fullPage常用回调函数
紧接着上一篇 fullPage常用属性 本章节介绍的内容为 fullPage 的常用的一些回调函数,你也可以自行参考官方文档,我这里就只介绍一些常用的,官方文档地址:https://github.com/alvarotrigo/fullPage.js/tree/master/lang/chinese#fullpagejs
常用回调函数
onLeave (origin, destination, direction)
- 一旦用户离开 section,过渡到新 section,就会触发此回调。返回 “false” 将在移动发生之前取消移动
参数:
origin:(Object) 前置 section,起始章节相关信息destination:(Object) 目标 section,目标章节相关信息direction:(String) 它将根据滚动方向up或down取值,它将根据滚动方向采用 up 或 down 值
afterLoad (origin, destination, direction)
- 滚动结束之后,一旦加载了 section,就会触发回调
参数:
origin:(Object) 前置 section,起始章节相关信息destination:(Object) 目标 section,目标章节相关信息direction:(String) 它将根据滚动方向up或down取值,它将根据滚动方向采用 up 或 down 值
代码示例如下
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>fullpage常用回调函数</title>
<link rel="stylesheet" href="css/fullpage.css">
<!--注意点: 由于fullPage.js 是一个基于 jQuery 的插件, 所以需要先引入jQuery.js-->
<script src="js/jquery-3.1.1.js"></script>
<script src="js/easings.js"></script>
<script src="js/scrolloverflow.js"></script>
<script src="js/fullpage.js"></script>
</head>
<body>
<div id="fullpage">
<div class="section">Some section11111111</div>
<div class="section">Some section22222222</div>
<div class="section">Some section33333333</div>
<div class="section">Some section44444444</div>
</div>
<script>
new fullpage('#fullpage', {
// options here
// 设置每一屏的背景颜色
sectionsColor: ['#f00', '#0f0', '#00f', '#000'],
// 显示指示器
navigation: true,
/*
1.onLeave (origin, destination, direction)
一旦用户离开某个节,过渡到新节,就会触发此回调。 返回“false”将在移动发生之前取消移动
origin: (Object) 起始章节相关信息
destination: (Object) 目标章节相关信息。
direction: (String) 它将根据滚动方向采用up或down值。
*/
onLeave: function (origin, destination, direction) {
console.log("滚动之前调用", origin, destination, direction);
},
/*
2.afterLoad (origin, destination, direction)
滚动结束之后,一旦加载了节,就会触发回调。参数:
origin: (Object) 起始章节相关信息
destination: (Object) 目标章节相关信息。
direction: (String) 它将根据滚动方向采用up或down值。
*/
afterLoad: function (origin, destination, direction) {
console.log("滚动之后调用", origin, destination, direction);
}
});
</script>
</body>
</html>
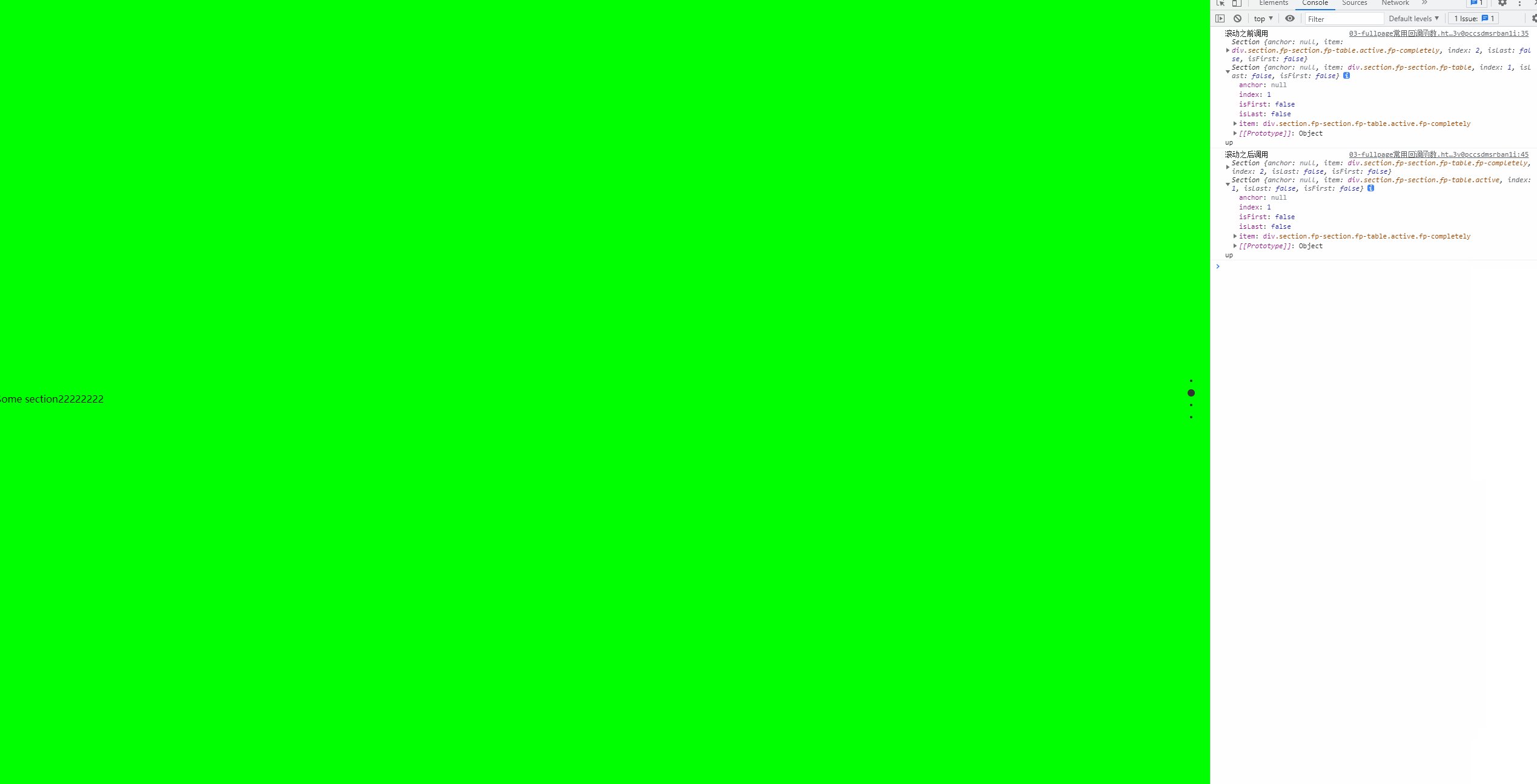
浏览器控制台如何出现如下错误其实就是提示你请使用商务版

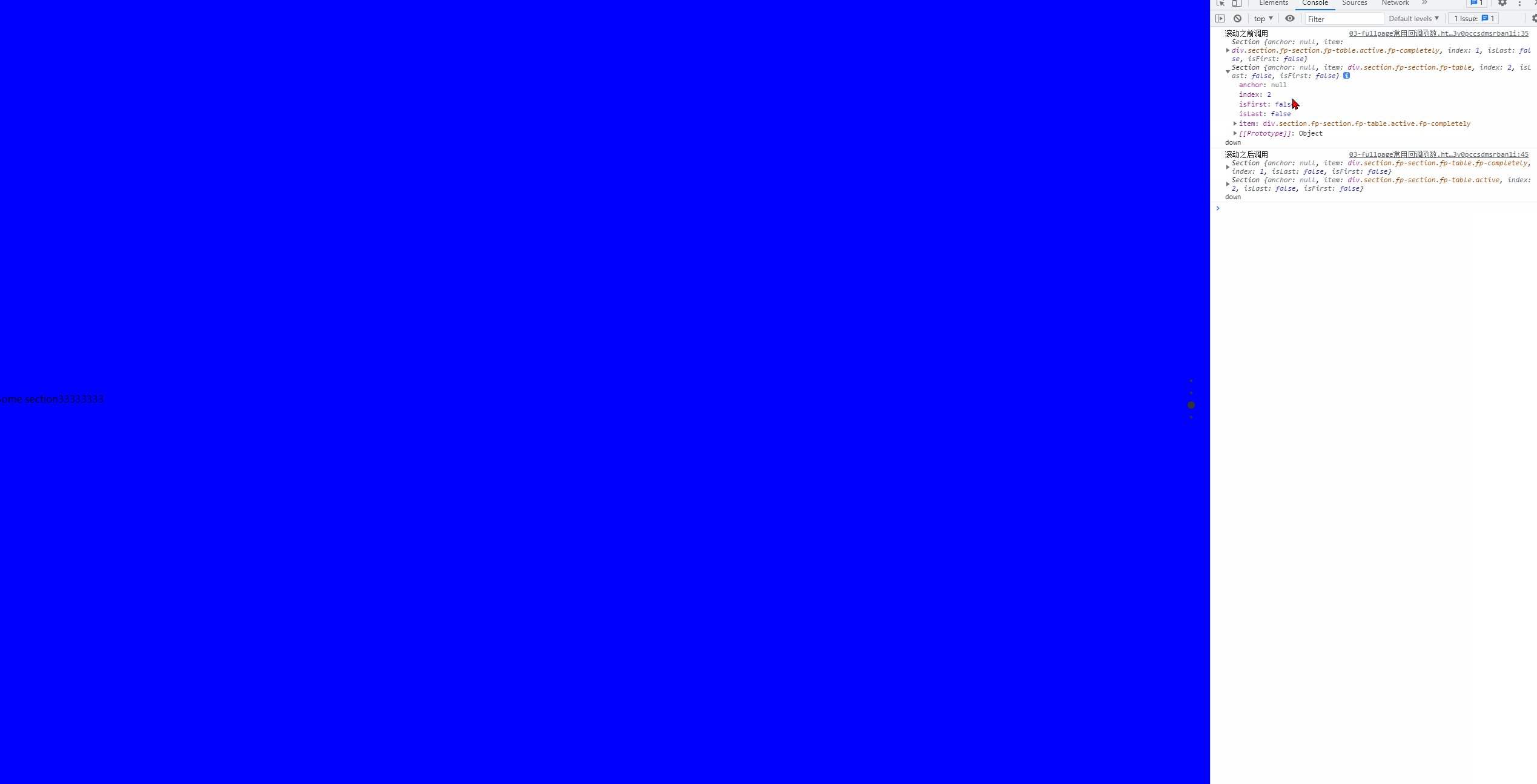
浏览器运行效果图如下





【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 从 HTTP 原因短语缺失研究 HTTP/2 和 HTTP/3 的设计差异
· AI与.NET技术实操系列:向量存储与相似性搜索在 .NET 中的实现
· 基于Microsoft.Extensions.AI核心库实现RAG应用
· Linux系列:如何用heaptrack跟踪.NET程序的非托管内存泄露
· 开发者必知的日志记录最佳实践
· winform 绘制太阳,地球,月球 运作规律
· 超详细:普通电脑也行Windows部署deepseek R1训练数据并当服务器共享给他人
· TypeScript + Deepseek 打造卜卦网站:技术与玄学的结合
· AI 智能体引爆开源社区「GitHub 热点速览」
· 写一个简单的SQL生成工具