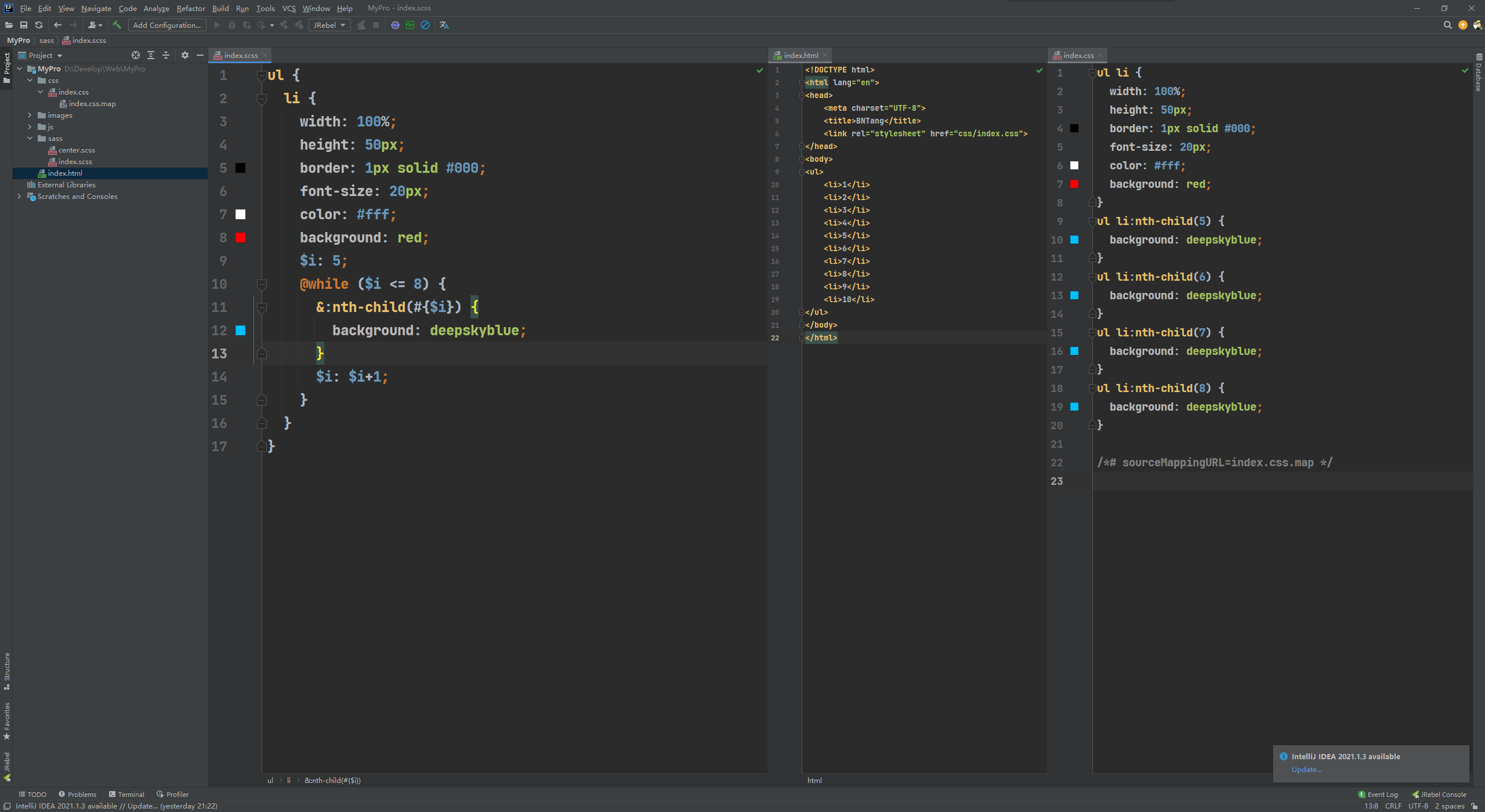
while 循环
- @while(条件语句){}
ul {
li {
width: 100%;
height: 50px;
border: 1px solid #000;
font-size: 20px;
color: #fff;
background: red;
$i: 5;
@while ($i <= 8) {
&:nth-child(#{$i}) {
background: deepskyblue;
}
$i: $i+1;
}
}
}






【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 从 HTTP 原因短语缺失研究 HTTP/2 和 HTTP/3 的设计差异
· AI与.NET技术实操系列:向量存储与相似性搜索在 .NET 中的实现
· 基于Microsoft.Extensions.AI核心库实现RAG应用
· Linux系列:如何用heaptrack跟踪.NET程序的非托管内存泄露
· 开发者必知的日志记录最佳实践
· winform 绘制太阳,地球,月球 运作规律
· 超详细:普通电脑也行Windows部署deepseek R1训练数据并当服务器共享给他人
· TypeScript + Deepseek 打造卜卦网站:技术与玄学的结合
· AI 智能体引爆开源社区「GitHub 热点速览」
· 写一个简单的SQL生成工具