fullPage基本使用
FullPage 概述
- FullPage.js 是一个基于 jQuery 的插件,它能够很方便、很轻松的制作出全屏滚动网站
JQuery 概述
- 用 JS 封装的一个框架
那么问题来了不会 jQuery 能够学习使用 FullPage 吗?编程开发属于一门 "做中学" 的学科,无论是什么编程语言,我们都不可能等到所有内容都学会才开始编写程序,FullPage 虽然是一个基于 jQuery 的插件,但是无论是 jQuery 还是 FullPage 都是用 JS 编写的,所以会 JS 即可
关于学习插件或者框架
- 在企业开发中因为开发时间、企业成本、惰性因素等
- 所以并不是所有的功能都需要我们自己实现
- 大部分情况下一些常用的功能都有现成的插件或者框架
- 我们只需要找到合适的插件或者框架,快速学习套用即可
(俗称搬砖)
插件或者框架的来源
- 个人或团队自行封装
- 百度、谷歌、GitHub
- 行业交流、技术峰会等
学习和使用框架
- 下载框架
- 查看框架示例程序
- 阅读框架文档
- 编写 DEMO
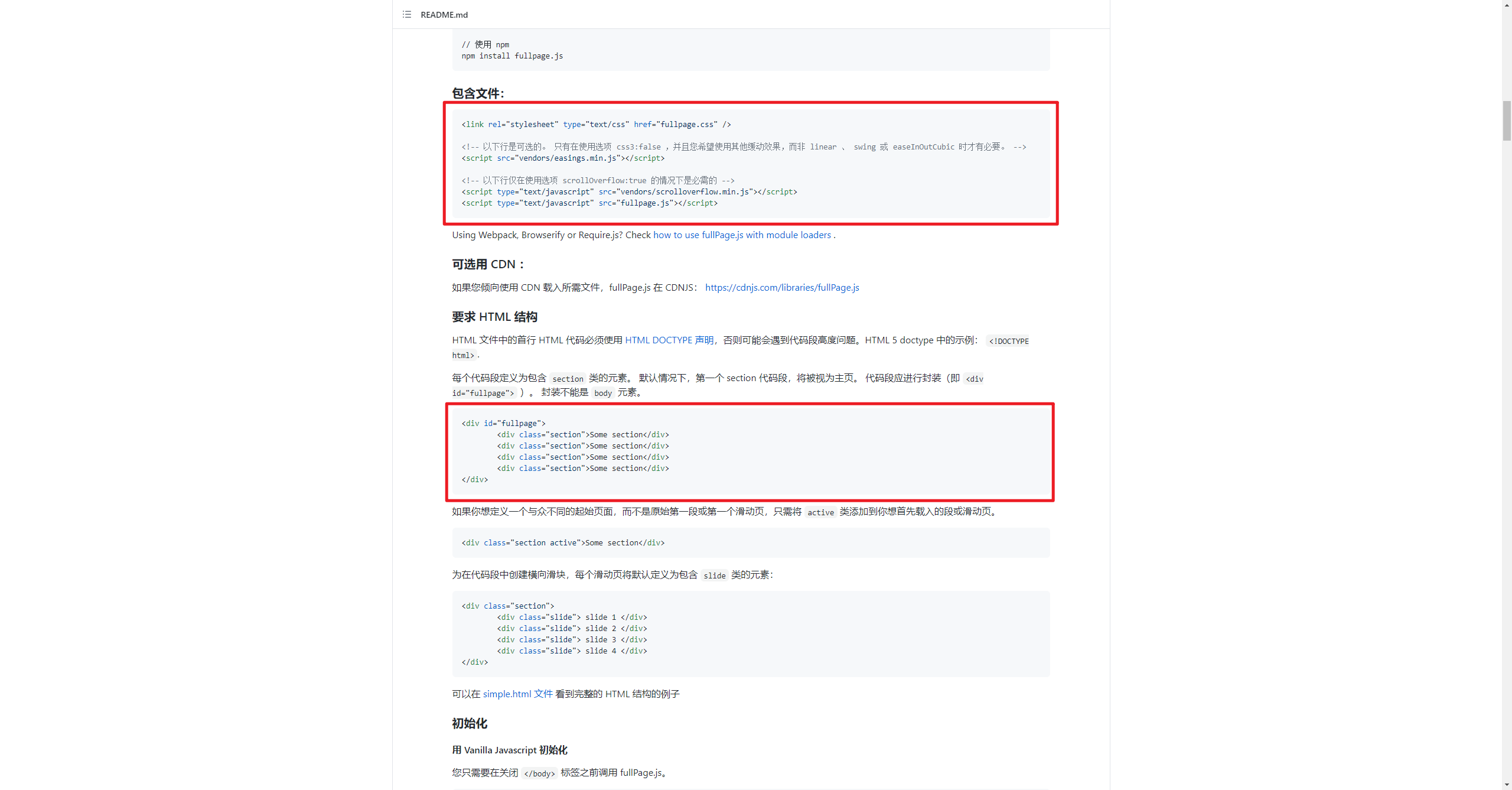
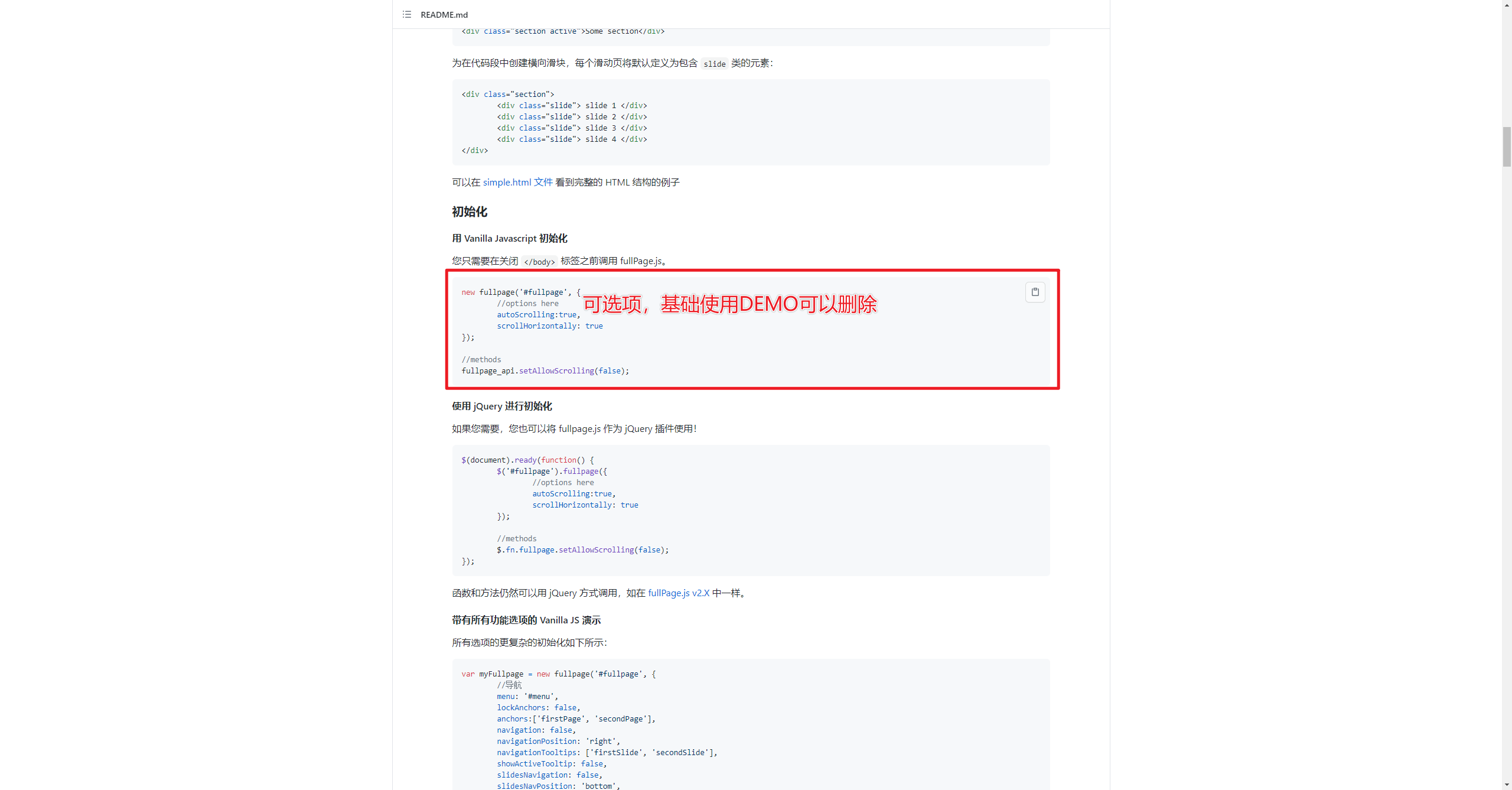
经过了如上的一大堆的概述过后,接下来,来看一个 FullPage 的基本使用吧,首先下载 FullPage 框架,下载地址:https://github.com/alvarotrigo/fullPage.js 本文当中没有使用 node.js 的方式来进行使用,后期会出,就以文件引入的方式来使用,如下是我去官方地址截的图,基础的使用需要如下框中的内容

然后在按照文档进行初始化即可

最终代码如下
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>fullpage的基本使用</title>
<link rel="stylesheet" href="css/fullpage.css">
<!--注意点: 由于fullPage.js 是一个基于 jQuery 的插件, 所以需要先引入jQuery.js-->
<script src="js/jquery-3.1.1.js"></script>
<script src="js/easings.js"></script>
<script src="js/scrolloverflow.js"></script>
<script src="js/fullpage.js"></script>
</head>
<body>
<div id="fullpage">
<div class="section">Some section11111111</div>
<div class="section">Some section22222222</div>
<div class="section">Some section33333333</div>
<div class="section">Some section44444444</div>
</div>
<script>
new fullpage('#fullpage', {});
</script>
</body>
</html>
编写好了如上代码然后在浏览器当中进行打开,效果如下





【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 从 HTTP 原因短语缺失研究 HTTP/2 和 HTTP/3 的设计差异
· AI与.NET技术实操系列:向量存储与相似性搜索在 .NET 中的实现
· 基于Microsoft.Extensions.AI核心库实现RAG应用
· Linux系列:如何用heaptrack跟踪.NET程序的非托管内存泄露
· 开发者必知的日志记录最佳实践
· winform 绘制太阳,地球,月球 运作规律
· 超详细:普通电脑也行Windows部署deepseek R1训练数据并当服务器共享给他人
· TypeScript + Deepseek 打造卜卦网站:技术与玄学的结合
· AI 智能体引爆开源社区「GitHub 热点速览」
· 写一个简单的SQL生成工具