fullPage自定义菜单
紧接着上一篇 fullPage常用方法 本章节介绍的内容为 fullPage 的自定义菜单,你也可以自行参考官方文档,我这里就只介绍一些常用的,官方文档地址:https://github.com/alvarotrigo/fullPage.js/tree/master/lang/chinese#fullpagejs
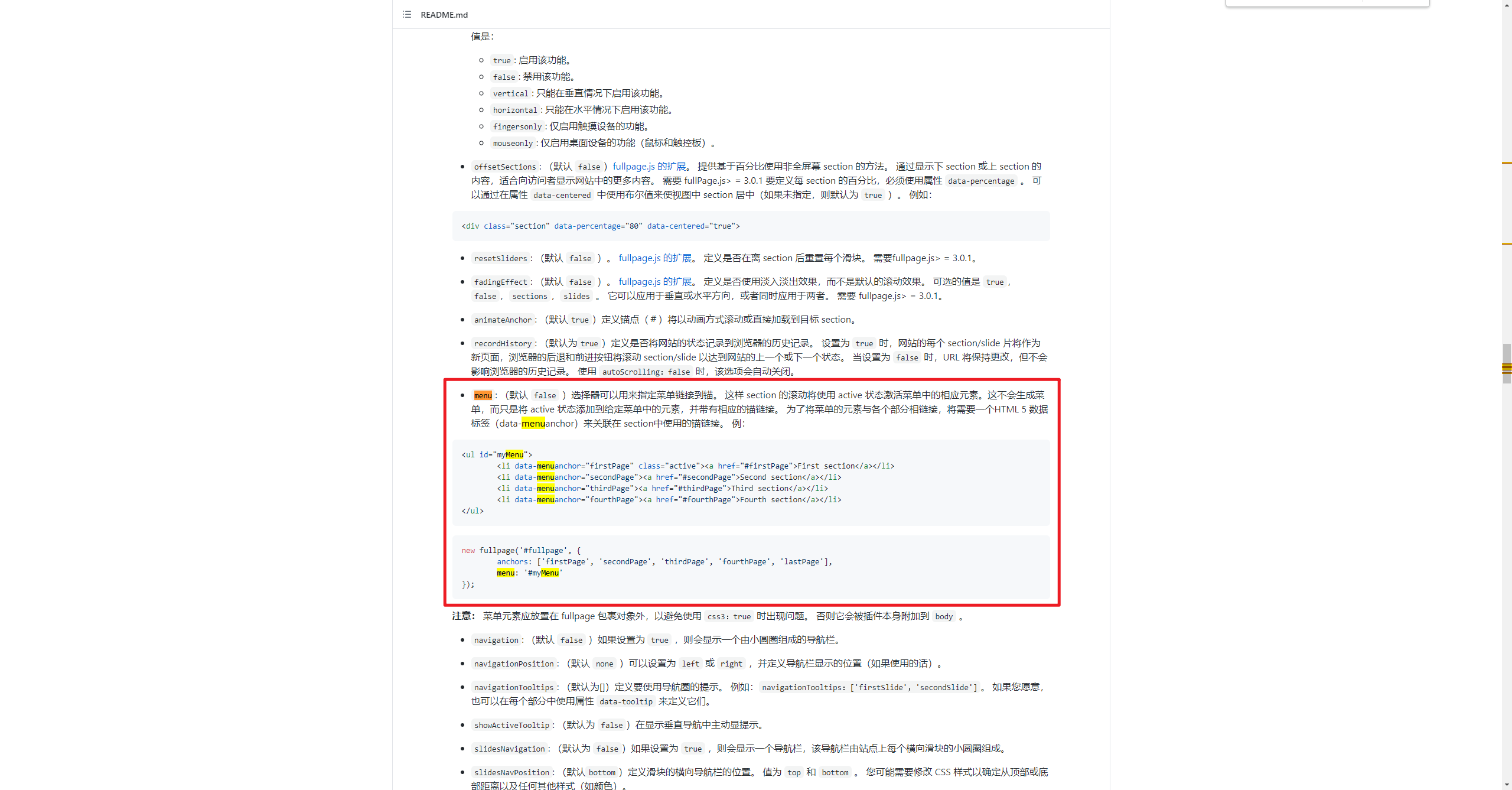
关于自定义菜单只需要去官方文档抄一下即可,如下图

需要注意几点,注意好了就不会有任何问题:
- li 元素当中的 data-menuanchor 必须要与 a 标签中的
href描点值一样 - li 元素当中的 data-menuanchor 必须要与
fullpage对象中的 anchors 属性的值顺序一致
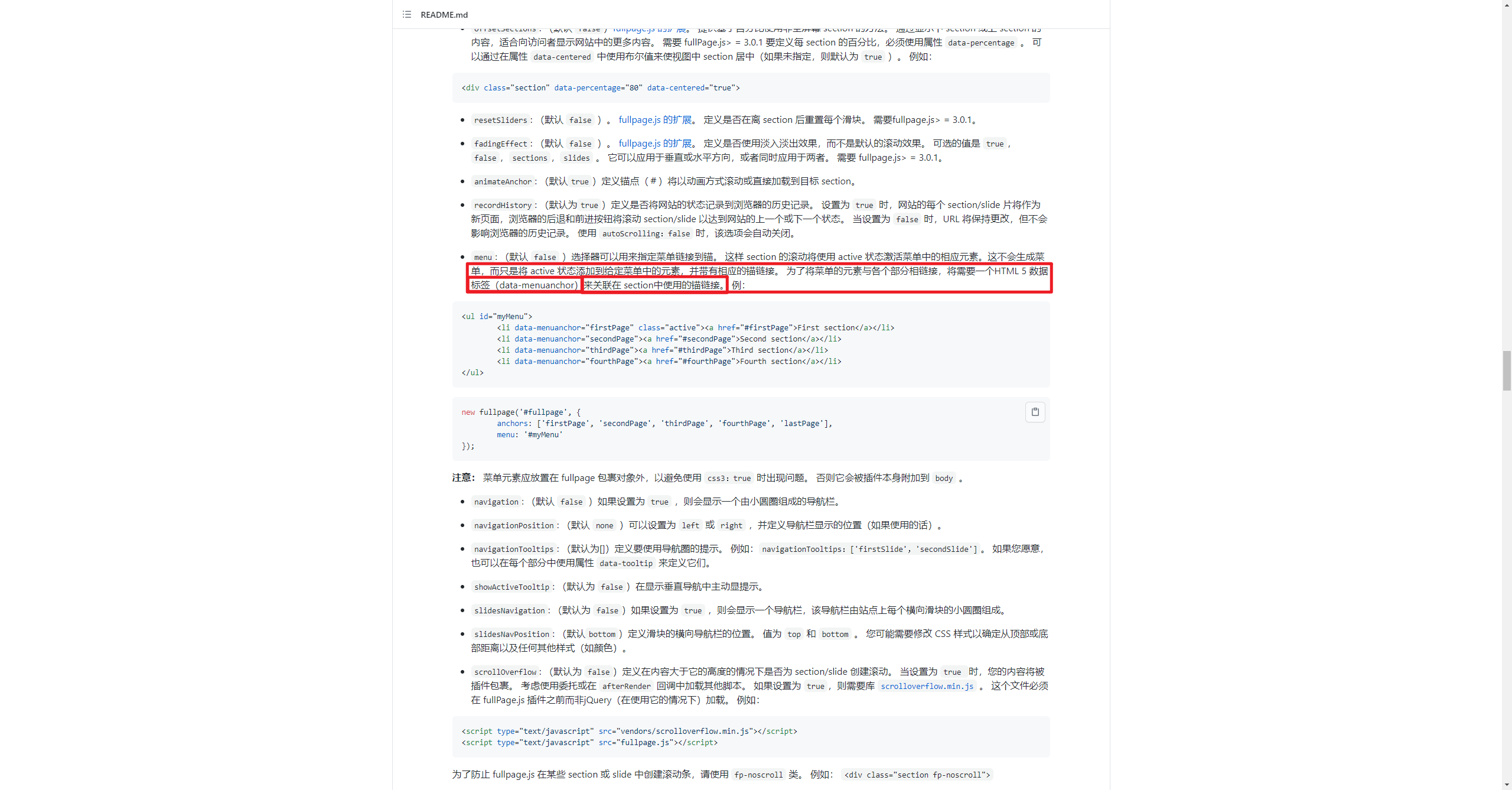
如上的注意点其实在官方文档当中也已经说了我这里就专门挑出来说一下如下图:

示例代码如下
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>fullpage自定义菜单</title>
<link rel="stylesheet" href="css/fullpage.css">
<!--注意点: 由于fullPage.js 是一个基于 jQuery 的插件, 所以需要先引入jQuery.js-->
<script src="js/jquery-3.1.1.js"></script>
<script src="js/easings.js"></script>
<script src="js/scrolloverflow.js"></script>
<script src="js/fullpage.js"></script>
</head>
<body>
<ul id="myMenu" style="position: fixed; z-index: 999">
<li data-menuanchor="firstPage" class="active"><a href="#firstPage">第一节</a></li>
<li data-menuanchor="secondPage"><a href="#secondPage">第二节</a></li>
<li data-menuanchor="thirdPage"><a href="#thirdPage">第三节</a></li>
<li data-menuanchor="fourthPage"><a href="#fourthPage">第四节</a></li>
</ul>
<div id="fullpage">
<div class="section">Some section11111111</div>
<div class="section">Some section22222222</div>
<div class="section">Some section33333333</div>
<div class="section">Some section44444444</div>
</div>
<script>
new fullpage('#fullpage', {
// options here
// 设置每一屏的背景颜色
sectionsColor: ['#f00', '#0f0', '#00f', '#000'],
// 显示指示器
navigation: true,
anchors: ['firstPage', 'secondPage', 'thirdPage', 'fourthPage', 'lastPage'],
menu: '#myMenu'
});
</script>
</body>
</html>
浏览器运行效果如下



 浙公网安备 33010602011771号
浙公网安备 33010602011771号