POST 请求处理
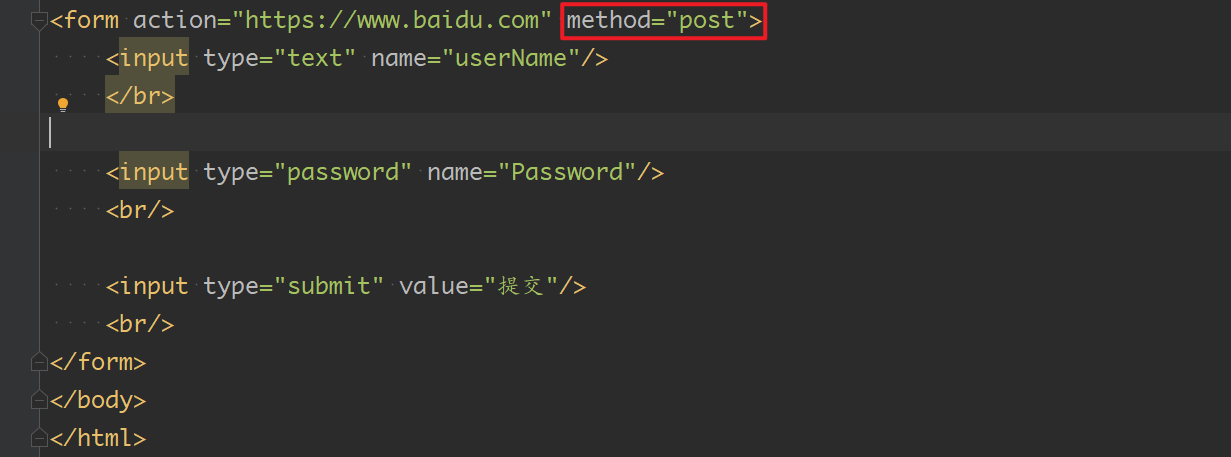
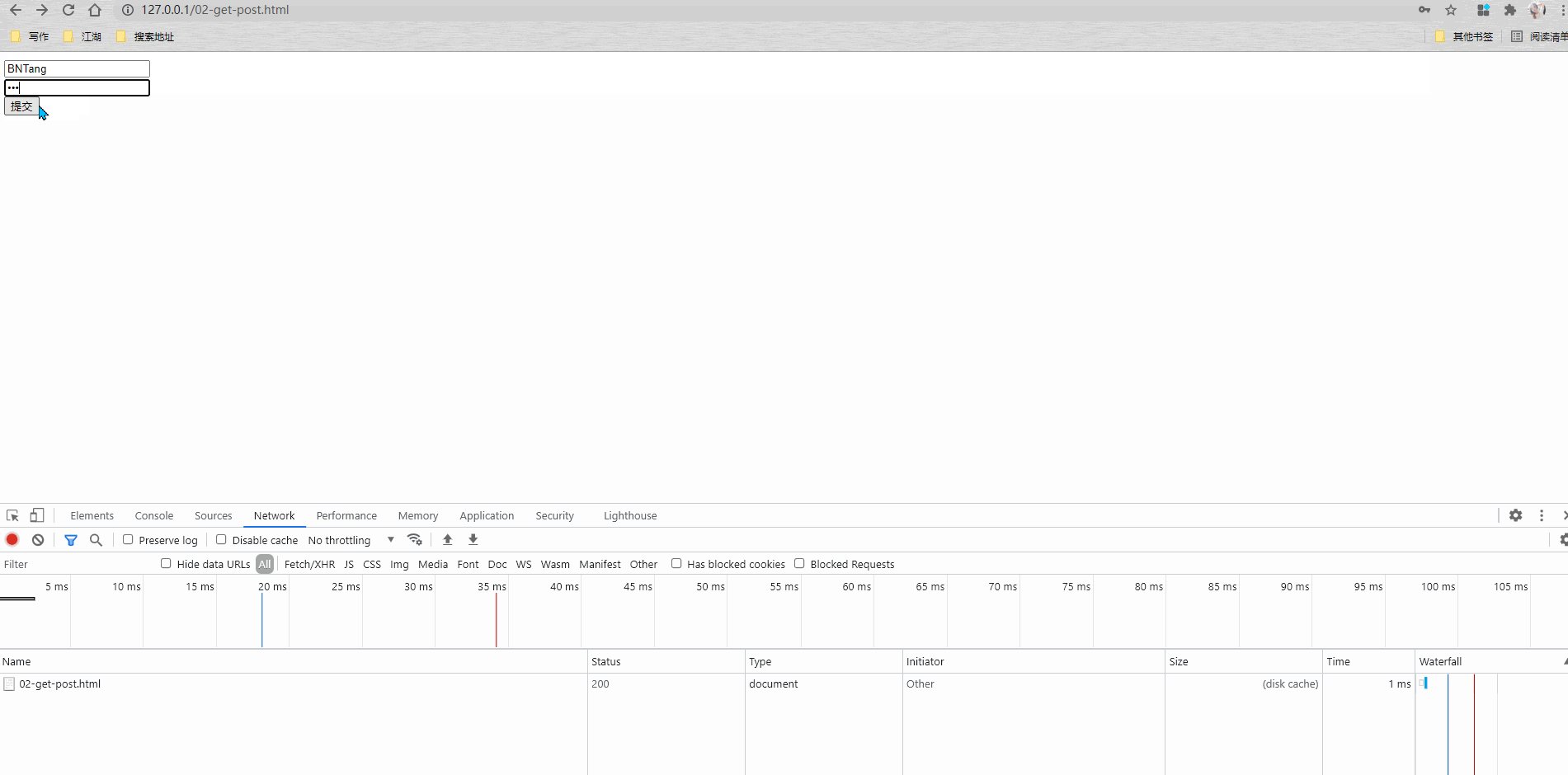
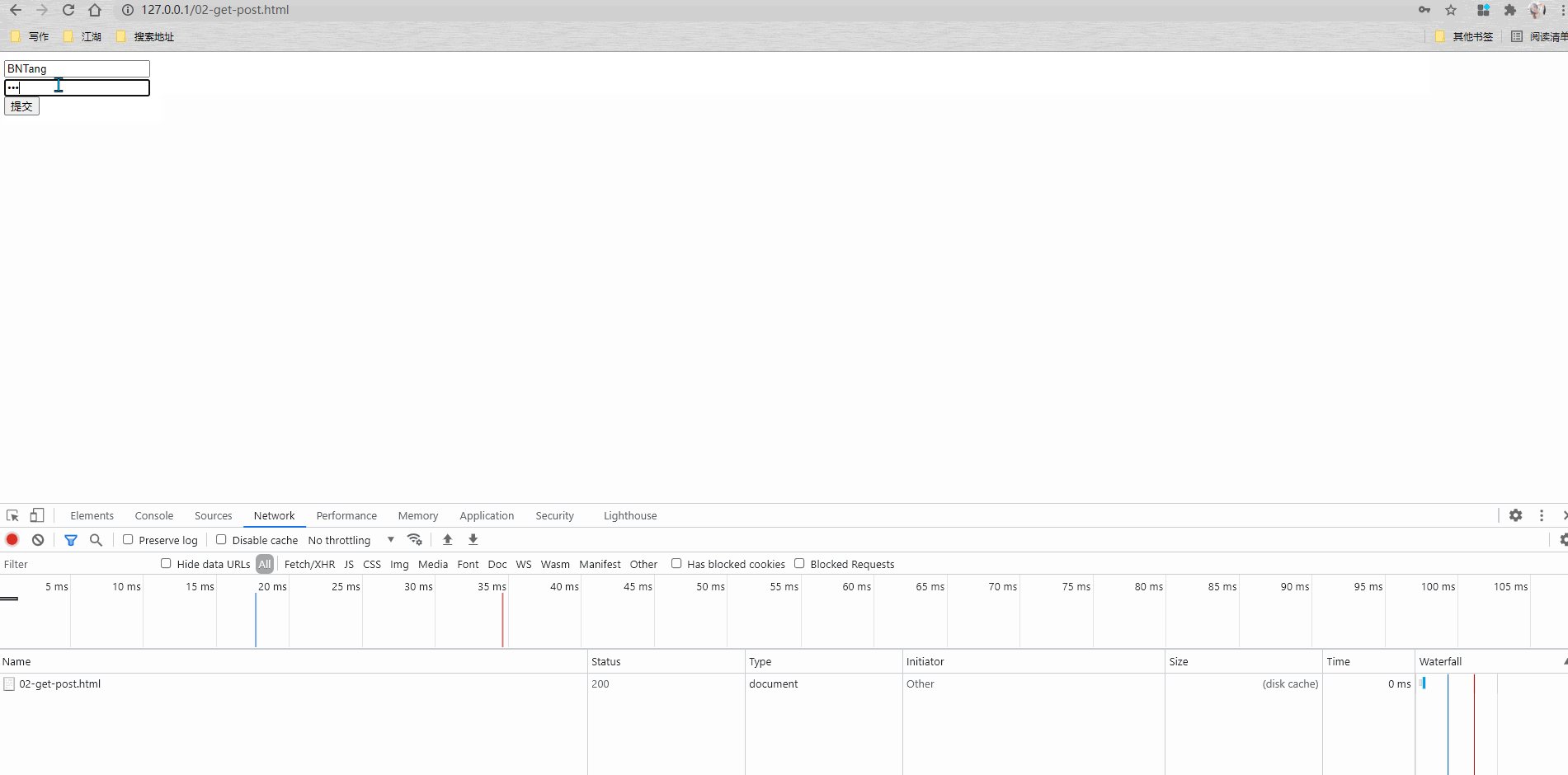
经过上一篇 GET 请求处理 完成了前端发送 GET 与 PHP 处理 GET 请求之后,接下来本文的内容为 POST,那么前端如何发送 POST 呢,我相信你们应该也大概知道了,那么就是修改 Form 标签的 method 属性值为 post 即可发送一个 POST 请求:

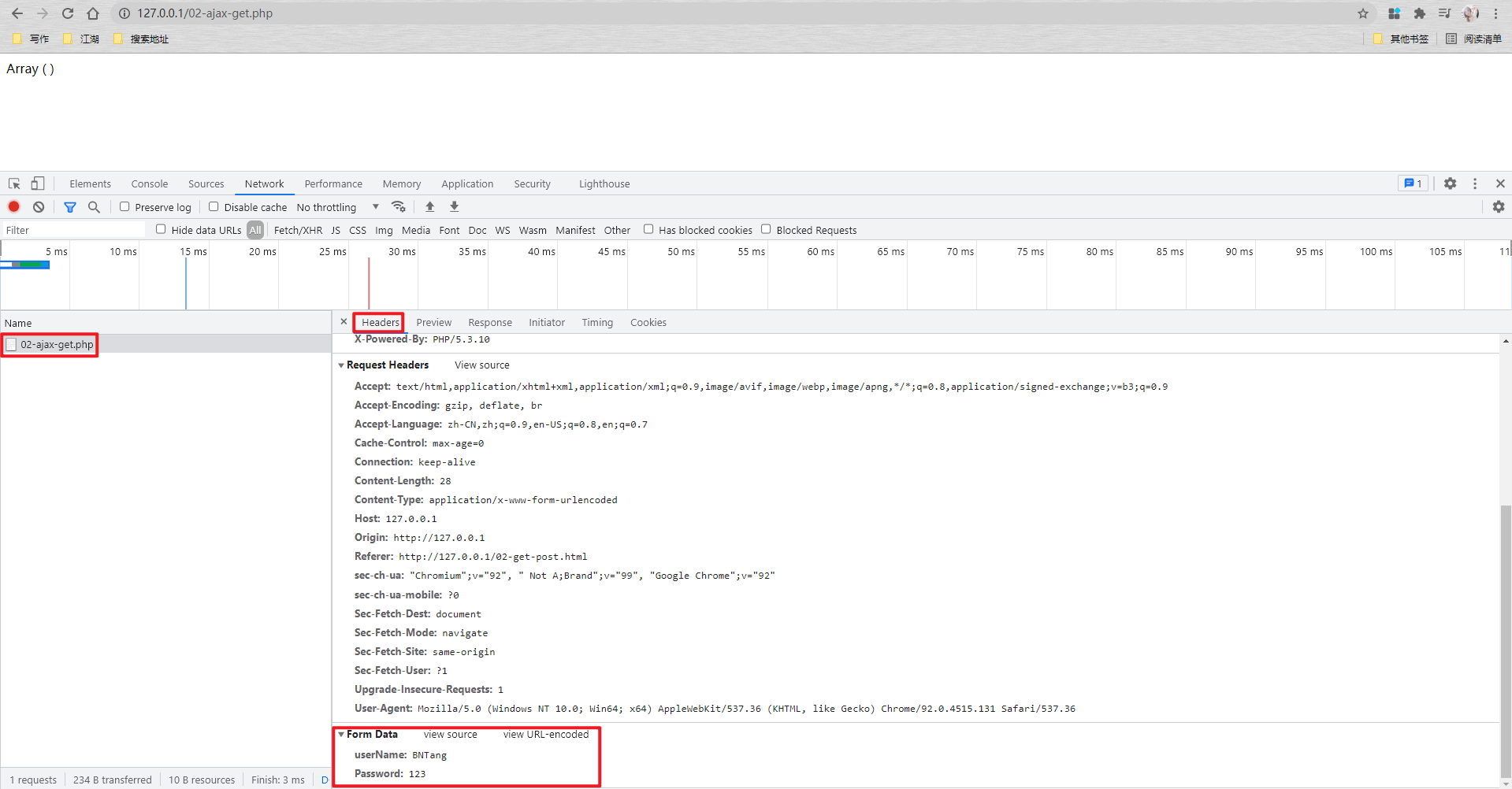
完成了发送之后在来看看那么发送 POST 请求 POST 请求会把请求的数据放在什么地方呢,以及后端如何获取 POST 提交过来的数据呢,通过观察发送 POST 请求的过程发现 URL 后面已经没有了我们发送的请求参数了就可以明确的确定发送的请求必然是 POST 请求,那么 POST 请求发送的数据放到哪儿了呢就放到了浏览器中的 开发者工具 里面中的 newwork 当中请求的请求头当中如下:

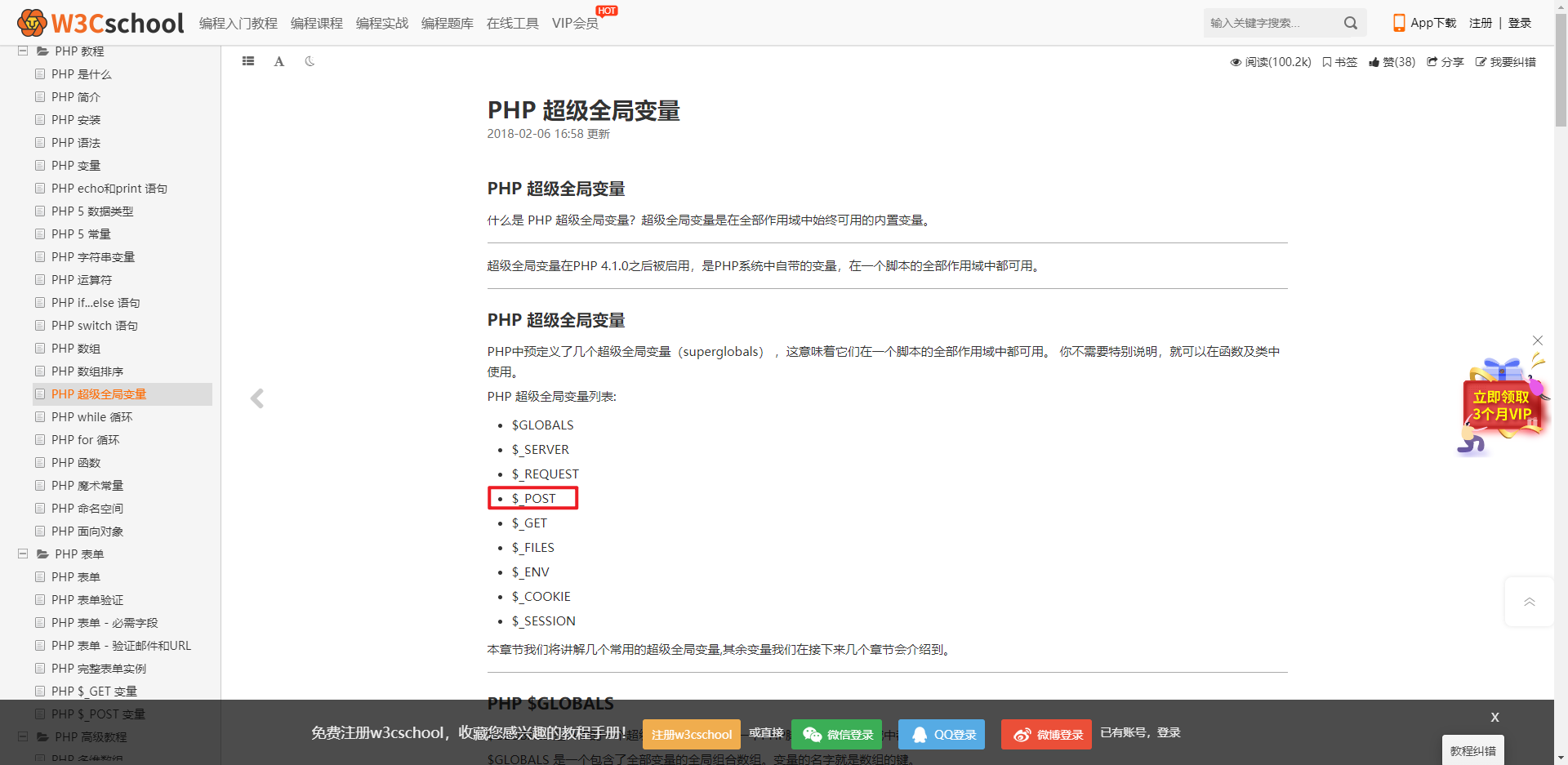
通过如上的观察得出了一个结论,如果是 POST 请求会将提交的数据放到请求头中,那么完成了发送 POST 请求之后后端如何处理 POST 请求的数据呢,还是一样的去查看官方文档:

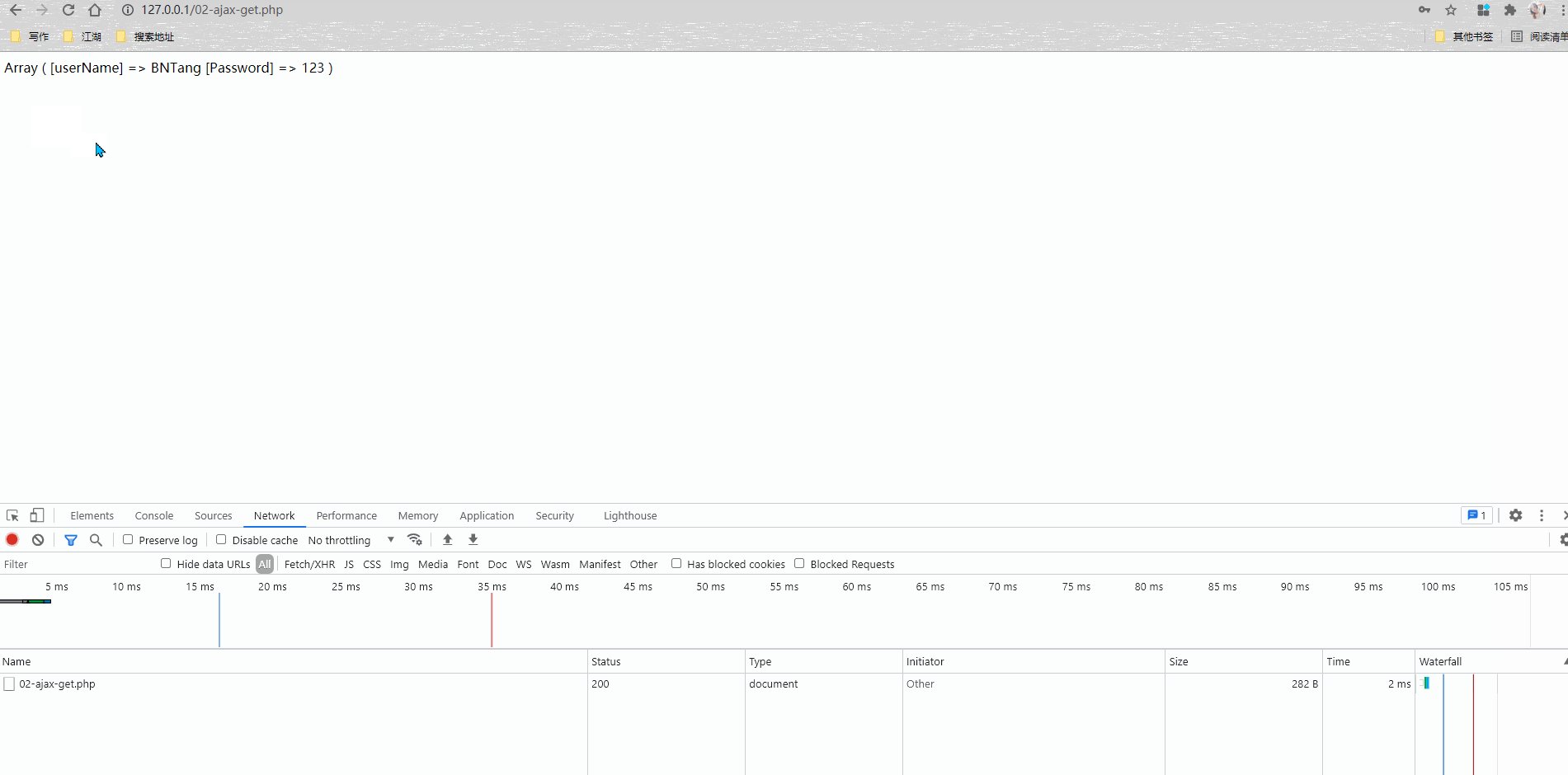
通过观察发现,有 $_POST 所以说是不是可以同理可证,把上一篇的代码改为 $_POST 即可如下:
<?php
print_r($_POST);
?>

也可以单个取出单个打印如下:
<?php
echo $_POST["userName"];
echo $_POST["Password"];
?>





【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 从 HTTP 原因短语缺失研究 HTTP/2 和 HTTP/3 的设计差异
· AI与.NET技术实操系列:向量存储与相似性搜索在 .NET 中的实现
· 基于Microsoft.Extensions.AI核心库实现RAG应用
· Linux系列:如何用heaptrack跟踪.NET程序的非托管内存泄露
· 开发者必知的日志记录最佳实践
· winform 绘制太阳,地球,月球 运作规律
· 超详细:普通电脑也行Windows部署deepseek R1训练数据并当服务器共享给他人
· TypeScript + Deepseek 打造卜卦网站:技术与玄学的结合
· AI 智能体引爆开源社区「GitHub 热点速览」
· 写一个简单的SQL生成工具