less中的继承
经过上一篇 less中的层级结构 的讲解之后,本章节开展的内容为 less 中的继承,还是一样的老套路来引出 less 中的继承,先来看一段代码如下
* {
margin: 0;
padding: 0;
}
.father {
width: 300px;
height: 300px;
background: red;
position: absolute;
left: 50%;
top: 50%;
transform: translate(-50%, -50%);
.son {
width: 200px;
height: 200px;
background: blue;
position: absolute;
left: 50%;
top: 50%;
transform: translate(-50%, -50%);
}
}
如下的代码当中有一段居中的代码是重复的,在之前我们是如何解决这个问题的,是不是使用 混合,我们是直接将重复的代码抽离到一个单独的类当中,然后在需要使用的地方调用一下这个类即可,如下
* {
margin: 0;
padding: 0;
}
.center() {
position: absolute;
left: 50%;
top: 50%;
transform: translate(-50%, -50%);
}
.father {
width: 300px;
height: 300px;
background: red;
.center();
.son {
width: 200px;
height: 200px;
background: blue;
.center();
}
}
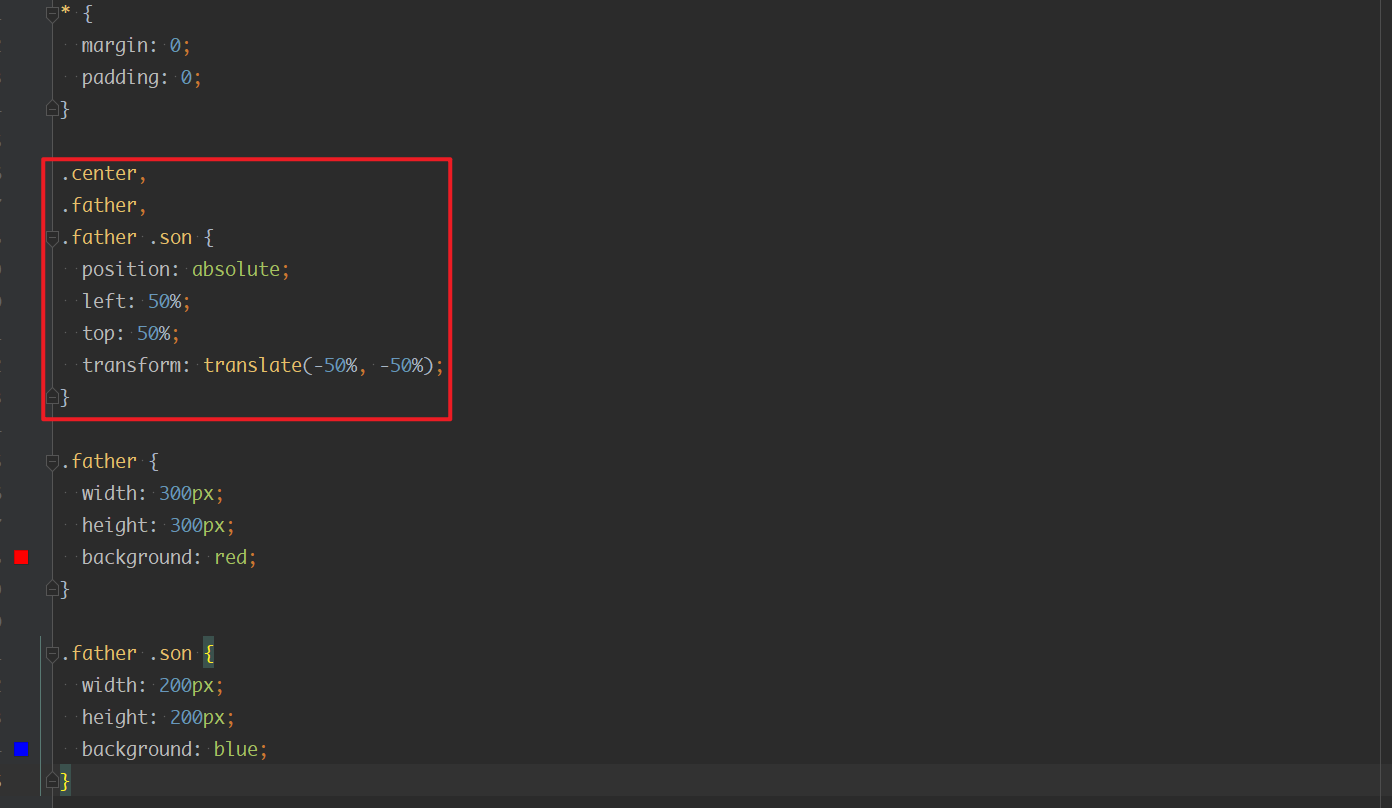
如上的代码虽然在 less 当中看上去没有重复代码了,但是在转换之后的文件当中,还是存在重复代码,内容如下
* {
margin: 0;
padding: 0;
}
.father {
width: 300px;
height: 300px;
background: red;
position: absolute;
left: 50%;
top: 50%;
transform: translate(-50%, -50%);
}
.father .son {
width: 200px;
height: 200px;
background: blue;
position: absolute;
left: 50%;
top: 50%;
transform: translate(-50%, -50%);
}
如果你想实现在 less 只有一份,在转换之后的文件当中也只有一份这个时候你就可以使用 less 中的继承,使用方式如下
* {
margin: 0;
padding: 0;
}
.center {
position: absolute;
left: 50%;
top: 50%;
transform: translate(-50%, -50%);
}
.father:extend(.center) {
width: 300px;
height: 300px;
background: red;
.son:extend(.center) {
width: 200px;
height: 200px;
background: blue;
}
}
来看看转换之后的代码

less 中的继承和 less 中混合的区别
- 使用时的语法格式不同
- 转换之后的结果不同 (混合是直接拷贝,继承是
并集选择器)
如有不正确之处,还请大佬指正🐤




【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 从 HTTP 原因短语缺失研究 HTTP/2 和 HTTP/3 的设计差异
· AI与.NET技术实操系列:向量存储与相似性搜索在 .NET 中的实现
· 基于Microsoft.Extensions.AI核心库实现RAG应用
· Linux系列:如何用heaptrack跟踪.NET程序的非托管内存泄露
· 开发者必知的日志记录最佳实践
· winform 绘制太阳,地球,月球 运作规律
· 超详细:普通电脑也行Windows部署deepseek R1训练数据并当服务器共享给他人
· TypeScript + Deepseek 打造卜卦网站:技术与玄学的结合
· AI 智能体引爆开源社区「GitHub 热点速览」
· 写一个简单的SQL生成工具