Sass初体验
SASS (Syntactically Awesome Stylesheets Sass)
- SASS 是一套利用 Ruby 实现的,最早最成熟的 CSS 预处理器,诞生于
2007年- 它扩展了 CSS 语言,增加了变量、Mixin(混合)、嵌套、函数和运算等特性,使 CSS 更易维护和扩展
关于学习 SASS
- Less 是一套利用 JavaScript 实现的 CSS 预处理器,诞生于
2009年- 由于 Less 的诞生比 Sass 要晚,并且 Less 受到了 Sass 的影响,所以在 Less 中能看到大量 Sass 中的特性
- 所以只要学会了 Less 就等同于学会了大部分的 Sass
Less 和 Sass 文件后缀名区别
- Less 以
.less结尾- Sass 以
.sass或者.scss结尾
两种不同结尾方式的区别:
.sass结尾以缩进替代{}表示层级结构,语句后面不用编写分号.scss以{}表示层级结构,语句后面需要写分号
企业开发中推荐使用 .scss 结尾,注意点:如果需要使用考拉编译 sass 文件,项目目录结构中(包含文件名)不能出现中文和特殊字符,就拿着之前在 less 文章当中的一个示例,一个父子结构的 div 元素,用 less 文件的方式设置它们的样式现在换成用 sass 来进行编写代码如下,首先来看以 .sass 后缀结尾的方式:
创建 index.sass
@mixin center
position: absolute
left: 50%
top: 50%
transform: translate(-50%, -50%)
.father
width: 300px
height: 300px
background: red
@include center
.son
width: 200px
height: 200px
background: blue
@include center
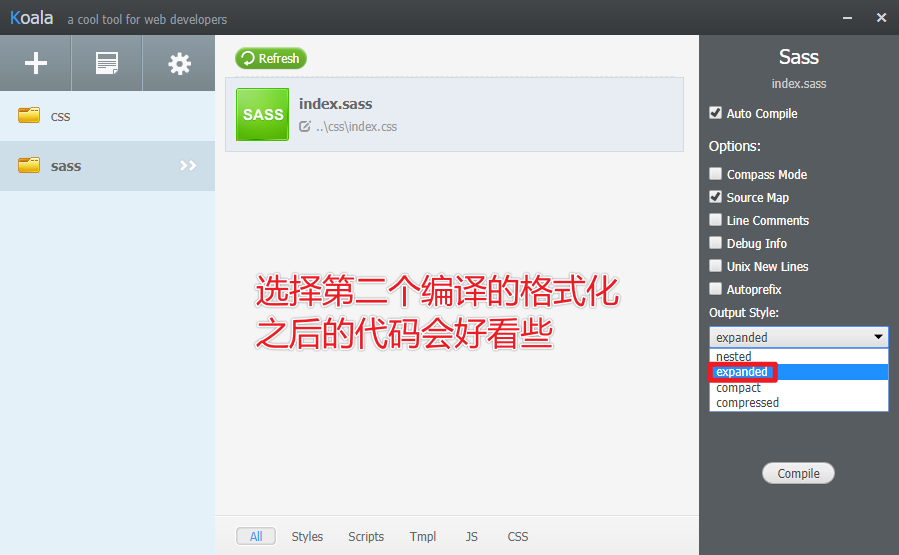
使用考拉客户端进行编译,如下:

HTML 结构内容如下:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>BNTang</title>
<link rel="stylesheet" href="css/index.css">
</head>
<body>
<div class="father">
<div class="son"></div>
</div>
</body>
</html>
如上就是以 .sass 结尾的形式,紧接着就是以 .scss 结尾的形式如下:
@mixin center {
position: absolute;
left: 50%;
top: 50%;
transform: translate(-50%, -50%);
}
.father {
width: 300px;
height: 300px;
background: red;
@include center;
.son {
width: 200px;
height: 200px;
background: blue;
@include center;
}
}
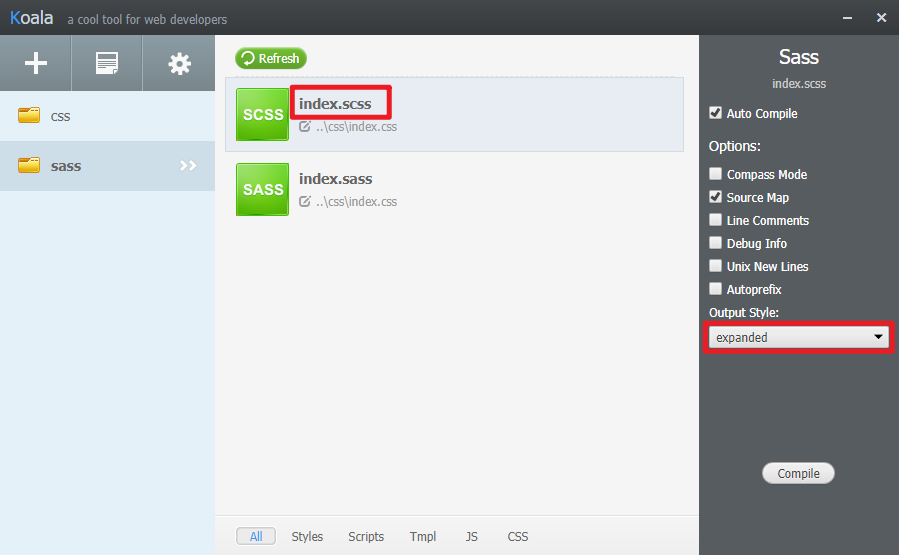
编译:

和如上以 .sass 编译的结构一样不在演示。




【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 从 HTTP 原因短语缺失研究 HTTP/2 和 HTTP/3 的设计差异
· AI与.NET技术实操系列:向量存储与相似性搜索在 .NET 中的实现
· 基于Microsoft.Extensions.AI核心库实现RAG应用
· Linux系列:如何用heaptrack跟踪.NET程序的非托管内存泄露
· 开发者必知的日志记录最佳实践
· winform 绘制太阳,地球,月球 运作规律
· 超详细:普通电脑也行Windows部署deepseek R1训练数据并当服务器共享给他人
· TypeScript + Deepseek 打造卜卦网站:技术与玄学的结合
· AI 智能体引爆开源社区「GitHub 热点速览」
· 写一个简单的SQL生成工具