fullPage常用方法
紧接着上一篇 fullPage常用回调函数 本章节介绍的内容为 fullPage 的常用的一些常用方法,你也可以自行参考官方文档,我这里就只介绍一些常用的,官方文档地址:https://github.com/alvarotrigo/fullPage.js/tree/master/lang/chinese#fullpagejs

常用方法
| 方法名 | 作用 |
|---|---|
| moveSectionUp() | 向上滚动一个 section,滚动到上一屏 |
| moveSectionDown() | 向下滚动一个 section,滚动到下一屏 |
| moveTo(section, slide) | 将页面滚动到目标 section 和滑动。section 从 1 开始,slide 从 0 开始,滚动到指定屏 |
| getActiveSection() | 获取包含激活 section 及其属性的对象(键入 Section )获取当前屏 |
代码示例如下
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>fullpage常用方法</title>
<link rel="stylesheet" href="css/fullpage.css">
<!--注意点: 由于fullPage.js 是一个基于 jQuery 的插件, 所以需要先引入jQuery.js-->
<script src="js/jquery-3.1.1.js"></script>
<script src="js/easings.js"></script>
<script src="js/scrolloverflow.js"></script>
<script src="js/fullpage.js"></script>
</head>
<body>
<div class="custom" style="position: fixed; z-index: 999">
<button id="pre">上一屏</button>
<button id="next">下一屏</button>
<input type="text">
<button id="assign">指定屏</button>
<button id="cur">获取前屏</button>
</div>
<div id="fullpage">
<div class="section">Some section11111111</div>
<div class="section">Some section22222222</div>
<div class="section">Some section33333333</div>
<div class="section">Some section44444444</div>
</div>
<script>
new fullpage('#fullpage', {
// options here
// 设置每一屏的背景颜色
sectionsColor: ['#f00', '#0f0', '#00f', '#000'],
// 显示指示器
navigation: true,
});
let oPreBtn = document.querySelector("#pre");
let oNextBtn = document.querySelector("#next");
let oInput = document.querySelector("input");
let oAssignBtn = document.querySelector("#assign");
let oCurBtn = document.querySelector("#cur");
// 滚动到上一屏
oPreBtn.onclick = function () {
fullpage_api.moveSectionUp();
}
// 滚动到下一屏
oNextBtn.onclick = function () {
fullpage_api.moveSectionDown();
}
// 滚动到指定屏
oAssignBtn.onclick = function () {
let num = oInput.value;
fullpage_api.moveTo(num);
}
// 获取当前屏
oCurBtn.onclick = function () {
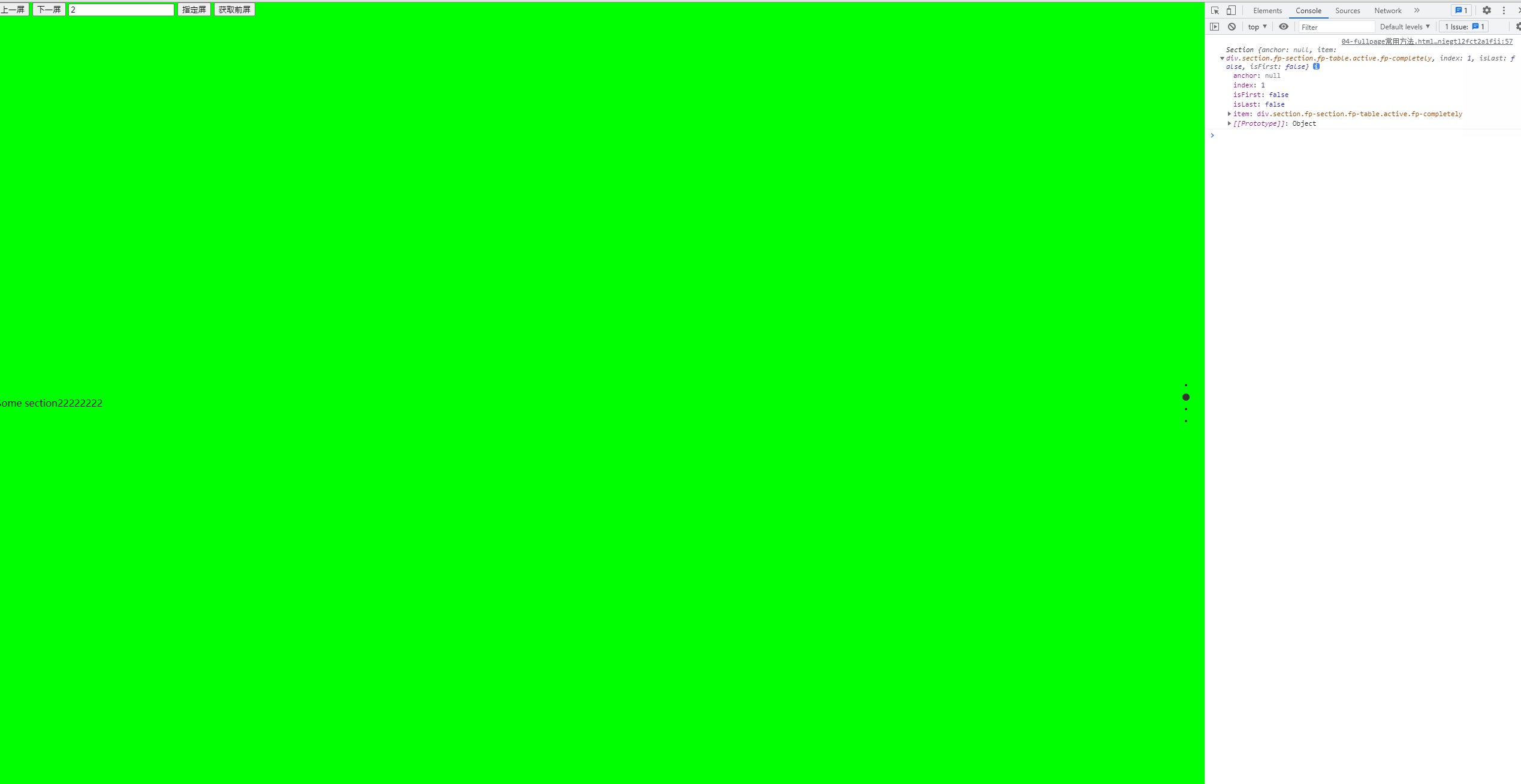
console.log(fullpage_api.getActiveSection());
}
</script>
</body>
</html>
浏览器运行效果如下





【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 从 HTTP 原因短语缺失研究 HTTP/2 和 HTTP/3 的设计差异
· AI与.NET技术实操系列:向量存储与相似性搜索在 .NET 中的实现
· 基于Microsoft.Extensions.AI核心库实现RAG应用
· Linux系列:如何用heaptrack跟踪.NET程序的非托管内存泄露
· 开发者必知的日志记录最佳实践
· winform 绘制太阳,地球,月球 运作规律
· 超详细:普通电脑也行Windows部署deepseek R1训练数据并当服务器共享给他人
· TypeScript + Deepseek 打造卜卦网站:技术与玄学的结合
· AI 智能体引爆开源社区「GitHub 热点速览」
· 写一个简单的SQL生成工具